背景
有一阵子因项目需要,写了一个多星期的前端代码,有段时间没写 js 了,生疏了。这里整理下代码编写过程中遇到的问题,及那些已经快遗忘的 jQuery 的用法。
使用未定义的变量报 js 错误
js 代码中,如果需要通过额外的变量来做一些控制,如一个方法中多个参数,如果不传递某个参数时流程需要单独处理。如果直接使用该变量,而调用方未传递时,页面 js 会报变量 undefied 的错误。
解决办法:判断变量是否未定义,用 typeof 方法:
if(typeof(currentStepPage) != 'undefined'){ //do one thing}else{ // do other thing}html 页面某个元素定义了两个 class 属性
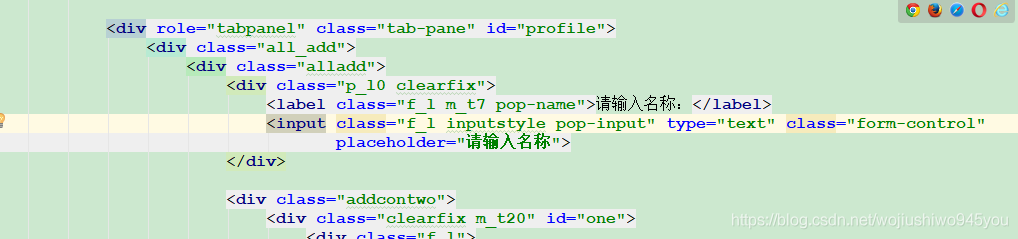
前端 html 页面有一个 input 输入框定义了两次 class 属性,普通浏览器能正常访问,但是放到 web 应用中被 spring-boot 模板解析后就会报异常:

后台异常定位的是这个页面的 96 行 81 列解析失败 ,而 96 行 81 列内容表面看不出有什么问题,但是后台就是出错了呀。没办法,又看了几遍,突然发现前端给的 html 文件中 class 属性定义了两次,合并成一个就能正常解析了。
不能随便怀疑工具啊,还是应该从代码本身找问题!
子页面获取父页面内容
使用 bsModal.js 插件弹出页面时,如果在弹出页面上操作完成后需要关闭父页面,可以使用 jQuery 的查找方法,且指定查找范围为 parent 的文档范围,子页面关闭父页面的方法:
$("button[aria-label='Close']",parent.document).click();这个用法很好,以前没用过,加上 parent.document 后就能够访问父页面的任意元素了。
变量名不能与调用方法同名
Java 或者其他编程语言中,使用变量接收一个函数的返回值时,是允许变量名和方法名相同的。所以在写 js 时偷懒直接用一个与函数同名的变量接收返回值,结果运行后却得到一个意料之外的异常:
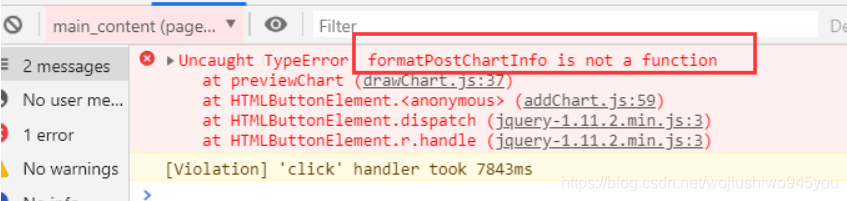
var formatPostChartInfo = formatPostChartInfo (data);js 报错:

结论:变量和函数同名时,变量会覆盖掉函数的定义,导致浏览器无法识别并运行函数体。
循环临时变量不能与循环外变量同名
写了一个方法,动态为页面添加一个 div 。方法包含一个 for 循环,而在循环中还有一个循环操作,为 div 页面元素赋值。结果两个循环使用了相同临时变量 i ,导致内循环变量的值覆盖了外循环变量的值,错误代码如下:
for(var i=0;i<data.length;i++){ for(var i=0;i<fieldInfos.length;i++){ //拼接元素信息 }}内层循环数组长度大于外层数组长度,导致外层循环只执行了一次。这种写法在 Java 中会直接报编译错误:
Variable ‘i’ is already defined in scope
单选/复选框添加选中的方式
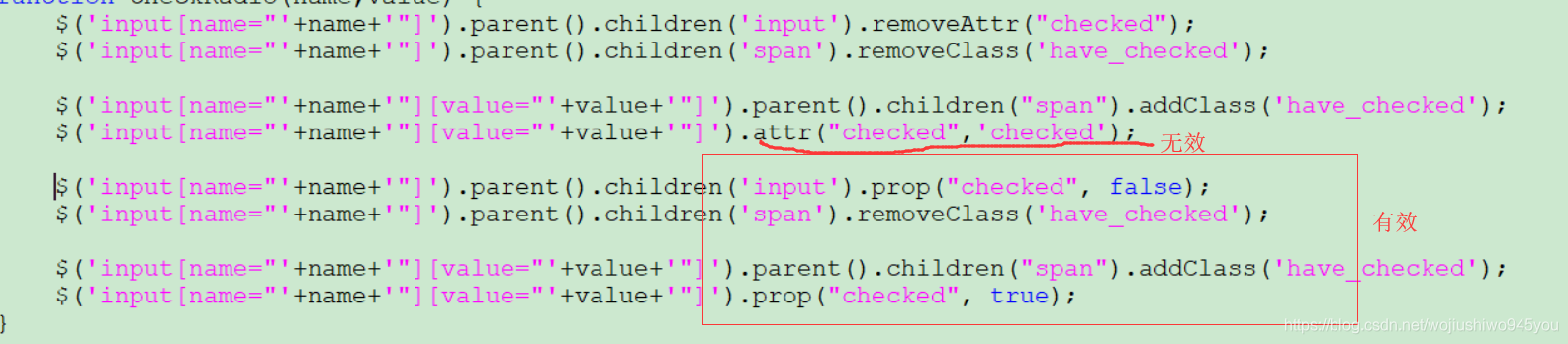
为 radio 或者 checkbox 类型的 input 组件添加选中的方式有两种:prop("checked", true);和attr("checked","checked") 虽然效果一样,但是获取选中值方式却不同的:
prop("checked", true);这种方式,获取选中的 radio 的值的方式为:$('input[name="categoryType"]:checked').val()$('input[name="categoryType"]:checked').val() 针对不同的方式的结果:

通过 attr 添加属性值的方式,通过 input 选择器 checked 属性得到的是 undefiend ,只能通过 name 和 checked 两个属性来获取:
$('input[name="categoryType"][checked="checked"]').attr("checked","checked");$('input[name="categoryType"][checked="checked"]').val();事件冒泡阻止问题
使用了自定义的 radio 组件,需要手动为 input radio 输入框所在的父节点添加点击事件,以实现好看的单选效果。但是编写单选按钮事件,事件方法中错误地使用了 return false 组织了事件冒泡,导致 radio 按钮本身的事件不会被执行,看到的选中状态跟实际页面元素的属性是相符的。
此外,页面需要动态添加 N 组 DIV ,每组内一对 radio 按钮,动态添加的代码欠考虑,运行时发现所有 radio 的 name 属性都相同,互斥效果不合理。解决冲突,每一个添加的 DIV 内的 radio 同名,保证不同 DIV 内的 radio 名称各不相同,加上序号后缀就可以了。
jQuery 选择器
遍历 $ 选择的元素时,可以再次用 $ 转换成 jQuery 对象后进行操作,例如,访问所有动态添加的 div 它们都有一个 .alladd 的样式,操作如下:
var allAdd = $("div.alladd");for(var i= 0;i<allAdd.length;i++){ var tempAdd = allAdd[i]; //查找该 div 下的 input var t1 = $(tempAdd).find("input..pop-input").val(); //查找该 div 下的 radio var t2 = $(tempAdd).find('input[name="selone'+i+'"]:checked').val(); }first 和 last 选择器,查找第一个和最后一个节点,Tab 页签切换操作:
$(".nav a:first").tab("show"); //第一个显示$(".nav a:last").tab("show"); //最后一个显示编程启示录
代码必须经过测试阶段,即使是经验丰富的人,也可能犯一些低级错误,拼写错误也可能发生,目测只是初级测试,经过浏览器检验之后才是可靠的!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号