CSS也能写变量了???
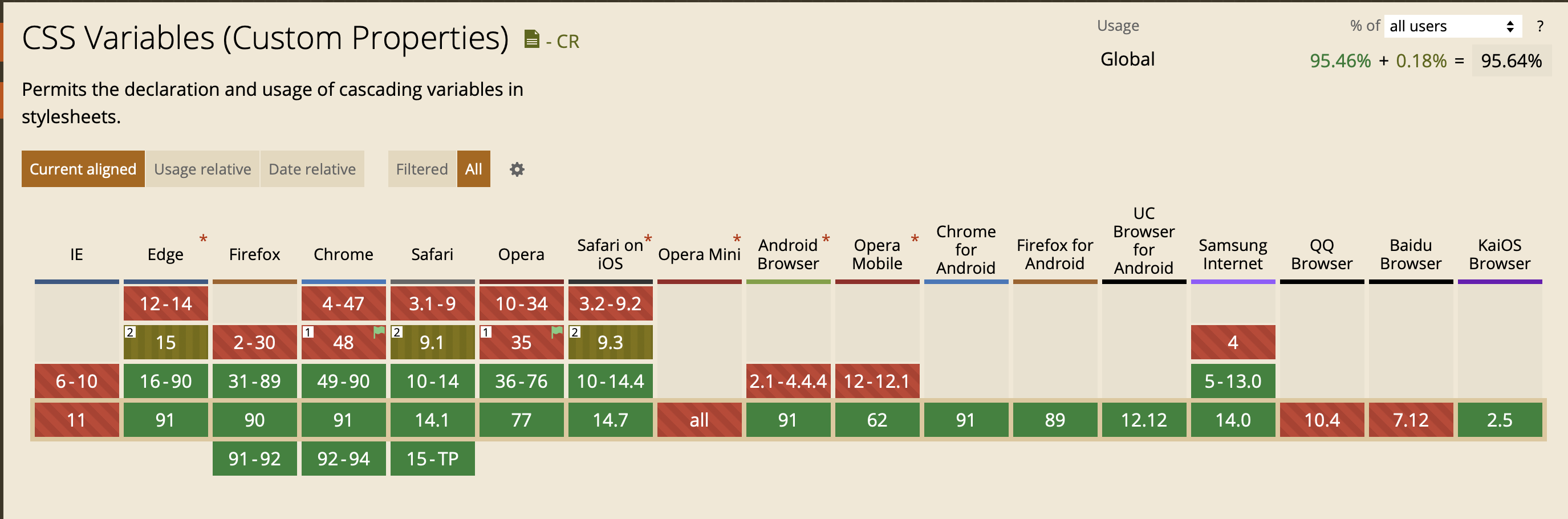
其实早在2015年,层叠变量的自定义属性(Custom Properties for Cascading Variables)就已经问世了,给CSS引进了变量的概念。允许我们声明一个变量,然后在样式表的其他地方引用这个值。到目前为止,各大浏览器厂商基本支持了这个新特性。

css variables
肯定有小伙伴想,一些css预处理器也支持变量啊,比如less,sass等。css变量和预处理器里面的变量有着本质的区别,css变量是浏览器支持的特性,而预处理器的变量近在css的处理过程中支持,处理完成后这些变量会代替为具体的值。
定义一个css变量
:root { --main-font: sans-sarif;}上面的代码定义了一个名为--main-font的变量。变量名前必须有两个连字符(--)。
变量必须在一个声明块内声明。这里使用了:root选择器,因此这个变量可以在整个网页使用。这里可以推断出,css变量是有作用域的概念的,如果是定义在别的选择器里面的话,只能在应用了这个选择器元素的子元素所用的类中去引用这个变量。文字有点绕,我们看个具体的例子。

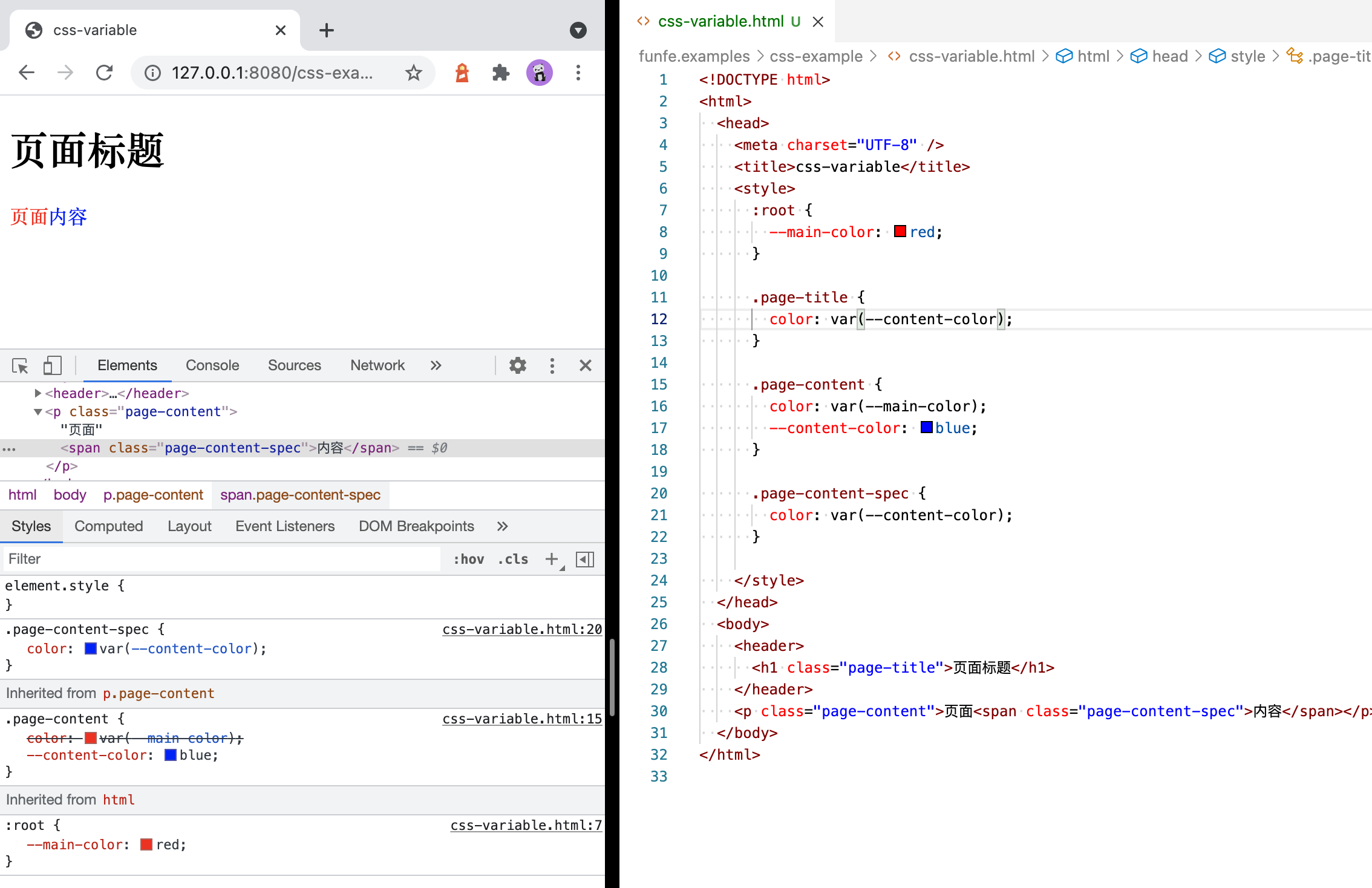
css variable示例
:root、page-content选择器中定义了分别定义了--main-color、--content-color两个颜色变量。在类page-content中可以引用--main-color,在类page-content-spec中可以引用--content-color,而在类page-title中无法引用--content-color变量。
动态改变css variables
不要将css variables理解为一个全局的常量,定义在:root中,在子选择器中引用;应该被看作一个选择器的入参,输入不同的参数,有不同的表现。简单来说,可以定义一个变量为黑色,然后在某个容器中重新将其定义为白色。那么基于该变量的任何样式,在容器外部都会动态解析为黑色,而在容器内部会动态解析为白色。
我们还可以使用JavaScript在浏览器中实时访问和修改自定义属性。例如:
var rootElement = document.documentElement;rootElement.style.setProperty('--main-color', 'red')总结
利用这种技术,是不是可以方便的提取网页主题等特性,实时切换网站主题?
虽然大部分浏览器厂商都支持了css variable特性,但是某些厂商和版本依然不支持,所以我们在使用这个特性的时候,应该准备一个回退方案,类似下面的例子(相当于设置了一个默认值):
color: black;color: var(--main-color)好了,今天的内容就讲到这里了,小伙伴们觉得怎么样?欢迎大家在评论区留言和我一起探讨!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号