Leon

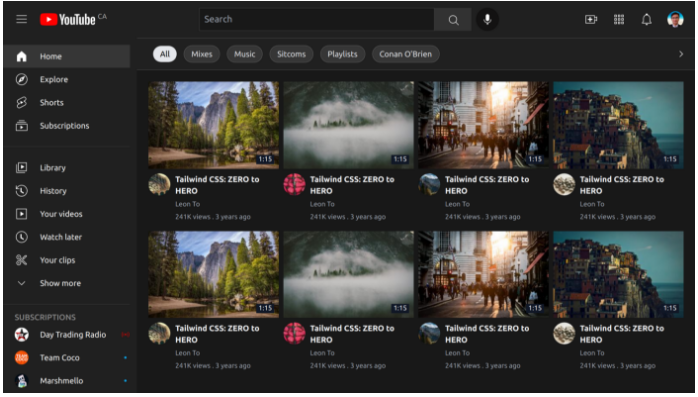
我将挑战自己在3天内使用Tailwind CSS构建Youtube,现在您将看到我如何在3分钟内实现它。你可以在这里找到我的源代码(https://github.com/leon-to/youtube.nuxt3.tailwindcss)。
将Tailwind CSS与Nuxt 3相结合,我能够实现我一生中从未见过的荒谬的Web开发速度。通常,使用Tailwind CSS,我从编写纯CSS中节省了大量时间。使用Nuxt 3,我可以跳过大量具有自动导入/导出,动态路由和环境/开发配置的样板代码。
现在,让我介绍一个受我的数字绘画爱好启发的UI系统:
- 初始化布局
- 生成组件
- 打磨细节
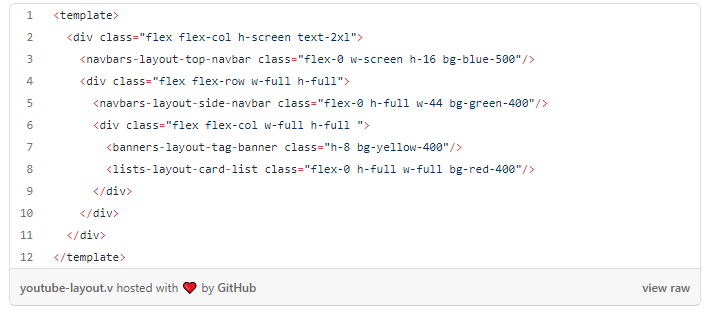
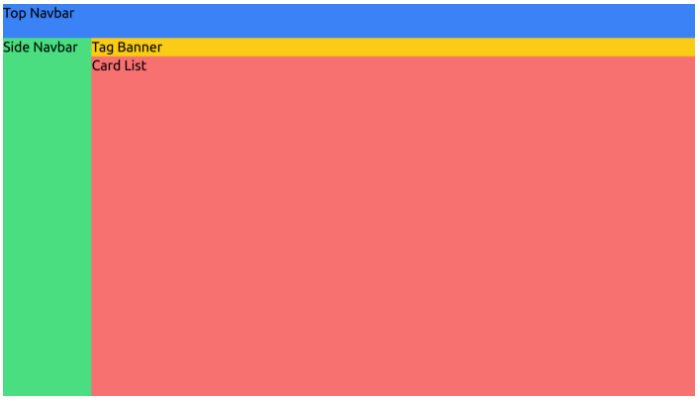
初始化布局
我可以通过使用“flex”类来完成所有这些定位。


生成 组件
这一步基本上是拖放。与Bootstrap和Material Design等任何其他UI库相比,这是Tailwind真正闪耀的地方。有许多Tailwind CSS库可以满足我的大多数用例,如Flowbite,DaisyUI和TailwindElement。
我们的想法是大致了解最终产品的外观。因此,我抓取了在第一次搜索中可以找到的任何组件。

打磨细节
由于80%的时间都花在了打磨细节上,我使用了3种技术来显着提高这一步的速度:
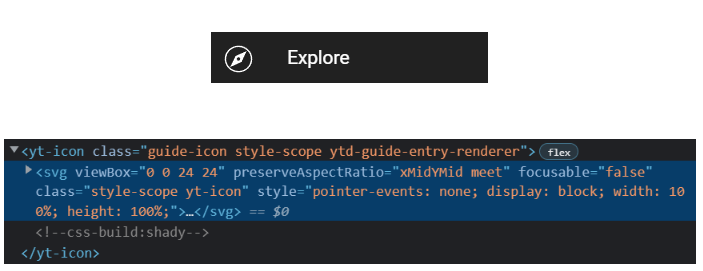
- 从Youtube复制预构建的图标
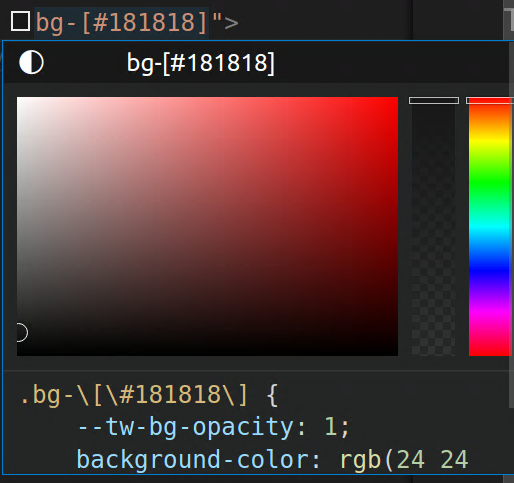
- Tailwind CSS 颜色选取器
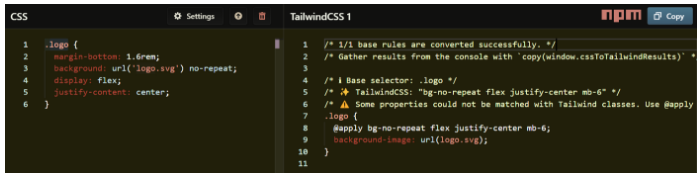
- CSS to Tailwind CSS
为了从Youtube复制图标,我检查了所需的图标并复制了SVG部分。

VSCode Tailwind Intellisense支持颜色选择器,以帮助我使用十六进制颜色进行样式设置。

另外,我想知道Youtube CSS功能在Tailwind CSS中是否可行。然后,我可以转到 https://transform.tools/css-to-tailwind,解析代码,然后在Tailwind CSS中获取代码。

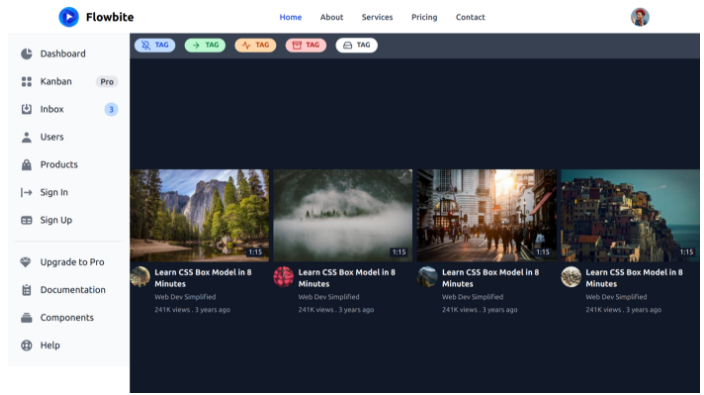
现在,请允许我在努力了3天后展示最终产品。:)

 鲁公网安备37020202000738号
鲁公网安备37020202000738号