Vue.js是目前非常流行的一款JavaScript MVVM库。它是一套构建用户界面的渐进式框架,所谓渐进式,就是说Vue.js的核心库只关注视图层,也就是ViewModel这一层,这样Vue.js的核心库就会很小,学习梯度也较缓。其实不论是vue.js,还是react.js、angular.js最核心的部分都是ViewModel,ViewModel的数据绑定功能实现了View与Model的自动同步,避免了大量的DOM操作,解决了前端开发一直以来最大的痛点。
本文不过多的去阐述有关Vue.js的理论知识。对于一项技术来说,先了解它的基本使用方法,先对其有一个整体的印象,回过头来再慢慢琢磨里面的理论知识会更加高效。所以下面我将通过一个非常简单的小程序让大家了解一下Vue.js的使用。
作者:吴杨捷--腾讯web前端工程师@IMWeb前端社区,若未授权禁止转载
一个简单demo
这个demo的功能非常简单,就是在一个H5页面上有一个表格,通过右上角的菜单可以改变表格里的数据。如下图:
首先,我们需要搭建开发环境。我们用webpack构建工具配合Vue.js进行开发,由于webpack开发环境搭建较为复杂,所以对于初学者来说,我推荐使用Vue.js提供的一个官方命令行工具vue-cli来搭建开发环境,只需短短几行代码就可快速搭建起webpack开发环境以及Vue.js基本的目录结构,如果需要使用sass等工具再自行安装其对应的webpack插件即可。
使用vue-cli搭建开发环境
# 最新稳定版$ npm install vue# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 安装依赖$ cd my-project$ npm install$ npm run dev
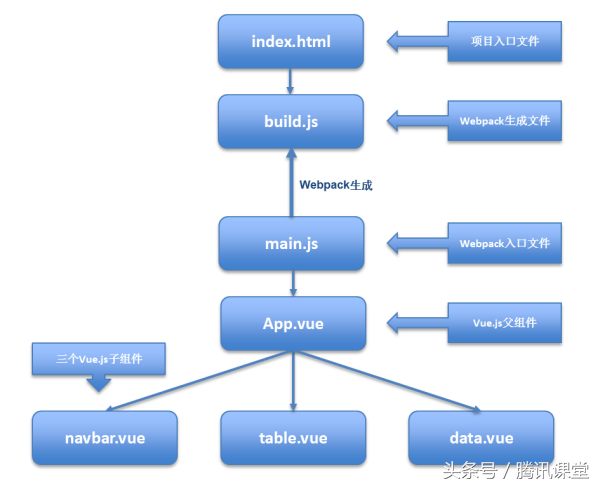
然后,我们来看一下代码的基本逻辑结构,如下图:
index.html
<!DOCTYPE html><html lang="en">
index.html是整个项目的入口文件,它只加载build.js文件。build.js是除了index.html外所有文件经过webpack打包生成的。所以页面加载时浏览器只加载index.html和build.js两个文件。
main.js
import Vue from 'vue' /*引入Vue.js核心库*/import App from './App.vue' /*引入App.vue父组件*//*创建一个Vue的根实例*/new Vue({main.js是webpack的入口文件,webpack会从它入手打包成最后的build.js。在main.js里我们只需要创建一个Vue的根实例并把App.vue渲染到页面上。
App.vue
<template>
父组件App.vue统筹管理navbar.vue(导航栏)、table.vue(表格)、data.vue(数据)三个子组件。父组件需要做三件事情:一、从navbar.vue监听获取日期数据;二、根据日期数据从data.vue获取相应的表格数据;三、把表格数据传递给表格。
navbar.vue
<template>
navbar.vue的职责是当点击下拉框向App.vue传递日期数据。这其实是一个由子组件向父组件传递数据的过程。在Vue.js里,父组件给子组件传递数据可以简单地用prop传递,但prop的传递是单向的,只能由父组件向子组件传递。子组件向父组件的数据传递要由子组件$emit一个事件,然后父组件去监听这个事件再进行一系列的操作。
table.vue
<template>
table.vue通过prop获取父组件传递过来的数据。v-for,双大括号等一些语法跟angularjs很像。
data.vue
<script>export default {结尾
这个demo的model里写的都是假数据,实际项目中这里可以写调取后台接口的方法。
通过这个demo让大家先对Vue.js的使用有一个基本的印象,后续大家可以自己用Vue.js做一些更复杂的项目来对它有一个更深层次的理解。


 鲁公网安备37020202000738号
鲁公网安备37020202000738号