之前在用fourinone分布式框架的时候需要做一个Web页面,可以借助fourinone的api展示各存储节点的树形目录结构。我最初的思路是利用递归扫面各节点下的文件和目录,并将其存储在数据库。然后从数据库取出展示。额,好像跑题了... 不管了,总之每个节点的文件和目录的数量太大,所以只能是找一个可以异步加载并显示树形目录结构的框架。于是我百度到了zTree。 zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。
今天我们先来学习一下如何静态加载数据并显示出树形目录结构。
首先,zTree是基于jQuery的,所以先在网页中引入jq,然后引入zTree的js文件和css样式文件。
<link rel="stylesheet" href="css/metroStyle.css" type="text/css">
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/jquery.ztree.core.js"></script>
然后创建一个显示区域
<div id="demotree" style="margin-left:230px;margin-top:50px"> <!--定义div来放树-->
<ul id="treeDemo" class="ztree"></ul> <!--树的本质是无序列表,绑定数据时根据数据的关系添加li或ul-->
</div>
然后定义json格式的数据
var treeNodes=[ {"id":"1","name":"Demo1","isParent":"1","pId":"0"},
{"id":"2","name":"Demo2","isParent":"1","pId":"1"},
{"id":"3","name":"Demo3","isParent":"1","pId":"1"},
{"id":"4","name":"Demo4","isParent":"0","pId":"2"},
{"id":"5","name":"Demo5","isParent":"0","pId":"2"},
{"id":"6","name":"Demo6","isParent":"1","pId":"3"},
{"id":"7","name":"Demo7","isParent":"0","pId":"1"},
{"id":"8","name":"Demo8","isParent":"0","pId":"2"},
{"id":"9","name":"Demo9","isParent":"0","pId":"3"},
{"id":"10","name":"Demo10","isParent":"0","pId":"6"},
{"id":"11","name":"Demo11","isParent":"0","pId":"1"}
];//id是节点id,pId是父节点id,通过他们的关系来绑定
接着对树进行设置
var setting = {//树的设置
//外观
view: {
showIcon: true, //设置是否显示节点图标
showLine: true, //设置是否显示节点与节点之间的连线
fontCss : {color:"black",size:30}//字体颜色和大小
},
//数据类型
data: {
simpleData: {
enable: true, //设置是否启用简单数据格式(json格式)
}
},
//回调事件
callback: {//这里可以做很多回调,比如点击,点击前等等,在下一篇的动态加载数据中会介绍
}
};
最后是对树进行初始化
var zTree;
$(document).ready(function(){//全部加载完后执行
$.fn.zTree.init($("#treeDemo"), setting, treeNodes); //初始化树
});
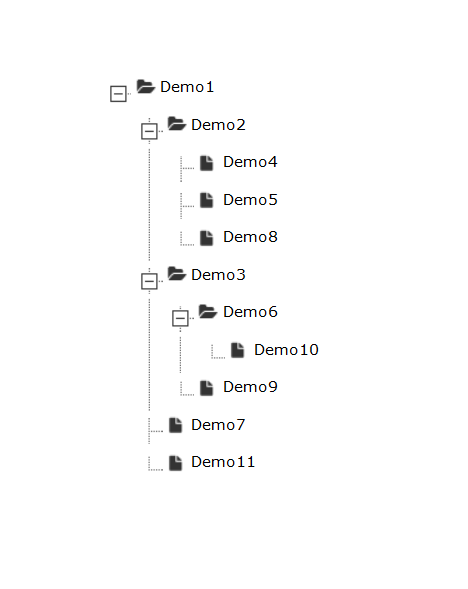
效果图如下

全部代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>zTreeDemo</title>
<link rel="stylesheet" href="css/metroStyle.css" type="text/css">
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/jquery.ztree.core.js"></script>
</head>
<body align="center" >
<div id="demotree" style="margin-left:230px;margin-top:50px"> <!--定义div来放树-->
<ul id="treeDemo" class="ztree"></ul> <!--树的本质是无序列表,绑定数据时根据数据的关系添加li或ul-->
</div>
</body>
<script type="text/javascript">
var treeNodes=[ {"id":"1","name":"Demo1","isParent":"1","pId":"0"},
{"id":"2","name":"Demo2","isParent":"1","pId":"1"},
{"id":"3","name":"Demo3","isParent":"1","pId":"1"},
{"id":"4","name":"Demo4","isParent":"0","pId":"2"},
{"id":"5","name":"Demo5","isParent":"0","pId":"2"},
{"id":"6","name":"Demo6","isParent":"1","pId":"3"},
{"id":"7","name":"Demo7","isParent":"0","pId":"1"},
{"id":"8","name":"Demo8","isParent":"0","pId":"2"},
{"id":"9","name":"Demo9","isParent":"0","pId":"3"},
{"id":"10","name":"Demo10","isParent":"0","pId":"6"},
{"id":"11","name":"Demo11","isParent":"0","pId":"1"}
];//id是节点id,pId是父节点id,通过他们的关系来绑定
var setting = {//树的设置
//外观
view: {
showIcon: true, //设置是否显示节点图标
showLine: true, //设置是否显示节点与节点之间的连线
fontCss : {color:"black",size:30}//字体颜色和大小
},
//数据类型
data: {
simpleData: {
enable: true, //设置是否启用简单数据格式(json格式)
}
},
//回调事件
callback: {
}
};
var zTree;
$(document).ready(function(){//全部加载完后执行
$.fn.zTree.init($("#treeDemo"), setting, treeNodes); //初始化树
});
</script>
</html>
最后谢谢大家观看,下一篇是利用ajax和zTree动态加载树形目录结构,实现点击一个文件夹加载一层。
对了!还有,zTree可以到它的官网下载,里面也包含了jQuery。再见!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号