编辑导语:在设计和创建复杂产品的过程中,自动化发挥着日益重要的作用。文章对中后台产品自动化设计开发的流程进行了详细梳理,对遇到的一些问题进行了分析总结,供大家参考学习。

01 写在开始
在一个产品的设计过程中需要做大量的决策,做什么、如何做都需要经过缜密的思考。做为设计师或开发者,你是否在相似度较高的后台类需求中耗费了大量的精力,并被这类重复的问题浪费了大量的设计决策与开发决策的成本?做为一位专业的产品PM,你是否希望画出的产品原型能够符合设计的标准,让你能够把更多的精力专注在产品功能的本身?
所以我们需要进一步去建立一套开发体系,将设计师、开发者从大量的重复工作中解救出来,并从产品源头就开始统一UI的框架形态,使此类产品的能够保持一致的用户体验。
02 什么是中后台产品自动化开发
中后台产品自动化开发体系,是一个将设计资源做为中台,并从产品端到开发侧的完整流程闭环,它将标准化的设计资源集成到产品侧与开发侧,来打通中后台产品开发的各个环节。通过整合设计资产,并建立自动化开发工具的形式,来重新定义中后台产品的开发方式。

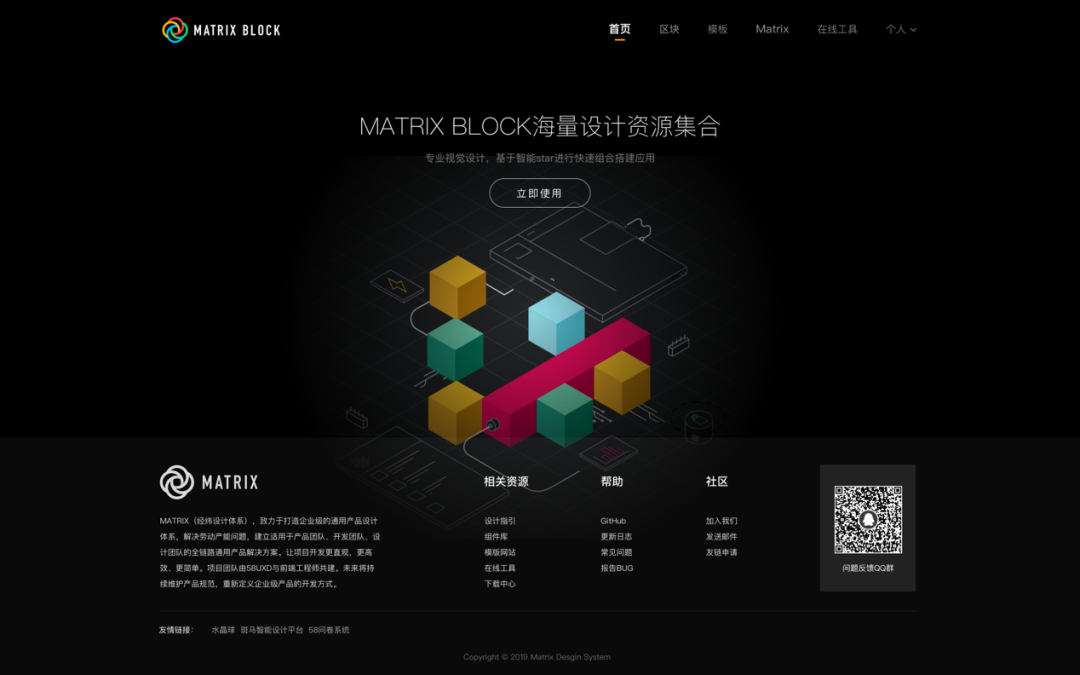
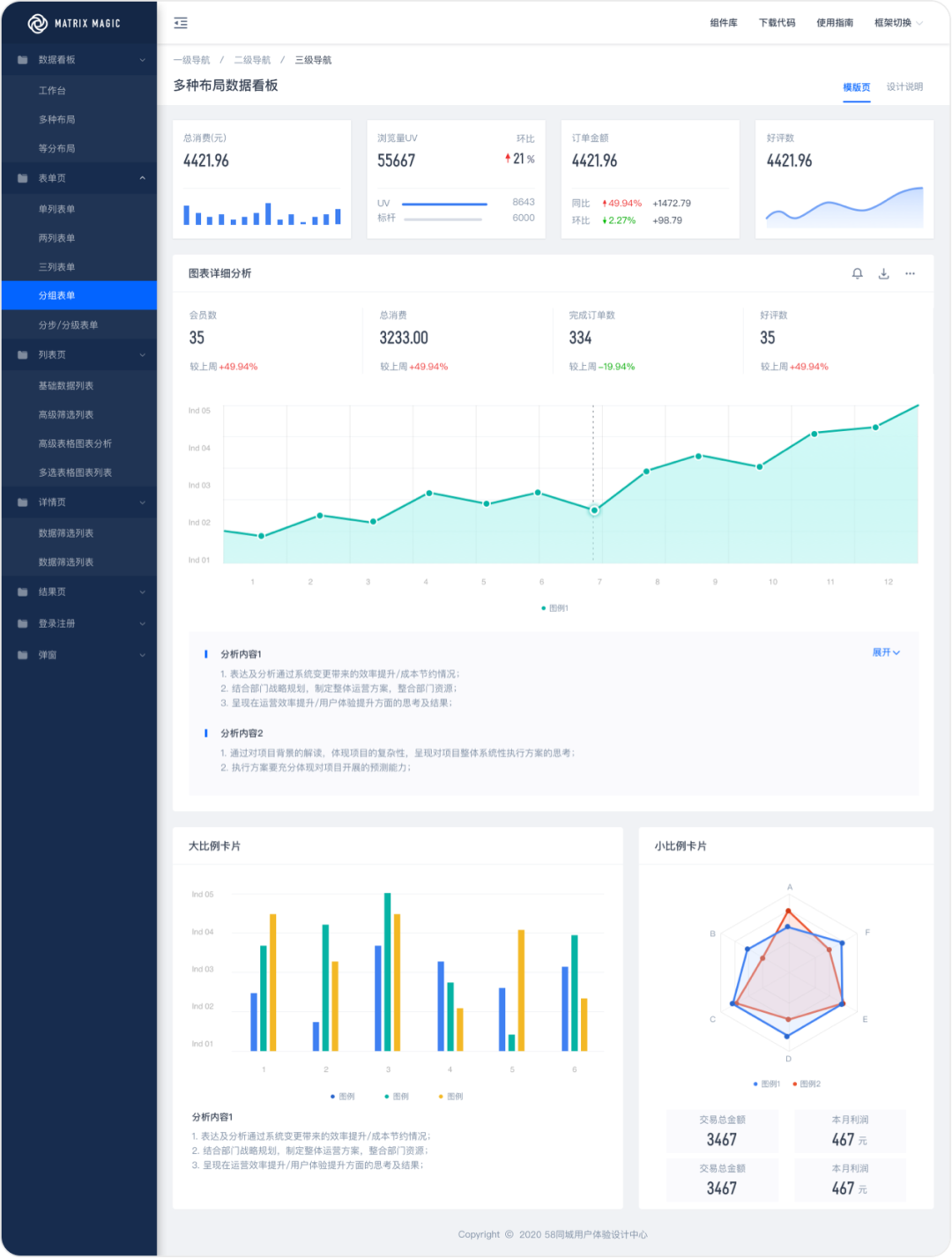
中后台产品自动化官网首页
03 如何做到自动化
1. 设计侧的资源中台建立
我们基于中台的理念,不断的从各业务线的实际产品中,对通用性的场景进行提炼,整合出高可复用性的区块与模板页面,对其进行规范化设计后,将其进行封装,再通过任务形式对区块进行归类,从而形成各种的中后台区块化设计资产。这些设计资源可以在不同的业务场景中进行共享,形成场景设计中台。

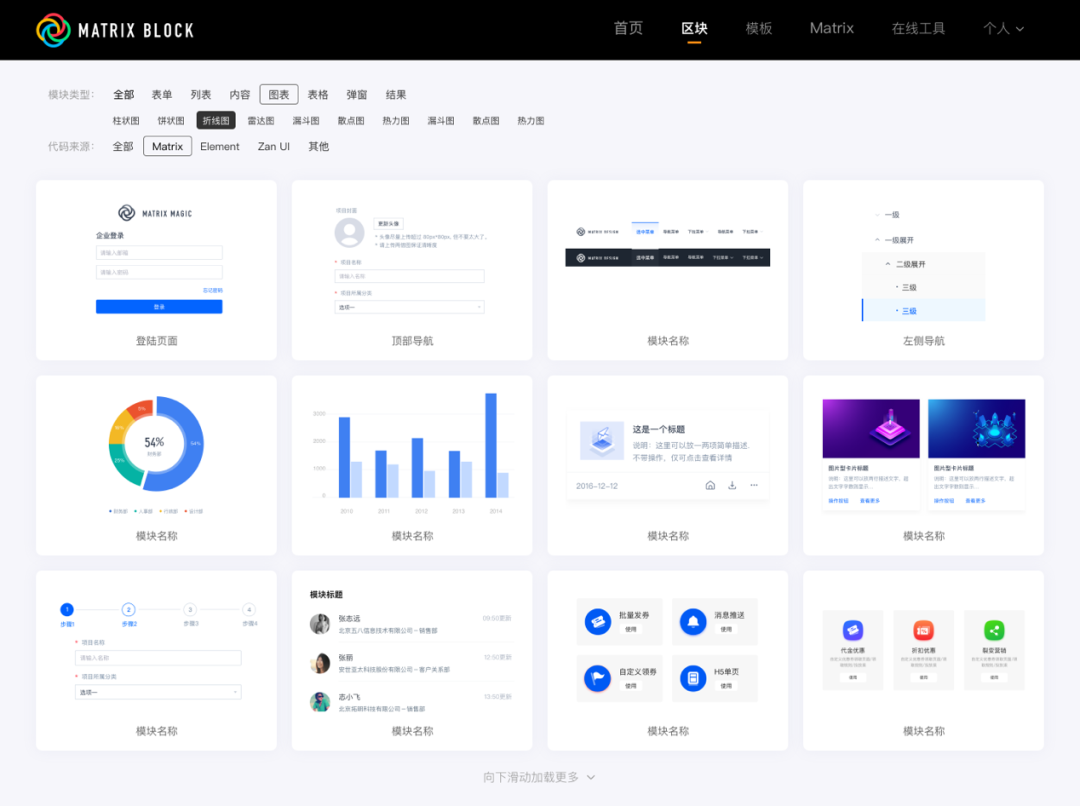
设计中台的区块资源
同时我们建立了自动化开发工具集,包含前端开发使用的自动化开发工具,产品同学使用的产品原型绘制资源,并将设计中台所沉淀的资产,同步共享至开发侧与产品侧,从而形成从设计到产品、设计到开发的全流程闭环。

流程闭环
2. 产品侧的原型绘制
AXURE的元件库资源:在产品侧,我们为产品团队设计了AXURE的元件库,此元件库集成了设计中台的全部设计资源,以组件、区块、模板页面、图标集等形式进行分类。使用此元件库,能够从产品源头统一交互规则与UI框架形态,并可以创建出完全符合设计规范的高保真产品原型,并输送到前端进行开发。

Axure元件库
墨刀原型绘制工具:目前我们已经与墨刀产品达成合作共识,在未来,我们设计中台的所有资源,将集成到墨刀产品中,这将为产品同学的原型绘制提供更多的工具选择。
3. 开发侧的前端自动化工具
在开发侧,我们打造了前端开发自动化工具,此工具同样集成了设计中台的全部资源,所有设计资源的结构与产品侧保持一致。开发同学得到产品输出的高保真原型后,可以使用此工具,以所见即所得的方式对页面进行开发。
前端自动化工具的工作方式:
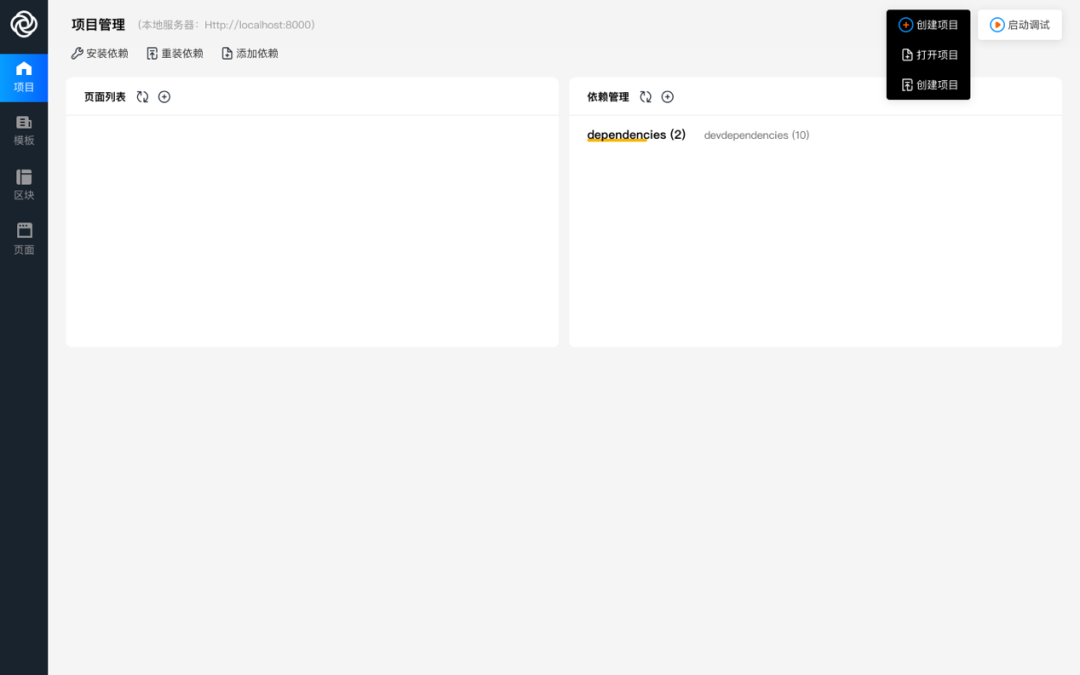
(1)创建项目:通过前端自动化工具新建或选择项目模板,来完成项目的建立。

创建项目
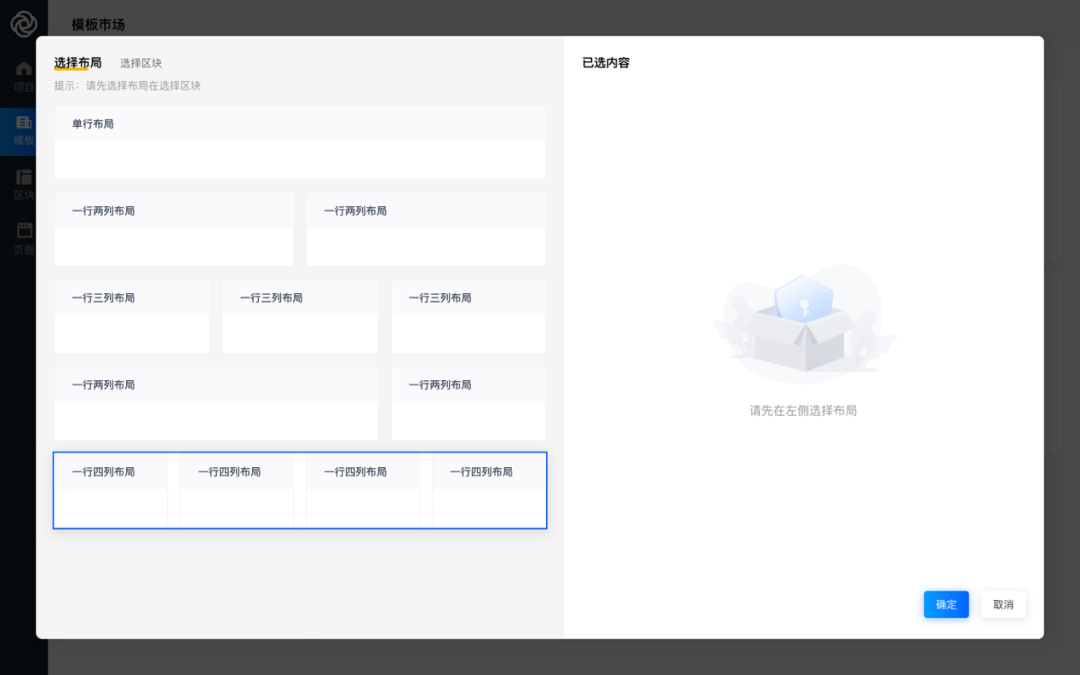
(2)建立项目页面:完成项目创建后,开始逐个建立项目的具体页面,首先建立页面骨骼(页面布局)

建立页面布局
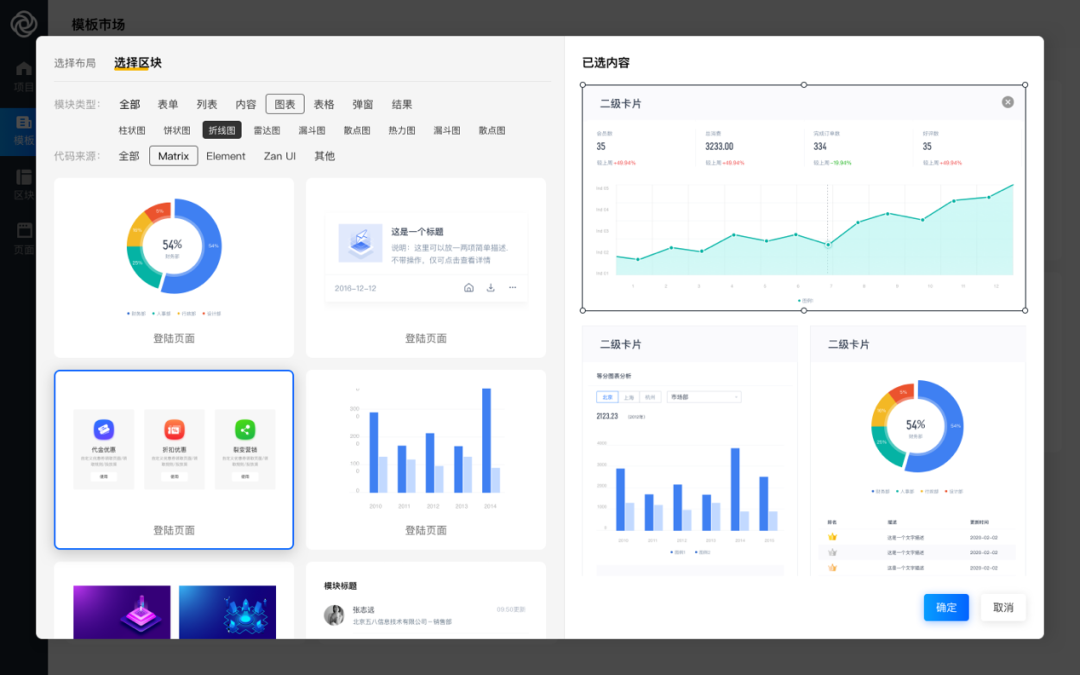
(3)填充页面内容:创建布局之后,在区块市场中选择适用于业务场景的区块,以所见即所得的方式对布局进行填充,并完成页面内容的建立。

建立页面内容
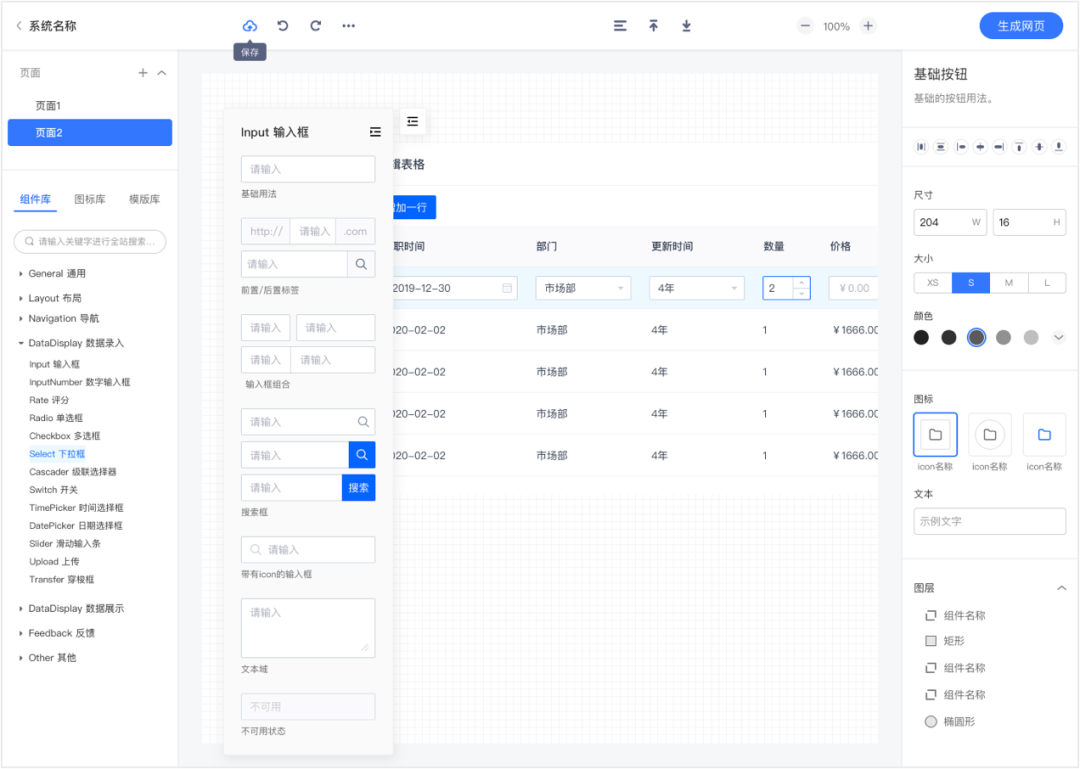
(4)自定义场景区块或模板:我们的区块与模板支持自定义,目的是能够灵活应对更复杂的业务场景。当模板库与区块库中的资源不能满足业务需要时,即可以通过WEB端的在线工具进行区块与模板的自行创建。
WEB端在线工具,集成了我们所有的组件资源,通过对组件的自由组合,即可简单快捷的完成场景区块或模板页面的创建,发布代码后,这些通过自定义的内容即可自由调取,并同步保存至物料库中以丰富设计资源。

自定义场景区块或模板

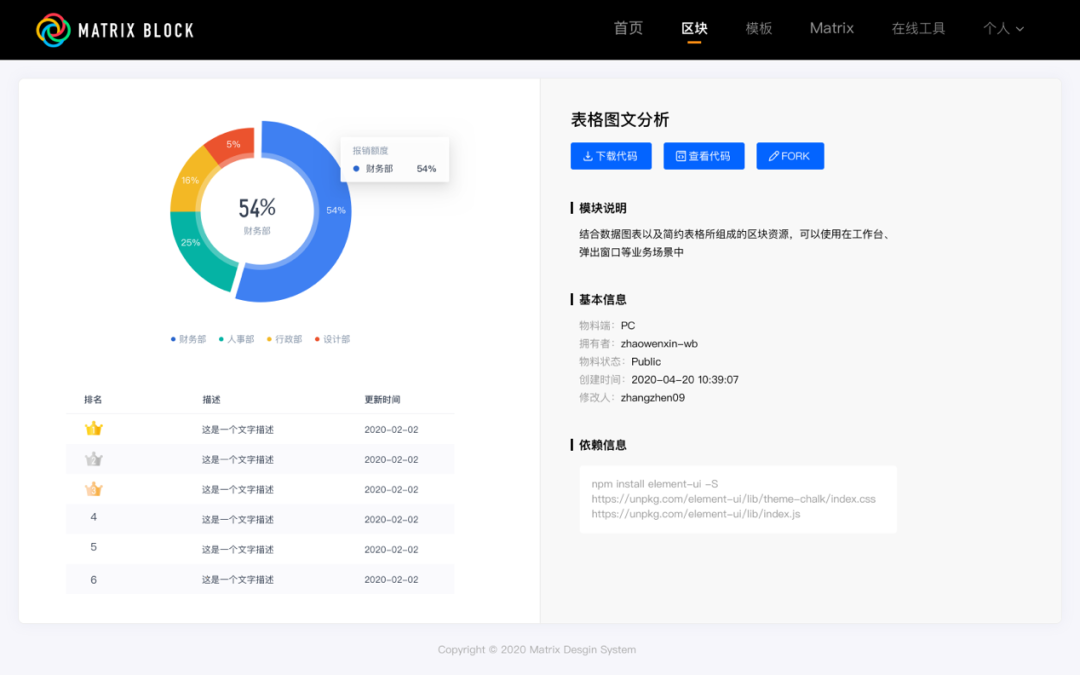
线上区块物料资源
完成以上所有工作后,即可启动调试,最终完成前端页面的开发。

完成前端页面建立
04 写在最后
中后台产品自动化开发,通过模块化思维和流程化的开发方式,将设计中台沉淀的资源更灵活的的利用了起来,具备了更进一步的实用性,符合了B端产品设计与开发的“大局观”,通过自动化工具所进一步沉淀出的设计资源,将成为新的设计能力并不断的应用到新的业务当中去。
作者:李国明,视觉设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@马亚荟
题图来自pexels,基于CC0协议
 鲁公网安备37020202000738号
鲁公网安备37020202000738号