
Vue 是一个专注于构建Web 用户界面的JavaScript 库。本文首先通过一段简单的介绍让你对Vue 有一个初步的认识,然后创建一个Web 应用。
为什么需要这个前端框架
相对来说,Vue 在JavaScript 前端领域属于后来者,但是对于当前主流JavaScript 库的地位具有很大的威胁。它易用、灵活、速度快,还提供了许多功能和可选工具,这使得开发者能够快速地构建一个现代Web 应用。Vue 的作者尤雨溪将其称为渐进式框架。
■ Vue 遵循渐进增量的设计原则,其核心库专注于用户界面,使得现有的项目可以方便地集成使用Vue。
■ Vue 既可以构建出很小的原型,又可以构建出复杂的大型Web 应用。
■ Vue 非常容易上手——初学者能轻松掌握Vue,而已经熟悉Vue 的开发者则可以在实际项目中快速发挥出它的作用。
Vue 整体上遵循MVVM(Model-View-ViewModel,模型-视图-视图模型)架构,也就是说View(用户界面或视图)和Model(数据)是独立的,ViewModel(Vue)是View 和Model交互的桥梁。Vue 对View 和Model 之间的更新操作做了自动化处理,并且已经为开发者进行了优化。因此,当View 的某个部分需要更新时,开发者并不需要特别指定,Vue 会选择恰当的方法和时机进行更新。
Vue 还吸取了其他类似框架(如React、Angular 和Polymer)的精华。下面是对Vue 核心功能的概述。
■ 一个响应式的数据系统,能通过轻量级的虚拟DOM引擎和最少的优化工作来自动更新用户界面。
■ 灵活的视图声明,包括优雅友好的HTML 模板、JSX(在JavaScript 中编写HTML 的技术)以及hyperscript 渲染函数(完全使用JavaScript)。
■ 由可维护、可复用组件构成的组件化用户界面。
■ 官方的组件库提供了路由、状态管理、脚手架以及更多高级功能,使Vue 成为了一个灵活且功能完善的前端框架。
这是一个有发展前景的项目
2013 年,尤雨溪开始筹划构建Vue 的第一版原型。那时候尤雨溪任职于Google,并在工作中使用Angular。尤雨溪最初的目标是吸取Angular 中所有优秀的功能,比如数据绑定和数据驱动DOM,并摒弃会导致框架死板、难以学习和使用的一些功能。
Vue 于2014 年2 月首次公开亮相,并在第一天就大获成功:出现在HackerNews 首页,在Reddit 的/r/javascript 板块中位居榜首,并且其官网获得了1 万次独立访问。
Vue 的第一个主要版本1.0 于2015 年10 月发布。截至2015 年年底,Vue 在npm中的下载量飙升至38.2 万次,在GitHub 上收获了1.1 万个star,其官网获得了36.3 万次独立访问。主流的PHP 框架Laravel 选用Vue 替代React 作为其官方的前端库。
Vue 的第二个主要版本2.0 于2016 年9 月发布,具有基于虚拟DOM 的全新渲染器以及许多新特性,比如服务端渲染和性能提升等。Vue 是目前速度最快的前端框架之一。根据与React 团队共同得出的对比报告,Vue 的性能甚至优于React(
https://cn.vuejs.org/v2/guide/comparison)。截至发文前,Vue 位居GitHub 流行前端框架第一位,有12.5万个star,已超越React、Angular 。参见:
https://github.com/collections/front-end-javascript-frameworks。
如今,有许多公司都在使用Vue,比如微软、Adobe、阿里巴巴、百度、小米、Expedia、任天堂和GitLab。
兼容性要求
Vue 没有任何第三方依赖,可以在所有兼容ECMAScript 5 的浏览器中使用。这也就是说它不支持Internet Explorer 8 及以下版本,因为Vue 使用了JavaScript 中相对较新的特性,比如Object.defineProperty,而它们在老版本的浏览器中是无法polyfill 的。
一分钟设置
事不宜迟,下面我们通过快速设置来创建第一个Vue 应用。由于Vue 与生俱来的灵活性,只需要一个简单的<script>标签就能添加到任意Web 页面中。下面创建一个包含Vue 库的简单Web 页面,其中有一个简单的div 元素和一个<script>标签:
<html><head><meta charset="utf-8"><title>Vue Project Guide setup</title></head><body><!-- 将库添加到这里 --><script src="https://unpkg.com/vue/dist/vue.js"></script><!-- 一些HTML 代码 --><div id="root"><p>Is this an Hello world?</p></div><!-- 一些JavaScript 代码 --><script>console.log('Yes! We are using Vue version', Vue.version)</script></body></html>在浏览器的控制台中,可以看到类似如下的内容:
Yes! We are using Vue version 2.0.3
正如上面的代码所示,库对外提供了一个Vue 对象,该对象包含使用Vue 所需的所有功能。至此,一切就绪。
创建一个应用
现在,这个Web 页面中还没有运行Vue 应用。整个库都是基于Vue 实例的,而实例是View和Model(数据)交互的桥梁。因此需要创建一个新的Vue 实例来启动应用:
// 创建Vue 实例var app = new Vue({// 根DOM 元素的CSS 选择器el: '#root',// 一些数据data () {return {}},})在上面的代码中,使用关键字new 调用Vue 构造器创建了一个新的实例。Vue 构造器有一个参数—— option 对象。该参数可以携带多个属性(称为选项),这里只使用其中的两个属性。
通过el 选项,我们使用CSS 选择器告知Vue 将实例添加(挂载)到Web 页面的哪个DOM元素中。在这个示例中,Vue 实例将使用<div id="root"> DOM元素作为其根元素。另外,也可以使用Vue 实例的$mount 方法替代el 选项:
var app = new Vue({data () {return {message: 'Hello Vue.js!',}},})// 添加Vue 实例到页面中app.$mount('#root')TIP:Vue 实例的大多数特殊方法和属性都是以美元符号($)开头的。
我们还会在data 选项中初始化一些数据,利用了携带一个字符串的message 属性。现在Vue 应用运行起来了,但是此处还并没有做什么。
在单个Web 页面中,开发者可以添加任意多个Vue 应用。只需要为每个应用创建出新的Vue 实例并挂载到不同的DOM元素即可。当想要将Vue 集成到已有的项目中时,这非常方便。
Vue 开发者工具
Vue 有一个官方调试工具,在Chrome 中以扩展的方式呈现,名为Vue.js devtools。通过该工具可以看到应用的运行情况, 这有助于调试代码。可以在Chrome 网上应用商店(
https://chrome.google.com/webstore/search/vue)下载;如果使用Firefox,则可以到Firefox 附加组件(
https://addons.mozilla.org/en-US/firefox/addon/vue-js-devtools/?src=ss)下载。
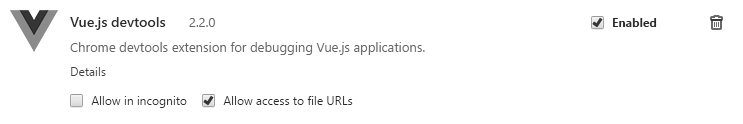
使用Chrome 版本的话,还需要进行额外的设置。在扩展设置中,启用Allow access to fileURLs 选项,这样调试工具就能在从本地磁盘打开的Web 页面上检测Vue 了。

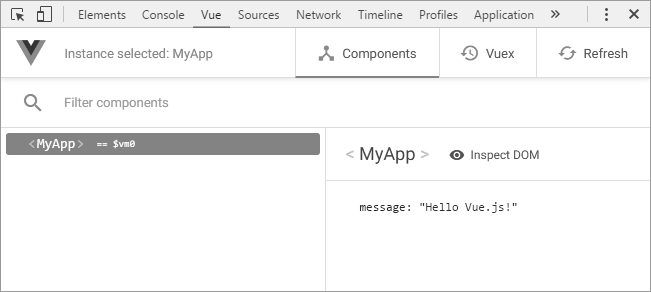
打开我们的Web 页面,按快捷键F12(在OS X 中快捷键是Shift + command + c)打开Chrome开发者工具,然后找到Vue 选项卡(有可能隐藏在More tools...下拉菜单中)。打开该选项卡之后,就可以看到一棵默认名为Root 的Vue 实例树。如果点击Root 的话,会在侧边栏上显示出实例的相关属性。

TIP:可以将devtools 选项卡拖放到喜欢的位置。建议将其放在靠前的位置,因为当Vue 不处于开发模式或没有运行时,该选项卡在页面中是隐藏起来的。
可以通过name 选项修改Vue 实例的名字:
var app = new Vue({name: 'MyApp',// ...})当一个页面中有多个Vue 实例时,这有助于直观地在开发者工具中找到具体的某个实例。

借助模板实现DOM 的动态性
在Vue 中,开发者可采用多种方式编写View。现在,我们先从模板开始。模板是描述View最简单的方法,因为它看起来很像HTML,并且只需要少量额外的语法就能轻松实现DOM的动态更新。
文本显示
先来看看模板的第一个功能:文本插值。文本插值用于在Web 页面中显示动态的文本。文本插值的语法是在双花括号内包含单个任意类型的JavaScript 表达式。当Vue 处理模板时,该JavaScript 表达式的结果将会替换掉双花括号标签。用下面的代码替换掉<div id="root">元素:
<div id="root"><p>{{ message }}</p></div>在上面的模板中,有一个<p>元素。该元素的内容是JavaScript 表达式message 的结果。该表达式将返回Vue 实例中message 属性的值。现在应该可以在Web 页面中看到输出了一行新的文本内容:Hello Vue.js!。这看起来只是显示了一个字符串,但是Vue 已经为开发者做了很多事情——DOM和数据连通了。
为了证明这一点,我们打开浏览器控制台并修改app.message 的值,然后按回车键:
app.message = 'Awesome!'
可以发现显示的文本发生了改变。这背后的技术称为数据绑定。也就是说每当数据有改变时,Vue 都能够自动更新DOM,不需要开发者做任何事情。Vue 框架中包含一个非常强大且高效的响应式系统,能对所有的数据进行跟踪,并且能在数据发生改变时按需自动更新View。所有这些操作都非常快。
利用指令添加基本的交互
接下来在我们的静态应用中加入交互性吧。例如,允许用户通过输入文本修改页面中显示的内容。要达到这样的交互效果,可以在模板中使用称为指令的特殊HTML 属性。
Vue 中所有的指令名都是带v-前缀的,并遵循短横线分隔式(kebab-case)语法。这意味着要用短横线将单词分开。HTML 属性是不区分大小写的(大写或小写都没有任何问题)。
在此,需要使用的指令是v-model,它将<input>元素的值与message 数据属性进行绑定。在模板里面添加一个新的<input>元素,该元素带有v-model="message"属性:
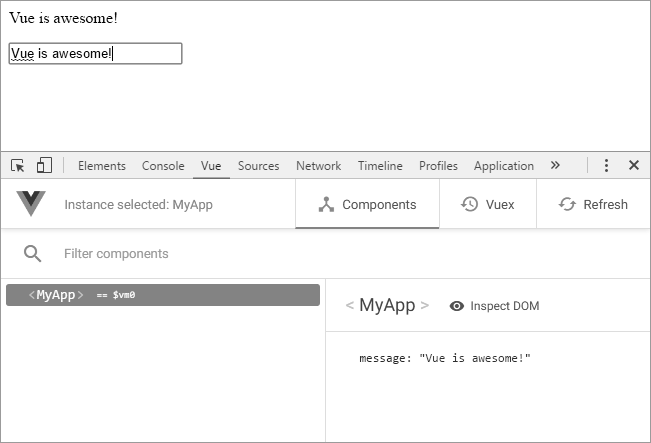
<div id="root"><p>{{ message }}</p><!-- 添加一个文本输入框 --><input v-model="message" /></div>当input 值发生改变时,Vue 会自动更新message 属性。你可以在input 中输入一些内容,验证文本内容是否会随着输入的变化而变化,以及开发者工具中值的变化:

Vue 提供了许多指令,开发者还可以自定义指令。
小结
本文首先快速设置了一个Web 页面来着手使用Vue,然后编写了一个示例应用。我们在页面中创建并挂载了一个Vue 实例到DOM中,接着编写模板实现了DOM 的动态性。在这个模板中,我们借助文本插值用一个JavaScript 表达式来显示文本内容。最后,通过v-model 指令将input元素绑定到数据属性,给Web 页面添加了一些交互。
——本文选自《Vue.js项目实战》
如果大家想使用Vue 创建真正的Web 应用,请参考下面这本书。

本书由6个具体的项目构成。在学习每个项目时,作者带领读者亲手构建一个实际的应用。这也就意味着,学完本书时,我们将拥有6个可以运行的Vue应用。
第 1 章 Vue开发入门
第 2 章 项目1:Markdown笔记本
第 3 章 项目2:城堡决斗游戏
第 4 章 高级项目设置
第 5 章 项目3:支持中心
第 6 章 项目4:博客地图
第 7 章 项目5:在线商店以及扩展
第 8 章 项目6:使用Meteor开发实时仪表盘
点击【了解更多】跳转到京东购买图书
 鲁公网安备37020202000738号
鲁公网安备37020202000738号