制作工具:FireFox、TextWrangler
制作一个简易的代码编辑器,可以根据HTML代码,CSS代码以及JavaScript代码输出结果
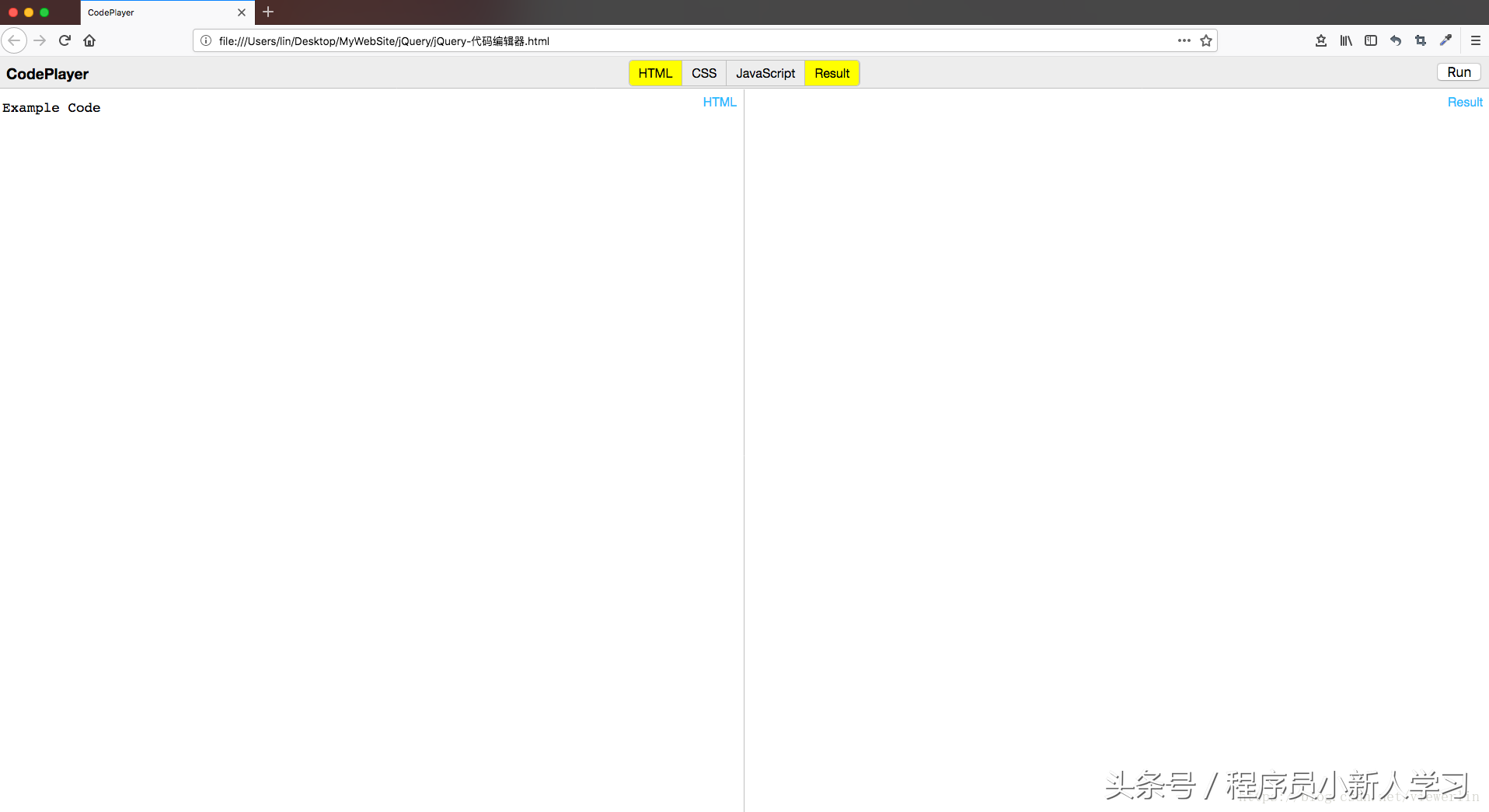
初始画面

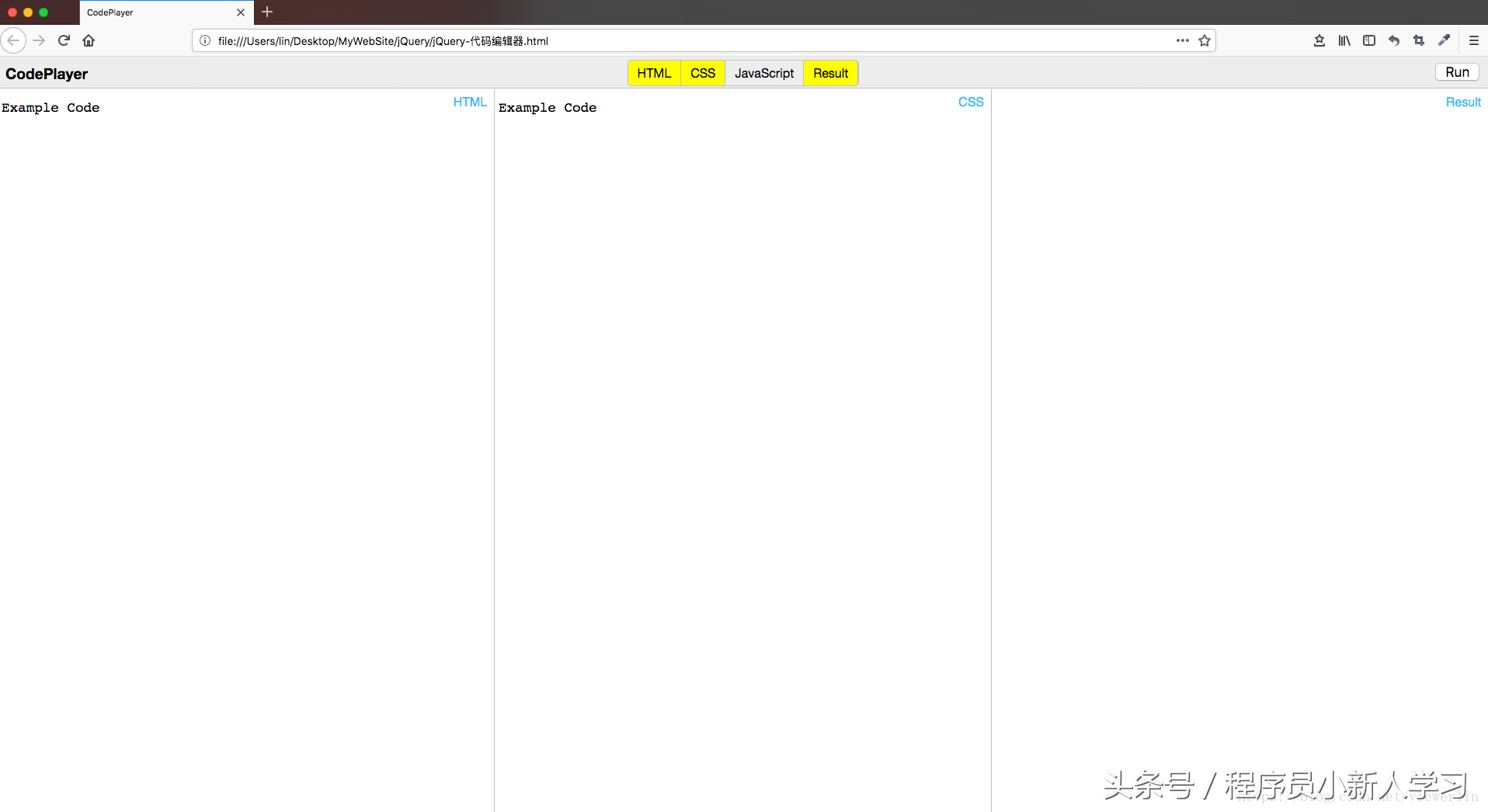
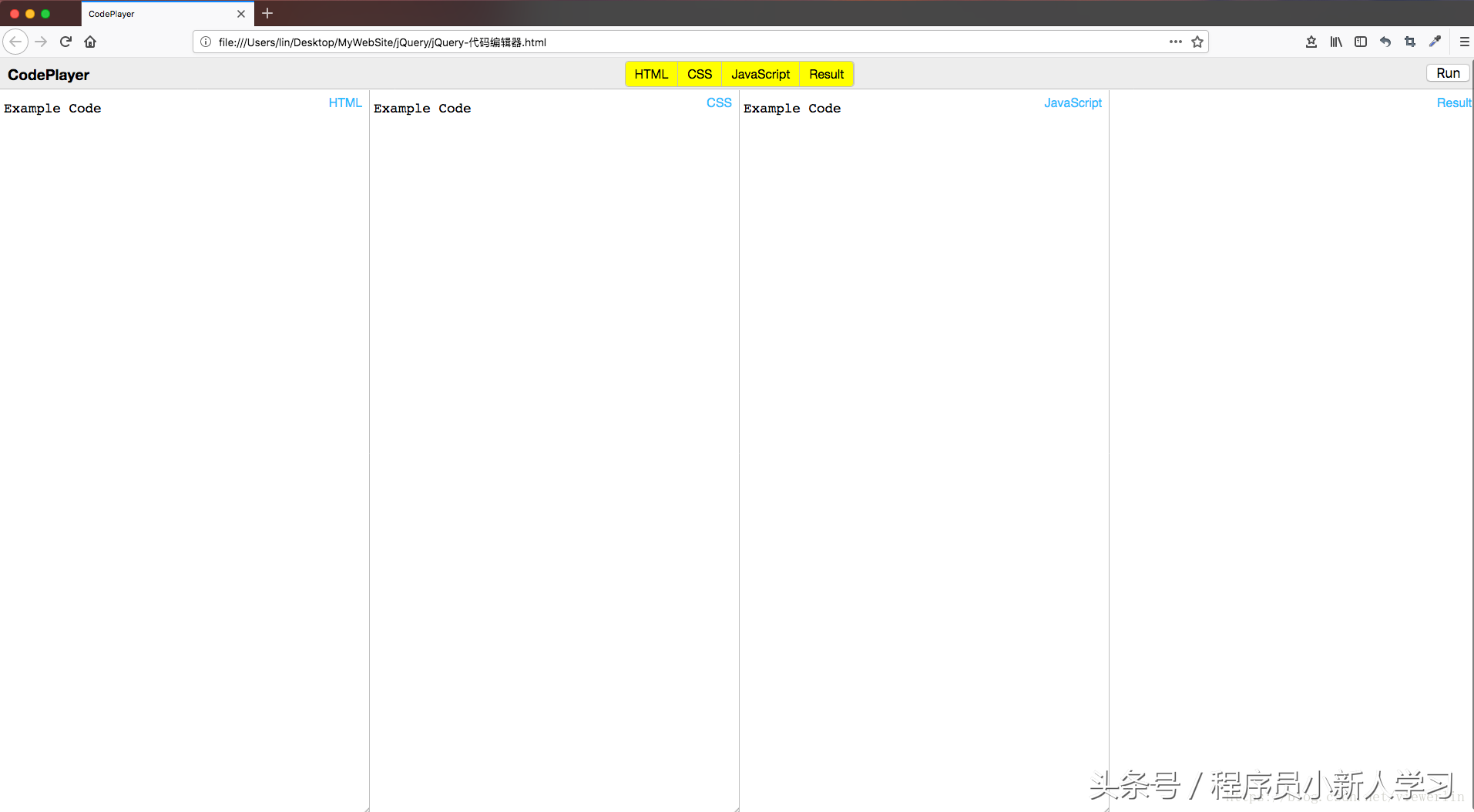
随着选取的类别增加所属区域也相应缩小


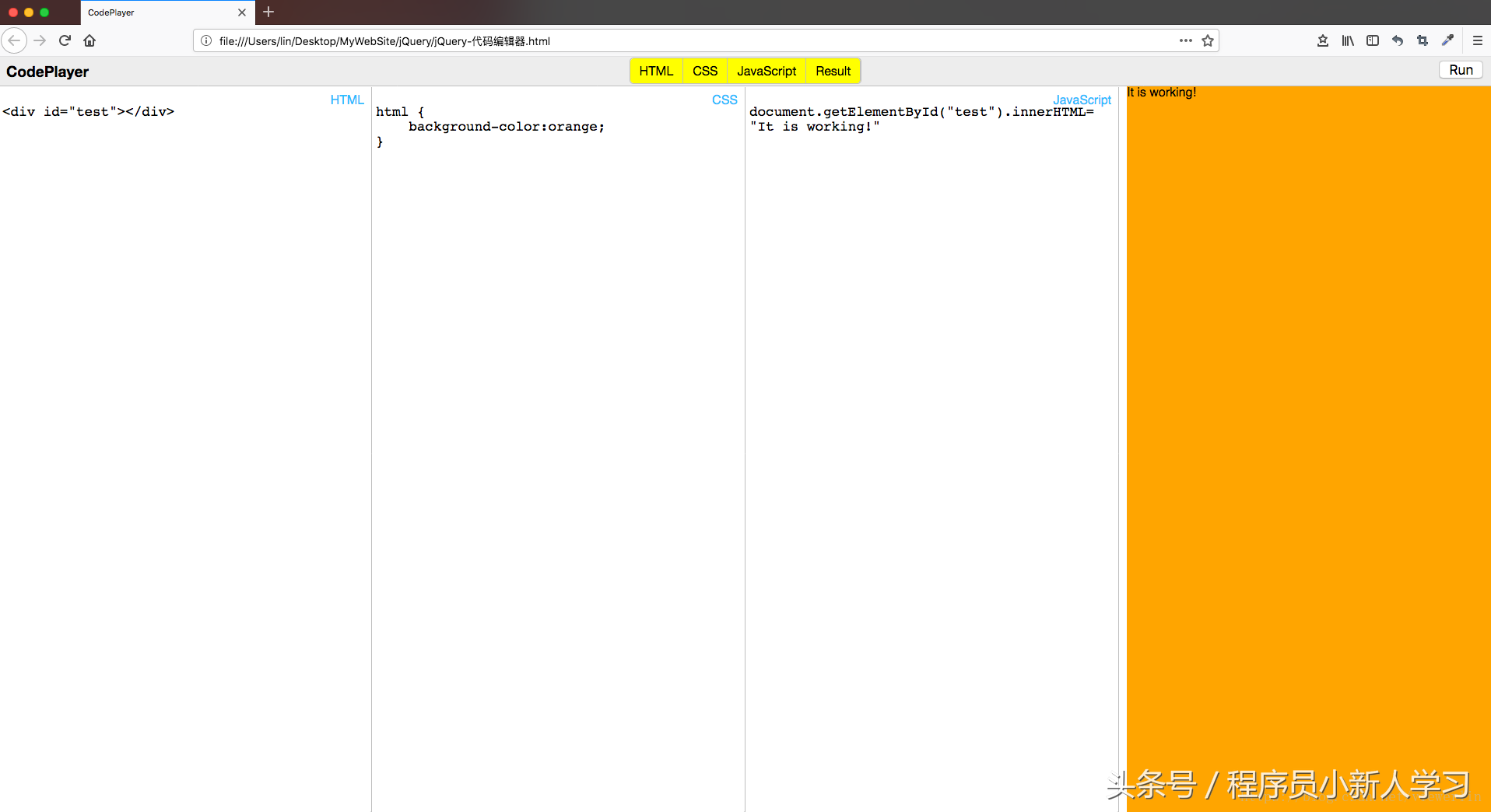
编辑运行

完整代码
<!doctype html>
<html>
<head>
<title>CodePlayer</title>
<meta charset="utf-8" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script type="text/javascript" src="jquery.min.js"></script> <!--本地调用jQuery 一般下载下来使用-->
<!--网址调用jQuery
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>-->
<style>
body {
margin:0;
padding:0;
}
#menuBar {
width:100%;
height:40px;
background-color:#EDEDED;
border-bottom:1px solid #BFBFBF;
font-family:"Myriad Set Pro","Helvetica Neue","Helvetica","Arial",sans-serif;
overflow:hidden;
}
#logo {
padding-top:10px;
padding-left:10px;
font-size:1.2em;
font-weight:bold;
}
#buttonDiv {
position:relative;
top:-28px;
right:10px;
float:right;
}
#runButton {
font-size:1.1em;
}
#toggles {
padding:0;
width:296.8px;
height:32px;
margin:auto;
list-style:none; /*去掉无序列表的小圆点*/
border:1px solid #BFBFBF;
border-radius:5px;
position:relative;
top:-31px;
}
#toggles li {
float:left;
padding-top:6px;
border-right:1px solid #BFBFBF;
padding-bottom:6px;
padding-left:12px;
padding-right:12px;
}
#clear {
clear:both;
}
.codeContainer {
position:relative;
float:left;
height:100%;
width:50%;
}
.codeContainer textarea {
width:100%;
height:100%;
border:none;
border-right:1px solid #BFBFBF;
padding-top:23px;
padding-left:5px;
font-size:1.1em;
box-sizing:border-box;
}
.codeLabel {
position:absolute;
right:10px;
top:10px;
color:#2DBFFF;
font-family:font-family:"Myriad Set Pro","Helvetica Neue","Helvetica","Arial",sans-serif;
}
#CSSContainer,#JavaScriptContainer {
display:none;
}
iframe {
height:100%;
width:98%;
position:relative;
left:10px;
border:none;
}
.selected {
background-color:yellow;
}
.first {
border-top-left-radius:5px;
border-bottom-left-radius:5px;
}
.last {
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="menuBar">
<div id="logo">
CodePlayer
</div>
<div id="buttonDiv"> <!--设定Run按钮-->
<button id="runButton">Run</button>
</div>
<ul id="toggles">
<li class="toggle selected first">HTML</li>
<li class="toggle">CSS</li>
<li class="toggle">JavaScript</li>
<li class="toggle selected last">Result</li>
</ul>
</div>
<div class="clear"></div>
<div class="codeContainer" id="HTMLContainer">
<div class="codeLabel">HTML</div>
<textarea id="htmlCode">Example Code</textarea>
</div>
<div class="codeContainer" id="CSSContainer">
<div class="codeLabel">CSS</div>
<textarea id="cssCode">Example Code</textarea>
</div>
<div class="codeContainer" id="JavaScriptContainer">
<div class="codeLabel">JavaScript</div>
<textarea id="jsCode">Example Code</textarea>
</div>
<div class="codeContainer" id="ResultContainer">
<div class="codeLabel">Result</div>
<iframe id="resultFrame"></iframe>
</div>
</div>
<script>
var windowHeight=$(window).height(); /*获取窗口的高度*/
var menuBarHeight=$("#menuBar").height(); /*获取menuBar的高度*/
var codeContainerHeight=windowHeight-menuBarHeight;
$(".codeContainer").height(codeContainerHeight+"px"); /*调整指定元素的高度*/
$(".toggle").click(function(){
$(this).toggleClass("selected"); /*点击当前目标的时候会激活toggleClass方法 运行"selected"*/
var activeDiv=$(this).html();
$("#"+activeDiv+"Container").toggle();
var showingDiv=$(".codeContainer").filter(function(){ /*调用过滤 filter=过滤器*/
return($(this).css("display")!="none"); /*目标的css属性display不等于none就返回,意思就是目标有显示就返回*/
}).length; /*.length返回的个数*/
var width=100/showingDiv;
$(".codeContainer").css("width",width+"%"); /*随着显示目标的增加 各自宽度自动减小*/
});
$("#runButton").click(function(){
$("iframe").contents().find("html").html("<style>"+$("#cssCode").val()+"</style>"+$("#htmlCode").val());
document.getElementById("resultFrame").contentWindow.eval($("#jsCode").val());
});
</script>
</body>
</html>
 鲁公网安备37020202000738号
鲁公网安备37020202000738号