
作者:Isabella
博客:
https://www.jianshu.com/u/e8ffabd1fca9
先看我
移动端(Android/iOS)开发的小伙伴,是不是觉得不需要学习web开发了?不能因为是web相关内容的而望而旋走是不是?毕竟大家都是大前端的,互相了解才能师夷长技以制夷对不对?(雾)

移动开发不等于只有app开发,所有的技术浪潮都可以融入到移动开发体系中。作为前端工程师,无论是对页面的实现方式要求高大上,表现形式的完美,还是性能的极致,都是我们不断追求的目标。
由于前端技术栈的不断更新,效率提高,同样的前端人数,能完成比以前更多的职责范围。在不少企业,1个优秀的前端工程师就能搞定Web和移动端的开发,甚至负责一部分后端。移动端的同学还不赶紧上web的车?
css和html的关系?
既然总是先看脸,那就开始CSS的表演吧~
在Android开发中,都在xml里写app的布局,那web中的html和css,到底是什么关系呢?
看图比较直观:

1

2
在web中,HTML是骨架,CSS是皮肤,JavaScript是肌肉。
而如果用一扇门比喻三者之间的关系:HTML是门的门板,CSS是门上的油漆或者花纹,JavaScript则是门的开关。
现在认真认识下CSS~
了解CSS
CSS的官方名字叫做层叠样式表,他的出现是为了解决内容和表现分离的问题,一般存放在 .css 文件里。
CSS的出现,拯救了混乱的HTML,让网页的形式更加丰富多彩。
它最大贡献就是: 让HTML从样式中解脱苦海, 实现了HTML专注去做结构呈现。 而样式交给CSS后,你完全可以放心地早点洗洗睡了!

如果JavaScript是网页的魔法师,那么CSS就是网页的美容师。

论美容师的重要
理论上讲它可以规定网页的一切表现,位置、颜色、大小、距离…设计稿上的所有效果都可以借助它一一呈现,但是在实际应用中配合功能和性能以及各方面的要求,导致设计师的构想并不一定能够完整表达。
各类布局,都是为了美观,而布局之美,根本是要理解透盒子模型,熟悉各种布局。
没有一种东西是绝对好的,只有不断地进步。
Remember that.
CSS组成与规则
组成:
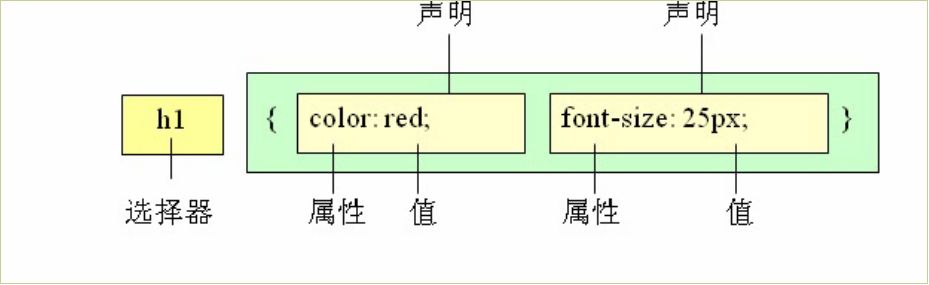
两个主要部分:选择器,一条或者多条声明。
样式规则:
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,具体格式如下:

理论比较枯燥,看实际来感受下css的魅力吧!
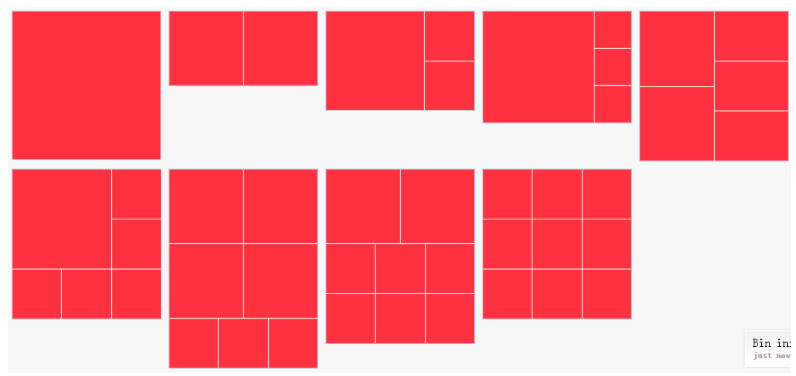
怎样用css实现下面布局效果呢?

九宫格图
从上图我们可以分析出如下需求:
图片大小自适应;
图片个数不同时,图片按照指定方式排列;
图片相邻处有1px空白间隙。
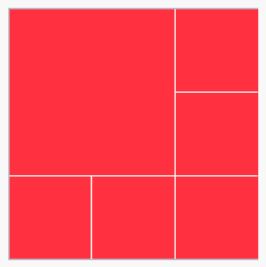
以图6为例,

来看如何用css一步一步实现效果。
float!
最容易想到的,也是最简单的方案,就是 float 布局:
图片大小自适应:宽度百分比,高度使用 padding-top 百分比
图片个数不同时,图片按照指定方式排列:使用 nth-child 伪类指定不同情况下的元素大小
图片相邻处有1px空白间隙:使用 border-box + border模拟边框
<div class="float">
<div class="item">1</div>
...
<div class="item">6</div>
</div>.float {
overflow: hidden;
}
.item {
float: left;
padding-top: 33.3%;
width: 33.3%;
border-right: 1px solid #fff;
border-top: 1px solid #fff;
}
.item:nth-child(1) {
padding-top: 66.6%;
width: 66.6%;
}
.item:nth-child(2), .item:nth-child(3), .item:nth-child(6) {
border-right: 0 none;
}
.item:nth-child(1), .item:nth-child(2) {
border-top: 0 none;
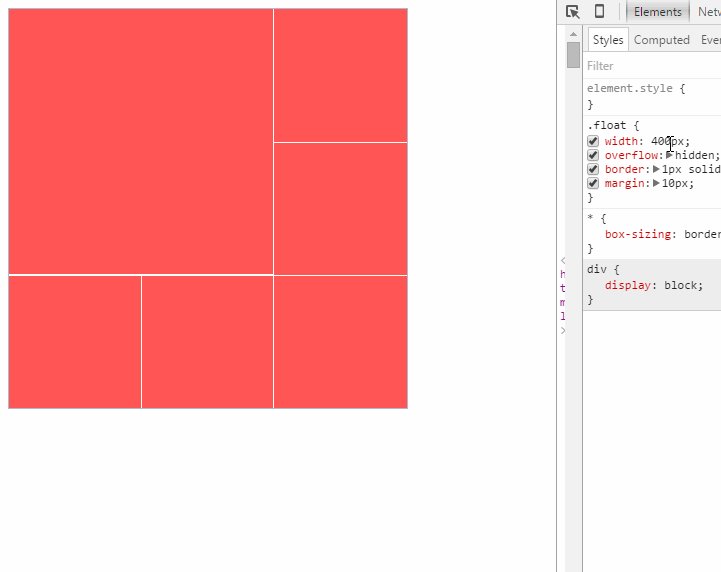
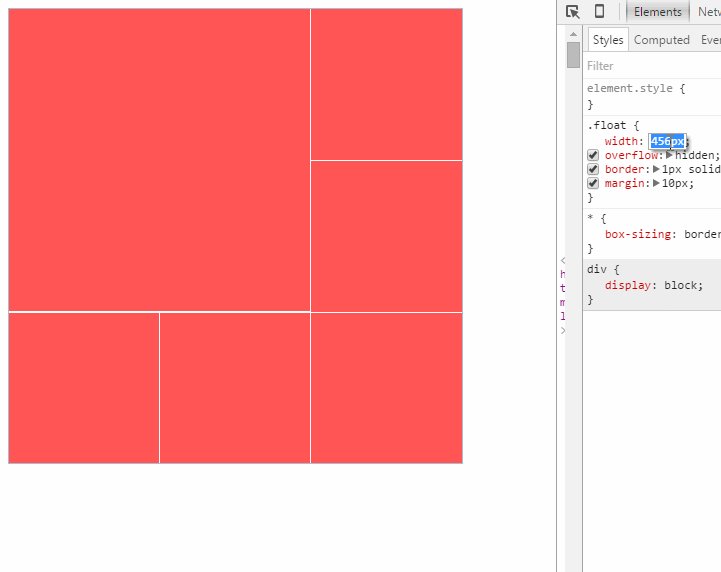
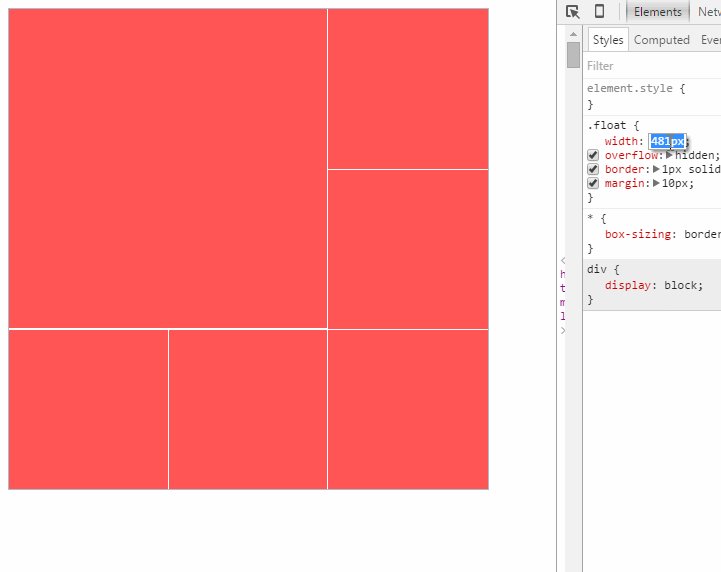
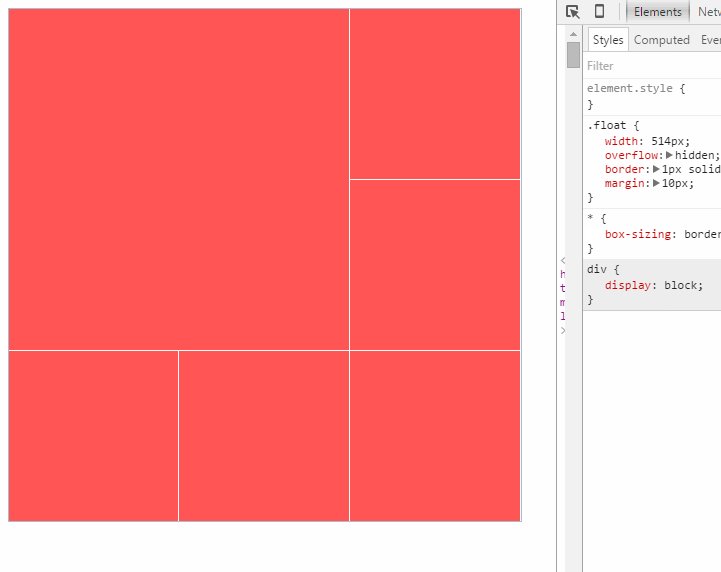
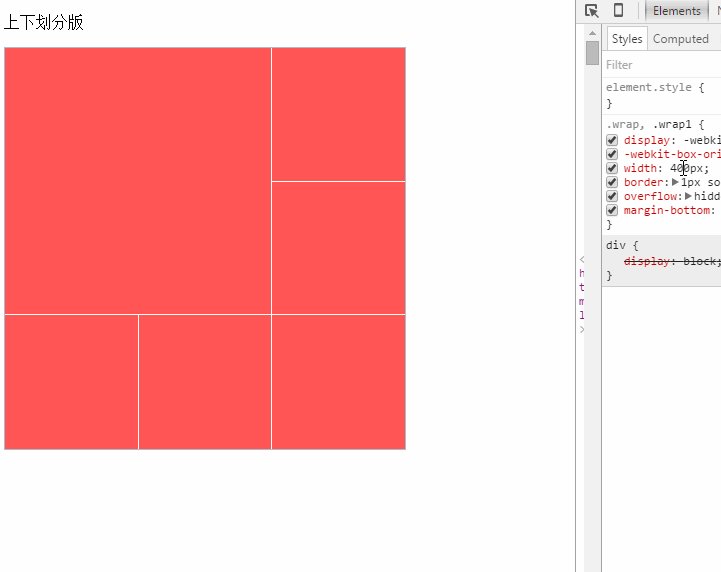
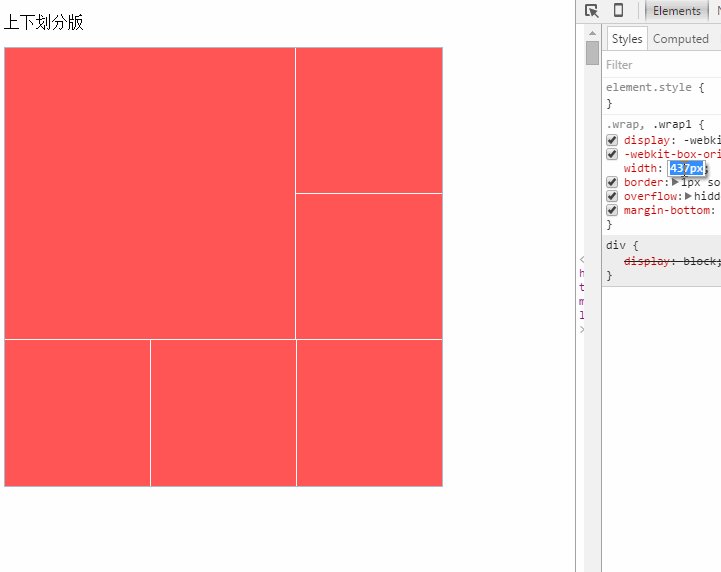
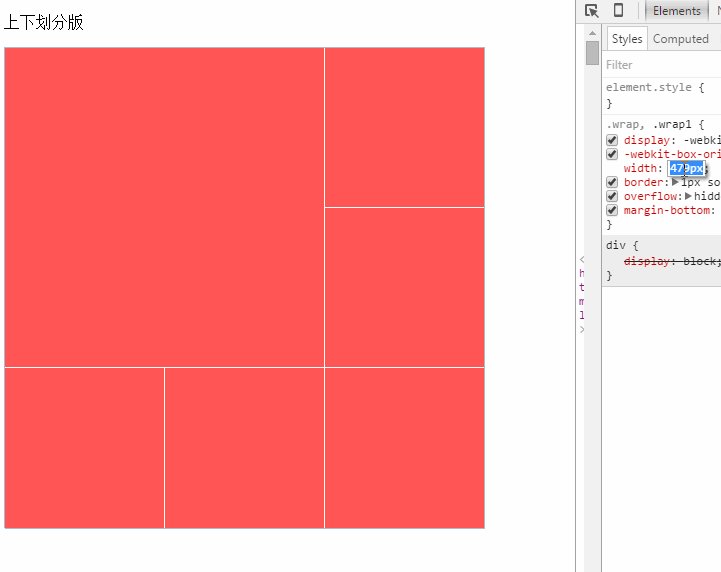
}但实际效果并不理想,如下图:

float布局效果
可以看到 float 布局不能做到真正的流体布局。至少width要自己去算百分比。它的优点是DOM结构十分简单,缺点是容易出现空白间隙错位,优缺点都十分明显,它更适用于js计算的版本。
还有谁?flex!
flex,即伸缩布局盒模型(Flexible Box)
可以将 flex 布局下的元素展示在同一水平、垂直方向上;
可以支持自动换行、换列;
可以指定 flex 布局下的元素如何分配空间,可以让元素自动占满父元素剩余空间;
可以指定 flex 布局下的元素的展示方向,排列方式
使用 flex 布局与 float 布局不同的地方在于,移动端目前主要还是-webkit-box,因此图片个数不同时,我们需要使用不同的html,组合出不同的块。
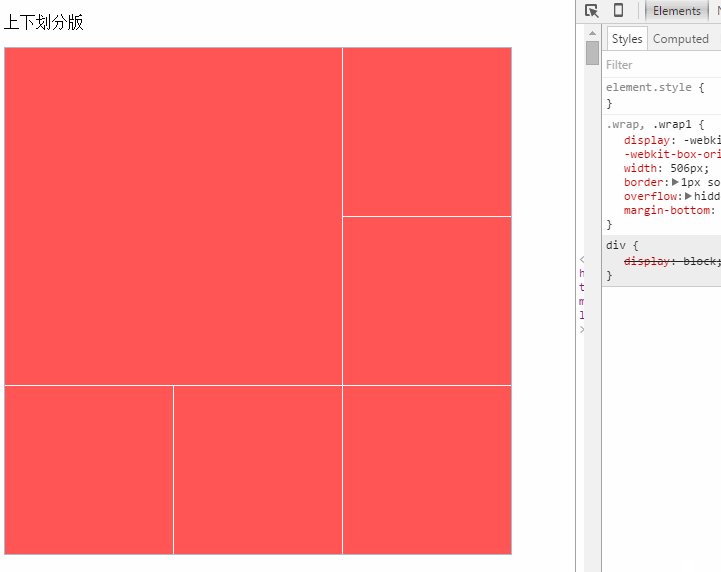
flex布局上下划分
使用传统css文档流自上而下的方式来划分,称为上下划分,如下图:

上面一块包含左侧1个2/3的大块,右侧2个1/3的小块,下面一块则是3个1/3的小块。
我们指定2/3的大块宽度是66.6%,1/3的小块宽度是33.3%(实际可以使用-webkit-box-flex来分配,这里为了下面的计算方便)。
主要实现:
<div class="wrap-box wrap-6">
<div class="flex-inner">
<div class="flex-box1 flex-item"></div>
<div class="flex-box2">
<div class="flex-item"></div>
<div class="flex-item"></div>
</div>
</div>
<div class="flex-inner">
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
</div>
</div>.wrap-box {
display: -webkit-box;
}
.flex-inner {
-webkit-box-flex: 1;
display: -webkit-box;
}
.flex-item {
-webkit-box-flex: 1;
position: relative;
}
.wrap-6 {
-webkit-box-orient: horizontal;
}
.wrap-6 .flex-inner {
-webkit-box-flex: 0;
-webkit-box-orient: vertical;
}
.wrap-6 .flex-inner:first-child {
width: 66.6%;
}
.wrap-6 .flex-inner:last-child {
width: 33.3%;
}
.wrap-6 .flex-item {
padding-top: 100%;
}
.wrap-6 .flex-box2 .flex-item {
padding-top: 50%;
}
.wrap-6 .flex-box2 {
display: -webkit-box;
-webkit-box-orient: horizontal;
}
.wrap-6 .flex-inner:first-child,
.wrap-6 .flex-box2 .flex-item:first-child {
margin-right: 1px;
}
.wrap-6 .flex-box1,
.wrap-6 .flex-inner:last-child .flex-item:first-child,
.wrap-6 .flex-inner:last-child .flex-item:nth-child(2) {
margin-bottom: 1px;
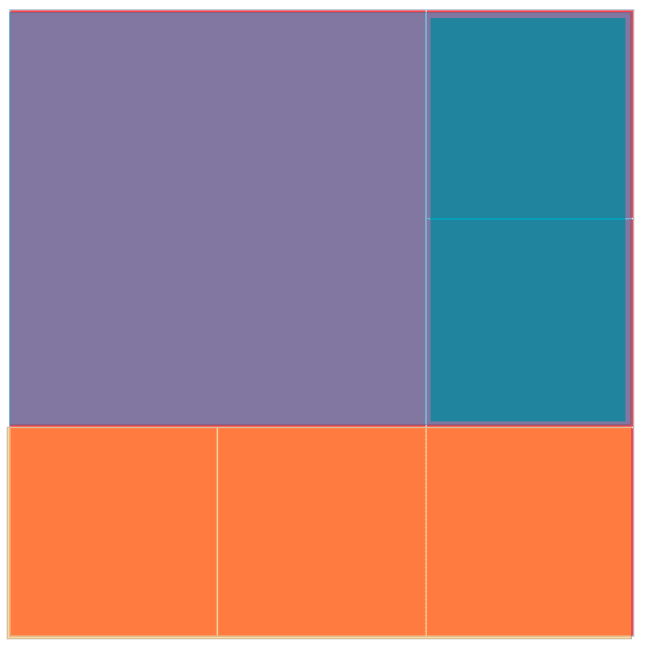
}实现效果:

中间那条竖空白间隙错位了,为什么?按照预期我们上面块左侧宽度66.6%,下面块左侧宽度33.3% + 33.3%,两个宽度应该相等才对。
然而我们忽略了flex一个重要特性,子元素会自动占满父元素剩余空间,这时子元素宽度计算受flex控制,下面块的3个子元素宽度计算并非一定是相等的,会有些许差异,此时66.6% != 33.3% + 33.3%。
怎么破!别急,冷静下来重新思考如何划分。
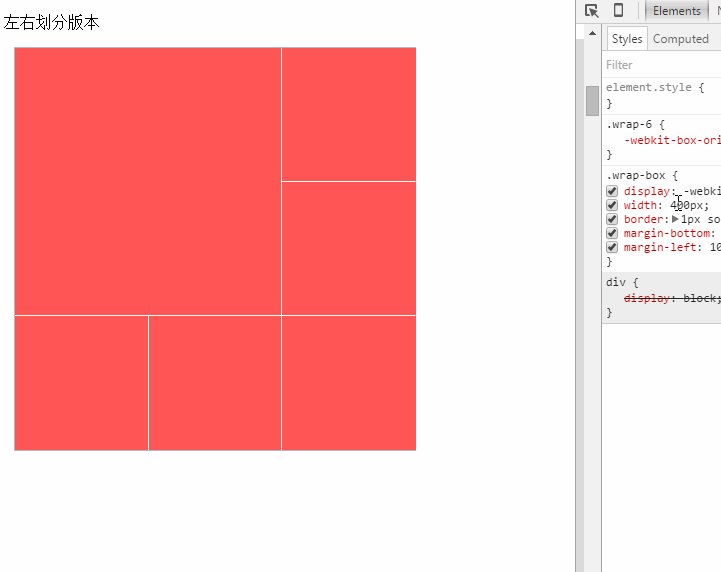
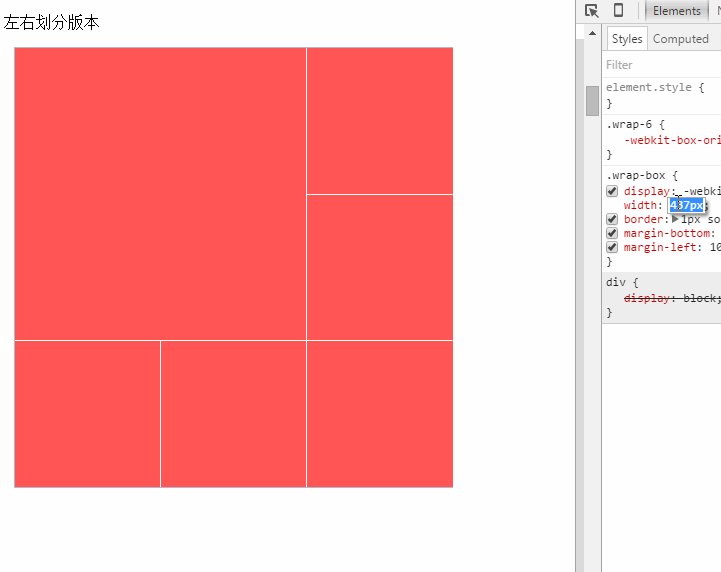
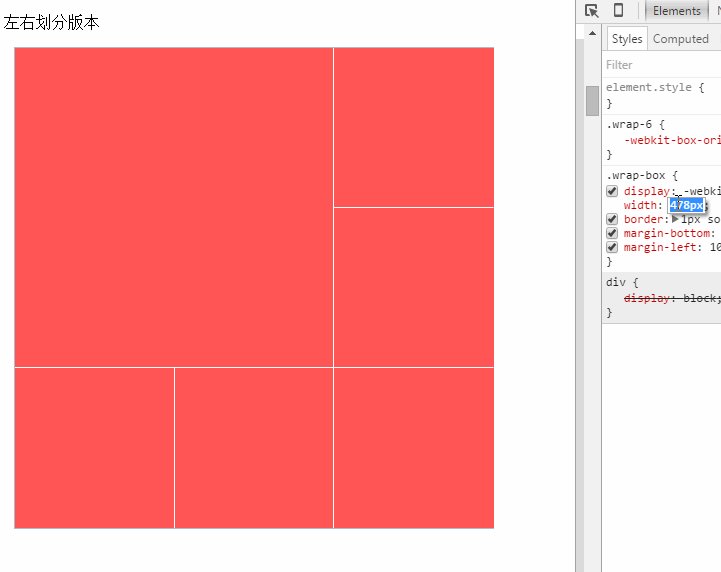
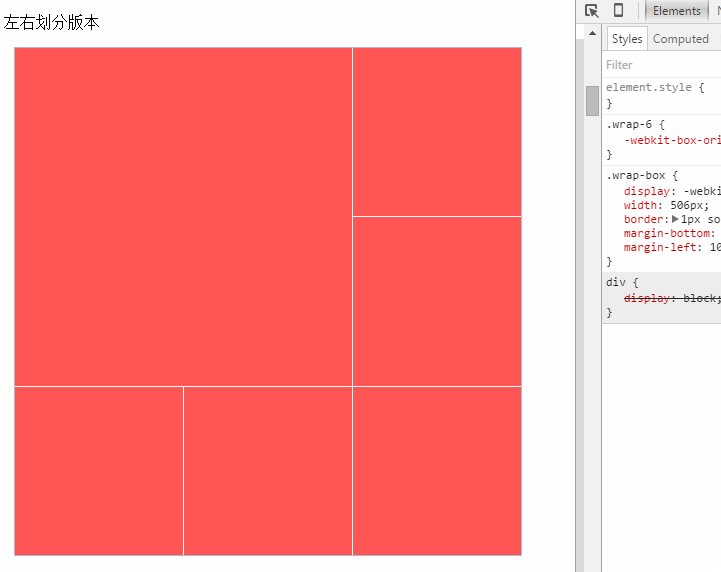
flex左右划分
问题在于竖间隙涉及到的左右侧宽度计算不稳定,既然如此,我们可以考虑依据竖间隙左右划分,排除不稳定因素,如下图:

这样就解决了竖间隙错位问题,但我们依然有所担心,中间的横间隙会错位吗?我们来算一下。
整体父元素宽度确定,为W;整体父元素高度由子元素撑开,不确定;
左侧大块高度:左侧flex父元素宽度(W * 66.6%) * 100% = W * 66.6%;
左侧小块高度:左侧flex父元素宽度( W * 66.6%) * 50% = W * 33.3%;
右侧小块高度:右侧flex父元素宽度( W * 33.3%) * 100% = W * 33.3%。
依然是66.6%与33.3% + 33.3%的等式,但这次高度计算会受 flex 影响吗?
不会,因为此时整体父元素的高度是不确定的,是由子元素内容撑开的,flex的高度也是由子元素来撑开的。
最终 66.6% === 33.3% + 33.3%。
实际效果:

Perfect~
css是不是很好用?
这篇的概念先介绍这么多了,后续再做深入学习~

参考文档:
Flex布局的基本概念
https://juejin.im/post/5c0731e951882516da0e373d我就是要用CSS实现
http://www.alloyteam.com/2016/01/let-see-css-world
与内容相关联文章:
苹果手机不能在中国销售了!那iOS开发岂不是。。。
你真的认识View吗?
分页加载哪家强?Paging 来帮忙!
等等,先别走!「码个蛋」又有活动了!参与活动不但可以培养自己的好习惯,还能拿到「码个蛋」IP系列专属奖品,速度要快...


今日问题:
移动端的小伙伴上web的车了吗?
留言格式:
打卡x 天,答:xxx。
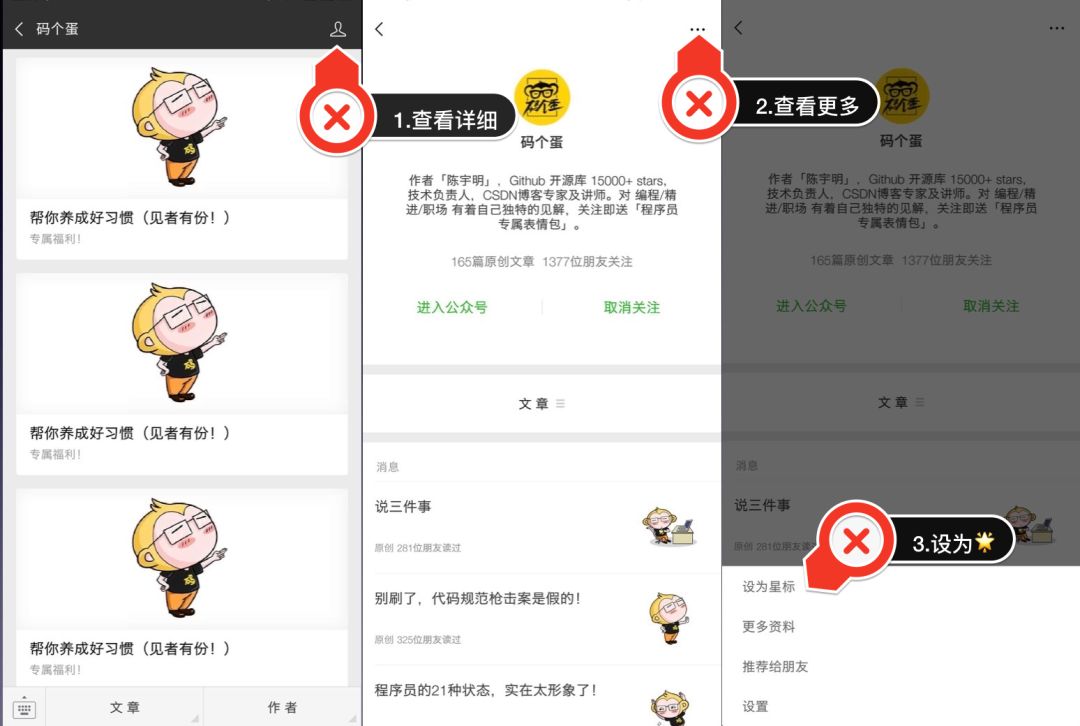
告诉你一个小技巧:
只需3步,你将不会错过任何一篇文章!

 鲁公网安备37020202000738号
鲁公网安备37020202000738号