【分享成果,随喜正能量】不要拒绝善意,不要停止微笑;不管雨下了多久,雨后都是将会有彩虹,不管你是有多悲伤,你都要坚信,幸福是在等你!幸福是一种比较,是一种知足。在人生的道路上,人就是要有所追求的,又是要有所满足。
《VBA信息获取与处理》教程是我推出第六套教程,目前已经是第一版修订了。这套教程定位于最高级,是学完初级,中级后的教程。这部教程给大家讲解的内容有:跨应用程序信息获得、随机信息的利用、电子邮件的发送、VBA互联网数据抓取、VBA延时操作,剪贴板应用、Split函数扩展、工作表信息与其他应用交互,FSO对象的利用、工作表及文件夹信息的获取、图形信息的获取以及定制工作表信息函数等等内容。程序文件通过32位和64位两种OFFICE系统测试。是非常抽象的,更具研究的价值。
教程共两册,八十四讲。今日的内容是专题七 VBA与HTTP网络通讯的第2讲:网络通信的过程

第二节 网络通信过程的解读
大家好,在一讲中,我讲解了网络通信的一些概念及网络通信的实现的步骤,在这一讲我们来解读网络通信的具体过程,了解一下网络通信的请求和响应是如何实现的。
1 网络通信中客户端请求阶段
为了更好的给大家讲解网络通信的过程,我在360浏览器中要直接进行网址的搜索http://www.4399.com/
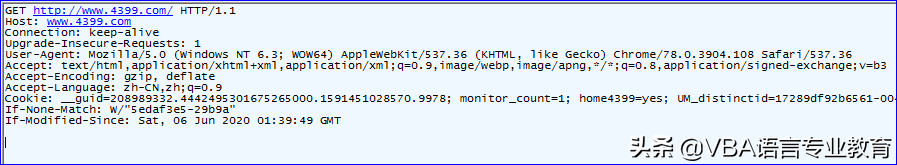
为了更好的给大家讲解,我利用了一个抓包的软件得到了我们客户端对服务器的请求如下:
GET http://www.4399.com/ HTTP/1.1
Host: www.4399.com
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: __guid=208989332.4442495301675265000.1591451028570.9978; monitor_count=1; home4399=yes;UM_distinctid=17289df92b6561-0048d5baa4a47b-4e4c0d20-100200-17289df92b71d;CNZZDATA30039538=cnzz_eid%3D1989079887-1591447571-null%26ntime%3D1591447571; Hm_lvt_334aca66d28b3b338a76075366b2b9e8=1591451030
If-None-Match: W/"5edaf3e5-29b9a"
If-Modified-Since: Sat, 06 Jun 2020 01:39:49 GMT
上述截图:

内容的讲解:
1)首行的HTTP方法,就是请求的方法。常用的就GET和POST。
GET是索取数据的请求,要求服务器返回URL指定的文档内容,或返回URL指定的数据处理过程的结果所指向的文档,是最常见的。
POST是向服务器提交数据的请求,要求服务器接收并利用随附的消息主体的数据,来执行某个程序或获取文档,通常用于浏览器向服务器发送表单数据,例如提交注册信息,或者进行数据查询等。
所以,如果采用GET方式,一般消息主体为空,采用POST方式的话,一般就有相应的消息主体。
请注意,并不意味着采用GET方式就不能携带数据了,URL是可以携带我们需要传递给服务器的参数的。可有多个参数,用“&”符号隔开,每个参数的名和值用“=”符号隔开。
那既然GET方式也可以携带参数,那两者区别又是什么呢?一是安全性,GET方式参数就在URL,提交的是密码等私密资料就不合适用GET;二是,GET方式提交的数据最多只能有1024字节,而POST则没有此限制。三是,GET一般不能改变服务器的数据,而POST可以改变服务器的数据,例如注册了个用户,服务器就多了数据条目。
2)Host字段:该字段指定请求资源的Intenet主机和端口号,即URL的域名部分,HTTP/1.1请求必须包含该字段。
3)User-Agent字段:该字段的内容包含发出请求的用户信息(浏览器和系统等消息)。
4)Cookie字段:这是比较重要的请求头信息之一
5)If-Modified-Since字段:所请求的页面在客户端的缓存中的最近更新时间;
6)If-None-Match字段:后面储存的是客户端读取的缓存中页面的缓存检验值
特别提示,发包的整个过程,例如消息主体,都不支持英文和数字以外的字符,如果要写入中文或特殊字符,就需要URLENCODE的函数进行转码了。
urlencode是一个函数,可将字符串以URL编码,用于编码处理,URL编码(URL encoding),也称作百分号编码(Percent-encoding), 是特定上下文的统一资源定位符 (URL)的编码机制。将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式。
2 网络通信的服务器响应阶段
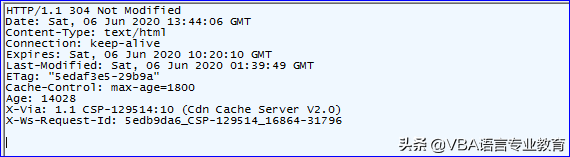
当我们发送请求后,服务器处理完我们的请求,就会向我们的浏览器,发送响应消息了。我们看看上面请求的响应:
HTTP/1.1 304 Not Modified
Date: Sat, 06 Jun 2020 13:44:06 GMT
Content-Type: text/html
Connection: keep-alive
Expires: Sat, 06 Jun 2020 10:20:10 GMT
Last-Modified: Sat, 06 Jun 2020 01:39:49 GMT
ETag: "5edaf3e5-29b9a"
Cache-Control: max-age=1800
Age: 14028
X-Via: 1.1 CSP-129514:10 (Cdn Cache Server V2.0)
X-Ws-Request-Id: 5edb9da6_CSP-129514_16864-31796

下面我们来解读一下上面的数据:
1) 状态行 = HTTP协议 [空格] 状态码 [空格] 状态解释 [回车换行],状态码常见的就是,200成功、400错误请求(一般我们是发送的请求有问题)、500服务器错误。上面的值是304,我在下面有讲解。
2)Content-Type:表示后面的文档属于什么类型;
3) Expires:指明应该在什么时候认为文档已经过期,从而不再缓存它。
4) Last-Modified:文档在服务器上最后更新时间。同缓存一起保存这个值,当再次访问该页面,在请求的头部字段的If-Modified-Since中再次携带这个时间值发送至服务器,如果服务器此时的文档更新时间晚于该时间,返回新页面数据,否则返回一个304(Not Modified)状态,并加载缓存数据进行显示;
5) Set-Cookie: 服务器向客户端发送的cookie。
6) ETag:一段文本,一般也是用于缓存是否更新的判断的校检值,当首次访问页面时候,获取这个值,同缓存一起保存,当再次访问时候,请求阶段的If-None-Match字段就会再次携带这段校检值发送至服务器,服务器判断ETag校检值是否变化,变化则返回新的页面数据,无变化则返回304,读取缓存数据显示。
3 Cookie、Session与Cache(缓存)
网络通讯是静态的,http协议是无状态的。它对于我们之前的所有通讯都没有记忆能力。那出现的问题是,如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,就难以验证用户的权限和登录问题。于是,两种用于解决机制就产生了,就是Cookie和Session。还有就是利用Cache可以减小重复数据的下载。
1)Cookie 是通过客户端记录通讯情况,其是由服务器发给客户端的特殊信息,以文本文件的方式存放在我们的电脑上,然后我们的浏览器每次向服务器发送请求的时候就会带上这些特殊的信息。例如,当我们登录网站时,服务器会发送一段cookie给我们,这就是我们在上面的响应阶段所说的Set-Cookie头部字段的功能,后续的通讯,在请求阶段,就会使用cookie请求字段,发送这段文本,服务器收到了这段文本,就知道我们已经登录了。
2)Session 它是通过服务器来记录通讯情况。Session指的是服务器端为客户端所开辟的存储空间,在其中保存的信息就是用于保持状态。当我们的浏览器首次访问或者登录服务器时,服务器就创建一个session,服务器会为该Session生成唯一的Session id,这个session id将从URL或者从cookie返回客户端,以后的HTTP请求,从cookie或者URL附上Session id,服务器接受到请求之后就会依据Session id找到相应的Session,这样,用户的状态也就记忆了。
3) Cache缓存 保存在客户端上的。当我们首次访问某个页面时,浏览器会自动保存这个页面的部分内容,例如html页面,图片等,当下一次再次访问时,缓存直接使用之前保存的数据响应访问请求,而不是向服务器再次发送请求。这样大大的节约了访问的时间。客户端首次访问服务器后,服务器会返回该页面的Last-Modified或ETag字段值,客户端将该页面数据保存在cache中,并记录这两个属性。当客户端再次访问这个页面,请求阶段的消息,会在If-Modified-Since(对应Last-Modified)或If-None-Match(对应ETag)两个字段中携带之前在cache中保存的Last-Modified或ETag的属性值。服务器通过判断这个两个属性,判断页面是否发生变化,如无变化,客户端不需要重新下载,返回304响应。
以上就是整个网络通信过程的基本过程,大家可以慢慢理解。
本节知识点回向:
网络通信的过程是怎么样的?每个阶段有哪些数据的传输?什么是Cookie?什么是Session?什么是Cache?作用是什么?

我20多年的VBA实践经验,全部浓缩在下面的各个教程中,教程学习顺序:

【分享成果,随喜正能量】昨天再好,也走不回去;明天再难,也要抬脚继续。日子过的是心情;生活要的是质量。要懂得,无事心不空,有事心不乱,大事心不畏,小事心不慢。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号