Vue+Egg.js打造高质量DoraCMS后台内容管理系统
发表时间: 2020-10-26 00:05
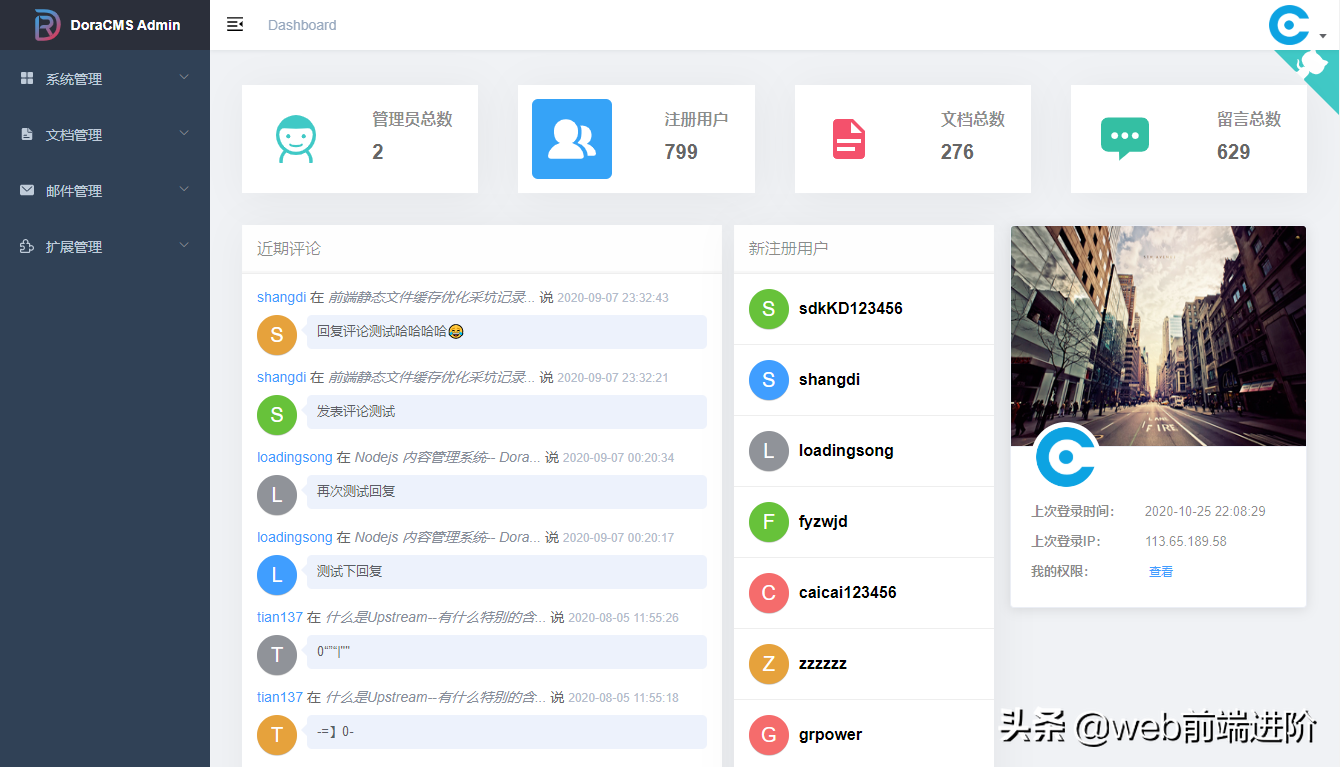
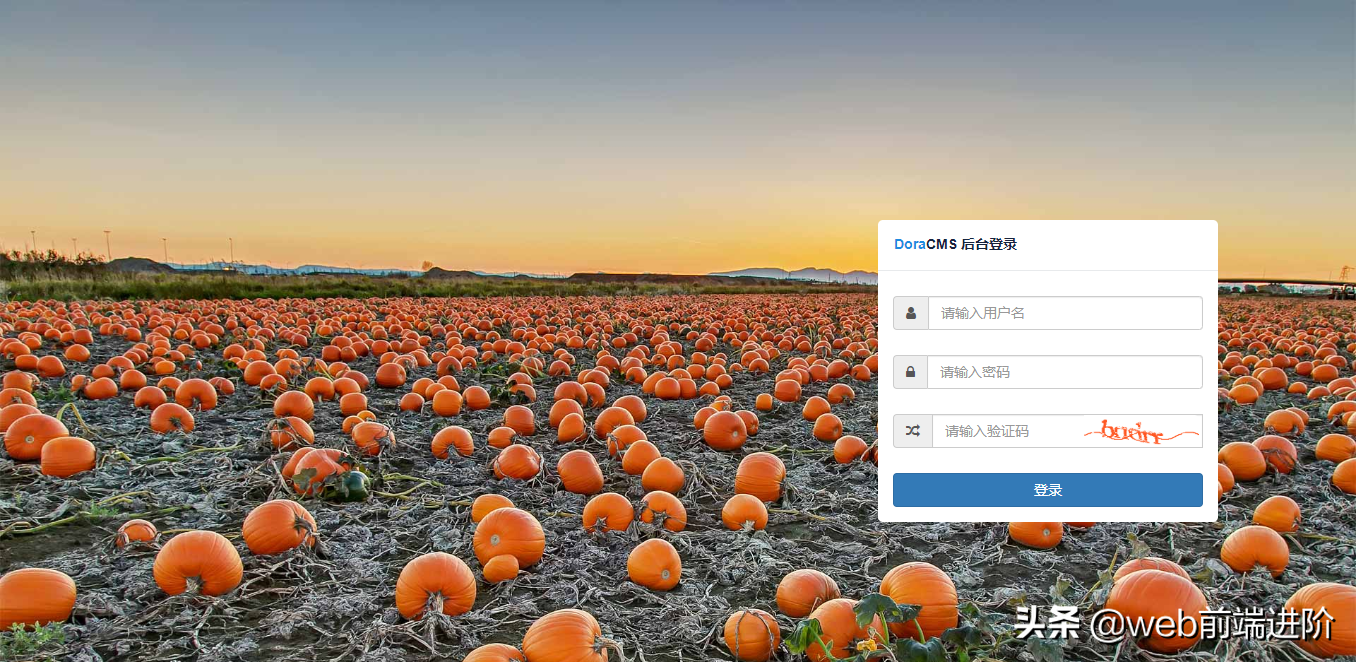
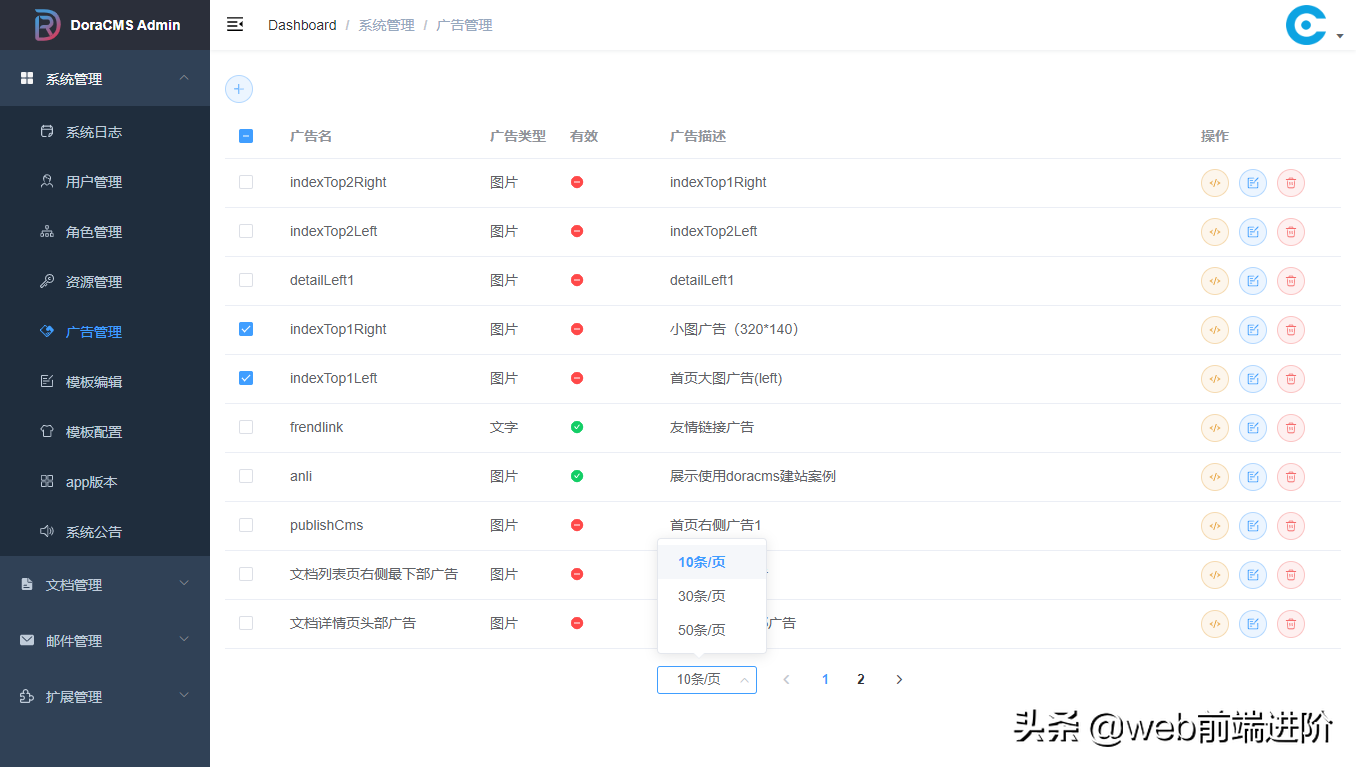
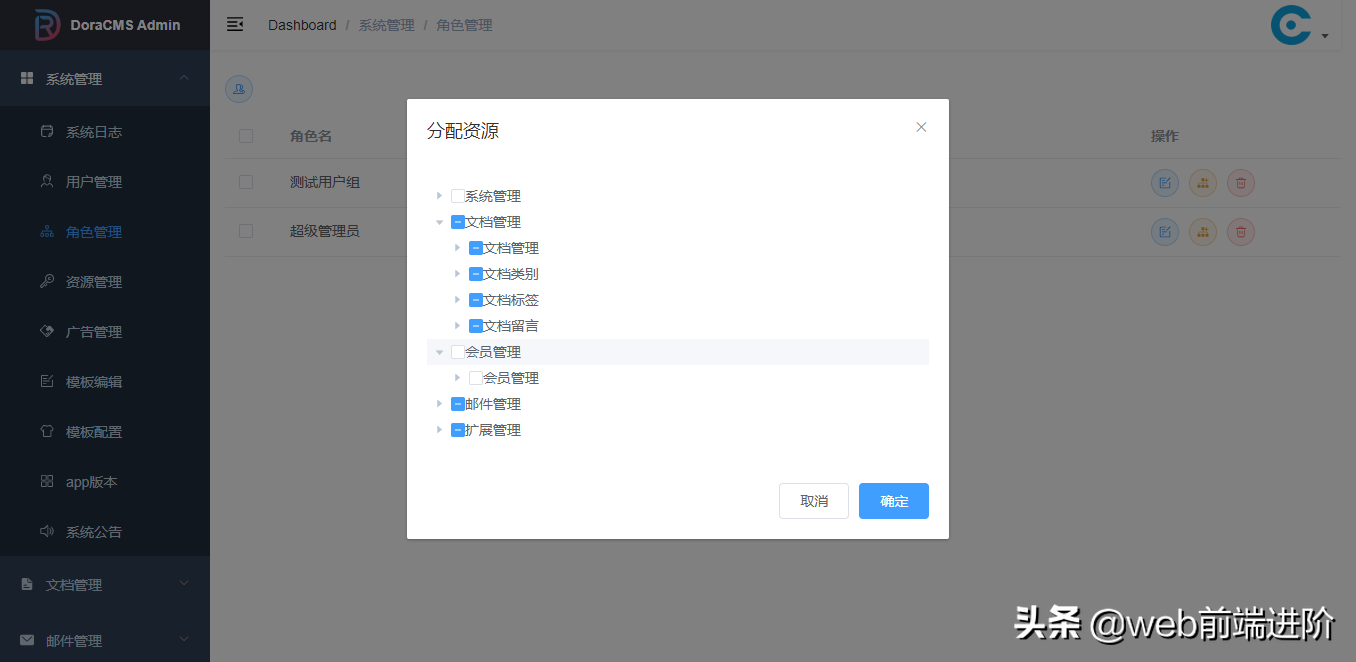
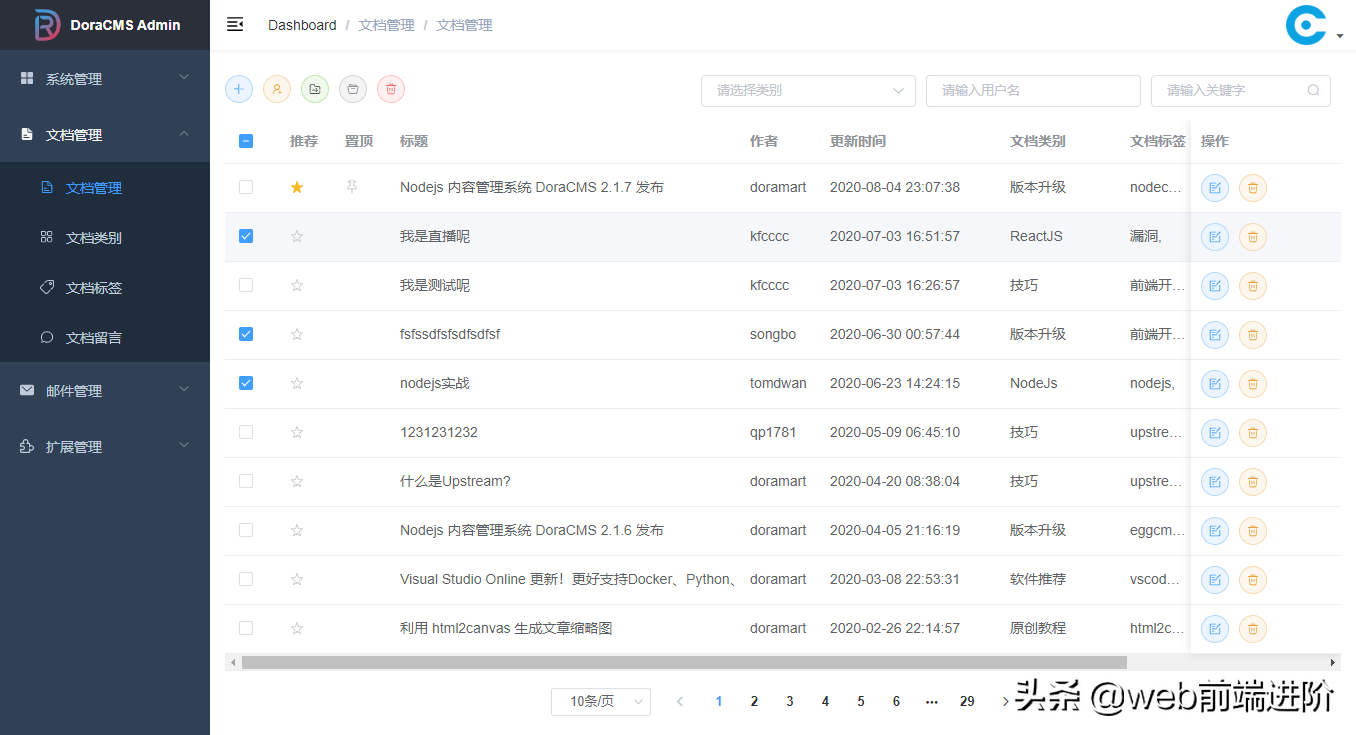
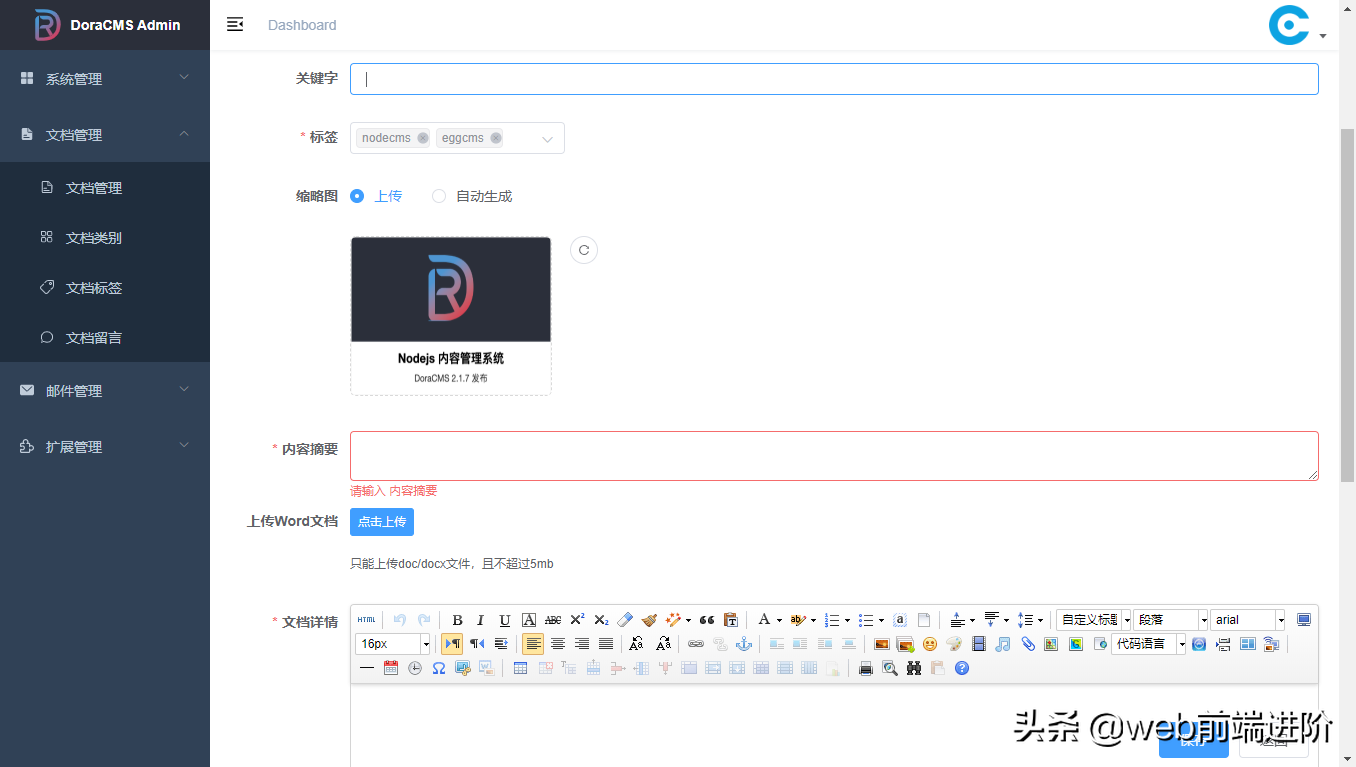
今天给大家推荐一款超不错的CMS内容管理系统DoraCMS-Admin。

dora-cms 基于vue.js+eggjs+express+mongodb构建的一套后台CMS管理系统,star高达2.8K+。结构简单、易于拓展,非常适合进行二次开发。


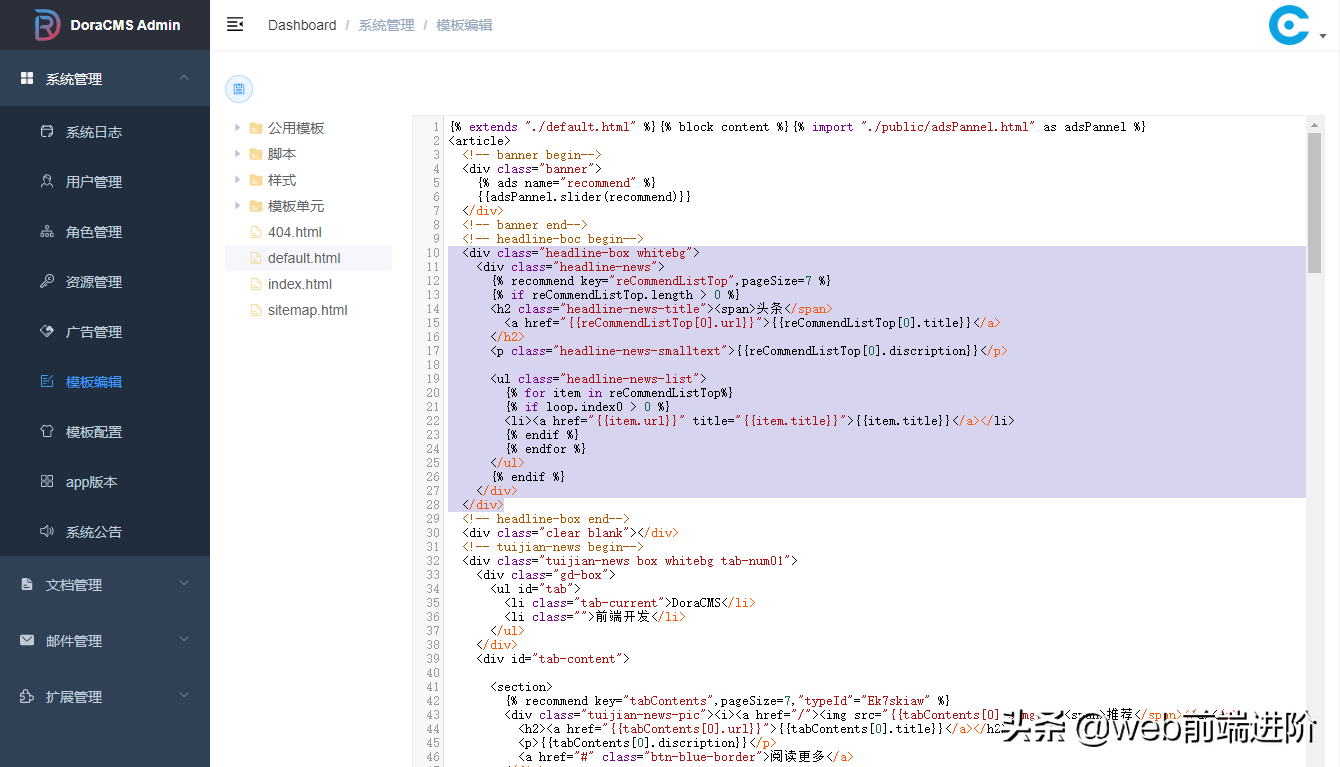
{% header adaptor="default" %}<!-- 模板静态资源 -->{% assets 'base.css index.css media.css swiper.min.css list.css swiper.min.js' %}{% endassets %}<!-- 二次开发静态资源 -->{% assets 'dora.front.js white.css' %}{% endassets %}{% endheader %}{% recommend pageSize=3 %}{% for item in recommend %}<li><a href="{{item.url}}" target="_blank">{{item.stitle}}</a></li>{% endfor %}{% hottags pageSize=15 %}{% for tagItem in hottags %}<li><a href="{{tagItem.url}}">{{tagItem.name}}</a></li>{% endfor %}更多的模板调用这里不详细介绍了,大家可以去查看下面的文档。
https://www.doracms.com/frontend/showdata/
目前市面上有很多内容管理系统(如织梦CMS、帝国等),都是以php开发为主,而DoraCMS 则是基于nodejs,只要有一些前端开发基础,很快就能上手。而且DoraCMS完全开源,你可以自由定制属于自己的网站内容管理平台。







end,附上项目地址链接。
# 文档地址https://www.doracms.com/# 仓库地址https://github.com/doramart/DoraCMS/好了,今天就分享到这里。如果感兴趣可以去看看,希望对大家有所帮助哈!