在我上班的企业,这是第2个产品在使用Vue3.0了。对于学过HTML、CSS和JavaScript的朋友,完全有必要升级一下个人技能,补充上Vue3.0的知识。Vue封装了JavaScript,核心库只关注视图层,不仅上手快,还便于与第三方库或既有项目整合。
Vue是一个构建数据驱动的系统,web界面的渐进式框架,目标是通过尽可能简单的 API实现响应的数据绑定和组合的视图组件,核心是一个响应的数据绑定系统。如果你想马上使用,那就赶紧安装Vue.js去。
2.1 如何安装Vue
大多数人在说到安装Vue时,都是依样画葫芦,生搬硬套,缺少个人想法。按推荐三板斧,安装Vue,不是引用CDN地址、不是用npm指令,就是用CLI脚手架。
好多人一看npm和CLI,顿时就对Vue没了兴趣。搞什么玩意,学习Vue.js,还要搞这些?
也有好多人推荐用<script src="https://unpkg.com/vue@next"></script>,就是引用CDN的方式。从https名字,你就知道,这是引用网上的资源。可网络差或断网的话,怎么办,不学了?
考虑到你的困惑,我回想到了以前的传统方法,就是直接到
https://cdn.jsdelivr.net/npm/vue@3.0.0-rc.1/dist/下载vue.global.js文件,然后在要用Vue的HTML文件中引用就好了!
2.2 Vue3.0倍轻松
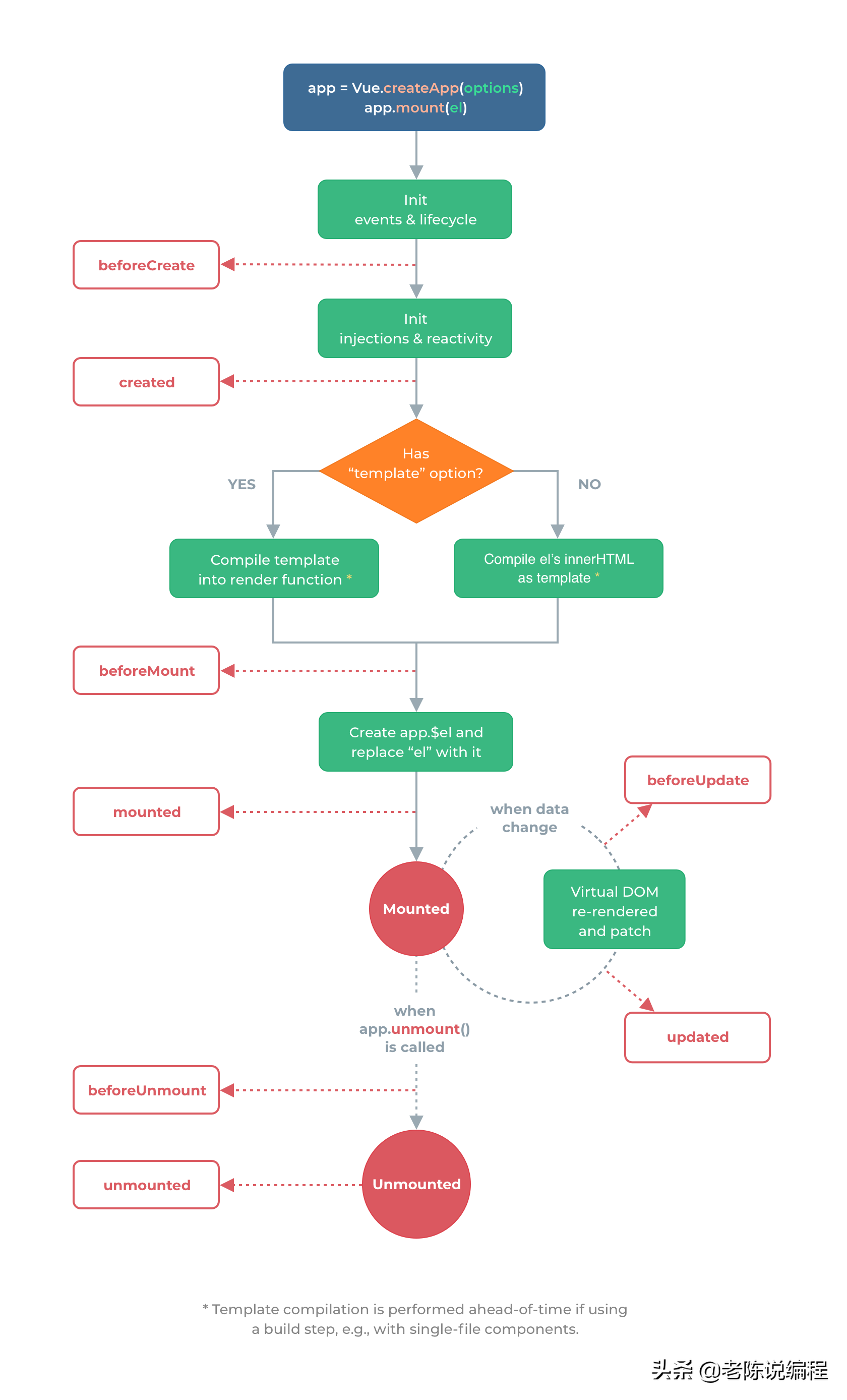
在Vue3.0中,每个Vue应用都是通过用createApp函数创建一个新的应用实例开始的,这种统一的应用方式,让你学起来更加轻松。学习Vue3.0,就是对其生命周期的中函数,有的放矢,加加减减,或独立或联合。生命周期图,你不用记忆,也不用背诵,浏览一下就好,后面会逐步讲解的。

用第1个框图中的createApp和mount搞个样例,让代码飘一会。
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>第1个vue3.0</title> <style> .hello_div { border: 1px solid darkgreen; border-radius: 15px; width: 850px; line-height: 50px; text-align: center; } </style> <script src="vue.global.js"></script></head><body><div id="hello" class="hello_div"> 大家好,{{ msg }}</div><script> const vue = Vue.createApp({ data() { return { msg: "我是老陈,我爱分享编程之vue3.0" } } }) vue.mount("#hello")</script></body></html>输出结果

2.3 Vue3.0三步曲
应用Vue3.0,可按三步曲进行,1是定义将要赋予元素的数据,2是声明Vue实例,3是将数据和元素进行绑定。定下这个调调之后,后面就是学习它的语法(模板、条件和组件等)和生命周期函数的应用了。
为了方便和提高代码的可读性,定义数据和Vue实例,常常放在一起声明。为了让你更清晰Vue的意义,我就来个数据绑定的例子。
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>第2个vue3.0</title> <style> .input_div { border: 1px solid darkgreen; border-radius: 15px; width: 850px; line-height: 50px; text-align: center; } input { border: 1px solid salmon; width: 200px; height: 22px; } </style> <script src="vue.global.js"></script></head><body><div id="hello" class="input_div"> <input id="name" v-model="msg" placeholder="是谁在咆哮?"/> <p>想学编程的人,快点来,<strong>{{ msg }}</strong>在咆哮vue3.0了。</p></div><script> // 第1步:data数据;第2步:vue实例,第3步:绑定元素 Vue.createApp({ data() { return { msg: '' } } }).mount("#hello")</script></body></html>输出结果

好了,有关Vue3.0的核心内容,老陈讲完了,如果觉得对你有所帮助,希望老铁能转发点赞,让更多的人看到这篇文章。你的转发和点赞,就是对老陈继续创作和分享最大的鼓励。
一个当了10年技术总监的老家伙,分享多年的编程经验。想学编程的朋友,可关注今日头条:老陈说编程。分享Python,前端(小程序)、App和嵌入式方面的干货。关注我,没错的。
#前端##Vue.js##JavaScript##Web##小程序#
 鲁公网安备37020202000738号
鲁公网安备37020202000738号