一、初识 Node.js
1. 已经掌握了哪些技术

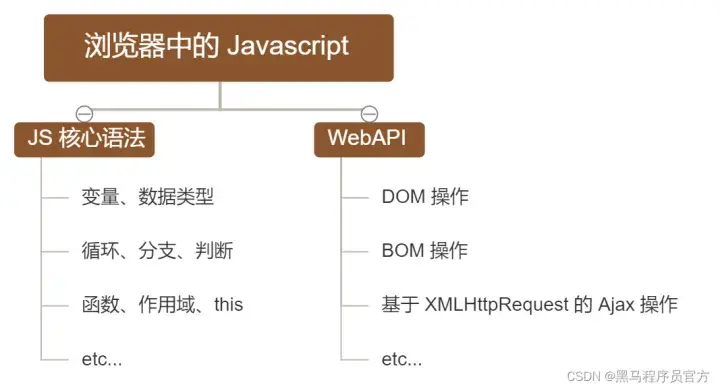
2. 浏览器中的 JavaScript 的组成部分

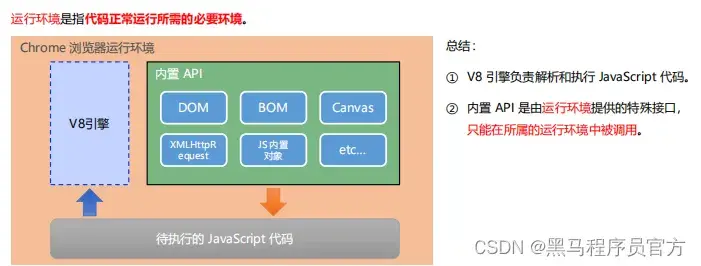
3. 思考:为什么 JavaScript 可以在浏览器中被执行

4. 思考:为什么 JavaScript 可以操作 DOM 和 BOM

5.浏览器中的 JavaScript 运行环境

6. 思考:JavaScript 能否做后端开发

二、Node.js 简介
1. 什么是 Node.js
- Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
- Node.js 的官网地址: https://nodejs.org/zh-cn/
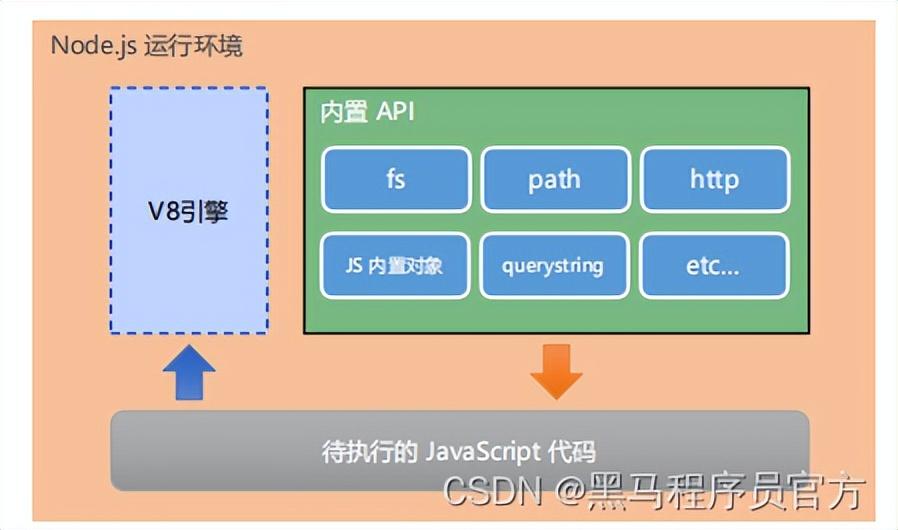
2. Node.js 中的 JavaScript 运行环境

注意:
- ① 浏览器是 JavaScript 的前端运行环境。
- ② Node.js 是 JavaScript 的后端运行环境。
- ③ Node.js 中无法调用 DOM 和 BOM 等 浏览器内置 API。
3. Node.js 可以做什么
Node.js 作为一个 JavaScript 的运行环境,仅仅提供了基础的功能和 API。然而,基于 Node.js 提供的这些基础能,很多强大的工具和框架如雨后春笋,层出不穷,所以学会了 Node.js ,可以让前端程序员胜任更多的工作和岗位:
- ① 基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
- ② 基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
- ③ 基于 restify 框架(http://restify.com/),可以快速构建 API 接口项目
- ④ 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
总之:Node.js 是大前端时代的“大宝剑”,有了 Node.js 这个超级 buff 的加持,前端程序员的行业竞争力会越来越强!
4. Node.js 好学吗
- 好学!
- 会 JavaScript,就能学会 Node.js!!!
Node.js 怎么学
浏览器中的 JavaScript 学习路径:
- JavaScript 基础语法 + 浏览器内置 API(DOM + BOM) + 第三方库(jQuery、art-template 等)
Node.js 的学习路径:
- JavaScript 基础语法 + Node.js 内置 API 模块(fs、path、http等)+ 第三方 API 模块(express、mysql 等)
三、Node.js 环境的安装
- 如果希望通过 Node.js 来运行 Javascript 代码,则必须在计算机上安装 Node.js 环境才行。
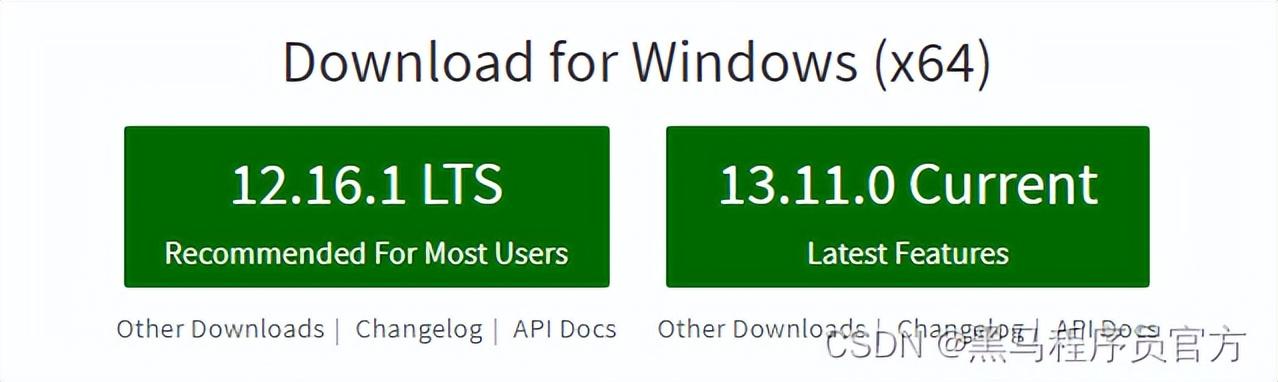
- 安装包可以从 Node.js 的官网首页直接下载,进入到 Node.js 的官网首页(https://nodejs.org/en/),点击绿色的按钮,下载所需的版本后,双击直接安装即可。

1. 区分 LTS 版本和 Current 版本的不同
- ① LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装 LTS 版本的 Node.js。
- ② Current 为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装 Current 版本的 Node.js。但是,Current 版本中可
- 能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用 Current 版本的 Node.js。
2. 查看已安装的 Node.js 的版本号
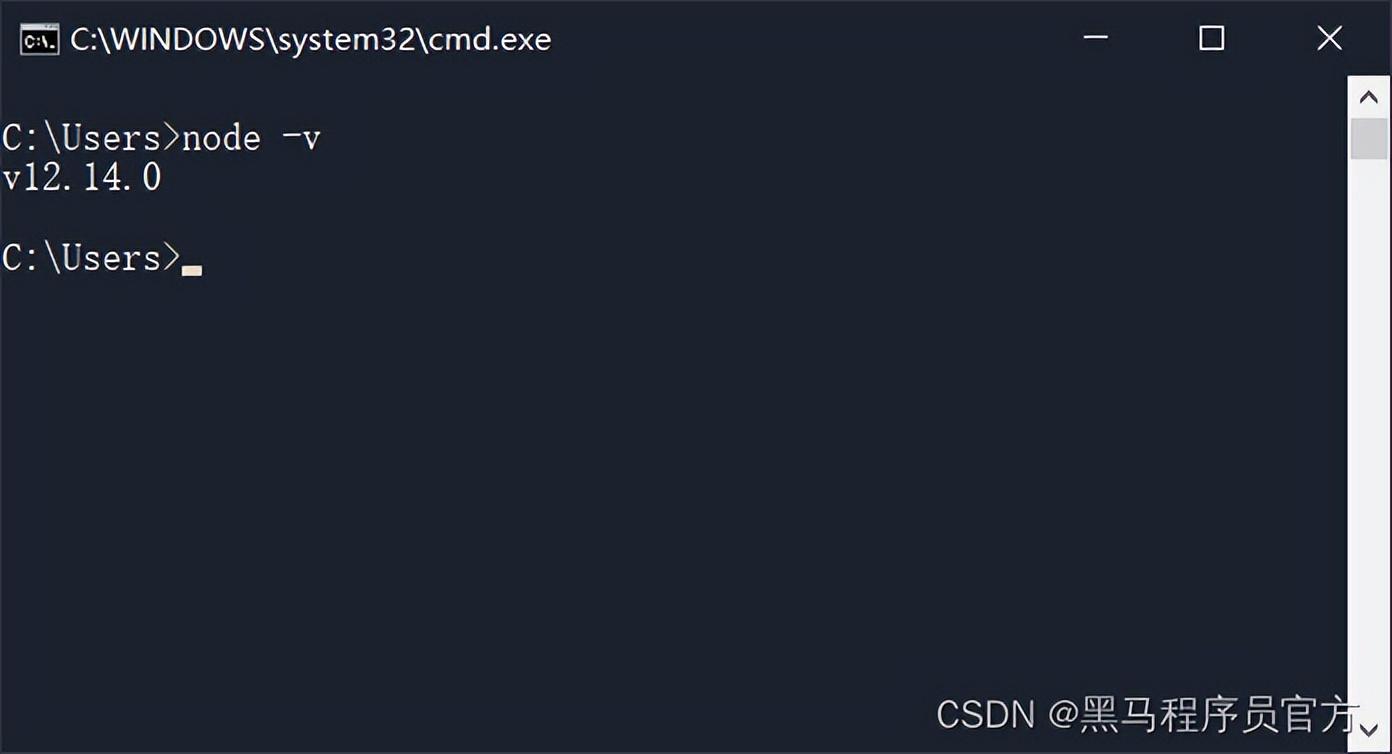
- 打开终端,在终端输入命令 node –v 后,按下回车键,即可查看已安装的 Node.js 的版本号。
Windows 系统快速打开终端的方式:
- 使用快捷键(Windows徽标键 + R)打开运行面板,输入 cmd 后直接回车,即可打开终端。
3. 什么是终端

四、在 Node.js 环境中执行 JavaScript 代码
① 打开终端
② 输入 node 要执行的js文件的路径
1. 终端中的快捷键 在 Windows 的 powershell 或 cmd 终端中,我们可以通过如下快捷键,来提高终端的操作效率:
- ① 使用 ↑ 键,可以快速定位到上一次执行的命令
- ② 使用 tab 键,能够快速补全路径
- ③ 使用 esc 键,能够快速清空当前已输入的命令
- ④ 输入 cls 命令,可以清空终端
 鲁公网安备37020202000738号
鲁公网安备37020202000738号