点击右上方红色按钮关注“小郑搞码事”,每天都能学到知识,搞懂一个问题!
前端为什么都不再使用jQuery?这个问题其实也非常好理解,首先,你得知道jQuery给我们解决了什么问题。给我们带来了什么。有以下几个方面
比如
1. 快速选取元素
2. 方便操作DOM元素的API
3. 各个浏览器之间完美的兼容性
4. 链式操作,动画,AJAX等等
上面这些都jQuery带给我们的优势。之前,相对于原生API来说,确实给我们带来了操作上便利。
那现在为什么我们就慢慢不在使用jQuery了呢?我觉得有以下六个原因
一. 快速选择元素无优势
为什么说快速选择元素优势了?现在有两个API,只需传入CSS选择器形式的字符串,就可以匹配到预期的DOM节点。如下

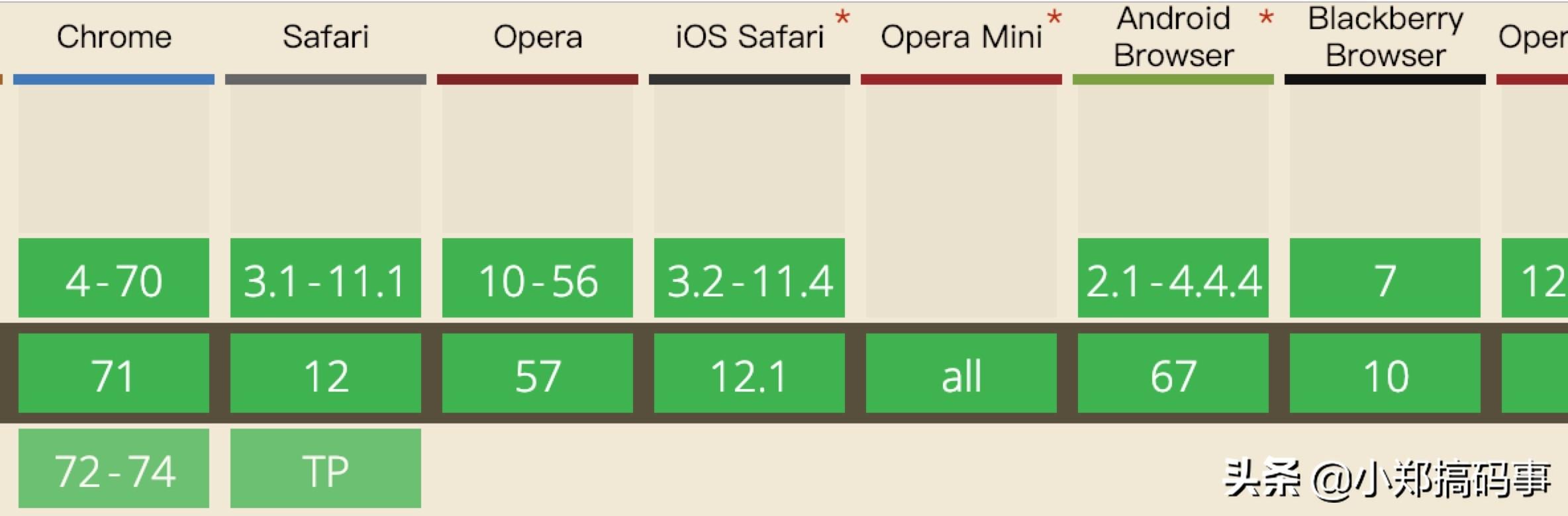
浏览器兼容上这两个API也得到了很好的兼容

再者,Vue中也是使用些API进行元素获取的。所以说jQuery快速选择DOM节点的优势已经不存在了。
二. 方便操作DOMAPI有替代
对于操作DOM的API,如addClass removeClass等,原生API也有支持, classList,可能IE兼容不是太完美,但是最基本该实现的也都实现了。
三. CSS3动画崛起
动画就比较熟悉了,CSS3动画技术已经是非常成熟,完全可以取代jQuery动画,甚至更好的实现复杂动画,兼容性也好,加上还有比较方便使用的动画库Animate.css,大家一定非常熟悉,所以jQuery动画被取代已经很好理解了。
四. fetch/axios优于AJAX
现在原生JS实现fetchapi还是axios。都给我们提供了强大的ajax的能力,且axiox还有拦截器这个优势。这相较而言,是jQuery的ajax确实已经无法相比的了。加体积也小很多。在IE上fetch也有了polyfill方案(github/fetch)。这样就可以很方便的使用ajax,相对于jQuery就小巧很多。
五. 性能问题得到改善
关于性能问题,大家可以花点时间去很好的了解一下Virtual DOM(虚拟DOM)的概念,其实Virtual DOM就是相对真实现DOM节点来以最小变动来改变真实DOM。这只是一个思路,但jQuery在重绘,回流方面确实存在一定影响性能的问题。至于如何改善DOM操作性能,需要好好研究每一步JS操作,甚至每一个样式属性的使用。
六. 框架对jQuery的影响
目前有各种框架已经被广泛使用,比如React,Vue,Angular。这些都属于MV*框架,特点都是以数据为核心,操作DOM的事都留给框架去做,这相对于jQuery来来说,开发效率高,代码可维护性高,可扩展性高,性能更好。
再加上webpack打包(当然JQ也可以),脚手架的方便,新语法ES6/7的崛起,使得在编码体验上又上一个体验档次,所以函数式写码必然代替了命令式写码。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号