这篇文章比较了三种 JavaScript 运行时环境:Node.js、Deno 和 Bun,它们各自的优点和缺点,以及在 2024 年构建现代 API 时应该选择哪一种。文章分析了这三种运行时环境在性能、安全性、生态系统、模块管理等方面的差异,并给出了一些测试结果和建议。文章的目的是帮助开发者根据自己的项目需求,选择合适的 JavaScript 引擎。
原文链接:https://blog.bitsrc.io/should-you-use-bun-or-node-js-or-deno-in-2024-b7c21da085ba
未经允许,禁止转载!
2024 年,使用 JavaScript 构建现代 API 已经变得相对简单。你可以轻松使用类似 Express.js 这样的库,在几分钟之内搭建起一个功能完备的 API。然而,目前的主要挑战在于如何选择合适的 JavaScript 运行时环境。
尽管可选的库非常多,下面是三个你应当重点关注的主要运行时环境:
Node.js
Deno
Bun
如果你将要开发一个大型 JavaScript 项目,应该如何选择呢?
这个问题并不好回答。你需要先深入理解每种运行时环境的优势和局限。为此,本文将通过对比 Bun、Node.js和 Deno 的各项优缺点,来帮助你作出决策。
运行时环境 01:Node.js
Node.js 是目前应用最广泛的服务器端开发的 JavaScript 运行时环境。
它是基于谷歌 Chrome 的 JavaScript V8 引擎构建的,因此提供了极高的运行速度和稳定的性能。Node.js 最显著的特点之一就是其事件循环机制。
事件循环机制使得应用程序能够在单线程上运行而不发生阻塞。它巧妙地通过第三方库—— libuv 来委托处理所有异步 I/O 操作,避免了异步阻塞,从而保证 Node.js 的主线程在调用栈空闲时可以有效处理回调函数。此外,随着 Worker Threads 的引入,开发者如今可以启动独立的 JavaScript 运行时环境,从而实现多线程和并行处理。
Node.js 在 API 开发中的优点:
高扩展性和出色的性能:Node.js 凭借其非阻塞 I/O 和事件驱动架构,展现出卓越的性能,特别适用于实时、高数据量的应用场景,尤其是面对日益增长的用户基数。
成熟的生态系统,丰富的库和框架:Node.js 的生态系统活跃而完善,拥有大量的库和框架,为开发者提供了一系列高效的 Web 开发和实时应用编程工具。
庞大而活跃的社区支持:Node.js 的社区活跃且不断更新,这意味着定期会有新的改进和大量的模块发布,开发者可以轻松地将这些模块融入到自己的项目中。
Node.js 在 API 开发中的缺点:
单线程特性带来的性能瓶颈:由于 Node.js 基于单线程模型,它在处理重型计算或 CPU 密集型任务时可能会显得有些吃力。但自从引入 worker threads 之后,Node.js 已经能更好地处理 CPU 密集型任务,不再受性能问题限制。
异步编程中的“回调地狱”:在 Node.js 中,由于异步函数嵌套过深,有时会导致代码结构复杂、混乱,这就是所谓的“回调地狱”。幸运的是,通过采用 Promise 和 async/await 等现代化解决方案,可以有效地避免这一问题,使代码更加清晰易读。
运行时环境 02:Deno
Deno 是一个新兴旨在解决 Node.js 的一些局限性的 JavaScript 和 TypeScript 运行时环境。
Deno 的一个核心特性是安全性。
这意味着,除非有明确的权限授权,否则你的代码无法访问文件系统或网络资源。Deno 基于 JavaScript V8 引擎构建,并采用 Rust 语言开发,从而保证了高效的运行性能。
此外,Deno 在设计上遵循了现代网络标准,并集成了内置工具(例如用于网络请求的 fetch),实现了类似于浏览器处理 JavaScript 的方式,为开发者带来了更加一致且便捷的编程体验。
Deno 在 API 开发中的优势:
内置的安全机制:Deno 在一个安全的沙箱环境中执行代码,只有在明确授权的情况下才能访问文件系统、网络和环境变量,这有效降低了安全风险。
提升的开发体验:Deno 内置了多种工具(如依赖项检查器和代码格式化工具)和原生对 TypeScript 的支持,优化了开发者的工作流程,使他们能够更专注于编码,减少配置工作。
使用 URL 简化模块管理:Deno 通过直接从网络上使用 URL 获取依赖项,免去了传统包管理器的需求,简化了模块管理过程,并使代码库中模块的解析更加高效。
Deno 在 API 开发中的不足:
生态系统尚未成熟:作为 Node.js 的现代替代品,Deno 正在逐步发展其生态系统,期望通过社区的共同努力不断壮大。目前,相比 Node.js 成熟的生态系统,开发者可能会发现可用的解决方案较少。
第三方库选择有限:尽管 Deno 正在逐渐获得关注,但与 Node.js 相比,其第三方库的选择依然有限。开发者可能需要更多地依靠现有资源进行创新,甚至需要自己开发一些工具。随着 Deno 生态的成长,可用的库数量也将增加,从而为开发者提供更广泛的工具选择。
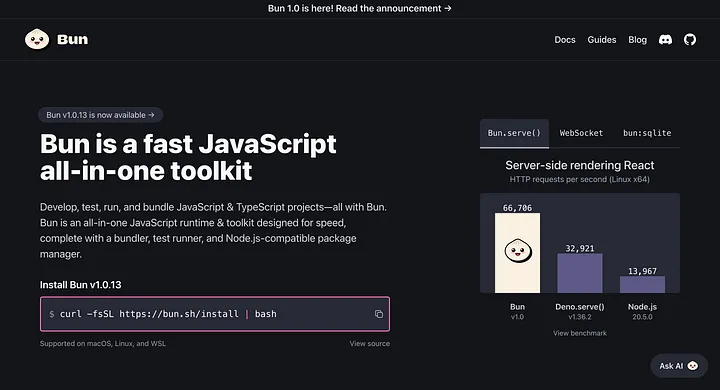
运行时环境 03:Bun
Bun 是一个最近(发布于几个月前)推出的运行时环境和工具集。
Bun 是一个快速且功能全面的工具包,适用于 JavaScript 和 TypeScript 的运行、构建、测试和调试,无论对于简单的单文件应用还是复杂的全栈应用程序均适用。
使用 Bun,你可以立即上手。例如,无需再安装 nodemon、dot-env 等工具,Bun 在开发者模式下支持热重载,并能自动读取 .env 文件。
此外,Bun 还内置了 websocket 服务器,并使用自己的包管理器 —— bunx,其速度比 NPM 快五倍。但 Bun 的功能远不止于此。它不仅仅是一个 JavaScript 运行时环境,更是一个集多功能于一身的工具包,提供了:
打包
包管理
测试
开箱即用!
因此,你无需花费时间进行复杂的项目配置或维护繁杂的样板文件。相反,你可以立即启动一个 Bun 项目,快速进入开发阶段!
使用 Bun.js 进行 API 开发的优势:
简单易学的工具包:作为一个功能全面的工具包,Bun 使你无需花费大量时间去学习模块打包和配置测试框架,因为它已经内置了这些功能。这让你能更快速地开始项目开发。
卓越的性能:Bun 使用的是 JavaScriptCore 引擎,而像 Node.js 和 Deno 这样的环境则使用 V8 引擎。JavaScriptCore 引擎在启动时间上进行了优化,在性能上通常优于这两种环境。
使用 Bun.js 或 Bun 路由进行 API 开发的不足:
社区支持较弱:由于 Bun 是近几个月才推出的产品,因此它还没有形成一个成熟的社区来提供问题解答。所以,如果你非常依赖社区支持,可能需要先检查是否有足够的资源可供参考和学习。
哪个更好 — Node.js、Deno 还是 Bun?
01 性能比较
首先,我们对 Bun、Deno 和 Node.js 进行一系列测试。
测试内容为用 JavaScript 编写的内存密集型数学代码,用于处理大规模数据集。
比如,执行复杂计算和大量数学运算。
一个典型的测试案例是矩阵操作,特别是矩阵乘法,这是检验处理大规模数据能力的有效方法。
function generateRandomMatrix(rows, cols) { const matrix = []; for (let i = 0; i < rows; i++) { matrix[i] = []; for (let j = 0; j < cols; j++) { matrix[i][j] = Math.random(); } } return matrix;}
function matrixMultiplication(a, b) { const rowsA = a.length; const colsA = a[0].length; const rowsB = b.length; const colsB = b[0].length; if (colsA !== rowsB) { throw new Error("矩阵不匹配,无法进行乘法"); }
const result = new Array(rowsA); for (let i = 0; i < rowsA; i++) { result[i] = new Array(colsB).fill(0); }
for (let i = 0; i < rowsA; i++) { for (let j = 0; j < colsB; j++) { for (let k = 0; k < colsA; k++) { result[i][j] += a[i][k] * b[k][j]; } } } return result;}
const matrixSize = 1000; // 可以调整此值改变矩阵大小,增加内存占用const matrixA = generateRandomMatrix(matrixSize, matrixSize);const matrixB = generateRandomMatrix(matrixSize, matrixSize);
console.time("矩阵乘法");const resultMatrix = matrixMultiplication(matrixA, matrixB);console.timeEnd("矩阵乘法");我们先使用 generateRandomMatrix 函数生成随机矩阵,再通过 matrixMultiplication 函数执行矩阵乘法。
你可以通过调整 matrixSize 参数来改变矩阵的大小。
随着矩阵尺寸的增大,其内存占用也会相应地增加。接下来,我们将观察 Bun、Node.js 和 Deno 在执行这段代码时的性能表现。
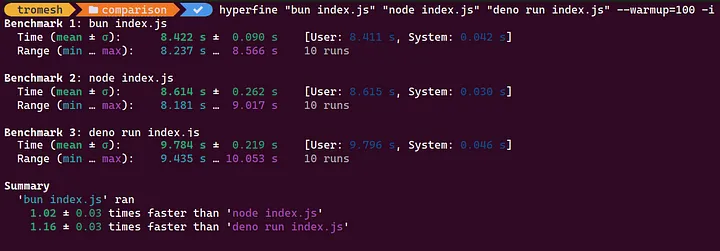
我们将使用名为 hyperfine 的基准测试工具来进行这项测试。准备好了吗?
我们执行以下命令,看看会发生什么!
hyperfine "bun index.js" "node index.js" "deno run index.js" --warmup=100 -i上述 shell 命令会在不同的运行环境中执行我们的代码,并在几分钟内给出基准测试的结果。
你可以自由使用以上代码示例,并通过此链接进行基准测试。
Bun 在处理内存和 CPU 密集型任务时展现出的高效性能并非偶然。它是专门为追求速度和最优性能而设计的。如果你的项目追求速度和效率,那么 Bun 将是一个极佳的选择。
Bun 不仅能与 Node.js 和 Deno 媲美,甚至往往还能超越它们。因此,如果你打算构建一个兼顾速度、效率与功能性的应用,选择 Bun 绝对是明智之举。
02 社区比较
在考虑不同的运行时环境时,社区支持是一个不容忽视的因素。让我们来看看 Node.js、Deno 和 Bun 在这方面的表现。
Node.js:作为行业内的资深参与者,Node.js 拥有一个庞大且活跃的社区。这正体现了其在 API 开发领域的长期存在和广泛应用。
Deno:Deno 正在迅速打造其独特的社区风貌。其背后的社区充满活力,具有前瞻性思维,总是寻求突破传统界限并追求创新。
Bun:相较于前两者,Bun 的社区规模相对较小。这主要是因为 Bun 相对较为新兴。但是,考虑到 Bun 的发展势头,预计其不久将建立起一个庞大的开发者社区。
尽管如此,Node.js 在社区方面仍然显著领先。它在 API 开发方面的深厚积累培育了一个充满活力的社区,该社区由技术热心人士组成,他们总是准备好提供帮助、分享资源和进行合作。
尽管 Bun 和 Deno 也在持续发展,但要超越 Node.js 的成熟社区仍然是一项巨大挑战。
因此,如果你看重强大且成熟的社区支持,Node.js 无疑是一个值得信赖的选择。
03 安全性对比
在安全性方面,Node.js、Deno 和 Bun 各自采取了不同策略。具体来看,它们在安全性上的差异如下:
Node.js:默认情况下,Node.js 在系统访问权限方面较为开放,且依赖于第三方包,这可能带来安全风险。npm audit 这类工具可以帮助识别潜在的安全漏洞。例如:
npm audit另外,使用像 helmet 这样的安全中间件可以提升 Node.js 应用的安全性。
const helmet = require('helmet');const app = require('express')();app.use(helmet());Deno:Deno 像是一个高度安全的保险箱,除非得到明确的授权,否则会严格限制脚本的运行。这是一个限制访问权限的 Deno 服务器运行示例:
deno run --allow-net=example.com server.tsBun:这个新兴的运行时以速度为主要目标,并提供一些内置的安全功能。但由于它相对较新,可能还没有像其他两个运行时那样经过广泛的安全场景测试。
显然,Deno 在安全方面采取了更加严格的措施。它对应用程序的权限控制非常谨慎,以安全为首要考虑。Deno 在一个安全的沙箱环境中运行,对文件和网络访问进行了限制,除非有明确的授权。
尽管 Node.js 和 Bun 也采取了一定的安全措施,但 Deno 额外的内置安全层使其成为那些将安全放在 API 开发首位的人的理想选择。
因此,如果你把安全性作为首要考虑因素,那么 Deno 是一个更好的选择。
如何选择:Node.js、Bun 还是 Deno?
选择最合适的 JavaScript 运行时环境并没有固定不变的答案,这完全取决于你的具体需求和优先考虑的因素。以下是基于本文分析,对这三种运行时环境的建议选择:
Node.js:如果你更偏好一个稳定、成熟且经历过时间考验的生态系统,那么无疑 Node.js 是最佳选择。它的稳定性和强大的社区支持是其主要优势。
Deno:如果你最看重的是安全性以及最新的编程特性,那么 Deno 将是理想之选。此外,Deno 对 TypeScript 的原生支持也是其一大亮点。
Bun:对于那些追求处理速度,特别是在处理 JavaScript 或 TypeScript 方面的用户而言,Bun 是一个很好的选择。尽管它相对较新,但在性能方面表现出色。
总结
在选择适合你 2024 年项目的 JavaScript 运行时环境时,了解 Bun、Node.js 和 Deno 的特点和优势非常关键。你的项目需求、对社区支持的依赖程度,以及对文档和资源的需求,这些都是决定最佳选择的关键因素。希望这篇文章能帮助你作出明智的选择。



















 鲁公网安备37020202000738号
鲁公网安备37020202000738号