
“
框架是什么?为什么要有框架?在众多的框架之中,Vue独具魅力之处在哪里呢?其背后的核心思想是什么?Vue究竟火到什么程度?最近发布的Vue2.0又做了哪些改进呢?Vue和Weex又是怎样的一种合作?
本文根据尤雨溪在2016 QCon 全球软件开发大会(上海)上的讲演整理而成。
Tips:今天文章头图来自于两位迷妹的坚持,有颜有才,这样的程序员请再来一打!
作者简介
尤雨溪,Vue Technology LLC 创始人, Vue.js作者,设计师,开发者,开源爱好者,前端框架 Vue.js 的作者。
曾就职于 Google Creative Lab,参与多个实验项目的界面原型研发,后加入 Meteor,参与 Meteor 框架本身的维护和 Meteor Galaxy 平台的交互设计与前端开发。现全职投入 Vue.js 的开发与维护,立志将 Vue.js 打造成与 Angular/React 平起平坐的世界顶级框架。
为什么要有框架
1、框架的存在是为了帮助我们应对复杂度
前端框架特别多,那么为什么要有框架呢?我个人的看法是,框架的存在是为了帮助我们应对复杂度。当我们需要解决一些前端上工程问题的时候,这些问题会有不同的复杂度。
如果你用太简陋的工具应对非常复杂的需求,就会极大地影响你的生产力。所以,框架本身是帮我们把一些重复的并且已经受过验证的模式,抽象到一个已经帮你设计好的API封装当中,帮助我们去应对这些复杂的问题。
2、框架自身也有复杂度
但是,框架本身也会带来复杂度。相信大家在调研各种框架或学习各种框架时,会遇到学习曲线问题——有些框架会让人一时不知如何上手。这里就抽象出一个问题,就是要做的应用的复杂度与所使用的框架的复杂度的对比。 进一步说,是所要解决的问题的内在复杂度,与所使用的工具的复杂度进行对比。
3、工具复杂度是为了处理内在复杂度所做的投资
工具的复杂度是可以理解为是我们为了处理问题内在复杂度所做的投资。为什么叫投资?那是因为如果投的太少,就起不到规模的效应,不会有合理的回报。这就像创业公司拿风投,投多少是很重要的问题。如果要解决的问题本身是非常复杂的,那么你用一个过于简陋的工具应付它,就会遇到工具太弱而使得生产力受影响的问题。
4、Pick the right tool for the job
“Pick the right tool for the job”——在国外,跟开发者讨论一些框架选型问题时,大家都会说这句话——一切都要看场景。因为,前端开发原生开发或者桌面开发模式相比,有自己的独特之处,它跟其实并不那么固定。在Web上面,应用可以有非常多的形态,不同形态的Web应用可能有完全不同程度的复杂度。这也是为什么我要谈工具复杂度和所要做的应用复杂度的问题。
5、怎么看前端框架的复杂度
目前的前端开发已经越来越工程化,而我们需要解决的实际问题也是不同的。如下图所示,我们可能在任何情况下都需要声明式的渲染功能,并希望尽可能避免手动操作,或者说是可变的命令式操作,希望尽可能地让DOM的更新操作是自动的,状态变化的时候它就应该自动更新到正确的状态;
我们需要组件系统,将一个大型的界面切分成一个一个更小的可控单元;客户端路由——这是针对单页应用而言,不做就不需要,如果需要做单页应用,那么就需要有一个URL对应到一个应用的状态,就需要有路由解决方案;
大规模的状态管理——当应用简单的时候,可能一个很基础的状态和界面映射可以解决问题,但是当应用变得很大,涉及多人协作的时候,就会涉及多个组件之间的共享、多个组件需要去改动同一份状态,以及如何使得这样大规模应用依然能够高效运行,这就涉及大规模状态管理的问题,当然也涉及到可维护性,还有构建工具。
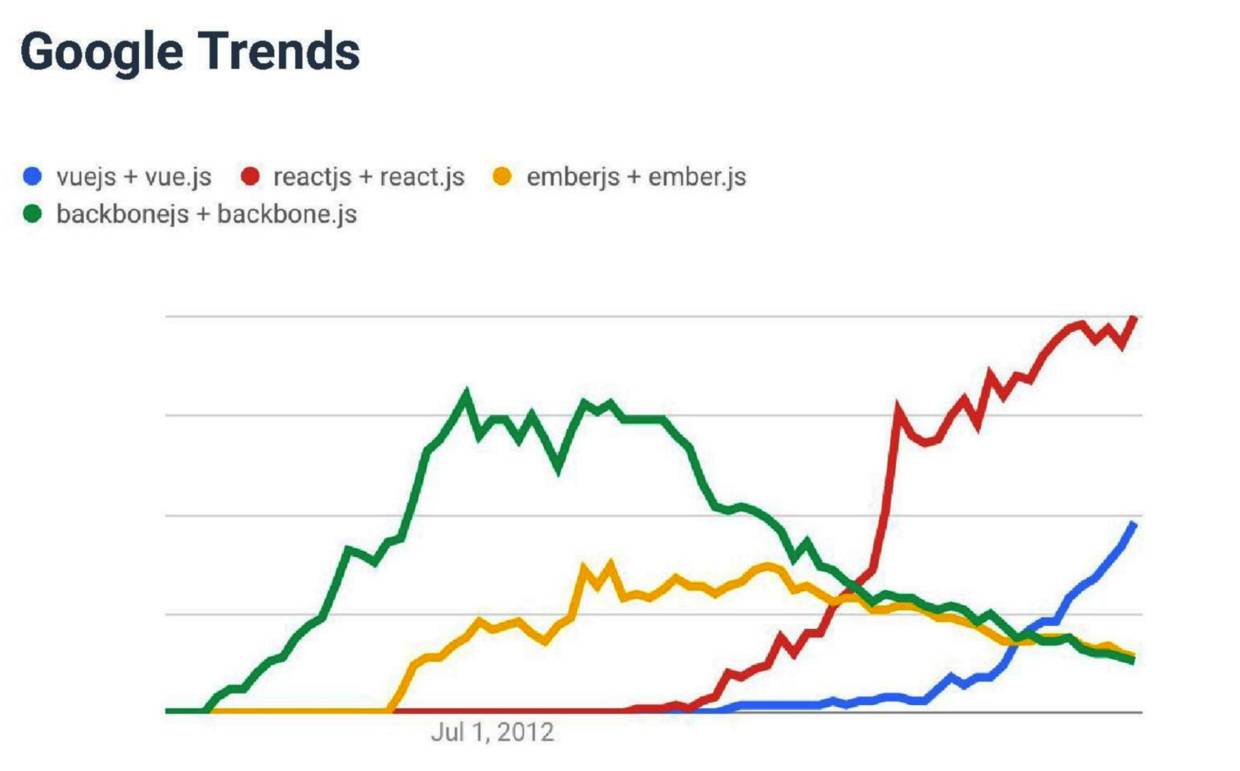
主流框架分析
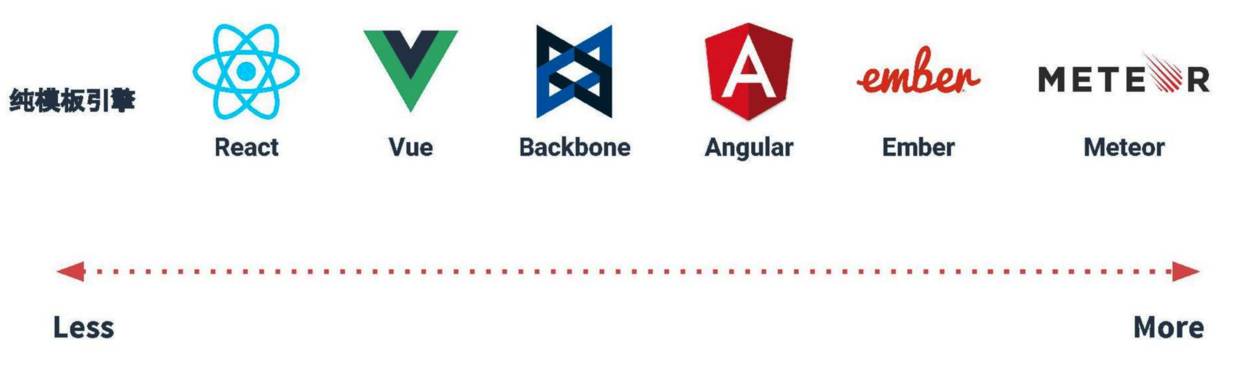
我们看一下现有的一些主流框架从少到多所解决的问题。这个多少并不是来评价框架的好坏,而是从设计的角度出发看它涵盖多少内容。
纯模板引擎:最少的就是纯模板引擎,只管状态到界面的映射。
React和Vue:其实这两者都是非常专注的只做状态到界面映射,以及组件。
Backbone:它会给你多一些架构上指导,比如它会让你分层。
Angular:它做的事情就更多,它有自己的路由,这些都会包含在里面。
Ember:相比Angular,Ember做得就更加彻底,Ember信奉的是约定优于配置,它会将一切都帮你设计好打包好,你就开箱用就可以了。
Meteor:Meteor只是一个极端,它是从前到后全都包含,从前端到数据层到数据库,全都帮你打包好。
渐进式框架Vue.js
1、Vue.js现状
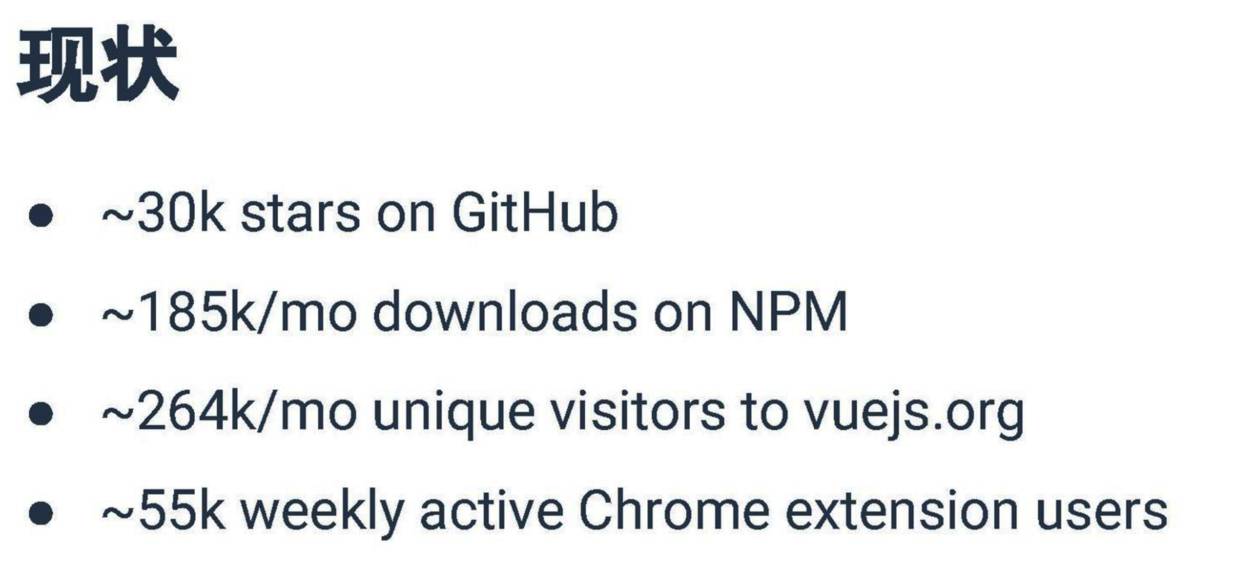
以下数据可以体现出Vue.js的现状。
前一段时间突破了三万星,总下载量过百万。
官网上每个月的用户量为26万,这个应该是不包含中国区数据。官方开发者插件的周活跃用户数在5万5左右。这个数据是我觉得最有说服力的数据。安装并且使用开发者插件的Vue用户,应该会在实际生产中真正频繁使用Vue。
2、Vue的定位
我在做Vue的过程中也在不停地思考它的定位,现在,我觉得它与其他框架的区别就是渐进式的想法,也就是“Progressive”——这个词在英文中定义是渐进,一步一步,不是说你必须一竿子把所有的东西都用上。
3、Vue的设计
接下来我们回到之前看的图:
Vue从设计角度来讲,虽然能够涵盖这张图上所有的东西,但是你并不需要一上手就把所有东西全用上,因为没有必要。无论从学习角度,还是实际情况,这都是可选的。声明式渲染和组建系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在一起。
4、Vue的实现
接下来深入讲一讲这些具体的概念以及Vue在这些概念上具体是做怎样的实现。
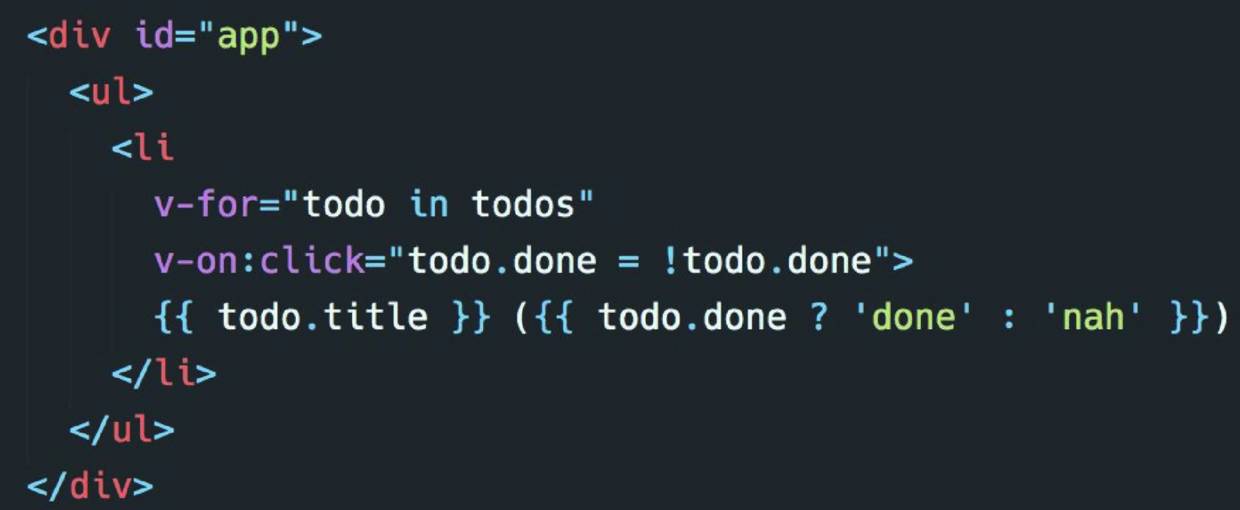
(1)声明式渲染
现在基本所有的框架都已经认同这个看法——DOM应尽可能是一个函数式到状态的映射。状态即是唯一的真相,而DOM状态只是数据状态的一个映射。所有的逻辑尽可能在状态的层面去进行,当状态改变的时候,View应该是在框架帮助下自动更新到合理的状态,而不是说当你观测到数据变化之后手动选择一个元素,再命令式地去改动它的属性。
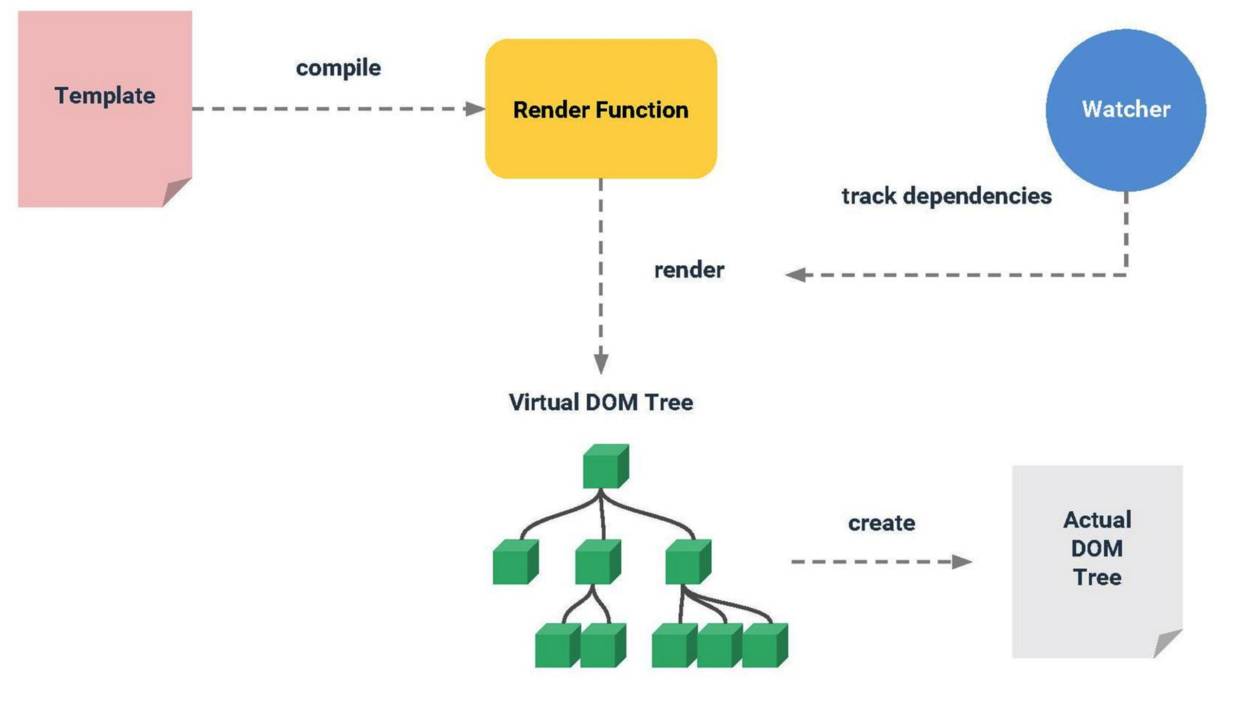
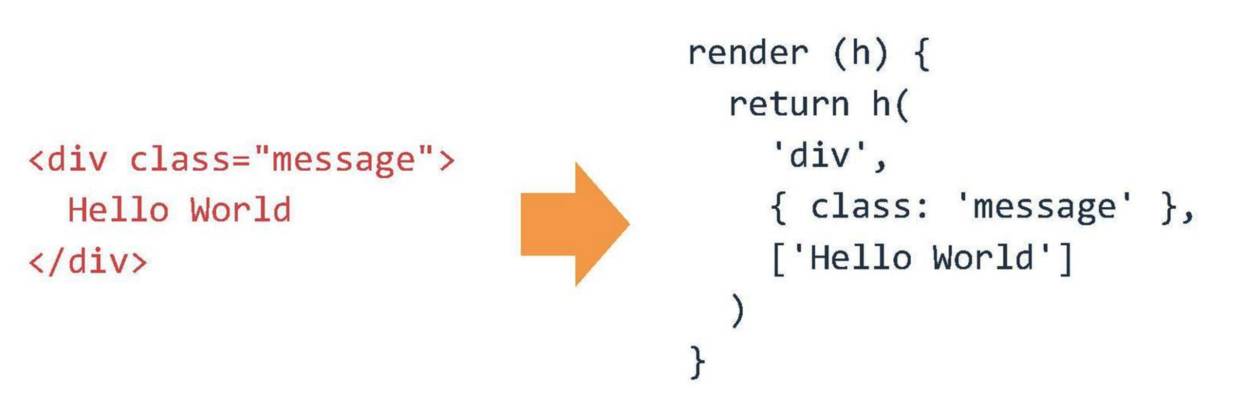
其实,在模板语法上,Vue跟Angular是比较相似。在Vue1.0里面,模板实现跟Angular类似,如下图所示,把模板直接做成在浏览器里面parse成DOM树,然后去遍历这个树,提取其中的各种绑定。
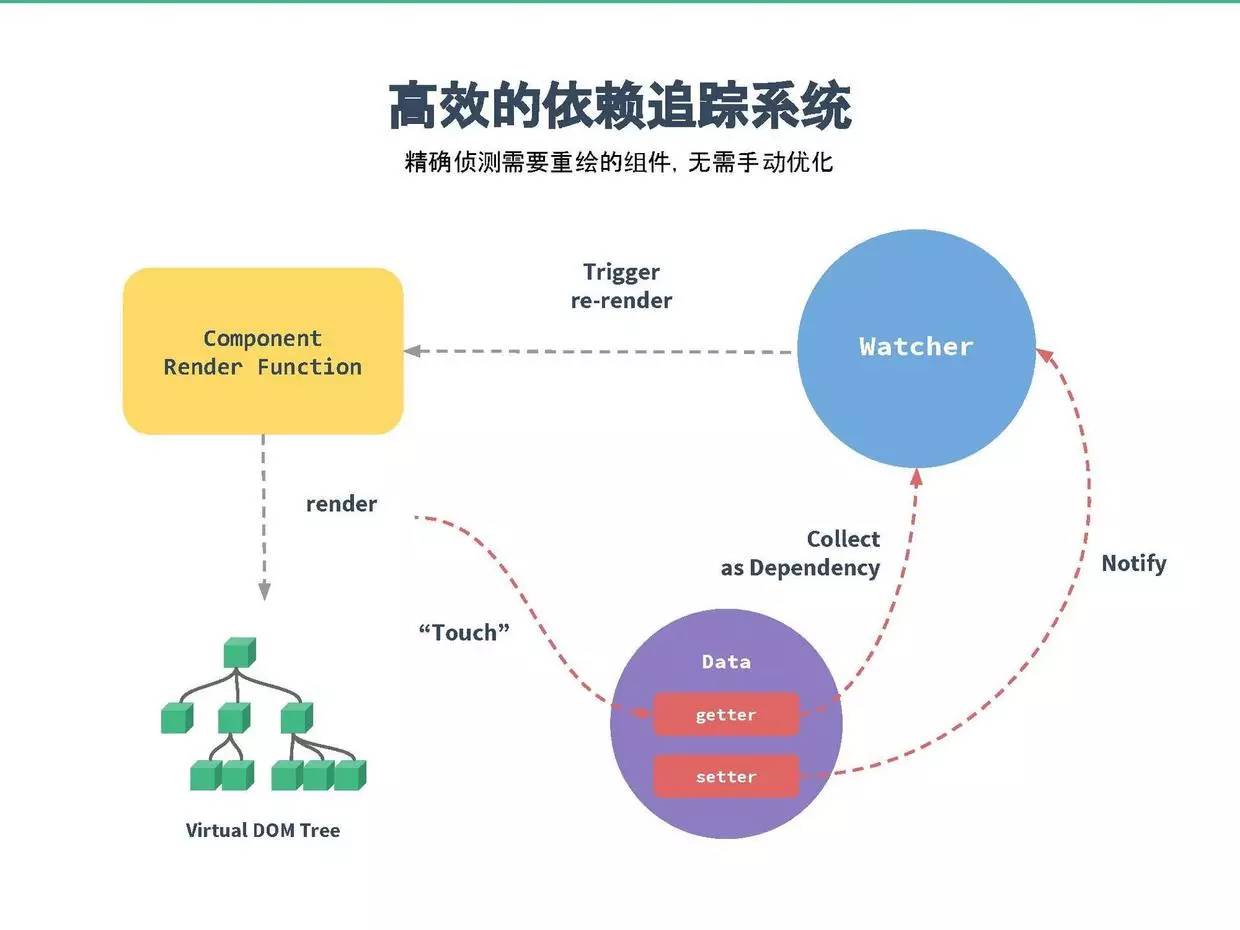
当某个数据属性被用到时,触发 getter,这个属性就会被作为依赖被 watcher 记录下来。
整个函数被渲染完的时候,每一个被用到的数据属性都会被记录。
相应的数据变动时,例如给它一个新的值,就会触发 setter,通知数据对象对应数据有变化。
此时会通知对应的组件,其数据依赖有所改动,需要重新渲染。
对应的组件再次调动渲染函数,生成 Virtual DOM,实现 DOM 更新。
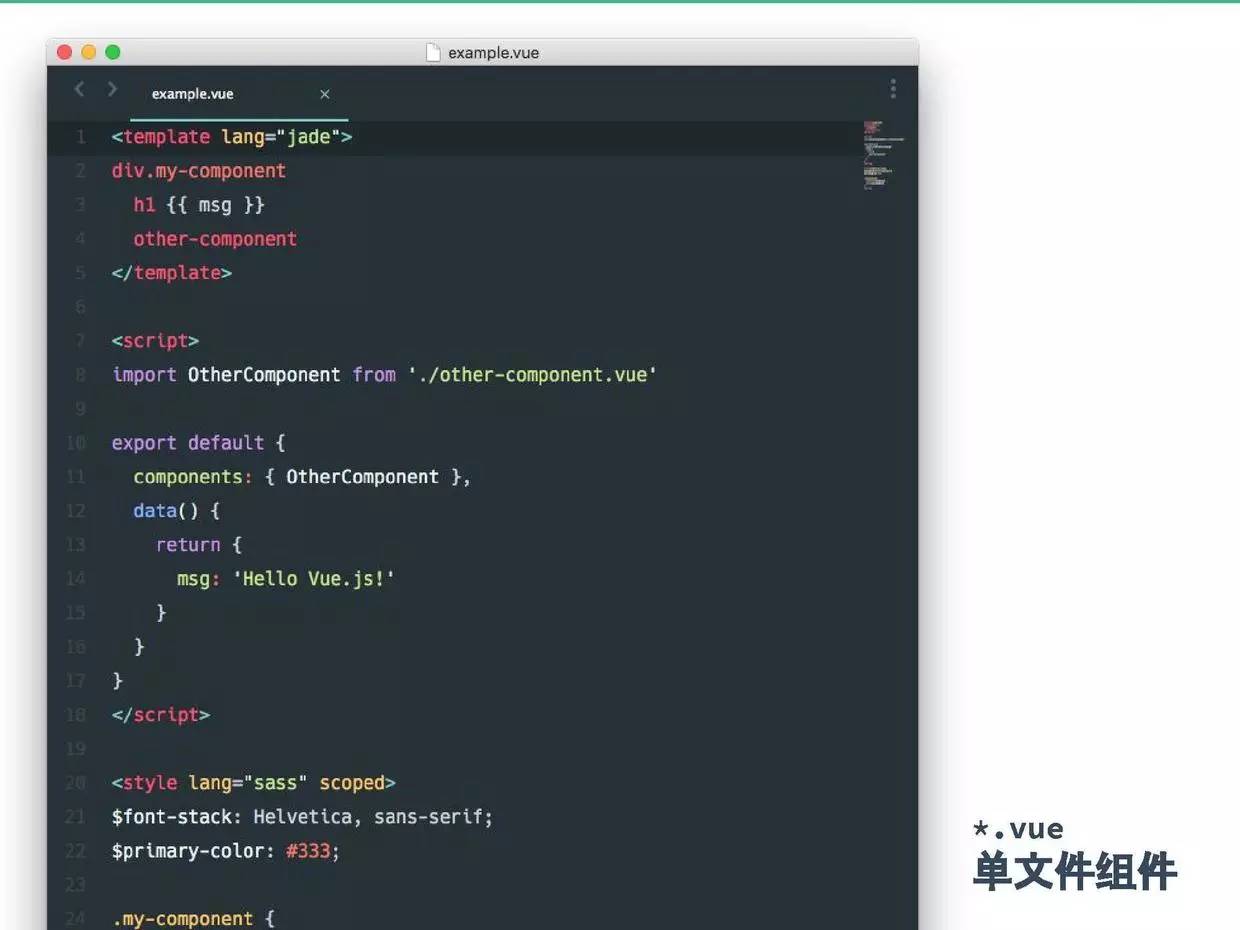
(2)组件系统
相信基本上所有的现代框架都已经走向了组件化道路,Web Components 从规范层面做这个实践。主流框架都有各有不同的封装,但核心思想都是一样,把UI结构映射到恰当的组件树。
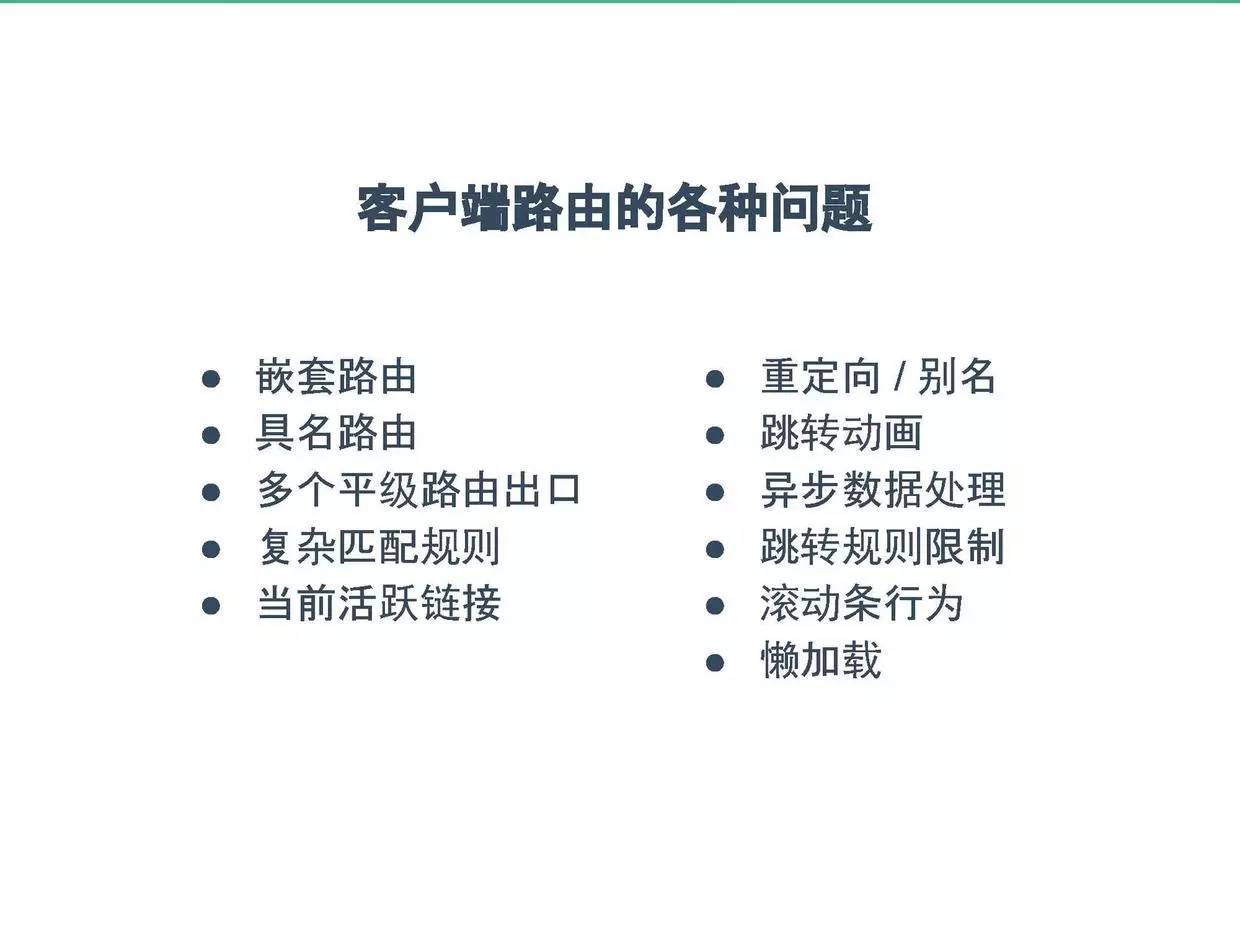
(3)客户端路由
在做一个界面复杂度非常的高应用时,它会有很多的状态,这样的应用显然不可能在每做一次操作后都刷新一个页面作为用户反馈。这就要这个应用有多个复杂的状态,同时这些状态还要对应到URL。
有一个重要的功能叫做 deep-linking,也就是当用户浏览到一个URL,然后把它传给另外的人或者复制重新打开,应用需要直接渲染出这个URL对应的状态。这就意味着应用的URL和组件树的状态之间有一个映射关系,客户端路由的职责就是让这个映射关系声明式地对应起来。
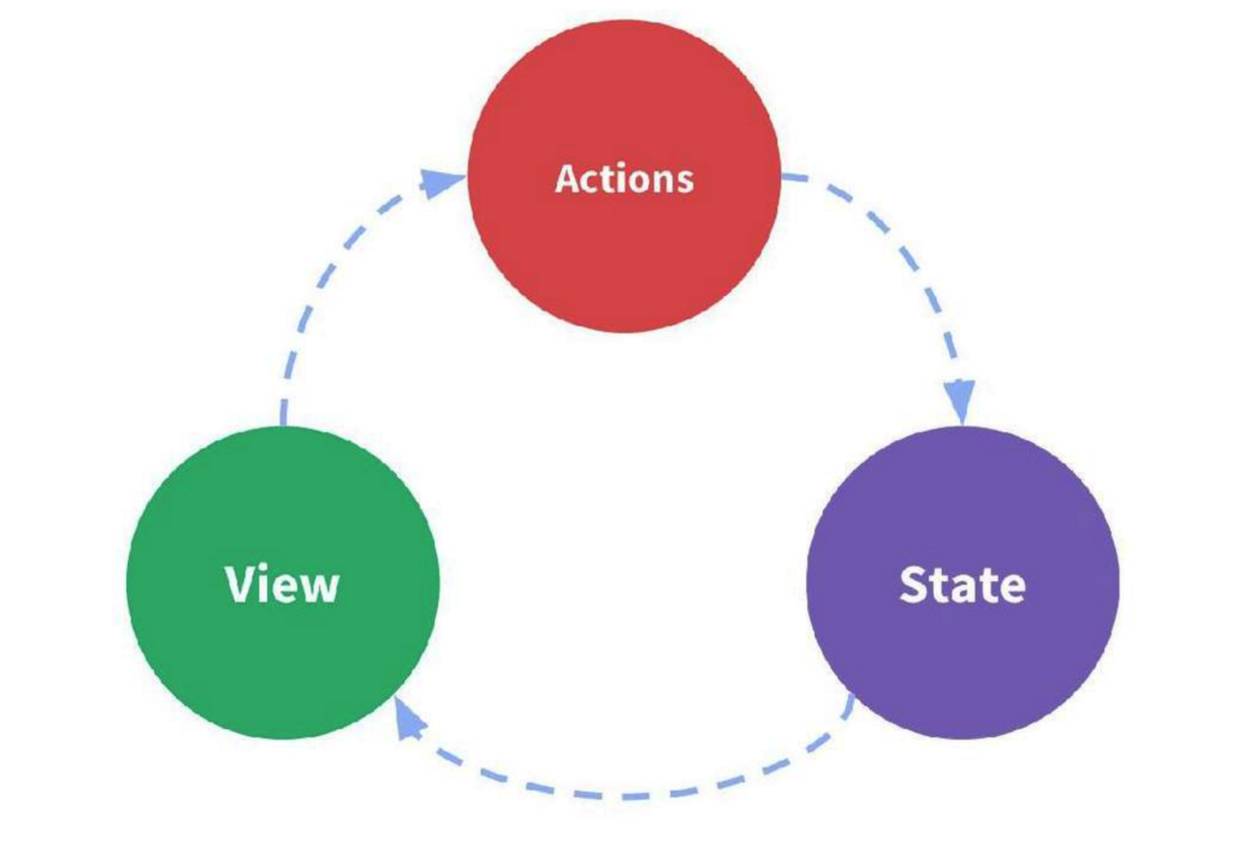
(4)状态管理
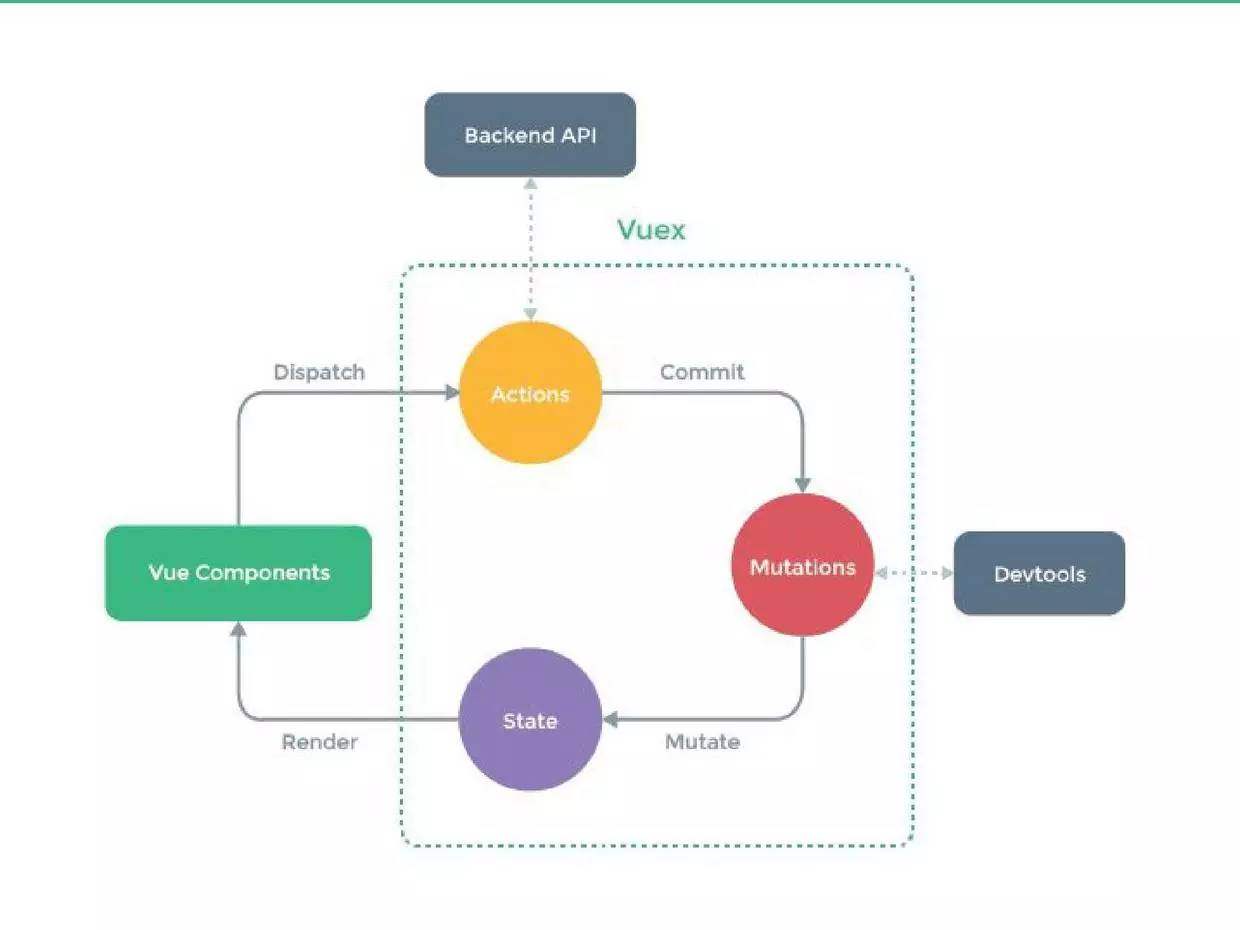
说到状态管理,本质上就是把整个应用抽象为下图中的循环。脸书最早提出 Flux 这个概念的时,也是一个很松散的概念,而且官方的实现本身做得很难用。所以,社区就做了各种各样的探索。图中的这三个东西是一个单向数据流,State 驱动 View 的渲染,而用户对 View 进行操作产生 Action,会使State产生变化,从而导致 View 重新渲染。
我们看到最左边就是Vue的组件,这些组件在大部分情况下,就不再有私有的状态,而是从全局的 Store 里面获取状态。Actions 和 Mutations 比较难用一两句话说清楚,大致就是当应用状态进行改变的时候,需要通过 Mutations 去显式地触发,而 Actions 则是负责异步和其他副作用。
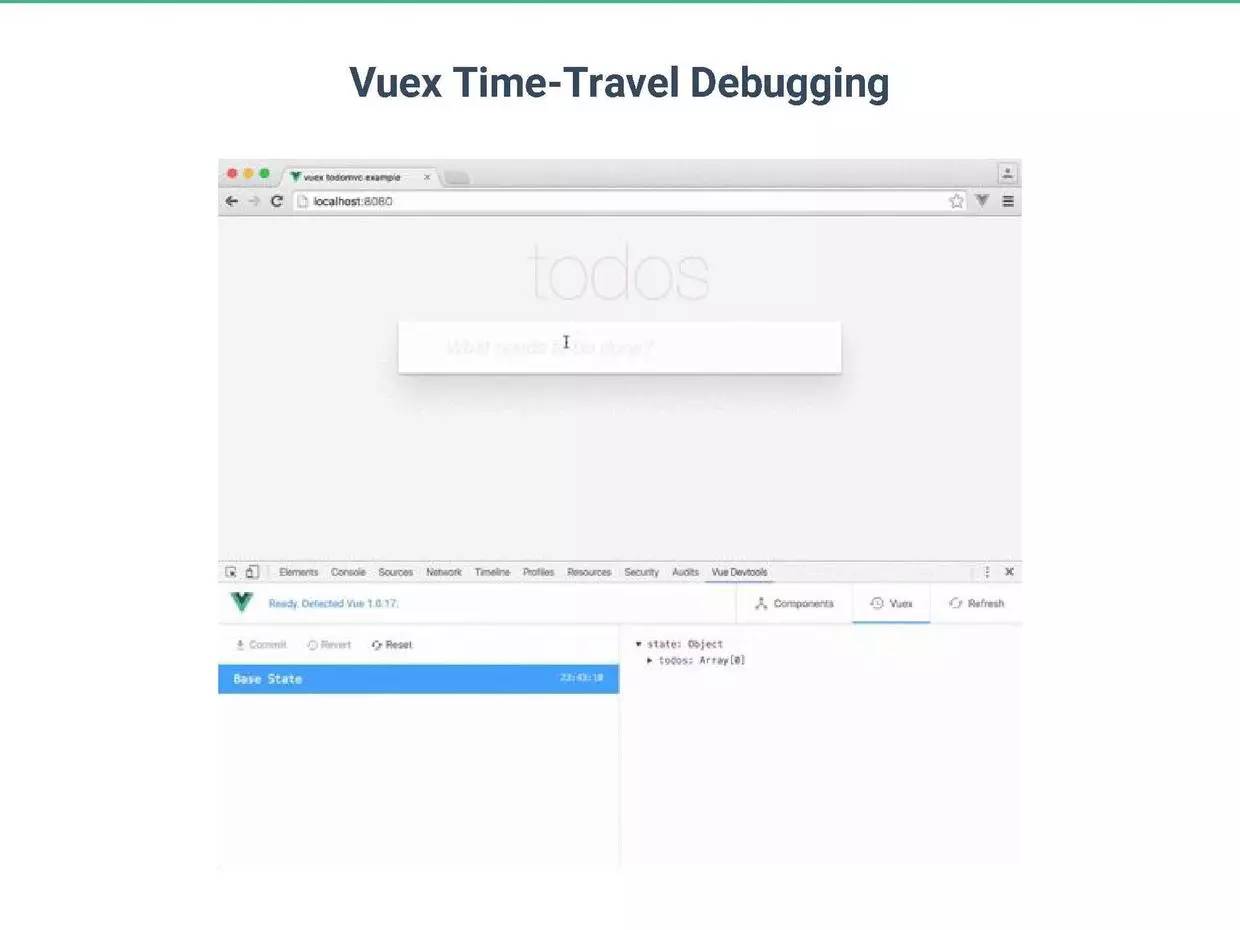
由于 Mutations 会被记录下来,我们可以把这些记录发到工具里面去做分析,甚至进行回滚。当发现bug的时候,这使得我们可以更好地理解大型应用中的状态变化。更多的细节,还请看官方文档(vuex.vuejs.org)。
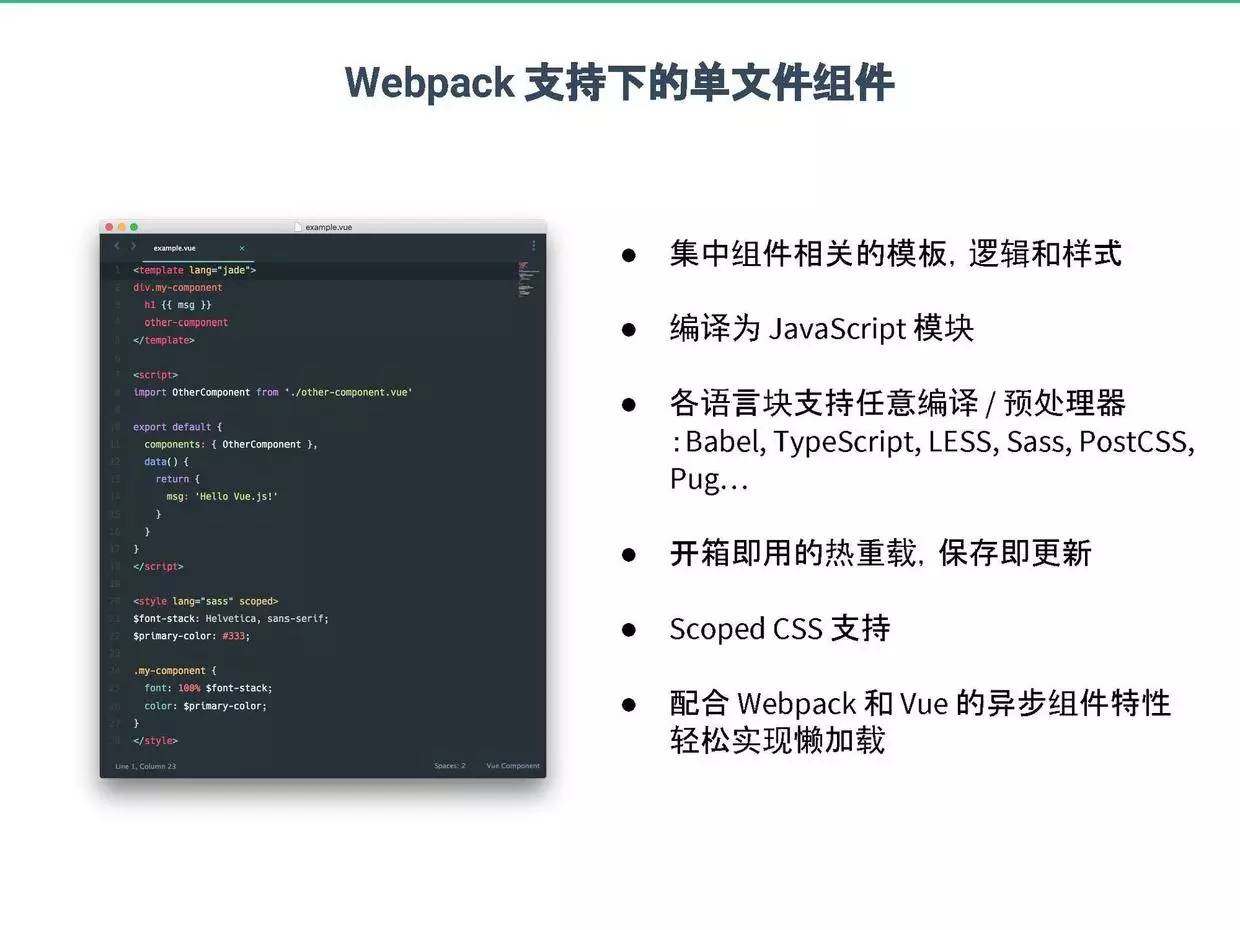
(5)构建工具
构建工具方面,Vue有一个官方的,全局安装的 vue-cli。这里有一个笔误。全局安装之后,我们就可以用 vue 命令创建一个新的项目,Vue 的 CLI 跟其他 CLI 不同之处在于,有多个可选模板,有简单的也有复杂的。极简的配置,更快的安装,可以更快的上手。
它也有一个更完整的模板,包括单元测试在内的各种内容都涵盖,但是,它的复杂度也更高,这又涉及到根据用例来选择恰当复杂度的问题。所有的模板在创建之后,构建脚本都是通过 npm 脚本来执行,在国内安装 npm 依赖的时候有点卡,可以用 yarn 或者推荐用淘宝的 npm 镜象源,可以很大地提升安装速度。
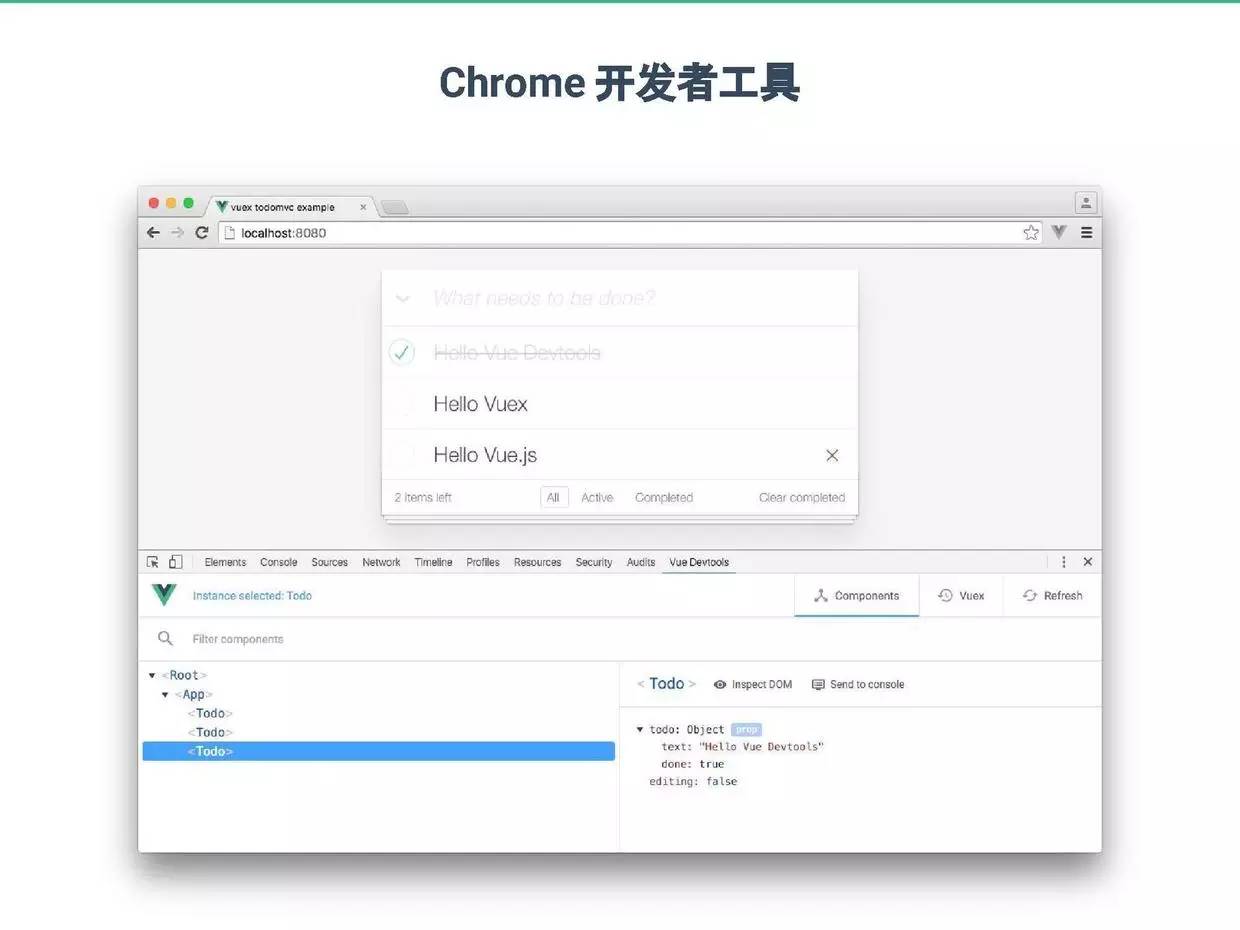
使用它的话可以看到我们当前应用的组件树结构。
Vue2.0
Vue2.0在不久之前刚刚发布(具体报道参见http://t.cn/RVC0foZ),之前一些技术细节在前文中已有所涉及。Vue2.0相对于1.0的改进有以下几点。
1、更轻
2、更快
3、Vue2.0 架构
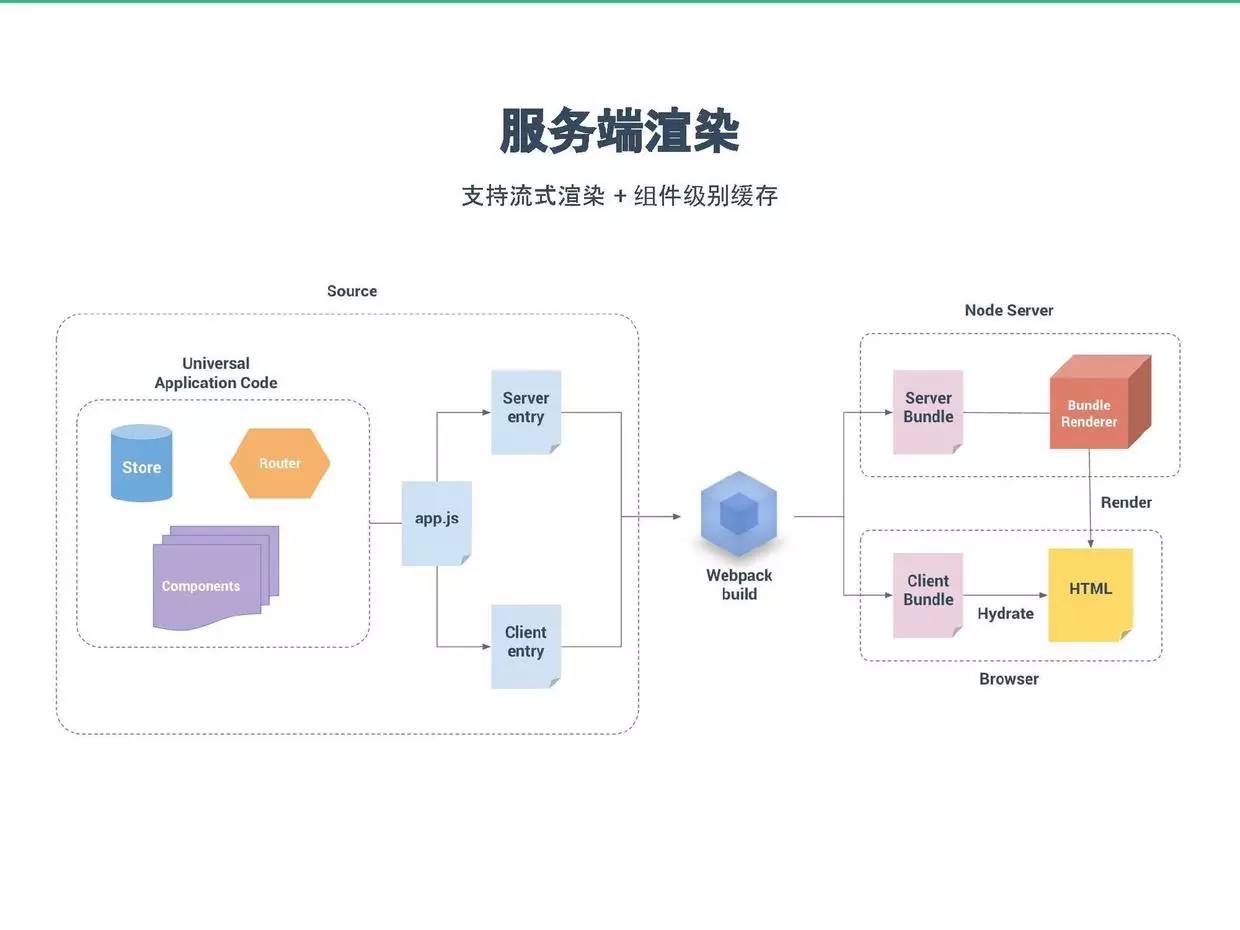
下图是Vue2.0的架构图,这里不深入讲整个架构的实现。
下图是Vue2.0以及服务端渲染的相关内容,基本上把所有的功能都整合在了一起,有兴趣的同学可以在这里搜索2.0,它可以作为参考应用。
今日荐号:前端之巅
这里有深度及时的前端资讯,一线经验免费的分享活动,纯净的前端技术微信群,只待你加入,一起攀登前端之巅!
今日荐文
点击下方图片即可阅读
微信PaxosStore内存云揭秘:十亿Paxos/分钟的挑战
喜欢我们的会点赞,爱我们的会分享!





















 鲁公网安备37020202000738号
鲁公网安备37020202000738号