前言:
在前端模块化没发展起来之前,前端的开发模式一直都是前端(美工)把设计页面写成 html+css 的静态页面。也就是说基本上不会用Javascript语言来编程,这也是之前前端开发者被鄙视的原因。但随着前端模块化的发展,越来越多的公司和项目开始采用模块化来开发前端。尤其是在react、vue这些技术的兴起,更是把前端这个岗位推向上一个高度,工资也越来越高,专业技术要求也越来越高,前端工程师的地位也越来越高……从一个只会写html+css的美工真正变成一个程序员。
但是很多之前的前端小伙伴感觉学起一些知识非常吃力,尤其是在一些概念上根本就听不懂,更别说会用了,或者是说生搬硬套,把代码写出来了,但是里面的原理都不明白,出问题无从下手去解决。
这里也打一下广告,本人打算写一系列的文章来帮助更多的小伙伴从传统美工蜕变成前端工程师。如果有对前端感兴趣可以加我一下,私信我们一起学习。
node
好,我们今天先来说一下几个非常常见的概念,至今也有很多小伙伴搞不清他们的关系是什么。
node或者nodejs并不是一门新的语言,而是一个javascript的运行环境。他使得javascript这门语言也可以像java、php等一些语言来开发服务器端。我们都知道之前的javascript只能在浏览器上运行,脱离了浏览器是没有办法运行的,但是要想开发后台程序,肯定不能安个浏览器吧~~哈哈,而node就是提供了一种这样的环境,它基于Google的V8引擎,v8引擎就可以执行javascript代码了。
一句话总结,也是官网上的:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。
npm
npm全称:node package manager。是一个包管理工具。现在npm是一个很强大社区,有来自全世界各自开发人员提供的代码。在模块化开发中,这是尤其重要了,因为我们开发可能遇到各种功能需要各种组件,如:图表组件:Echart等等,这些组件我们不可能都自己开发,而有人或者组织或者公司专门做这个,他们把代码发布到npm官网社区上,我们就可以下载直接使用。而且npm都帮我们做好版本了,我们直接使用就好,不用管其它的东西,让我们把更多的精力放到业务逻辑上,更加高效开发代码。
官网链接:https://www.npmjs.com/
webpack
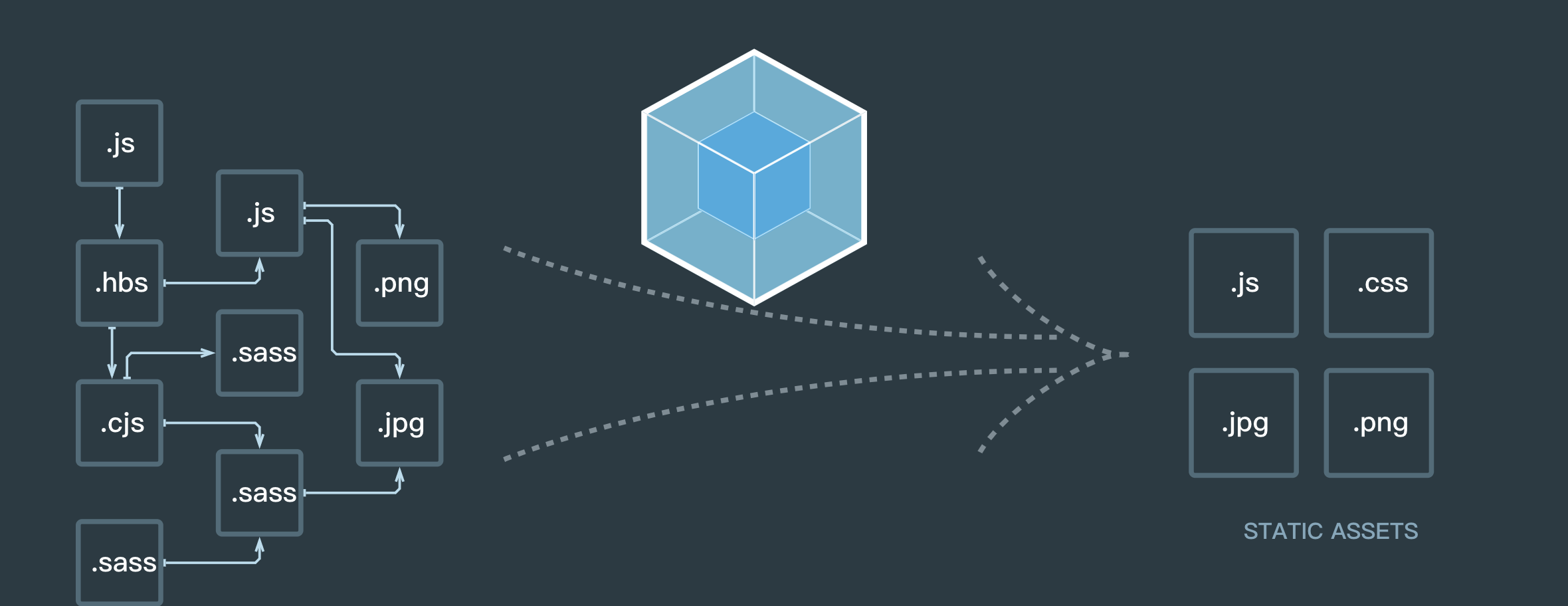
webpack是一个前端资源加载/打包工具,它可以把我们写好的各自模块进行分析,然后把它们组织起来打包成静态资源。
借用官网的一张图:

实际上,webpack只是一个工具,你也可以把它看成一个应用程序,就好比我们用的photo shop软件一样。如果我们想处理一张图片,那必须把photo shop打开,运行起这个软件才能处理图片。同样的道理,如果我们想要webpack这个打包工具,也得让webpack运行起来,才用帮我们打包。只不过这个软件是没有界面让我们看的,而是在后台运行的。它的运行环境是需要前面我们说的node环境的。
所以很多说法就是:webpack是基于node的,使用webpack必须先安装node环境。
总结一下:
node或者nodejs是一个javascript的运行环境,让javascript可以运行在服务器端。而不只是浏览器上可以运行
npm和 webpack 都是和模块化有关的,两个都是工具,npm可以让我们方便的使用各种别人写好并提交到社区的代码。 webpack 是一个把我们写好的各个模块打包成静态资源。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号