转载说明:原创不易,未经授权,谢绝任何形式的转载

开发背景
在当今快节奏的数字世界中,用户体验是网站开发的关键方面之一。提升用户体验的一种有效方式是在您的网站或应用程序中加入进度条。
考虑到您正在为一个云存储应用构建在线文件上传功能。当用户上传文件时,他们通常希望了解上传进度,以估计剩余时间或确保上传过程成功完成。
通过将进度条集成到文件上传功能中,您可以向用户提供实时反馈,让他们了解文件上传的进度。这样可以减少不确定性,提供对上传过程的控制感,从而提升用户体验。
在这篇博客文章中,我们将探讨进度条的威力以及如何使用流行的实用型CSS框架Tailwind CSS轻松创建它们。让我们开始吧!
为什么进度条很重要?
进度条是在提供视觉反馈和管理用户期望方面非常宝贵的工具。它们传达了一种完成感,减少了焦虑,并增加了用户的参与度。无论是文件上传、表单提交还是需要时间的操作,一个设计良好的进度条可以让用户了解并参与其中,从而获得更加令人满意的用户体验。
创建 Tailwind CSS 入门环境
如果已经知道怎么安装 TailwindCSS ,可以忽略这一小节。
原文并没有提及安装方式,我也尝试了官网的建议,也没有达到理想的效果,只能自己在那折腾,现在把安装过程分享给大家。
1、首先建立项目文件夹,初始化项目
mkdir democd demonpm init -y2、接下来在项目的文件夹里安装相关依赖
npm install tailwindcss postcss autoprefixer postcss-cli3、接下来在项目文件夹里新建如下文件夹和文件
mkdir distcd distmkdir csscd csstouch styles.csscd ../touch index.html4、在此文件夹中创建一个新的Tailwind CSS配置文件:
npx tailwindcss init这将在项目根目录创建一个名为“tailwind.config.js”的文件,其中包含一些默认配置,我们需要修改content的内容,如下所示:
module.exports = { content: ['./dist/**/*.html'], theme: { extend: {}, }, plugins: [],}5、接下来我们在项目的根目里新建个 tailwind.css 文件,文件名你可以随意
touch tailwind.css然后在空白的文件里,添加如下代码:
@tailwind base;@tailwind components;@tailwind utilities;6、最后回到 index.html 文件,编写如下代码,注意CSS的引用。
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Mini Project</title> <link rel="stylesheet" href="css/styles.css"></head><body class="bg-red-500 flex items-center justify-center min-h-screen"><h1 class="text-3xl text-white ">欢迎来到前端达人</h1></body></html>7、最后配置 package.json 文件,主要是这部分的修改
"scripts": { "build": "postcss tailwind.css -o dist/css/styles.css", "watch": "postcss tailwind.css -o dist/css/styles.css --watch" }8、最后运行 npm run build ,打开index.html ,一切正常的话就会看到如下效果。

1. 带有圆角的基本进度条
这是带有圆角的基本进度条,易于集成。
<div class="mb-5 h-2 rounded-full bg-gray-200"> <div class="h-2 rounded-full bg-orange-500" style="width: 50%"></div></div>
上面给出的代码片段将生成一个带有灰色背景和橙色填充的进度条,表示进度为50%。
2. 带有锐利边缘的瘦型进度条
如果您喜欢带有锐利边缘的较窄进度条,您可以相应地修改类。
<div class="mb-5 h-1 bg-gray-200"> <div class="h-1 bg-purple-500" style="width: 75%"></div></div>
上述代码片段将创建一个更窄的进度条,具有灰色背景和紫色填充,表示75%的进度。
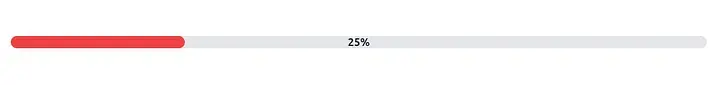
3. 带有标签的进度条
在进度条上添加一个标签可以提供额外的上下文。我们可以通过在进度条内部包含一个文本元素来实现这一点。
<div class="relative mb-5 h-2 rounded-full bg-gray-200"> <div class="h-2 rounded-full bg-red-500" style="width: 25%"></div> <span class="absolute inset-0 flex items-center justify-center text-sm font-medium text-gray-900">25%</span></div>
在这段代码片段中,一个百分比标签被放置在进度条的中心,提供了进度的清晰可视化表示。
4. 动画进度条
如果你想给进度条添加条纹动画效果,我们可以通过一些额外的CSS类来实现。
<div class="mb-5 h-2 overflow-hidden rounded-full bg-gray-200"> <div class="h-2 animate-pulse rounded-full bg-gray-800" style="width: 50%"> <div class="h-full w-full translate-x-full transform bg-white"></div> </div></div>
这段代码片段创建了一个带有条纹动画效果的进度条。进度条填充容器的50%,而条纹动画从左向右移动,给出了进度的视觉指示。
5. 底部文字的直线进度条
此进度条允许添加外部底部文本(进度百分比),同时显示进度。
<div class="relative mb-5 pt-1"> <div class="mb-4 flex h-2 overflow-hidden rounded bg-gray-100 text-xs"> <div style="width: 80%" class="bg-green-500"></div> </div> <div class="mb-2 flex items-center justify-between text-xs"> <div class="text-gray-600">Progress</div> <div class="text-gray-600">100%</div> </div></div>
在这段代码片段中,一个百分比标签和文本被放置在进度条下方,提供了进度的清晰可视化表示。
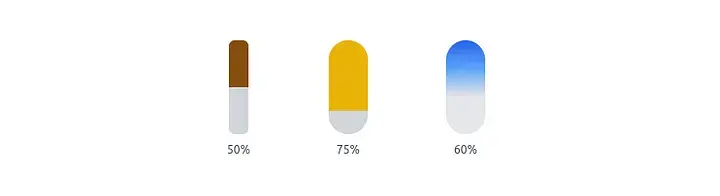
6. 垂直进度条
这个进度条是垂直方向的。使用 flex-col 类来将元素对齐为列方向。
<div class="flex"> <div class="mb-5 ml-5 flex flex-col items-center"> <div class="h-24 w-5 overflow-hidden rounded-md bg-gray-300"> <div class="h-full bg-yellow-800" style="height: 50%"></div> </div> <span class="mt-2 text-xs text-gray-600">50%</span> </div> <div class="mb-5 ml-5 flex flex-col items-center"> <div class="h-24 w-10 overflow-hidden rounded-full bg-gray-300"> <div class="h-full bg-yellow-500" style="height: 75%"></div> </div> <span class="mt-2 text-xs text-gray-600">75%</span> </div> <div class="mb-5 ml-5 flex flex-col items-center"> <div class="h-24 w-10 overflow-hidden rounded-full bg-gray-200"> <div class="h-full bg-gradient-to-t from-gray-200 via-blue-400 to-blue-600" style="height: 60%"></div> </div> <span class="mt-2 text-xs text-gray-600">60%</span> </div></div>
进度条的高度是使用 h-24 类设置的,填充量是通过调整内部 div 的高度来表示的,该高度使用 h-full 类进行调整。
7. 温度计进度条
这个进度条是圆角形状的。
<div class="relative mb-5"> <div class="rounded-full border border-red-500 p-1"> <div class="flex h-6 items-center justify-center rounded-full bg-red-300 text-xs leading-none" style="width: 85%; height: 85%;"> <span class="p-1 text-white">85%</span> </div> </div></div>
这是一种完全不同的进度条,我们通过在上面的代码片段中应用填充来制作它。
外部的 div 与 rounded-full 和 border 类创建了圆形容器。根据指定的百分比填充进度,并通过设置 height 和 width 的百分比值来实现圆形形状。
我们还可以在50%或任何其他位置添加一个圆圈。它将代表一些终点或目标点,以便在任务中轻松获得进展。
<div class="relative my-20 mx-5"> <div class="rounded-full border border-red-500 p-1"> <div class="flex h-6 items-center justify-center rounded-full bg-red-300 text-xs leading-none" style="width: 85%; height: 85%;"> <span class="p-1 text-white">85%</span> </div> </div> <div class="absolute inset-0 flex items-center justify-center"> <div class="h-8 w-8 rounded-full bg-red-500"></div> </div></div>
内部的 div 代表进度,使用 absolute 类在外部容器中定位。
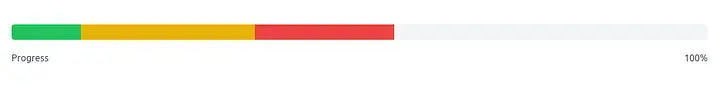
8. 多彩进度条
这个进度条被分成了多个不同颜色的部分,每个部分代表着进度的特定百分比。
<div class="relative my-20 mx-5 pt-1"> <div class="mb-4 flex h-2 overflow-hidden rounded bg-gray-100 text-xs"> <div style="width: 10%" class="bg-green-500 transition-all duration-500 ease-out"></div> <div style="width: 25%" class="bg-yellow-500 transition-all duration-500 ease-out"></div> <div style="width: 20%" class="bg-red-500 transition-all duration-500 ease-out"></div> </div> <div class="mb-2 flex items-center justify-between text-xs"> <div class="text-gray-600">Progress</div> <div class="text-gray-600">100%</div> </div></div>
在这个片段中,我们有三种不同的颜色,每种颜色都有不同的百分比。这些颜色代表了使用不同颜色来表示总体进展和子任务进展的进度。
每个部分由一个单独的 div 标签定义,使用 bg-green-500 类设置宽度的百分比值。不同的部分可以有不同的颜色,我们可以根据需求调整部分的数量和宽度。
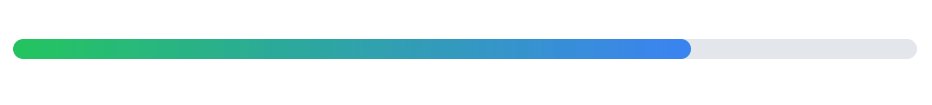
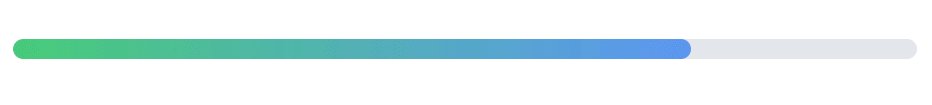
9. 渐变进度条
这个进度条利用渐变效果来创建颜色的平滑过渡。
<div class="mb-5 h-4 overflow-hidden rounded-full bg-gray-200"> <div class="h-4 animate-pulse rounded-full bg-gradient-to-r from-green-500 to-blue-500" style="width: 75%"></div></div>
bg-gradient-to-r 类应用从左到右的渐变,从 from-green-500 指定的颜色开始,到 to-blue-500 指定的颜色结束。 w-1/2 类将每个渐变部分的宽度设置为50%,创建两个相等的段。
我们还可以使用它来修改任何样式,使其更具互动性,以展示任务的进展情况,就像这样
<div class="relative mb-5 h-5 rounded-full bg-gray-200"> <div class="h-full animate-pulse rounded-full bg-blue-500" style="width: 75%"> <span class="absolute inset-0 flex items-center justify-center text-xs font-semibold text-white">75%</span> </div></div>
10. 多彩多段的进度条
这个进度条被分成了多个不同颜色的部分,每个部分代表着进度的特定百分比。
<div class="relative"> <div class="mb-4 flex h-5 overflow-hidden rounded bg-gray-100 text-xs"> <div class="flex flex-col justify-center bg-red-500 text-white" style="width: 25%;"> <span class="text-center">25%</span> </div> <div class="flex flex-col justify-center bg-red-400 text-white" style="width: 25%;"> <span class="text-center">25%</span> </div> <div class="flex flex-col justify-center bg-red-300 text-white" style="width: 25%;"> <span class="text-center">25%</span> </div> <div class="flex flex-col justify-center bg-red-200 text-white" style="width: 25%;"> <span class="text-center">25%</span> </div> </div> <div class="mb-2 flex items-center justify-between text-xs"> <div class="text-gray-600">Progress</div> <div class="text-gray-600">100%</div> </div></div>
在这个片段中,我们设计了具有不同颜色和进度百分比的进度步骤。此外,底部栏的文本表示整体进度,而内部文本表示步骤的进度。
每个部分由一个单独的 div 标签定义,使用 bg-red-500 类设置宽度的百分比值。不同的部分可以有不同的颜色,我们可以根据需要调整部分的数量和宽度。
这些只是使用Tailwind CSS可以创建的进度条的几个示例。通过组合各种实用类和自定义样式,您可以创建符合设计要求的进度条。
不要忘记添加必要的Tailwind CSS类和内联样式,以调整进度条的宽度、颜色和动画,以满足您的喜好。借助Tailwind CSS的灵活实用类,可能性是无限的!
结束
在整片文章中,我们探讨了如何使用Tailwind CSS创建美观且可定制的进度条。借助其丰富的实用类集合,Tailwind CSS为您提供了一种简单高效的方式来样式化和定制进度条,以满足您的设计需求。
我们首先创建了基本的圆角和纤细的进度条,然后在进度条上添加了标签,为用户提供了额外的上下文信息。
为了增加视觉效果,我们尝试了带有条纹效果的动画进度条。通过结合类别如 animate-pulse 和 animate-stripes ,我们创建了动态而吸引人的进度条。
此外,我们尝试了不同的样式,包括渐变进度条、垂直进度条、圆形进度条和多彩进度条。这些变化使我们能够创建出视觉上吸引人的进度指示器,可以根据具体项目需求进行定制。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号