JQuery
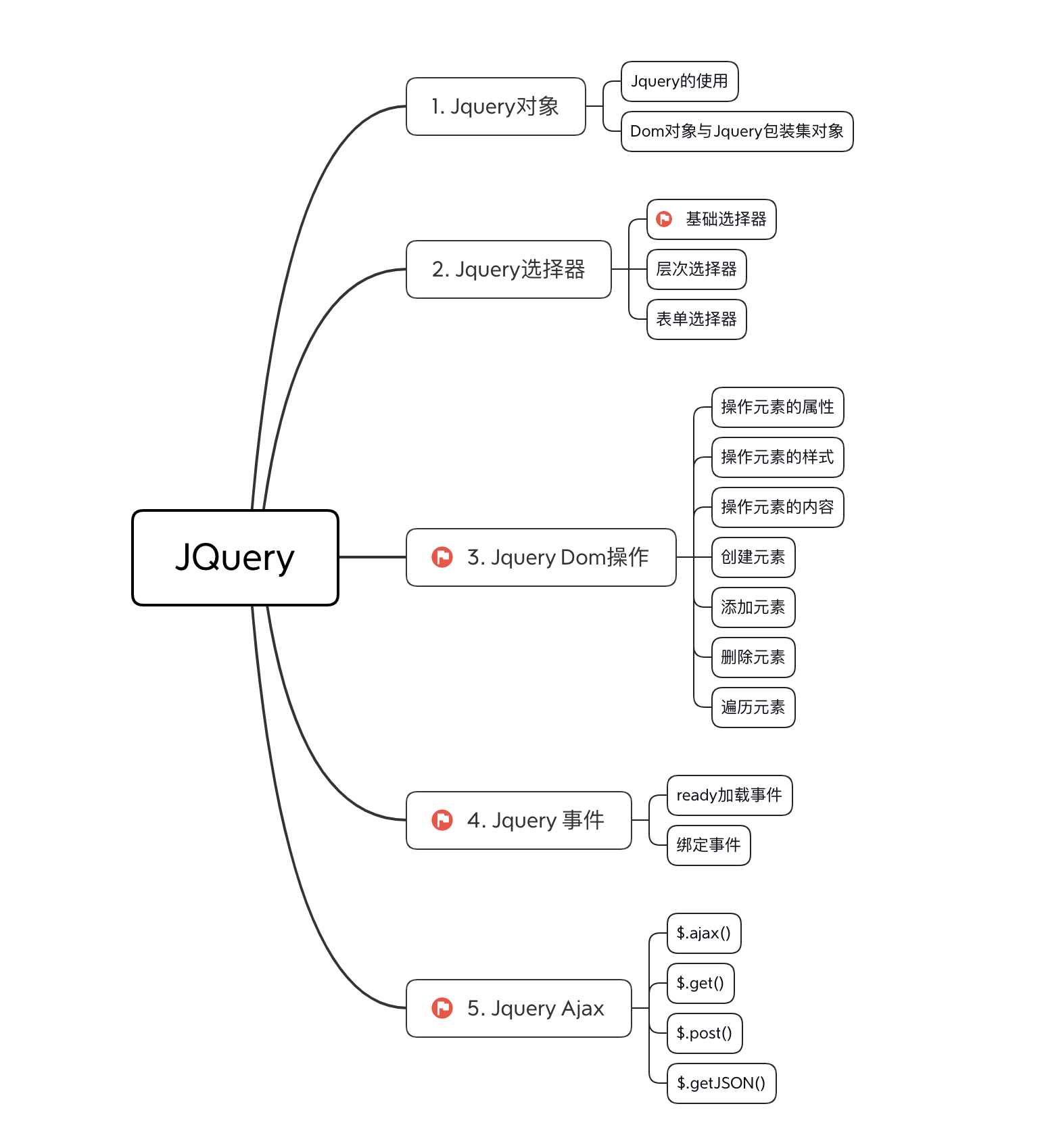
主要内容

Jquery对象
jQuery 是一套兼容多浏览器的 javascript 脚本库. 核心理念是写得更少,做得更多,使用 jQuery 将极大的提高编写 javascript 代码的效率,帮助开发者节省了大量的工作,让写出来的代码更加优雅,更加健壮,"如虎添翼"。同时网络上丰富的 jQuery 插件也让我们的工作变成了"有了 jQuery,一切 so easy。" --因为我们已经站在巨人的肩膀上了。
jQuery 在 2006 年 1 月由美国人 John Resig 在纽约的 barcamp 发布,吸引了来自世界各地的众多 JavaScript 高手加入,由 Dave Methvin 率领团队进行开发。如今,jQuery已经成为最流行的 javascript 框架,在世界前 10000 个访问最多的网站中,有超过 55%在使用 jQuery。
Jquery的下载与安装
下载
http://jquery.com/ 下载

版本
jQuery 2.x has the same API as jQuery 1.x, but does not support Internet Explorer 6, 7,or 8. (不支持 ie6 7 8,如果需要下载 1.X)
(1)完整版 : jquery-2.1.4.js -->学习版本(学习源码 想高手学习是最好学习方法)
(2)压缩版 : jquery-2.1.4.min.js -->开发版本(压缩版,减少传输)
目前使用版本:jquery-3.4.1.js
优点
(1)提供了强大的功能函数
(2)解决浏览器兼容性问题
(3)实现丰富的 UI 和插件
(4)纠正错误的脚本知识
......
安装
在页面引入即可
<script src="js/jquery-3.4.1.js" type="text/javascript" ></script>Jquery核心
$ 符号在 jQuery 中代表对 jQuery 对象的引用, "jQuery"是核心对象。通过该对象可以获取jQuery对象,调用jQuery提供的方法等。只有jQuery对象才能调用jQuery提供的方法。
$ <==> jQueryDom对象 与 Jquery包装集对象
明确 Dom 对象和 jQuery 包装集的概念, 将极大的加快我们的学习速度。原始的Dom对象只有DOM接口提供的方法和属性,通过js代码获取的对象都是dom对象;而通过jQuery获取的对象是jQuery包装集对象,简称jQuery对象,只有jQuery对象才能使用jQuery提供的方法。
Dom对象
javascript 中获取 Dom 对象,Dom 对象只有有限的属性和方法:
var div = document.getElementById("testDiv");var divs = document.getElementsByTagName("div");Jquery包装集对象
可以说是 Dom 对象的扩充.在 jQuery 的世界中将所有的对象, 无论是一个还是一组, 都封装成一个 jQuery 包装集,比如获取包含一个元素的 jQuery 包装集:
var jQueryObject = $("#testDiv");Dom对象 转 Jquery对象
Dom对象转为jQuery对象,只需要利用$()方法进行包装即可
var domDiv = document.getElementById('mydiv'); // 获取Dom对象mydiv = $(domDiv);Jquery对象 转 Dom对象
jQuery对象转Dom对象,只需要取数组中的元素即可
// 第一种方式 获取jQuery对象var jqueryDiv = jQuery('#mydiv');// 第二种方式 获取jQuery对象jqueryDiv = $('#mydiv');var dom = jqueryDiv[0]; // 将以获取的jquery对象转为dom通过遍历jQuery对象数组得到的对象是Dom对象,可以通过$()转为jQuery对象
$('#mydiv').each(function() {//遍历 var jquery = $(this); });案例:
<div id="mydiv">write less, do more</div><script type="text/javascript"> console.log("-------------获取dom对象------------------") // dom对象 var domDiv = document.getElementById("mydiv"); console.log(domDiv); console.log("-------------获取jquery对象------------------") // 获取jquery对象 // 第一种方式 var jqueryDiv = jQuery('#mydiv'); console.log(jqueryDiv); // 第二种方式 jqueryDiv = $('#mydiv'); console.log(jqueryDiv); console.log("-------------dom转jquery------------------") // dom转jquery包装集/对象 var obj = $(domDiv); console.log(obj); console.log("-------------jquery转dom------------------") // jquery对象转dom对象 var dom = $('#mydiv')[0]; // 获取jquery对象转为dom // 或 var dom2 = jqueryDiv[0]; // 将jquery对象转为dom console.log(dom); console.log(dom2); /* this代表了dom对象,不是jquery对象 */ console.log("-------------dom转jquery------------------") $('#mydiv').each(function() { // 通过id选择器选择了id为mydiv的所有元素然后进行遍历 // 那么遍历出的每个元素就是id为mydiv的标签元素 // 而this就代表了当前的这个元素 var jquery = $(this); }); console.log("-------------jquery转dom------------------") $('#mydiv').each(function() { var dom3 = this; });</script> 鲁公网安备37020202000738号
鲁公网安备37020202000738号