初探JavaScript:掌握编程的基石
发表时间: 2023-06-10 14:14
1.初识JavaScript
1.4浏览器执行JS简介
浏览器分成两部分:渲染引擎和JS引擎
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行。
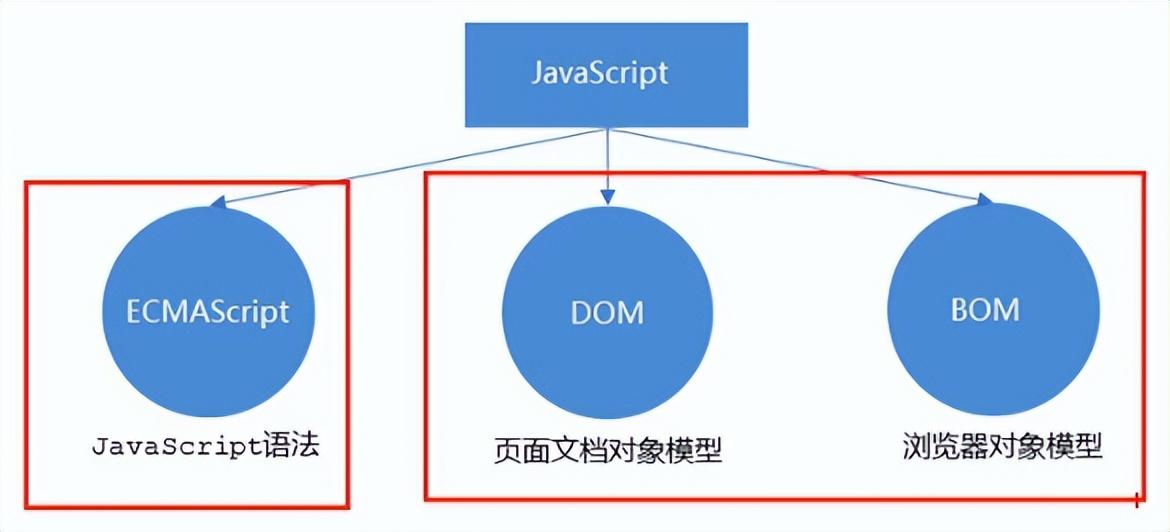
1.5JS的组成

2.DOM——文档对象模型
3.BOM——浏览器对象模型
1.6JS初体验
代码示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 1.内嵌式的js --> <script> // alert('沙漠骆驼'); </script> <!-- 3.外部js script 双标签 --> <script src="my.js"></script></head><body> <!-- 1.行内式的js 直接写到元素内部--> <!-- <input type="button" value="唐伯虎" onclick="alert('秋香姐')"> --></body></html>3.外部JS文件
<script src="my.js"></script>注释:

3.JS输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:

代码案例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> // 这是一个输入框 prompt('请输入你的年龄'); //alert弹出警示框 输出的 展示给用户的 alert('计算的结果是'); //console 控制台输出 给程序员测试用的 console.log('我是程序员能看到的'); </script></head><body> </body></html>1.解释型语言和编译型语言
1.概述

2.执行过程

2.标识符、关键字、保留字
2.关键字

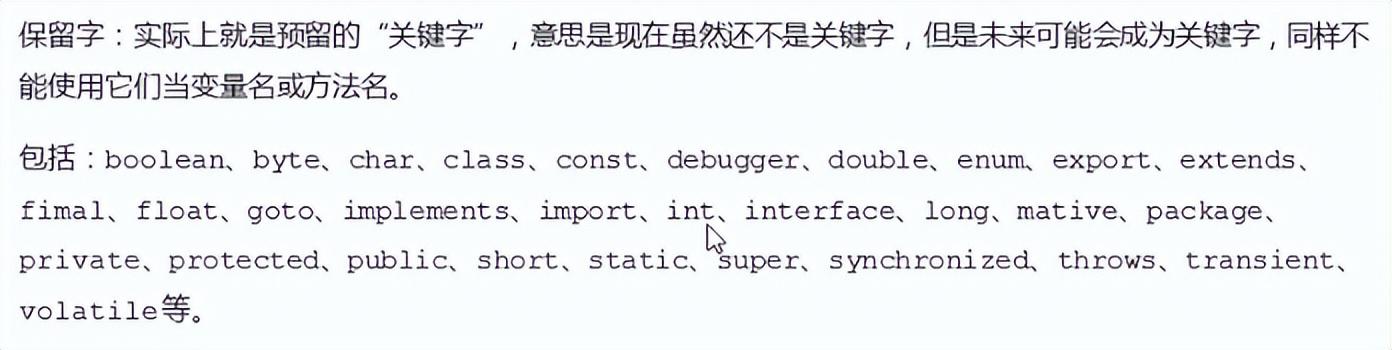
3.保留字

i++与++i原理
++i 原理,等价于
i = i+1; return i;i++ 原理,用代码分析表示如下:
int temp = i; i = i + 1; return temp; 这3句代表就是上面所说的那样:i++是先自增,然后返回自增之前的值;