Vue.js精选:3个顶级自定义滚动条组件VueScrollbar
发表时间: 2020-07-26 11:50
今天给小伙伴们推荐3款超美观高效的Vue自定义滚动条组件Vue-Scrollbar。

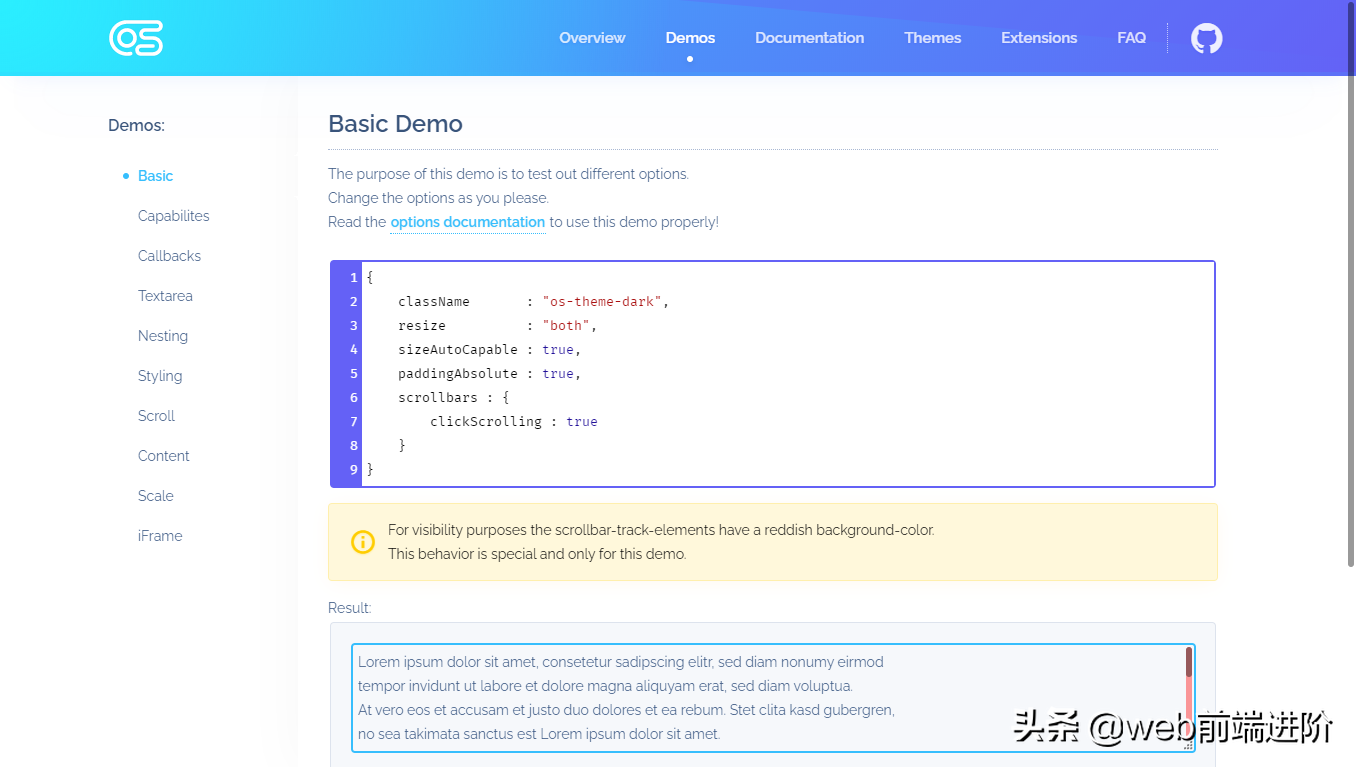
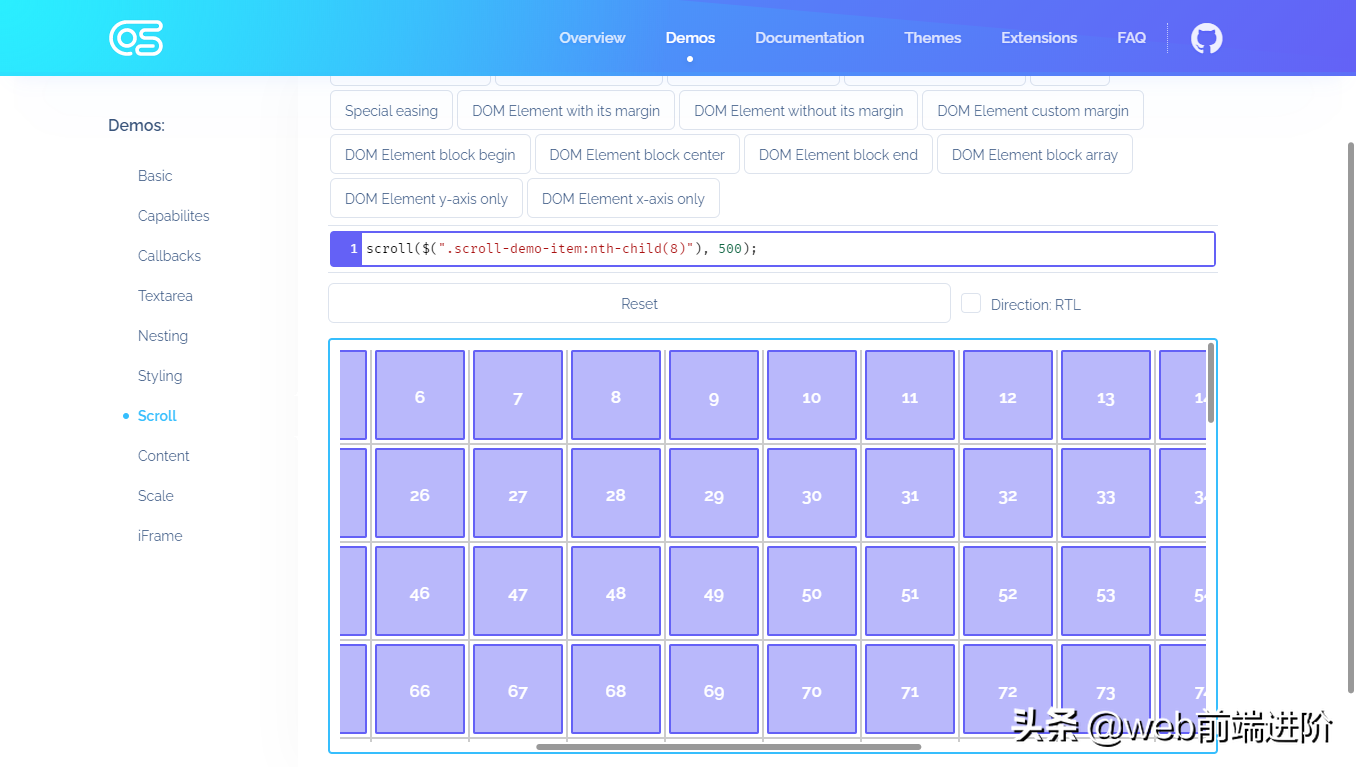
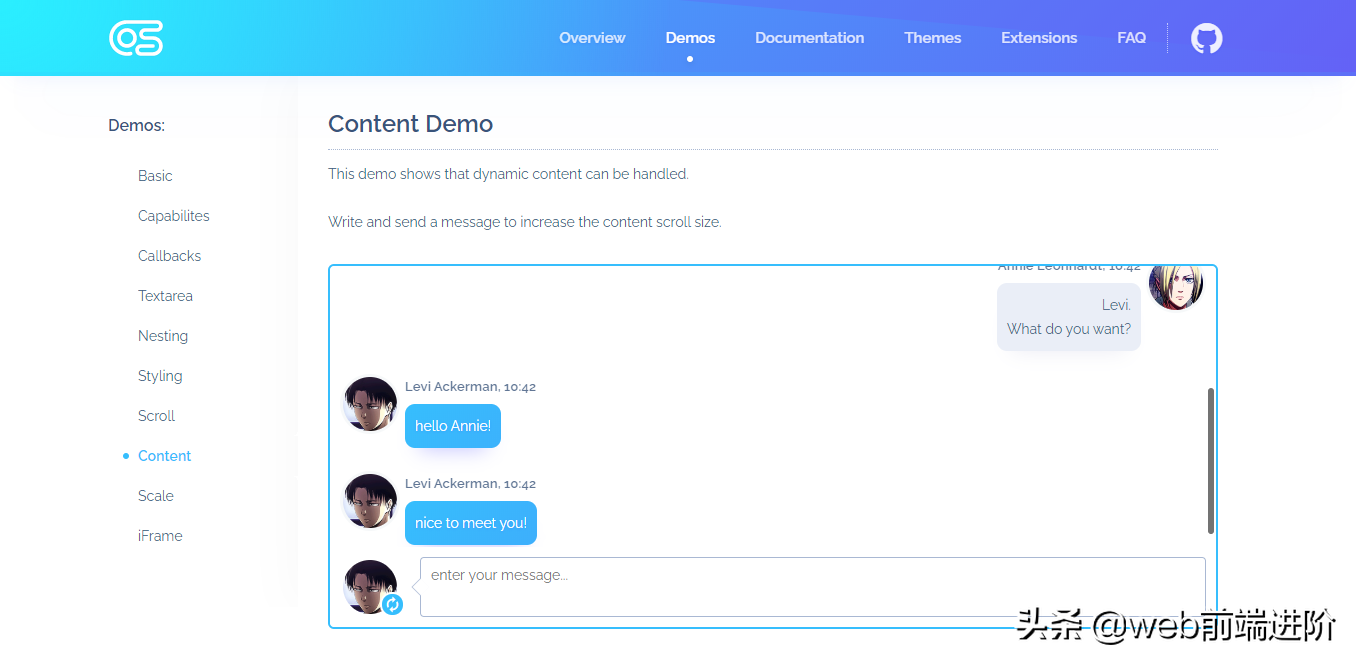
overlayscrollbars 一款优秀高质量的自定义滚动条插件,star高达1.4K+。支持跨框架使用 (js vue react angular),兼容IE8+及主流浏览器。


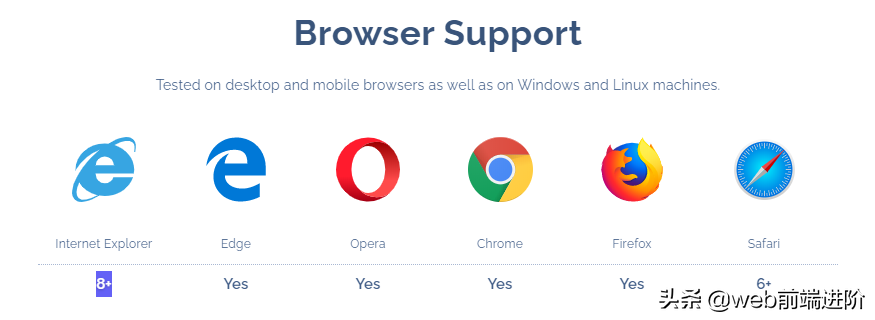
浏览器支持度

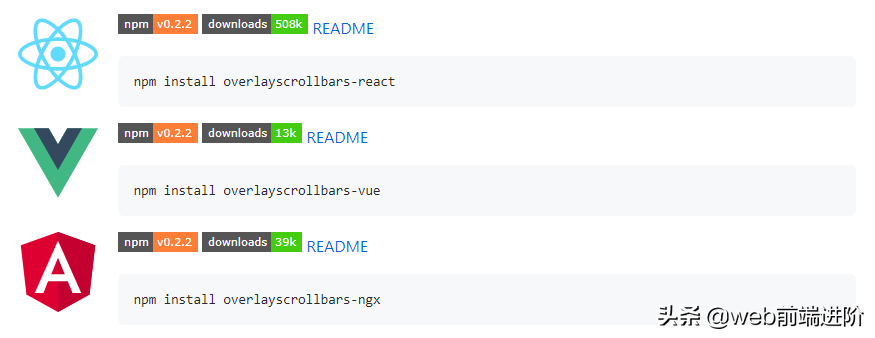
跨框架使用
在jQuery中使用
<link type="text/css" href="path/OverlayScrollbars.css" /><script src="path/jquery.js"></script><script src="path/jquery.overlayScrollbars.js"></script>$(function() { $('body').overlayScrollbars({ });});在Vue页面中使用

// 安装依赖$ npm i overlayscrollbars-vue -S// 在main.js中全局引入import Vue from 'vue';import { OverlayScrollbarsComponent } from 'overlayscrollbars-vue';Vue.component('overlay-scrollbars', OverlayScrollbarsComponent);// 页面局部引入<script>import { OverlayScrollbarsComponent } from 'overlayscrollbars-vue';export default { components: { 'overlay-scrollbars': OverlayScrollbarsComponent }}</script>// 在页面模板中使用<template> <overlay-scrollbars :options="{ scrollbars: { autoHide: 'scroll' } }" :extensions="['extensionA', 'extensionB']" > example content </overlay-scrollbars></template>



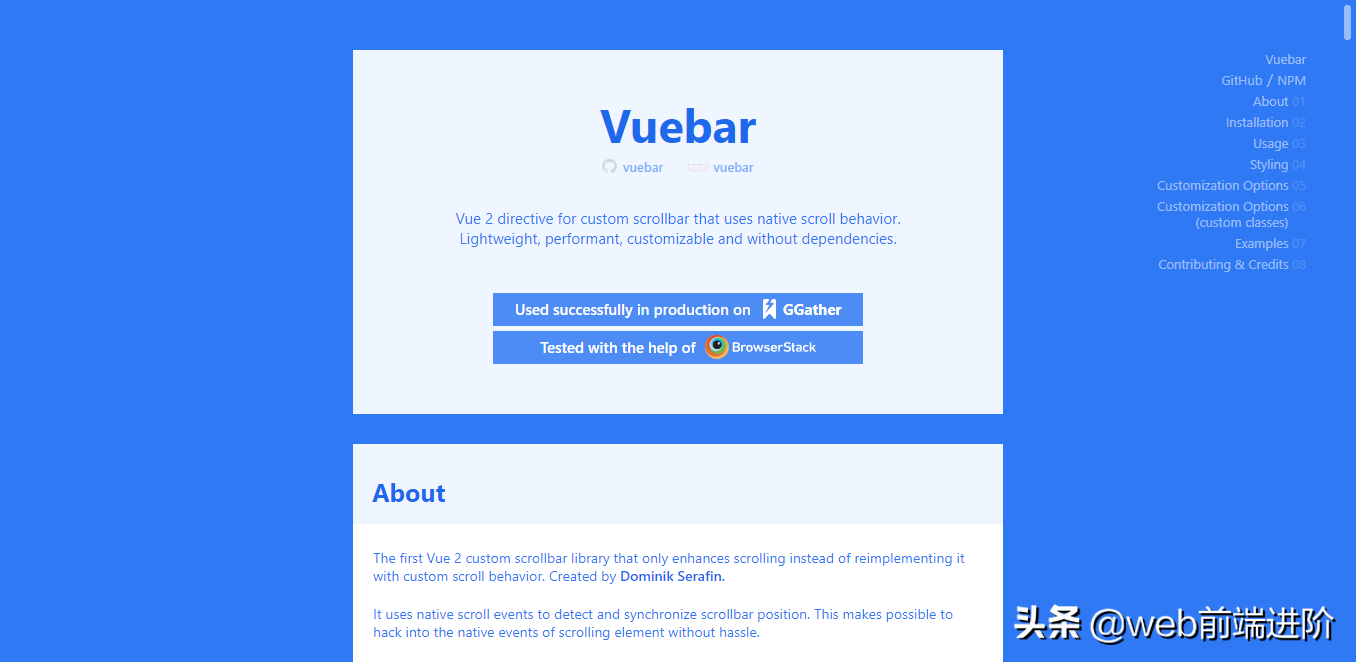
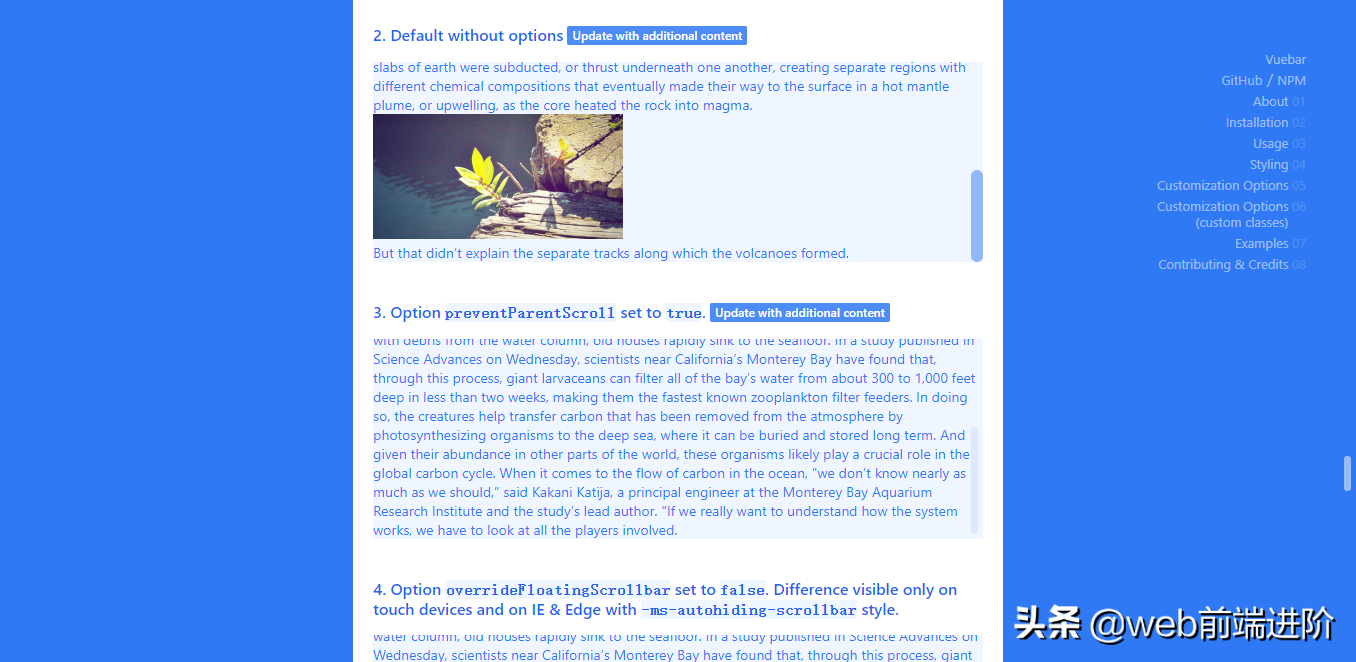
# 官网地址https://kingsora.github.io/OverlayScrollbars/# vue页面示例地址https://kingsora.github.io/OverlayScrollbars/frameworks/vue/# 仓库地址https://github.com/KingSora/OverlayScrollbarsvuebar 基于 vue.js 构建的自定义滚动条组件。丰富的参数配置及支持自定义样式。

安装
$ npm i vuebar -S使用插件
// 全局引入import Vue from 'vue';import Vuebar from 'vuebar';Vue.use(Vuebar);// 基本使用<div v-bar> <div>your scrollable content</div></div>// 配置参数<div v-bar="{ preventParentScroll: true, scrollThrottle: 30,}"> <div>your scrollable content</div></div>
# 文档地址https://github.serafin.io/vuebar/# 仓库地址https://github.com/DominikSerafin/vuebar
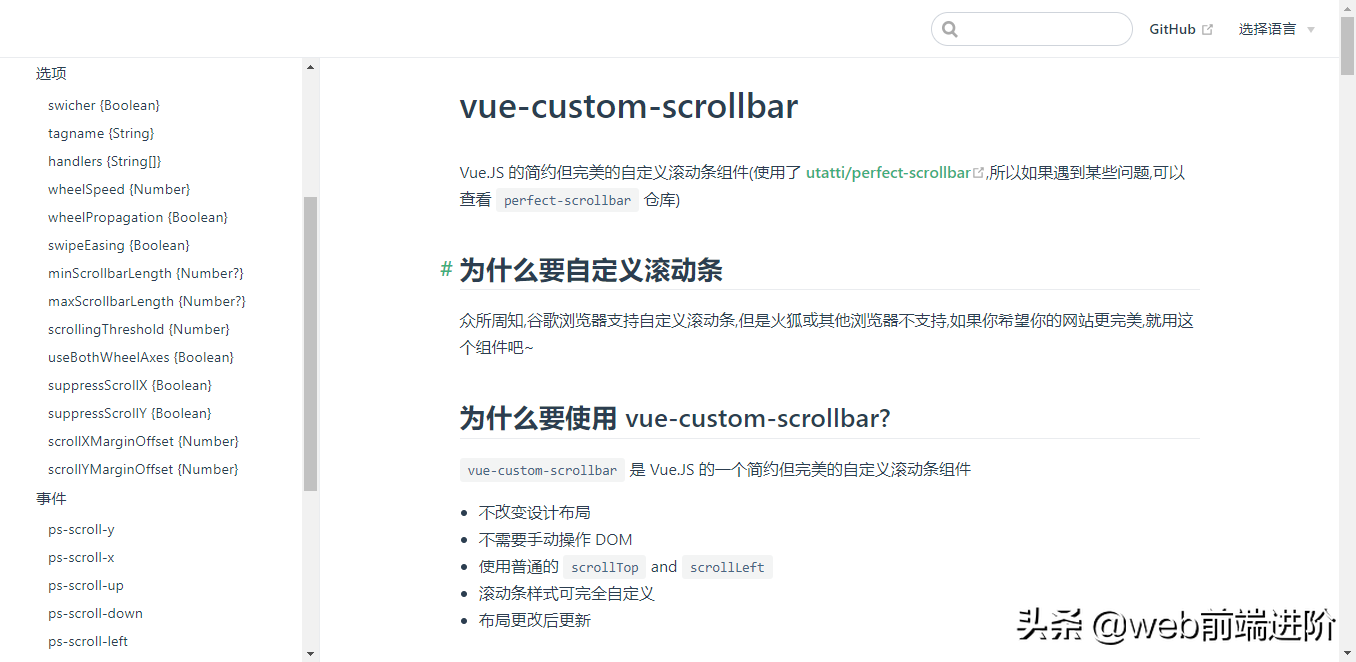
vue-custom-scrollbar 一款基于 Vue.js 简约完美的自定义滚动条组件。易于使用,支持自定义滚动条样式。


特点
安装
$ npm i vue-custom-scrollbar -S使用插件
<template> <div> <vue-custom-scrollbar class="scroll-area" :settings="settings" @ps-scroll-y="scrollHanle"> <img src="http://utatti.github.io/perfect-scrollbar/azusa.jpg" height="720" width="1280" /> </vue-custom-scrollbar> </div></template><script>import vueCustomScrollbar from 'vue-custom-scrollbar'export default { components: { vueCustomScrollbar }, data() { return { settings: { maxScrollbarLength: 60 } } }, methods: { scrollHanle(evt) { console.log(evt) } }}</script><style >.scroll-area { position: relative; margin: auto; width: 600px; height: 400px;}</style>
# 文档地址https://binaryify.github.io/vue-custom-scrollbar/# 仓库地址https://github.com/Binaryify/vue-custom-scrollbarok,就分享到这里。如果大家有其它好的Vue滚动条组件,欢迎一起分享交流哈!