使用CSS创建三角形的编程技巧
发表时间: 2023-12-23 20:30
CSS实现三角形。
大家好,今天来学习如何利用CSS画一个三角形。
·首先只有一个div,主要看一下样式,上面都是一些基础的定位元素,主要看这部分CSS。
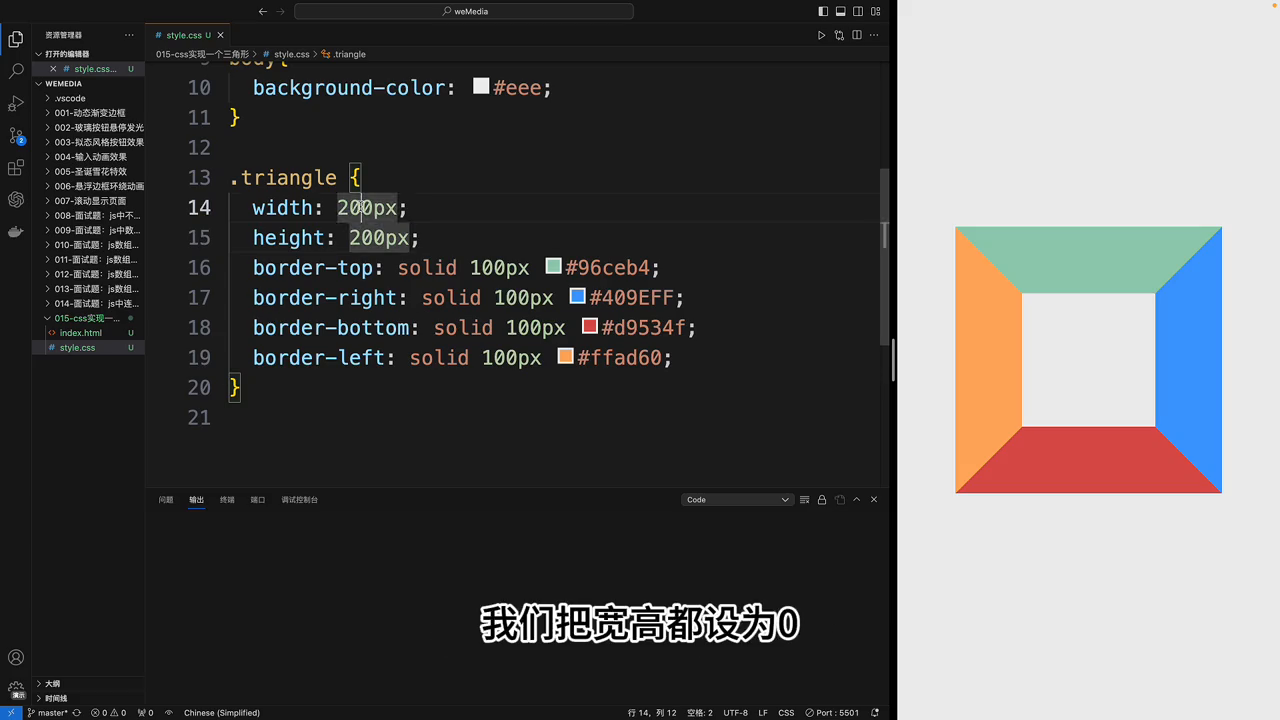
·首先定义了一个200*200的方框,然后写了四个边框,当然也可以合起来写。

·把边框加大,加大以后是不是能看出一点效果了?把宽高都设为0,这个时候是不是有三角形的感觉了?
·把另外三边去掉,其实就是个三角形了。如果需要留哪一个边,就把哪个边的颜色保留,其他的设置为透明,这时候就有一个三角形。

·也可以根据边框的宽度来改变整个三角形的形状,比如把左和右设的小一点,这样一个三角形就完成了。
你们知道还有什么办法可以实现三角形吗?欢迎在评论区留言,下期再见。关注我,每天学习一个小知识。@明同学聊技术。