
我们都非常喜欢 TailwindCSS。即使你从未尝试过,你也听说过它。但你可能不是一个很擅长 JavaScript 的开发人员,所以在你的项目中设置它可能会变得相当麻烦。
你可能甚至不知道 npm、npx 或 JavaScript 的各种命令是做什么的。或者你尝试按照 tailwind 的安装指南一步一步执行,结果在你的项目中产生了你不理解的外星文件。
老实说,我曾经也处于这种情况,陷入了 JavaScript 的混乱中,这确实给我的项目带来了很多头疼,我也很难理解我的项目发生了什么。
在本文中,我为您提供一个解决方案,即消除在非 JavaScript 项目中设置 Tailwind 的麻烦。
介绍 tailwindpie
tailwindpie 是一个 pip 包,它自动安装和配置 tailwindCSS 在任何项目中。它主要围绕 Python 项目的思路,但它可以用来自动安装和设置 tailwind,即使在 JavaScript 项目中。
tailwindpie 的想法在于帮助我们这些 Python 开发人员少关注一些 JavaScript 的噪音,只需要运行一个简单的命令,你就可以在你的项目中设置 tailwind。
我尝试使用 tailwindpie 自动化另一件事情是将所有不必要的 JavaScript 文件添加到 .gitignore 中,这样你的项目中就不会有这些噪音。
如何使用 tailwindpie
- 要求
因为 TailwindCSS 依赖于 node 和其他东西,所以你需要安装以下内容:
- Nodejs
- npm - 附带于 node,所以不用担心。
- 安装
要在您的机器上安装 tailwindpie:
pip install tailwindpie在您的项目目录中,运行:
$ tailwindpie config在创建的 tailwind.config.js 文件中,将其替换为包含所有 HTML 文件的文件夹。
/** @type {import('tailwindcss').Config} */module.exports = { content: ["./folder that contains your html/**/.{html,js}"], theme: { extend: {}, }, plugins: [],};使用你想要存储生成的 CSS 的位置更新 package.json:
"css": "npx tailwindcss -i ./input.css -o .STATIC_CSS_FOLDER/tailwind.css --watch"注意:确保文件夹已创建!
在你的 HTML 中,添加 CSS 的路径。
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='css/tailwind.css')}}" />在这种情况下,我们将它用于 Flask 项目中的 base.html 文件中!
- 构建 CSS
一旦你正确地设置了所有这些,你就可以构建 CSS。
$ tailwindpie build这些命令将继续运行并跟踪您的 HTML 中的更改并重新构建 CSS。
- 为什么?
在 tailwindCSS 的初始构建中,并不是所有的类都被创建并写入到“tailwind.css”文件中。我的意思是这没有任何意义,Tailwind 中有成千上万的类可用,而且这甚至可以进一步扩展。
这就是为什么 Tailwind 跟踪您的文件中的更改并仅将您在项目中使用的类添加到 CSS 文件中的原因。
结束时,你可以使用 Ctrl + C 停止构建命令。
让 Tailwind 的魔法开始。
在 Flask 项目中使用 Tailwindpie
现在我将在 Flask 项目中演示如何使用 tailwindpie,这将非常快速简单。
- 开始一个 Flask 项目
- 配置 tailwind
- 编辑 base.html 文件,添加 tailwind.css 的链接
- 使用 tailwindpie 自动化构建 tailwind.css
以下是详细步骤:
- 开始 Flask 项目
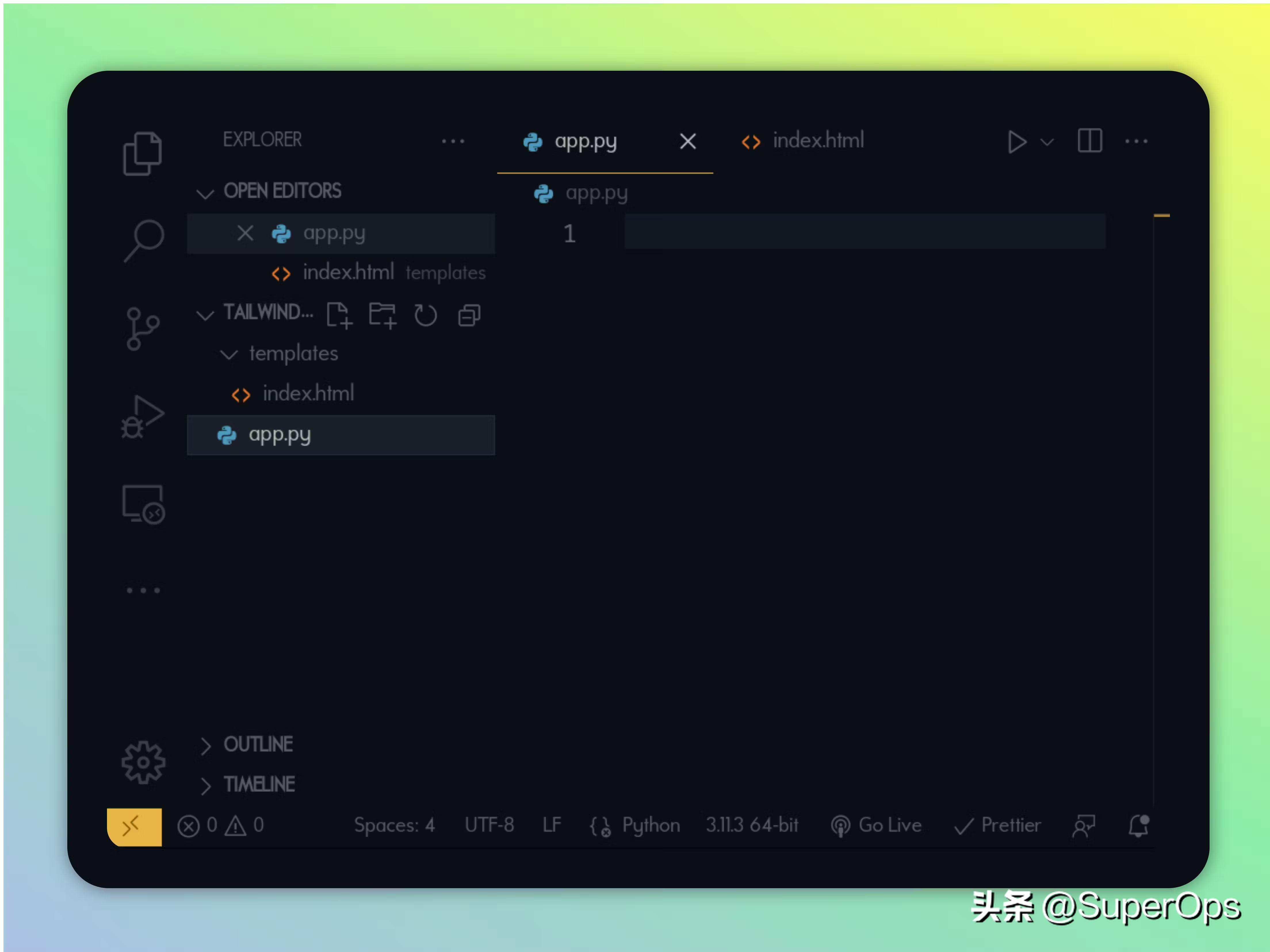
现在我们可以很快地创建以下项目结构:

在app.py界面输入以下代码:
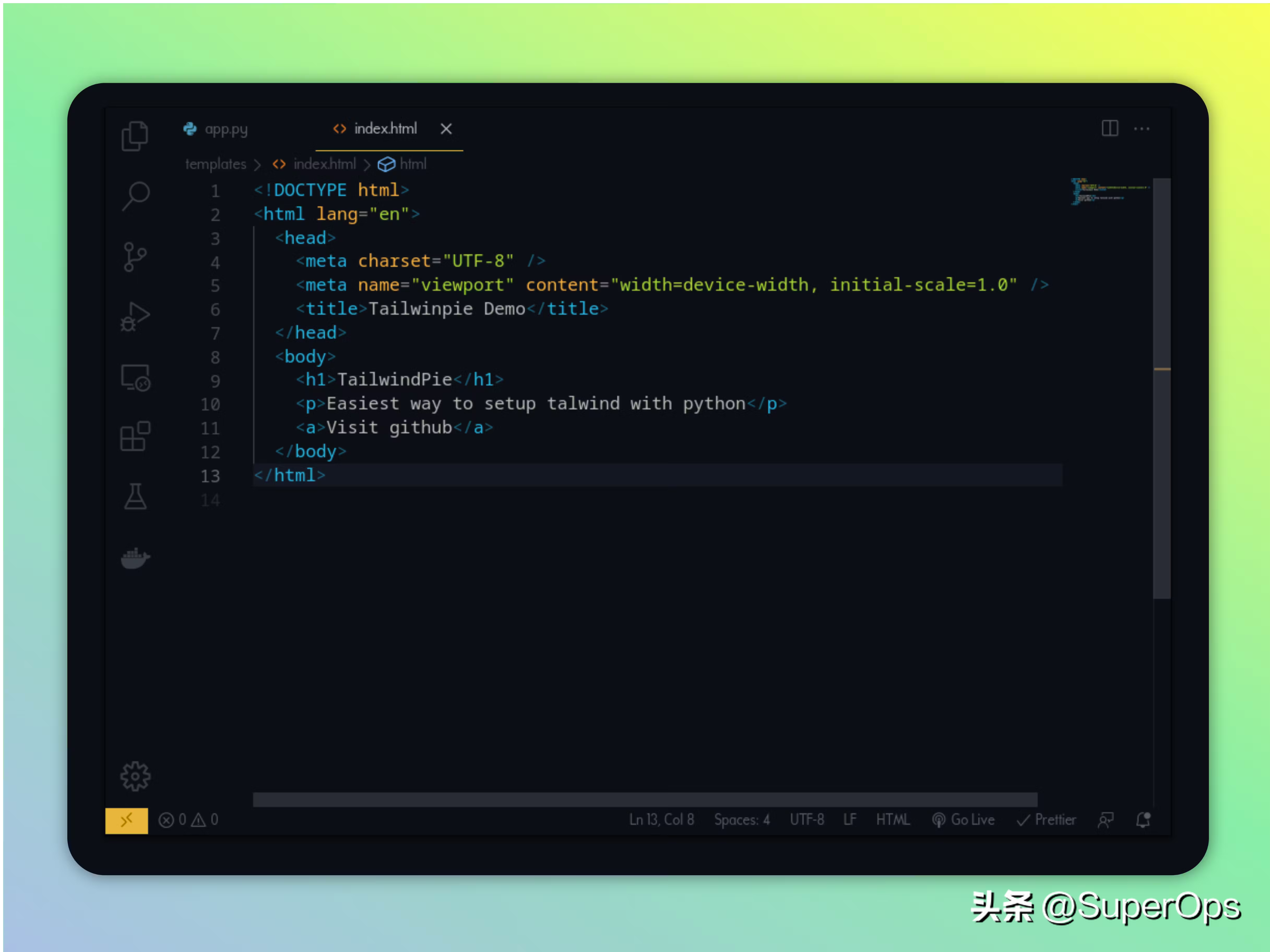
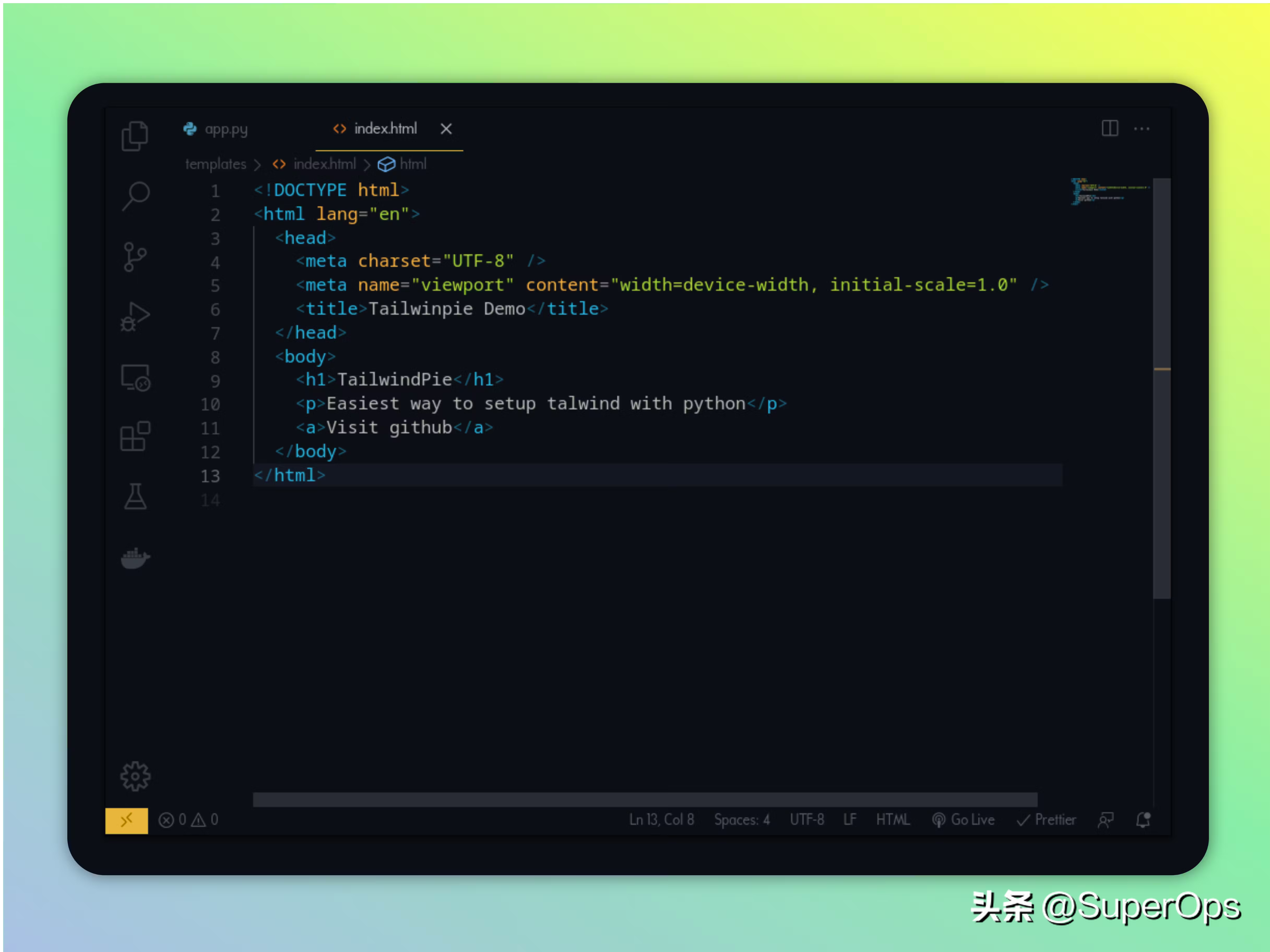
from flask import Flask, render_templateapp = Flask(name)@app.route('/')def index():return render_template('index.html')if name == 'main':app.run(debug=True)选择index.html

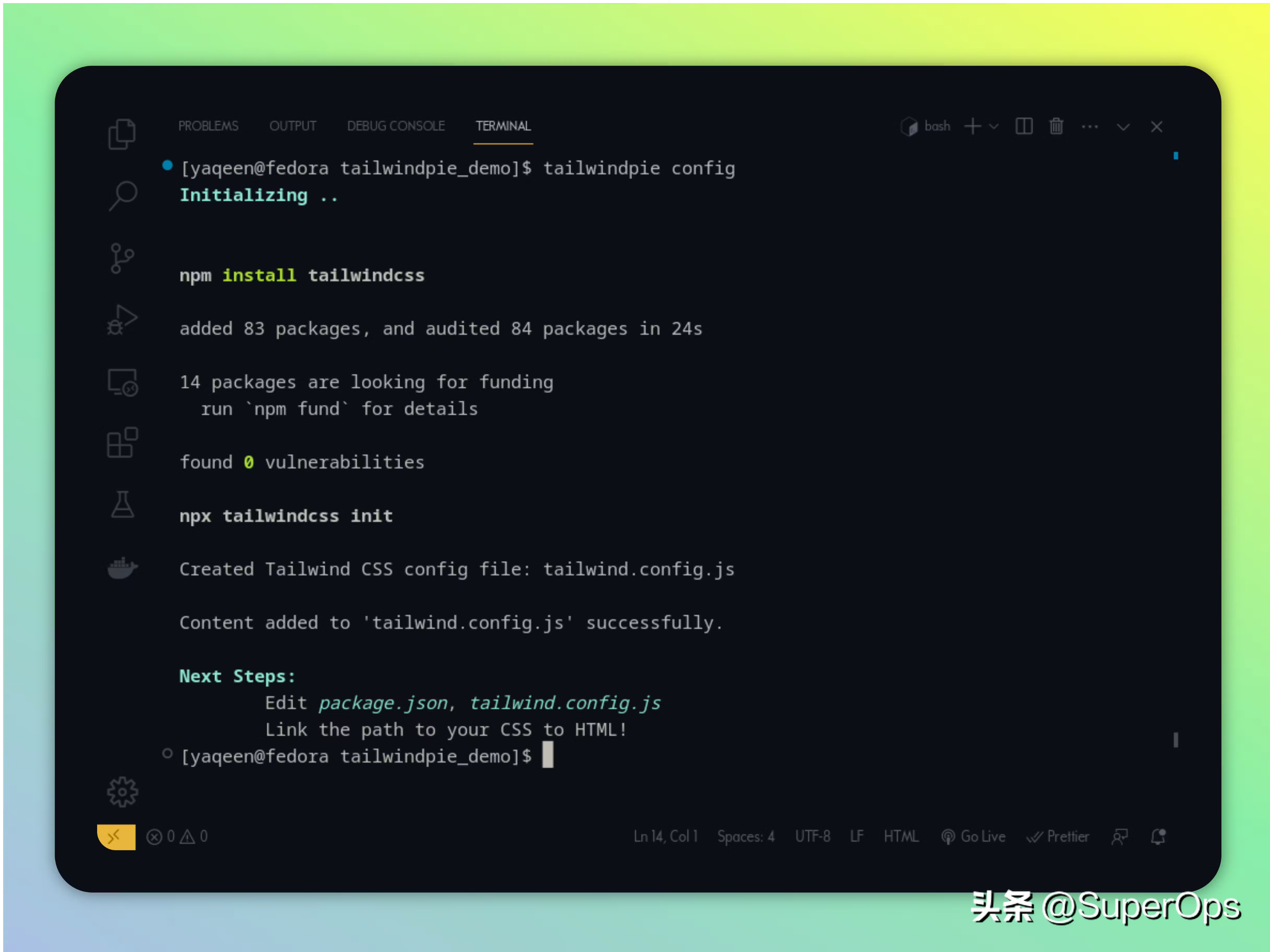
因此,现在我们可以通过运行命令来为项目设置 TailwindCSS:

- 配置 tailwind
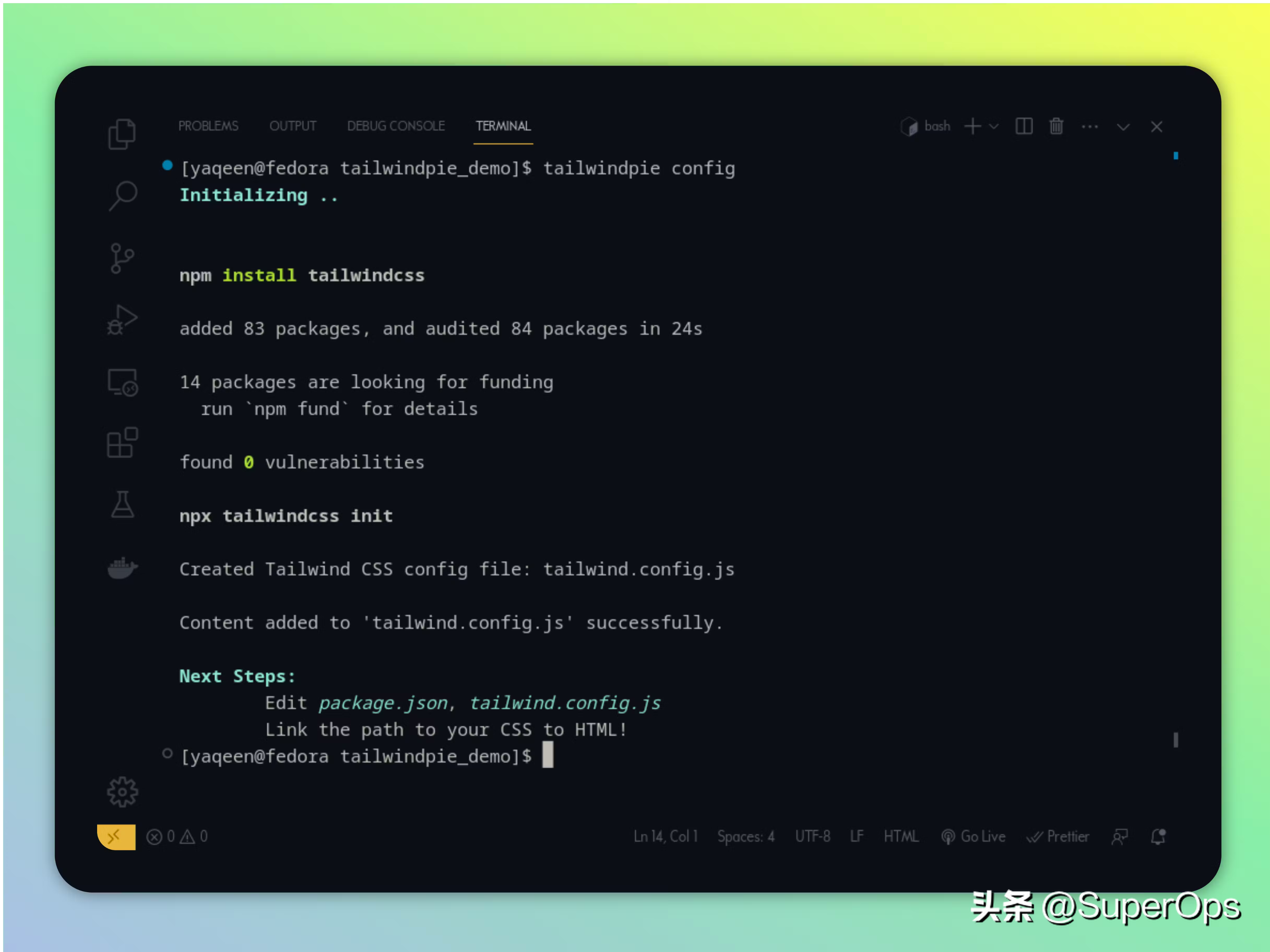
在上面的步骤中,我们已经安装了 tailwindpie。现在,我们需要在我们的项目中运行 tailwindpie config 命令,这将创建一个 tailwind.config.js 文件。

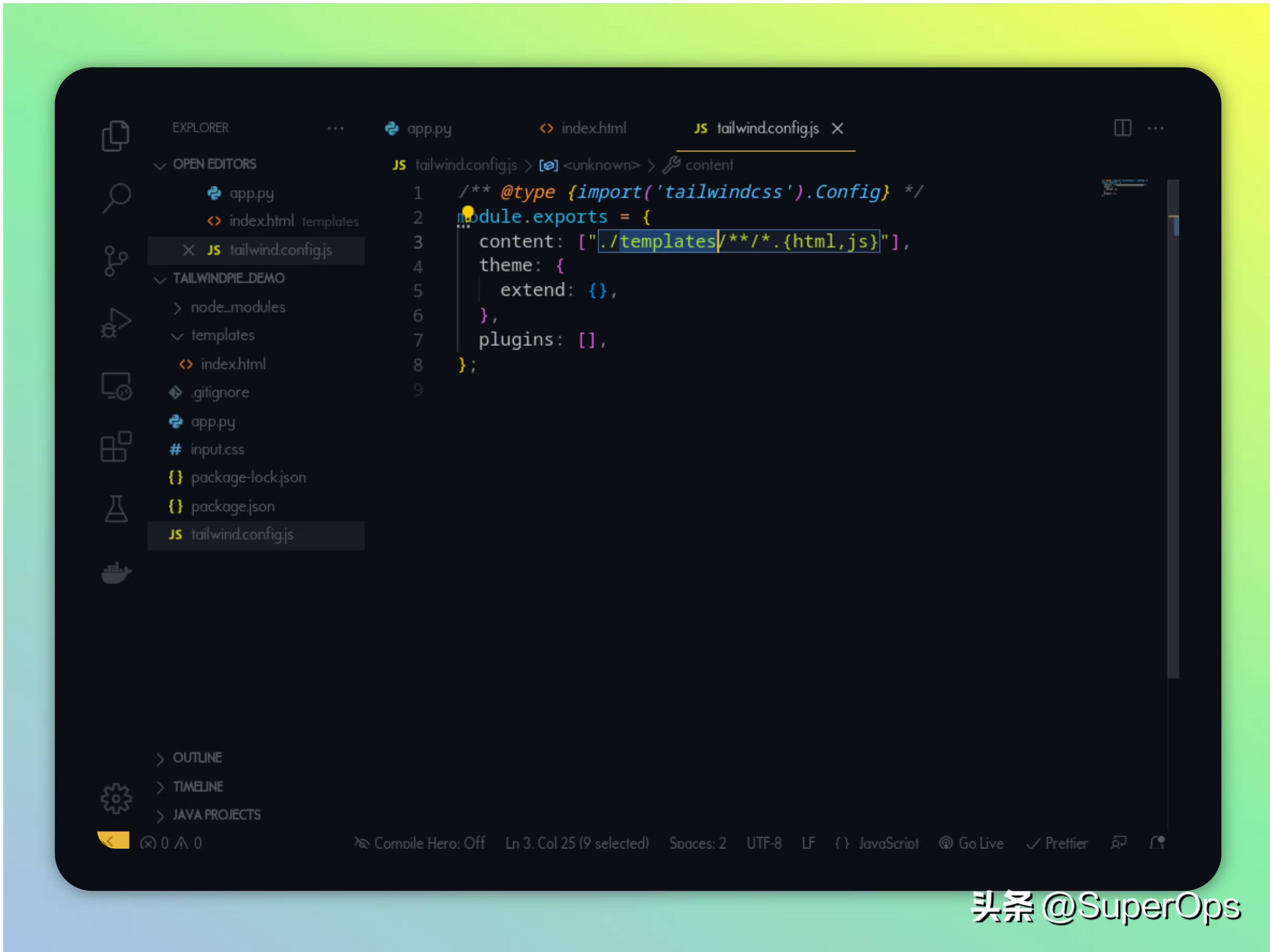
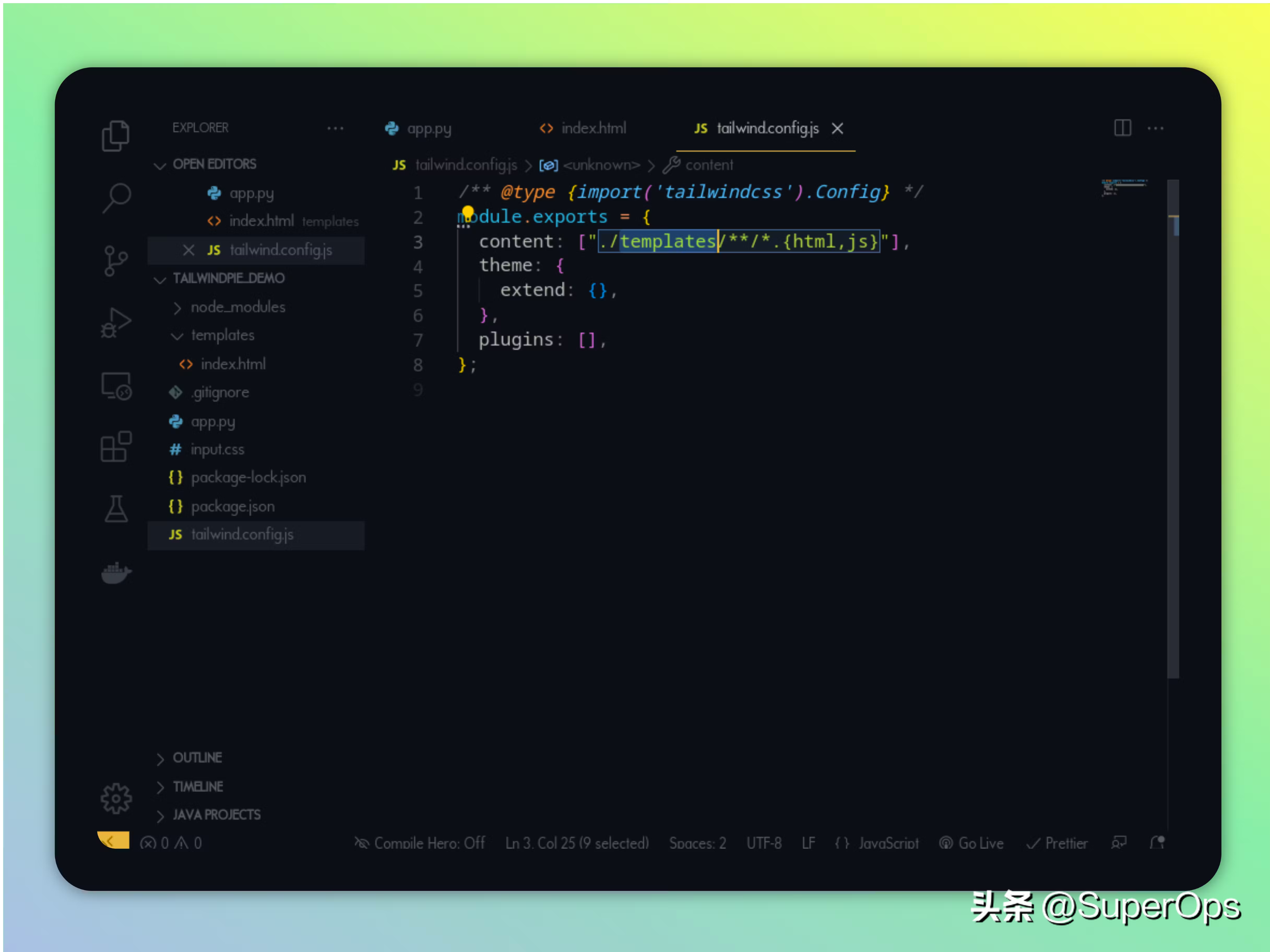
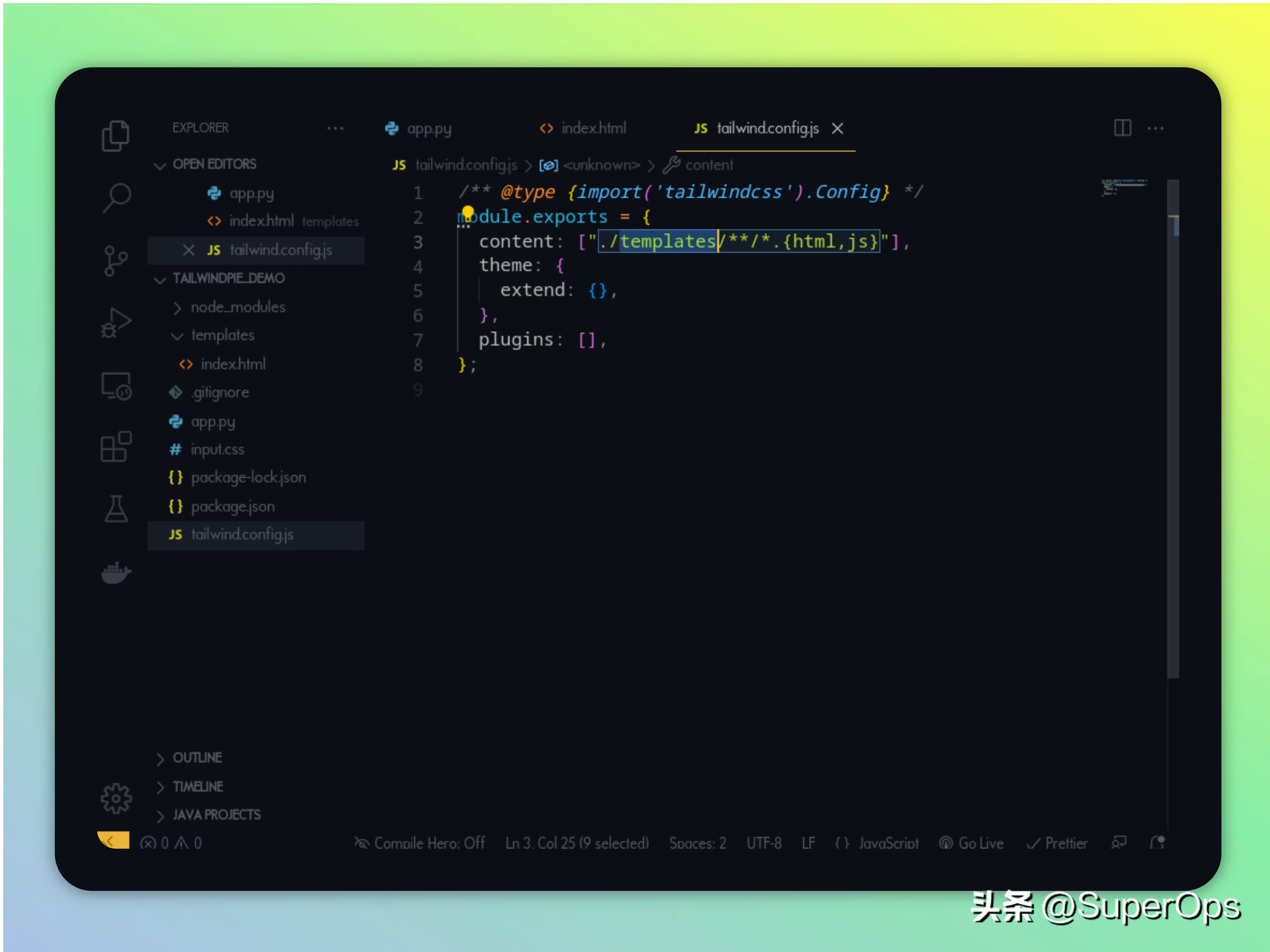
在 tailwind.config.js 文件中,将 content 替换为包含您的 HTML 文件的文件夹。如果您的 HTML 文件存储在 templates 文件夹中,则将其替换为:
content: ["./templates/**/.html"],将生成的 CSS 文件的位置更新为您想要存储它的位置。在这里,我们将其存储在 static/css/tailwind.css 文件中。
"css": "npx tailwindcss -i ./input.css -o ./static/css/tailwind.css --watch"注意:在此之前,请确保 static/css 文件夹已创建。
- 编辑 base.html 文件,添加 tailwind.css 的链接
在 package.json 文件中:

然后是 tailwind.config.js 文件:

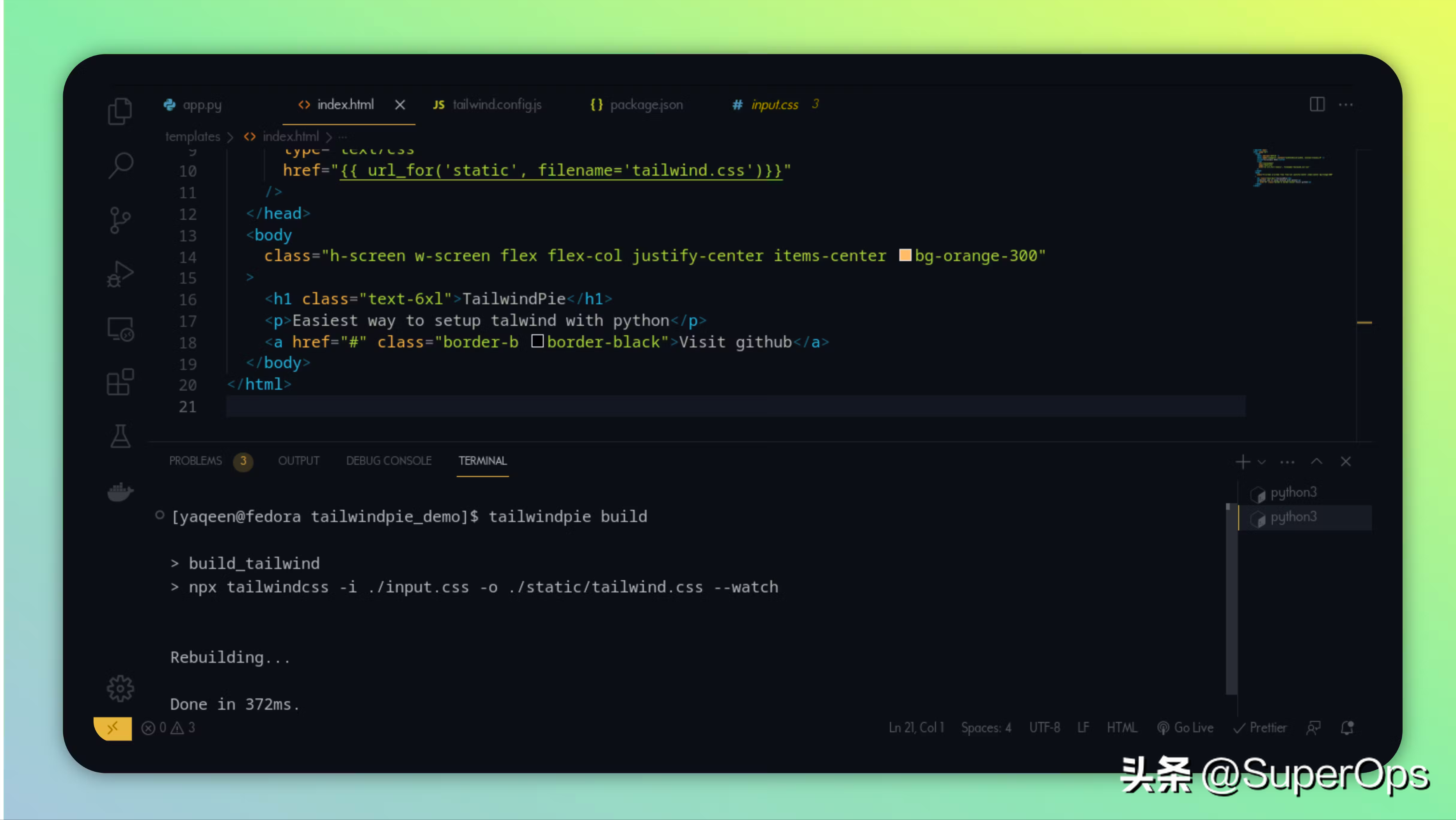
在 base.html 文件中,添加一个链接标记,指向 tailwind.css 文件。在这里,我们使用 Flask 的 url_for() 函数来生成链接。

您可以在需要的任何 HTML 文件中重复此步骤。最后,编写一些类:

- 使用 tailwindpie 自动化构建 tailwind.css
现在我们已经配置了 tailwind,并将其链接到我们的 HTML 文件中,我们需要构建 tailwind.css 文件。为此,请在命令行中运行以下命令:
tailwindpie build当我们运行它时,会看到这样的输出!

这将自动监视您的文件更改并重新构建 tailwind.css 文件。如果你的 Flask 服务器已经启动并运行,我们就可以在浏览器中查看我们的更改。

现在,您已经成功地在 Flask 项目中设置了 TailwindCSS,而无需手动处理任何 JavaScript 或 CSS 文件。
结论
tailwindpie 是一个非常有用的工具,它可以自动安装和配置 TailwindCSS。使用 tailwindpie,您可以轻松地为 Python 项目设置 TailwindCSS,而不需要处理 JavaScript 的复杂性。除此之外,您还可以使用 VSCode 的 TailwindCSS 智能感知扩展,以使开发工作更加轻松。
跟一线大厂架构师学python
《Python Tricks》专栏是我最近在写的一本针对Python开发人员的实用编程指南,涵盖了Python中最强大和有用的特性和技巧。从基础知识入手,深入介绍函数式编程、面向对象编程、并发编程、网络编程、Web开发、数据处理和机器学习等内容。透彻解析Python语言特性,提供实践案例和示例代码,帮助您优雅解决各种问题。

如果您对python asyncio异步编程模型感兴趣,可以关注我的《python asyncio从入门到精通》专栏。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号