Web前端开发涵盖的知识面非常广,既有具体的技术,又有抽象的理念。简单地说,其主要职能是把网站的界面更好地呈现给用户,主要工作领域是浏览器端。

1、核心技术包括 JavaScript,css,html 等。还要处理服务器通信,以及部分服务器脚本开发的工作,比如发布、测试脚本,jsp、php页面脚本。有时还要与产品经理共同完成一些交互设计。WEB前端处于设计与后台的中间领域,起到承上启下的作用。
2、Web前端开发技术主要包括三个要素:HTML、CSS和JavaScript
3、系统学习html和css
4、深刻理解Javascript
一名优秀的前端程序员,必须深刻去理解Javascript 的原理,机制、本源、基于对象的本质,掌握相关知识基础理论。

Web前端开发技术入门简单,深入困难。Web前端开发工作技术员要熟练学习基础的Web开发技术,关于网站性能的美化、SEO以及基础的关于服务器端方面的知识;另一方面还对开发人员要求能够熟练且灵敏的使用各类工具,辅助开发。

前端开发技术涵盖了Javascript, CSS等传统的技术和Adobe RIA, Google Gears,概念性比较强的交互式设计以及含有浓厚的艺术色彩的视觉设计等。
前端技术有:JavaScript、ActionScript、CSS、xHTML等“传统”技术与Adobe AIR、Google Gears,以及概念性较强的交互式设计,艺术性较强的视觉设计等。

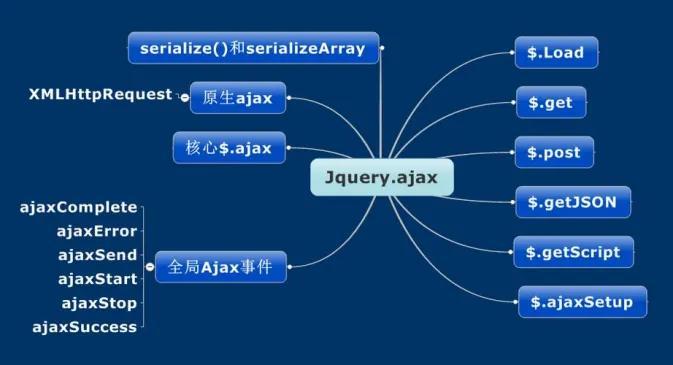
5.jQuery框架
a.特性
数据存储在浏览器中;页面刷新不丢失数据;容量大;只能存储字符串,对象需要编码。
b.window.sessionStroage
生命周期为关闭浏览器窗口;在同一个窗口下数据可以共享;以键值对的形式存储使用。
c.window.localStorage
生命周期永久生效,除非手动删除,否则关闭页面也会存在;可以多窗口共享;以键值对存储。

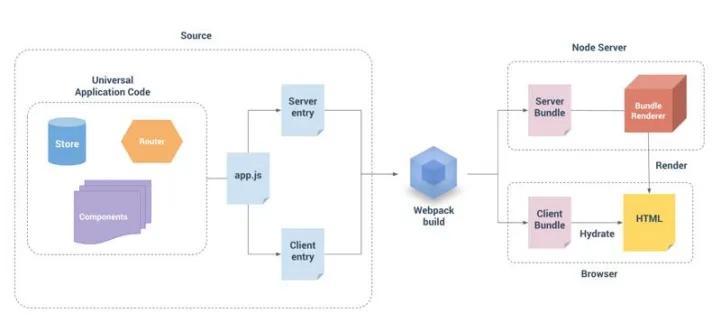
6.Vue框架
是一套用于构建用户界面的渐进式JavaScript框架。与其它框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,方便与第三方库或既有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。

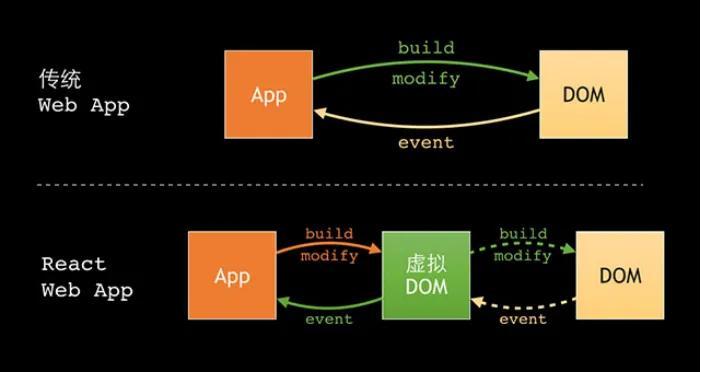
7.react框架
a.主要功能
用于构建UI。可以在React里传递多种类型的参数,如声明代码,帮助开发者渲染出UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。
b.特点
声明式设计、组件化、高效、灵活

 鲁公网安备37020202000738号
鲁公网安备37020202000738号