CSS 有哪些用途?
CSS 可以用来修饰静态网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。下面我们就从几个方面来讲解 CSS。
01
CSS简介
●CSS 指层叠样式表 (Cascading Style Sheets)
● 样式定义如何显示 HTML 元素
● 样式通常存储在样式表中
● 把样式添加到 HTML 中,是为了解决内容与表现分离的问题
● 外部样式表可以极大提高工作效率
● 外部样式表通常存储在 CSS 文件中
● 多个样式定义可层叠为一

样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
层叠次序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?

浏览器缺省设置(没有定义样式表,引用浏览器样式)

外部样式表(.css文件)

内部样式表(位于 <head> 标签内部)

内联样式(在 HTML 元素内部)

多重样式将层叠为一个元素举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/a.css"> <!--.yang_shi{background:yellow;} -->
<link rel="stylesheet" href="css/b.css"> <!--.yang_shi{background:green;} -->
<style>
.yang_shi{background:red;}
</style>
</head>
<body>
<div class=“yang_shi” style=“background:black;”></div>
</body>
</html>
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。

02
CSS语法
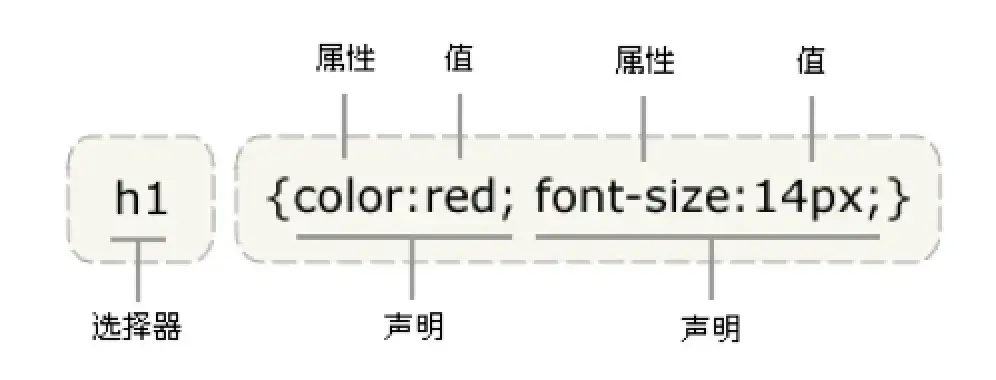
CSS 语法规则由两个主要的部分构成:选择器,以及一条或多条声明:
● 选择器通常是你需要改变样式的 HTML 元素。
● 每条声明由一个属性和一个值组成。
属性(property)是你希望设置的样式属性(style attribute)。每个属性有一个值,属性和值被冒号分开,声明组以大括号{}括起来。

03
CSS选择器
▶️ 类选择器:类选择器以一个点号显示。如:.center{color:red;}
▶️ Id选择器:id选择器以#来定义,id 属性只能在每个 HTML 文档中出现一次。
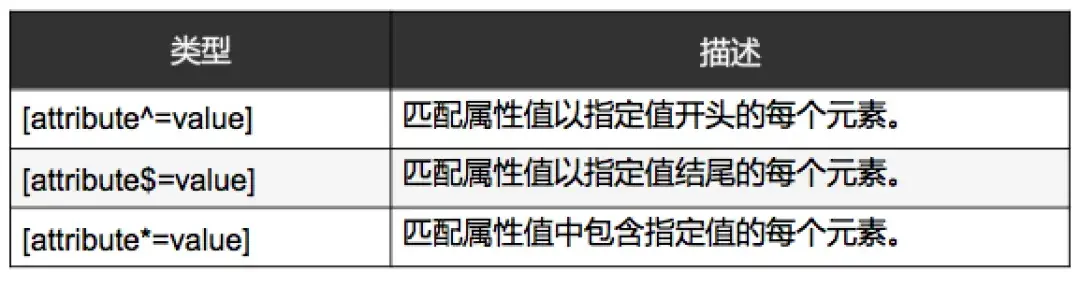
▶️ 属性选择器:带有指定属性的选择器。如:[title]{color:#999}或者[title=hello]{color:red;}
▶️ 元素选择器:HTML 标签元素作为选择器。如:a{color:#999}
▶️ 派生选择器:根据元素在其位置的上下文关系定义样式,派生选择器包括后代选择器、子元素选择器、相邻兄弟选择器。
▶️ 伪类、伪元素
▶️ 选择器分组、结合选择器
CSS 选择器——属性选择器


CSS 选择器——派生选择器
后代选择器、子元素选择器、相邻兄弟选择器。

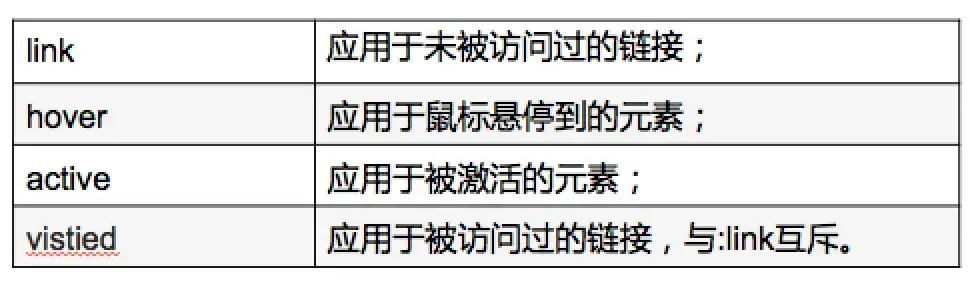
CSS 选择器——伪类与伪元素
伪类:包含两种状态,伪类和结构性伪类。状态伪类是基于元素当前状态进行选择的,在与用户的交互过程中元素根据动态变化的,展示相对应状态下的样式。
常见的状态伪类主要包括:

结构性伪类是 css3 新增选择器,利用 dom 树进行元素过滤,通过文档结构的互相关系来匹配元素,能够减少 class 和 id 属性的定义,使文档结构更简洁。
常见的结构性伪类主要包括:

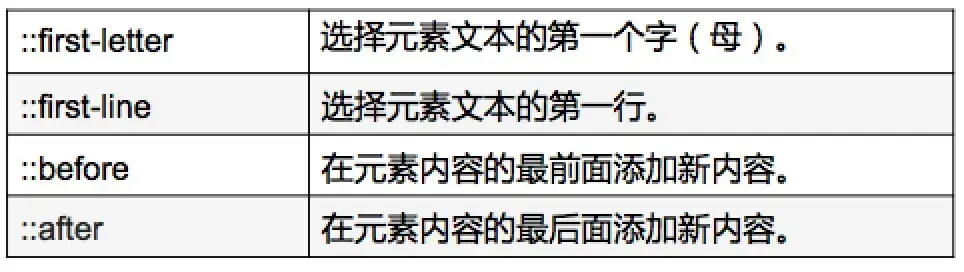
伪元素是对元素中的特定内容进行操作,而不是元素本身。它的操作层次比伪类更深一层并不存在于文档结构中。实际上,伪元素就是选取某些元素前面或后面这种普通选择器无法完成的工作。
常见的伪元素主要包括:

注意:
有时你会发现伪类元素使用了两个冒号(::) 而不是一个冒号 (:),这是 css3 规范中的一部分要求,目的是为了区分伪类和伪元素,大多数浏览器都支持这两种表示方式。单冒号(:)用于 css3 伪类,双冒号(::)用于 css3 伪元素。对于 css2 中已经有的伪元素,例如 :before,单冒号和双冒号的写法 ::before 作用是一样的。
CSS 选择器——选择器分组、结合选择器
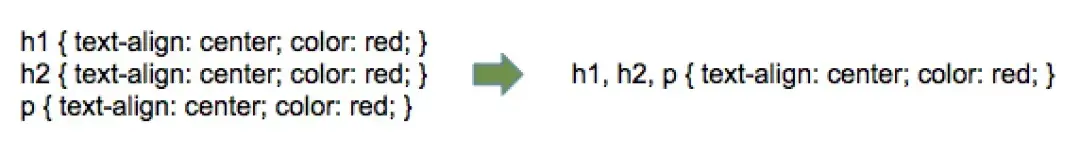
1.选择器分组
假设我们有以下样式

2.结合选择器
span.class2 {color:red;}
<div>
<span>11111</span>
<span class=“class2”>2222</span>
<p class=“class2”>3333</span>
</div>
04
CSS常用属性
▶️ Calc()
此 calc()函数用一个表达式作为它的参数,用这个表达式的结果作为值。
支持加减乘除括号等。
如:width:calc(100% - 80px);
▶️ Display
visibility:hidden 隐藏元素,但是元素仍然占据空间并影响布局。
display:none 隐藏元素,并从布局中删除元素。
display:block(块)块元素尝试获取整个宽度,并在布局中开始新行。
display:inline-block(内联块)内联元素块与其他内联元素保持在同一行中,并且不会开始新行。
display:box 盒模型。

▶️ Background
background-size 设置背景图片大小,支持百分比、像素单位等。
background-position 定位背景图。
如:background-position:20px 100px
▶️ Border-sizing:border-box;
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
▶️ 盒模型 display:box; 的使用
使用盒模型必须给父容器定义 css 属性 display:box 其子容器才可以进行划分(如果定了 display:box 则该容器则定义为了内联元素,使用 margin:0px auto 让其居中是无效的,要想使其居中只能通过它的父容器的 text-align:center);
HTML代码:
<article>
<section class="sectionOne">01</section>
<section class="sectionTwo">02</section>
<section class="sectionThree">03</section>
</article>

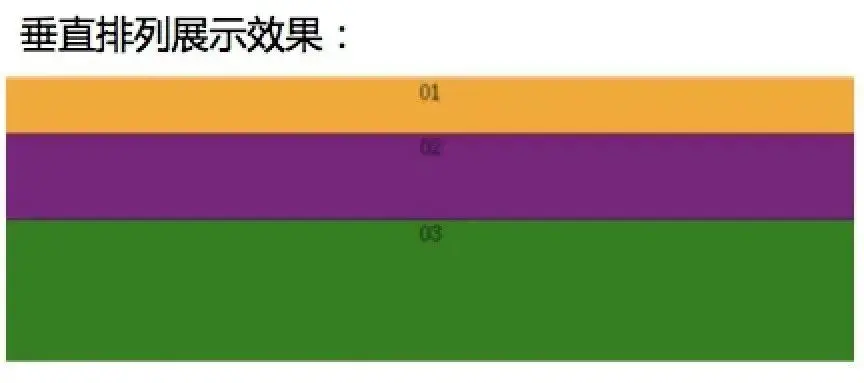
box-orient 用来确定父容器里子容器的排列方式,是水平还是垂直。(horizontal水平排列)
box-orient:vertical;//垂直排列

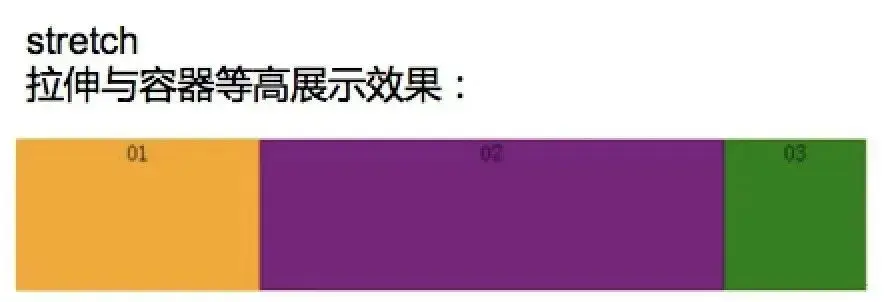
盒模型 display:box; 的使用
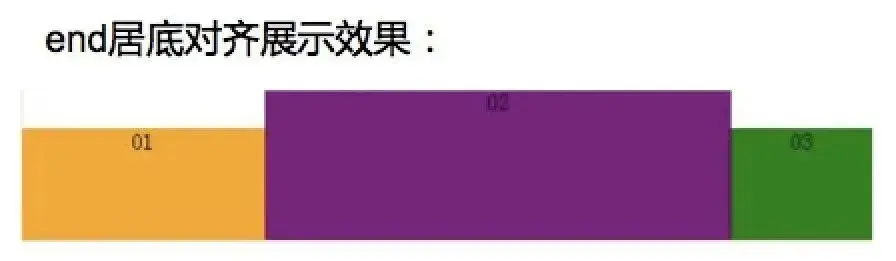
box-align 表示父容器里面子容器的垂直对齐方式,可选参数如下所示:
start | end | center | stretch




相信小伙伴们对 CSS 有了大概的了解,它既简化了网页的格式代码、加快了下载显示的速度,又减少了需要上传的代码数量。可以说,CSS 是 web 的造型师,快和小象一起学起来,有不懂的问题记得私信小象哦~
 鲁公网安备37020202000738号
鲁公网安备37020202000738号