1.概念
层叠样式表(Cascading Style Sheets),用于美化网页。在网页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
2.语法:由选择器和声明两大部分组成,声明又是由属性和属性值两部分组成
选择器{ 属性1:属性值1;属性2:属性值2; }
div { font-size: 12px; color: #F00; …… }/*声明放在花括号中,每条声明结束要加分号,属性和属性值之间用冒号,标点符号必须是英文*/选择器:选择需要修改的网页内容。
基本选择器有三个(id、类(class)、标签)
① id选择器:使用#号开头,后面写上id的名称。body标签内的所有元素都有 id 属性。一个页面中只能使用一个id名,id名必须是唯一的。id名命名要语义化,不允许使用中文,数字,或以数字开头,关键词常见命名方法:驼峰命名法(qfEduTit) 下划线连接命名法(qf_edu_tit)。
② 类(class)选择器:使用 . 号来表示开头,后面写上类的名称,body标签中的所有标签都有class属性。class名称可以重复使用。
③ 标签选择器:直接使用标签,html中的所有标签都可以作为选择器。
三种选择器的优先级:范围越小,优先级越大,id选择器>类(class)选择器>标签选择器
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>选择器</title> <style type="text/css"> /*类选择器*/ /* CSS注释的内容 */ .text{ color: red; } /*id选择器 #*/ #idText{ color:pink; } /*标签选择器*/ p{ font-size:100px; } /*通配符选择器 匹配网页中所有的内容*/ *(注意前面是个星号){ } </style> </head> <body> <h1>css的基本选择器</h1> <!--使用class属性的时候 他的属性值可以重复使用--> <p class="text">xxx</p> <p class="text">xxxx</p> <!--id属性的属性值 只能是唯一的--> <h1 id="idText">xxxx</h1> <p id="idTextb">xxxx</p> <!--标签选择器--> <p>段落标签</p> </body></html>3.引用方式
① 内联(行内样式)
<p style = "color: red;">xxx</p>直接写在标签中② 内部样式表
将html代码和css样式做简单分离,在网页头部创建style标签,写入css样式,如上。
③ 外部样式表
将css样式单独写入到一个后缀名 .css 外部文件中,然后引入
(a)使用link标签引入外部css文件;
<link rel="stylesheet" type="text/css" href="demo.css"> link标签一般放在head部分, rel="stylesheet":声明外部样式;type="text/css":引入文件类型;href="xxxx.css":引入文件地址(b)使用@import导入外部css文件,@import url(css文件路径);
两者区别:link引入的css文件和页面同时加载,而@import引入的css文件则是在页面加载完后才加载;link不存在兼容性问题,而@import是css2.1提出的,ie5及以下浏览器不支持;link属于html标签。
样式表的优先级:当多个样式表里给同一个元素设置相同样式时,会出现优先级问题,一般使用就近原则,即离被设置元素越近,优先级越高。
内联>内部样式>外部样式
4.更多选择器
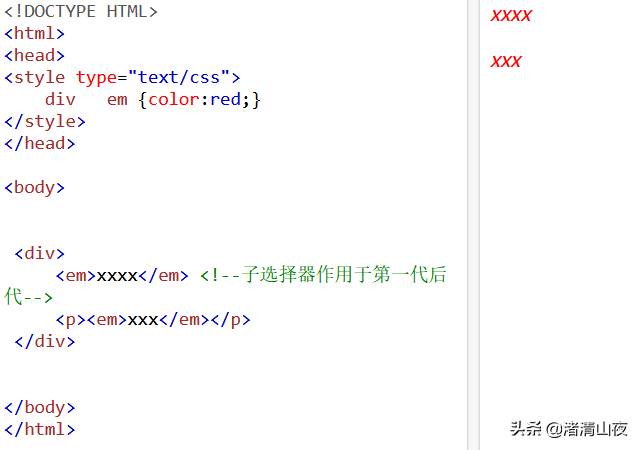
①、后代选择器
语法: 选择符1 选择符2{属性:属性值;} 选择符之间有空格
eg: ul li{ color:red; }
选择符1和选择符2必须满足包含与被包含的关系,才可以使用后代选择器
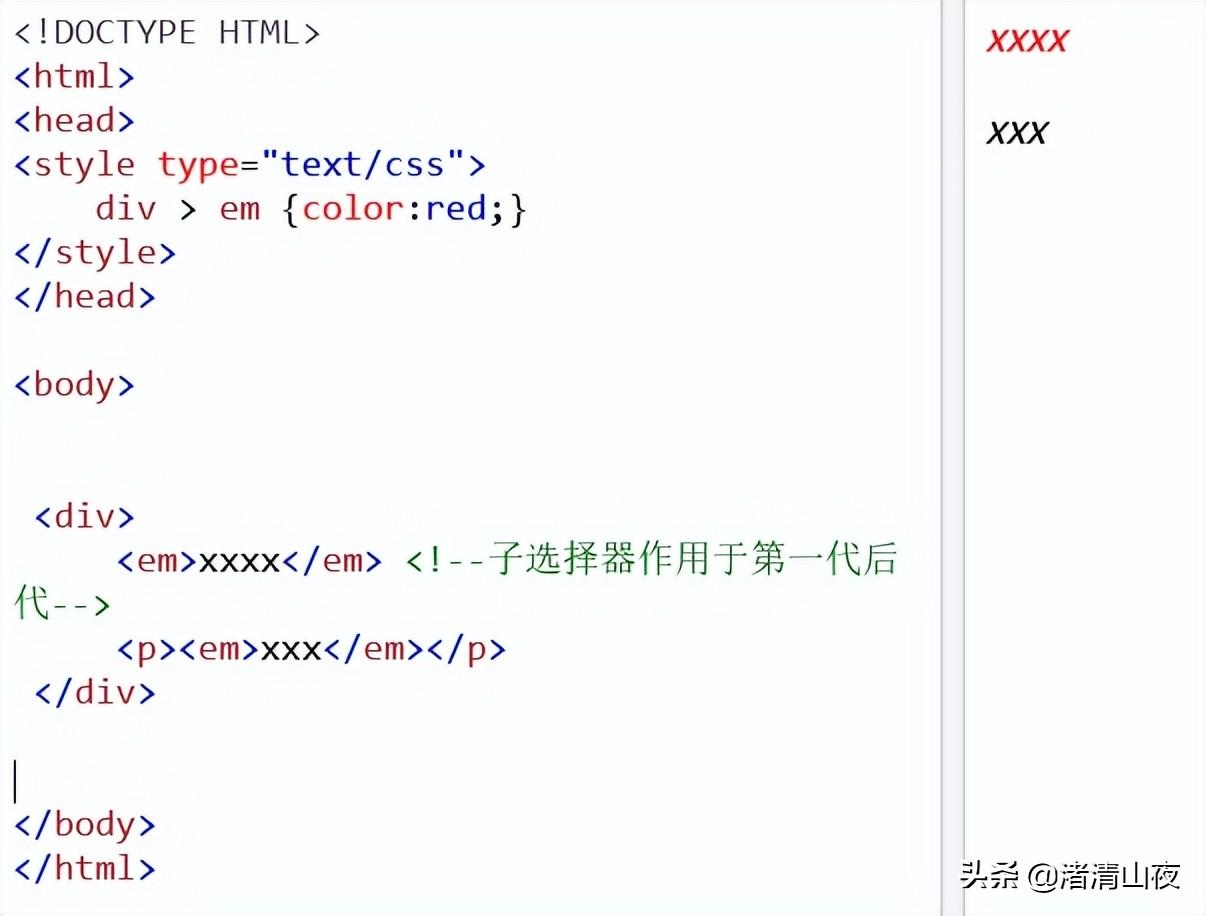
②、子选择器
语法:选择符1>选择符2{属性:属性值;}
总结:> 作用于选中元素的第一代后代(Child selectors),空格作用于选中元素的所有后代。子选择器范围比后代选择器范围小。

子选择器

后代选择器
③、并集/群组选择器,当需要给不同类型的元素设置相同的样式时
语法:选择符1,选择符2,选择符3{属性:属性值;}
eg: h1,h2,h3,h6,p,b{ font-weight:normal; }
④、通配符(通用选择器)
语法: *{属性:属性值;}
*匹配包括html元素在内的所有标签元素
 鲁公网安备37020202000738号
鲁公网安备37020202000738号