Vue.js是一款流行的JavaScript前端框架,它允许开发者轻松地构建交互性强的用户界面。学习这个阶段的时候有一定门槛,并不是属于零基础就能入门学习的,在学习vue.js的时候可以遵循以下的学习路线:

学习路线图
第一步:学习HTML,CSS和JavaScript的基础知识,这是Vue.js的前提条件。
第二步:学习Vue.js的核心概念,例如组件、数据绑定和指令等。
第三步:学习Vue.js的生命周期钩子和事件,它们是理解Vue.js的关键。
第四步:掌握Vue.js的路由和状态管理库,如Vue Router和Vuex。
第五步:学习如何使用Vue.js与后端服务器进行通信,如RESTful API或WebSocket。
第六步:实践使用Vue.js进行开发,并参加Vue.js社区和活动,了解最新的开发技术和最佳实践。

温馨提示:最后,记住Vue.js是一个不断发展的框架,不断更新和学习是成为优秀的Vue.js开发者的必备条件。可以通过官网了解最新技术发展!
为了更好的帮助开始学前端的同学学好vue阶段,接着下来我来详细给大家梳理下学习的知识体系!
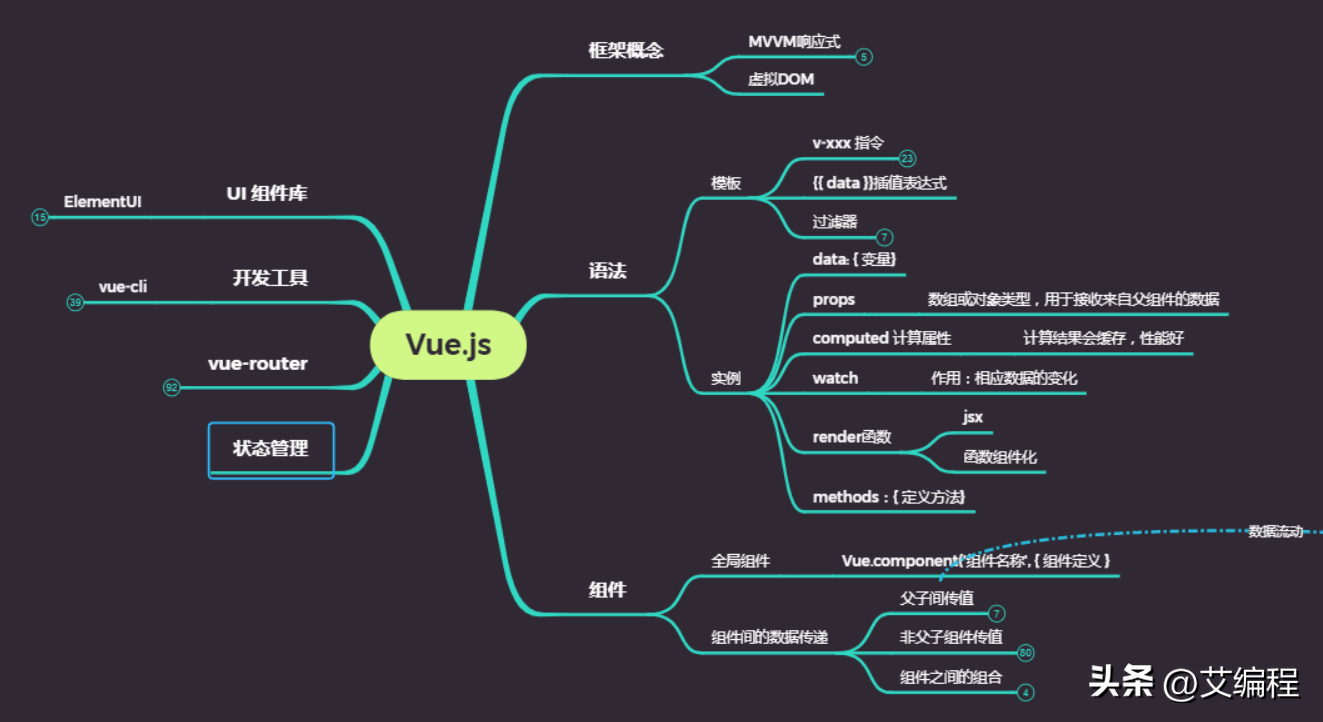
知识体系盘点
第一、必须学好HTML,CSS和JavaScript的基础知识
Vue.js是建立在HTML、CSS和JavaScript之上的,因此学习这些基础知识是必要的。学习HTML和CSS可以让你熟悉页面结构和样式的创建,JavaScript则是Vue.js开发中必不可少的语言。所以JavaScript阶段一定要重视!
你可以通过自学或参加在线课程或培训来学习这些技术。
第二、学习Vue.js的核心概念
Vue.js的核心概念包括组件、指令、数据绑定、计算属性、生命周期钩子等。
学习这些概念是理解Vue.js的关键。
第三、学习Vue.js的生命周期钩子和事件
Vue.js的生命周期钩子和事件是Vue.js组件生命周期中非常重要的一部分。了解这些内容可以帮助你更好地管理组件状态、处理组件事件等。Vue.js的官方文档中提供了详细的介绍和示例。
第四、掌握Vue.js的路由和状态管理库
Vue.js的路由和状态管理库是Vue.js开发中必不可少的部分。Vue Router可以帮助你实现单页面应用程序(SPA)中的路由,而Vuex则提供了状态管理的解决方案。
第五、学习如何使用Vue.js与后端服务器进行通信
在实际应用中,Vue.js通常需要与后端服务器进行通信,比如通过RESTful API或WebSocket。了解如何使用Vue.js与后端服务器进行通信可以帮助你构建更强大的应用程序。你可以学习相关的技术和协议,例如AJAX、Fetch、Axios、GraphQL等。
第六、实践使用Vue.js进行开发
学习Vue.js需要不断地实践和经验积累。你可以在个人项目中使用Vue.js,也可以参加Vue.js社区和活动,了解最新的开发技术和最佳实践。此外,Vue.js社区提供了许多有用的工具和插件,可以提高开发效率和代码质量。

学习Vue.js需要耐心和不断的实践。阅读官方文档、参加培训课程、加入社区等都是不错的学习方式。当你掌握了Vue.js的基础知识后,你还可以探索更高级的主题,例如Vue.js的性能优化、测试和部署等。
更多vue的基础知识和相关面试题体系可以通过这里学习:
Vue 核心基础知识梳理 | arry老师的博客-艾编程
Vue、React 框架,项目高频经典面试题 | arry老师的博客-艾编程
 鲁公网安备37020202000738号
鲁公网安备37020202000738号