jquery可以被视为Web开发的脊梁骨,jquery是一个快速简洁的javascript库,它简化了HTML文档、事件处理、动画制作和Ajax交互,以实现快速的Web开发。

jquery插件通过使Web应用程序具有多功能和出色的视觉效果,丰富了Web应用程序的开发。小编收集了5个比较有用的jquery插件,这可能有助于您通过使其多功能、用户友好和视觉上的创造性来增强您的网站。
1、混合

图片来源于:代码家园
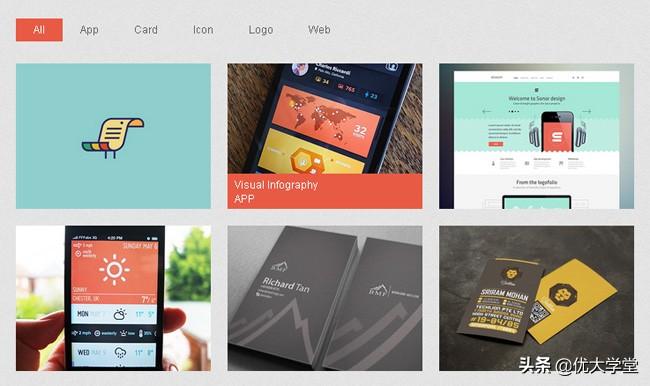
Mixitup是一个轻量但功能强大的jquery插件,它提供了漂亮的动画过滤和分类和排序内容。它可以很好地处理您现有的HTML和CSS,使其成为流畅、响应迅速的布局的绝佳选择。它非常适合于投资组合、画廊、博客或任何分类或排序的内容。
mixitup使用jquery根据过滤器来决定隐藏、显示或重新定位哪些元素,然后应用css3转换的强大功能,将这些元素平滑地动画到它们的新位置。Mixitup针对当前一代支持CSS3的现代浏览器进行了优化。由于其重量轻、效率高的方法,它在包括智能手机和平板电脑在内的所有现代设备上都能完美、平稳地工作。
2、响应jquery lightbox插件:Magnific Popup

图片来源于:CSDN
Magnic Popup是一款免费响应jquery lightbox插件,专注于性能,为用户提供任何设备的最佳体验。大多数lightbox插件都要求您通过JS选项定义其大小。放大弹出窗口不–您可以使用相对单位(如em)或在CSS媒体查询的帮助下调整lightbox的大小。更新lightbox中的内容,而不必担心如何调整大小和居中。
3、Menu-Aim

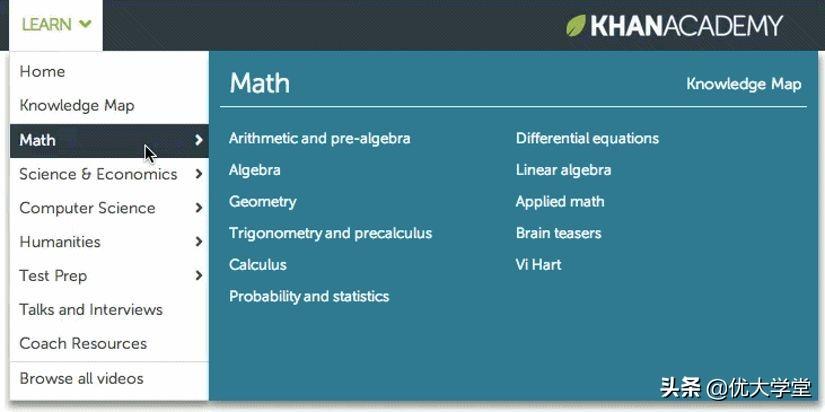
Menu-Aim是一个用于下拉菜单的jquery插件,它可以区分用户尝试将鼠标悬停在下拉项上与尝试导航到子菜单内容之间的差异。这个问题通常通过超时和延迟来解决。菜单目标试图通过检测用户鼠标移动的方向来解决这个问题。这可以在菜单上下导航时实现更快的转换。这种体验很可能类似于amazon.com/的“按部门购物”下拉列表。
menu aim假定您使用的菜单具有展开到菜单右侧的子菜单。当用户的鼠标进入一个新的下拉项时,以及当该项被有意悬停时,它将触发事件。
4、工具提示器:Tooltipster

Tooltipster 是一个功能强大、灵活的jquery插件,使您能够轻松地创建语义、现代的工具提示,并增强了CSS的功能。tooltipster允许您在工具提示中使用任何可以想到的HTML标记。这意味着您可以插入图像和文本格式标记等内容。
通过修改tooltipster.css文件中的默认tooltipster主题,可以轻松更改tooltipster的样式。您还可以选择创建和附加一个全新的主题。tooltipster的选项为您提供了一系列变量,可以将工具提示调整为你所需要的内容。
5、Unslider:响应式jquery滑块,无花哨效果

Unslider是只滑动的jquery滑块。没有花哨的效果或不必要的标记,并且小于3kb。它是流动的,灵活的,非常小。Unslider已经在所有最新的浏览器中进行了测试,而对于那些不那么新的浏览器,它的性能会大大下降。如果需要,可以添加键盘箭头支持。并不是所有的幻灯片都是平等的,不滑的人都知道这一点。它将在没有额外代码的情况下时尚地过渡高度。现在你很难找到一个没有响应的网站。
(如有侵权,请联系作者比删!!!)
今天的jquery插件就差不多讲到这里了,后续还将继续推送JavaScript相关内容,喜欢可关注收藏!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号