转载说明:原创不易,未经授权,谢绝任何形式的转载

表单是现代网页开发的重要组成部分,创建表单通常是一项耗时且繁琐的任务。这就是FormKit的用武之地;它是一个功能强大的现代表单构建库,旨在帮助开发人员轻松高效地创建表单。
在本文中,我们将探讨使用FormKit的好处,并提供一个逐步指南,教你如何使用这个强大的工具构建表单。请继续阅读,了解FormKit如何帮助您简化表单构建过程,更快地构建更好的表单!
FormKit是什么?
FormKit是一个免费、开源的框架,仅适用于Vue 3(如果你使用的是Vue 2,请查看Vue Formulate),旨在为您提供创建生产就绪表单所需的所有工具。安装FormKit后,您将立即获得许多输入类型、通过可序列化JSON模式生成表单、广泛的验证规则以及创建自定义表单输入和自定义现有输入行为的能力。
FormKit并不过多关注您构建的表单的布局或美学 - 这取决于您自己。但是,它确实附带了一个最小的样式主题,您可以用于快速而简单的工作。如果您想详细了解FormKit的功能,请阅读它们的文档。
项目设置
如果您想跟随本指南进行操作,您需要先进行一些设置工作。
你的第一个任务是使用Vite创建一个Vue项目。首先,在终端中导航到你想要项目存放的位置。接下来,运行以下命令:
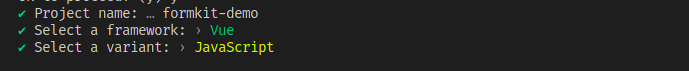
npm create vite@latestcreate-vite 命令会向您提出几个问题。请按照下方截图中的示例进行回答:

然后进入项目文件夹并安装必要的依赖项:
cd formkit-demonpm install接下来,通过运行 npm run dev 启动开发服务器,然后访问localhost:5173以查看您的应用程序。
现在您已经设置好了Vue项目,是时候安装FormKit和默认主题了。打开另一个终端窗口并运行以下代码:
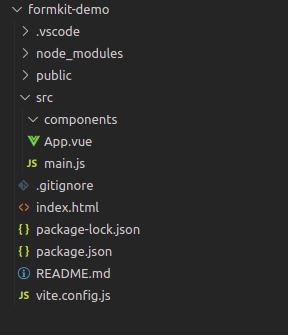
npm i @formkit/vue @formkit/themes你最后的设置任务是清理掉你不需要的样板文件。删除 src/assets 文件夹, src/components/HelloWorld.vue ,和 src/style.css 。此时,你的项目目录应该有以下结构:

将 src/App.vue 的内容替换为一个空模板和脚本,如下所示:
<script setup></script><template></template>然后通过将 src/main.js 的内容替换为以下内容,导入样式并在Vue应用程序中注册Formkit
import { createApp } from "vue";import { plugin, defaultConfig } from "@formkit/vue";import "@formkit/themes/genesis";import App from "./App.vue";createApp(App).use(plugin, defaultConfig).mount("#app");设置完成。
使用FormKit构建表单
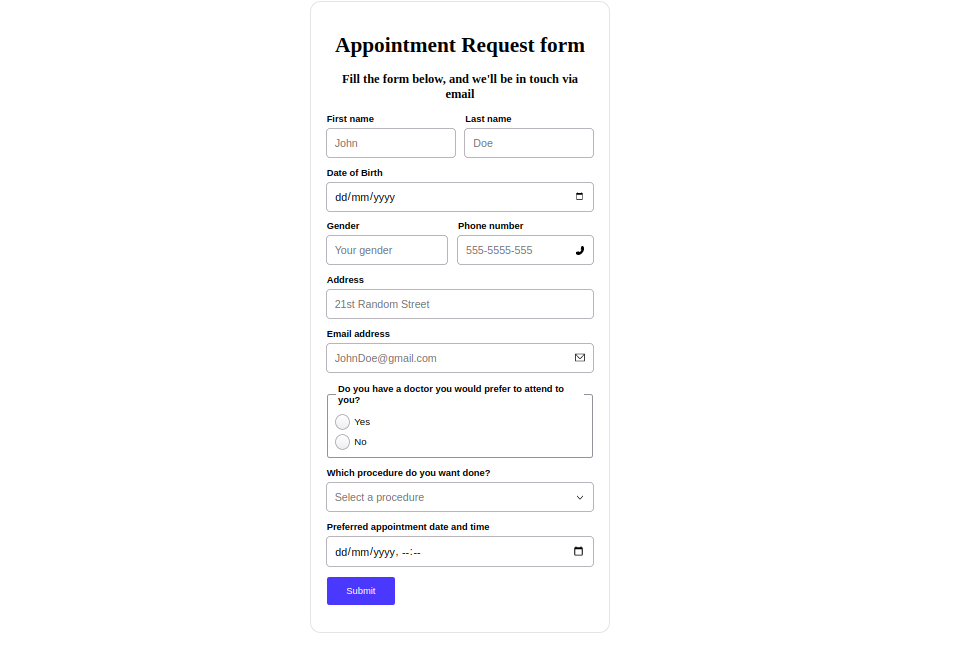
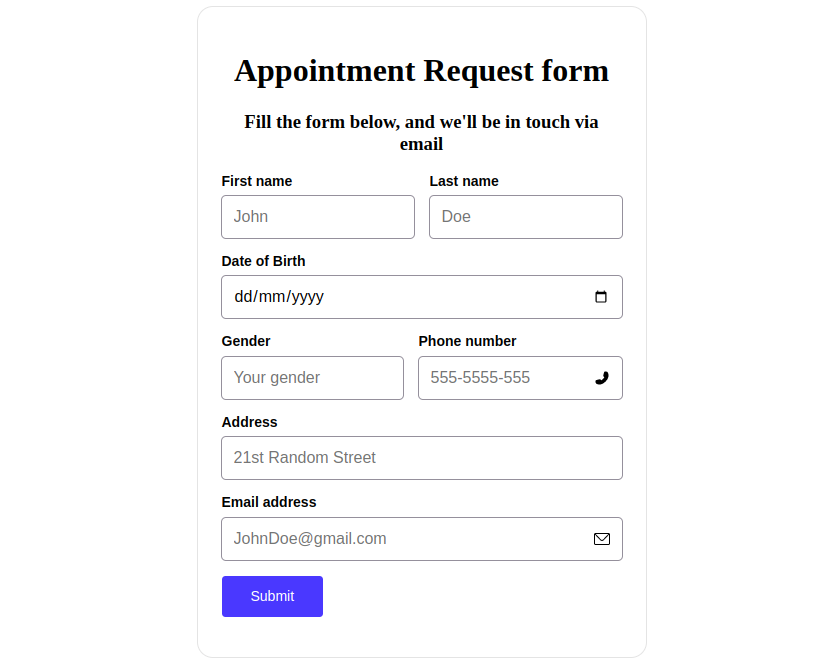
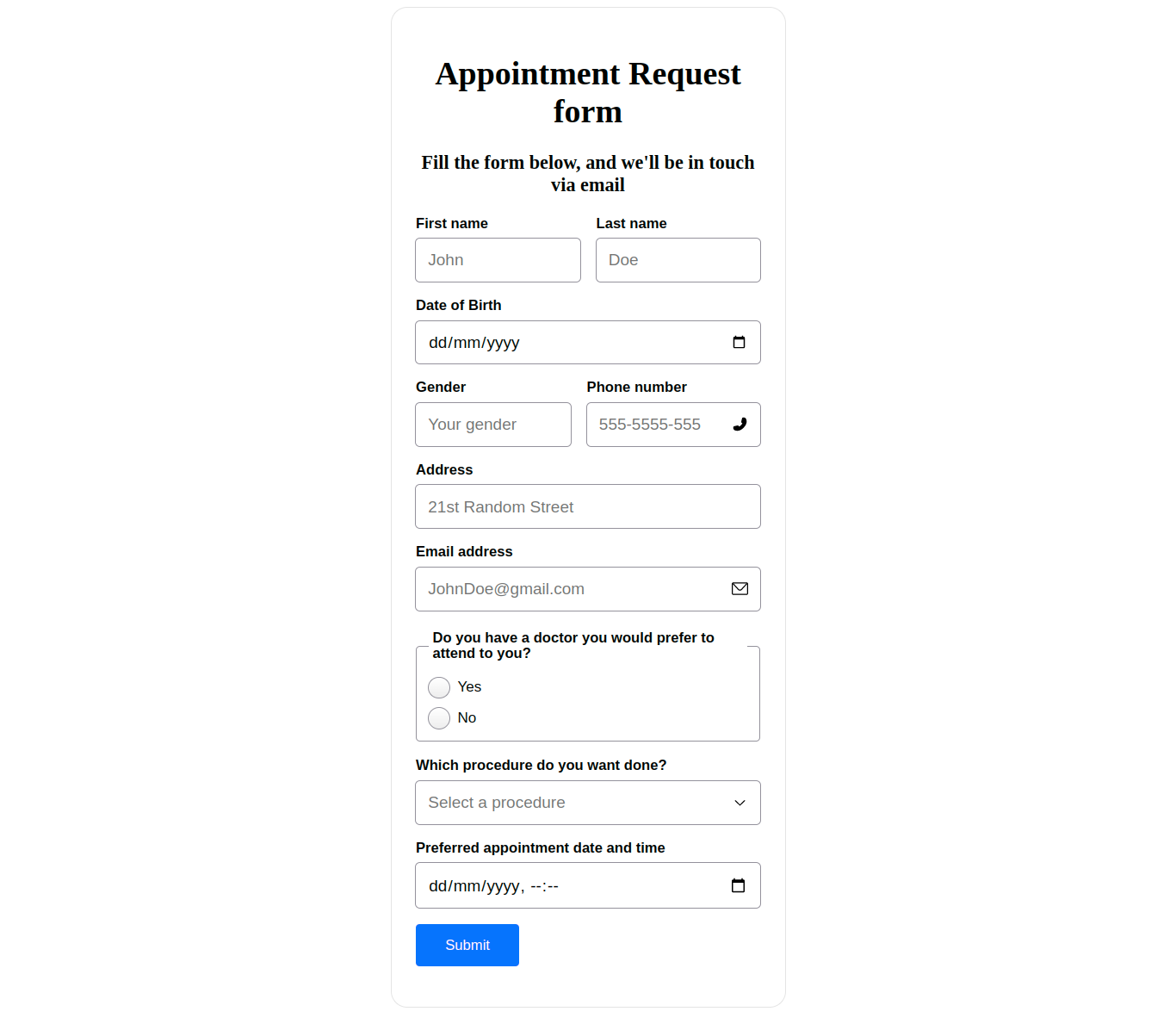
为了展示使用FormKit构建表单的简易性,您将使用它创建一个预约请求表单,该表单如下所示:

让我们从创建表单容器和标题开始。打开 src/App.vue 并将以下代码放入其中:
<template> <FormKit type="form" #default="{ value }" form-class="outer-container" :config="{ validationVisibility: 'dirty', }" > <h1>Appointment Request form</h1> <h3>Fill out the form below, and we'll be in touch via email</h3> </FormKit></template><style>.outer-container { width: 400px; border: 1px solid #e4e4e4; padding: 1.5em; border-radius: 1em; margin: 0 auto 1em auto;}.input-group { display: flex; gap: 1em;}h1,h3 { text-align: center;}</style>FormKit有一个独特的功能:所有的表单输入都是使用 <FormKit> 组件创建的。您传递给 <FormKit> 组件的props决定了渲染哪个输入,以及标签和样式等内容。让我们更仔细地看一下 <FormKit> 组件。以下是代码:
<FormKit type="form" #default="{ value }" form-class="outer-container" :config="{ validationVisibility: 'dirty', }">这段代码使用 type 属性来指定组件应该是一个 form 输入框。 form-class 属性指定要应用于渲染的输入框的类。 validationVisibility: 'dirty' 属性的 config 属性指定当输入值不符合验证规则时,表单输入的任何验证错误都应该立即显示出来。 default 插槽非常重要,因为我们稍后可以使用表单输入的值来编写逻辑。
接下来,您将要创建一些表单输入。请在模板中的 <h3> 标签后添加以下代码:
<div class="input-group"> <FormKit type="text" label="First name" placeholder="John" validation="required|length:3" ></FormKit> <FormKit type="text" label="Last name" placeholder="Doe" validation="required|length:3" ></FormKit></div><FormKit type="date" label="Date of Birth" validation="required|date_before:2023-01-01"></FormKit><div class="input-group"> <FormKit type="text" label="Gender" placeholder="Your gender" validation="required" ></FormKit> <FormKit type="text" label="Phone number" suffix-icon="telephone" placeholder="555-5555-555" validation="required" ></FormKit></div>这段代码介绍了如何使用FormKit来生成具有 text 和 date 输入的 type 属性。它还展示了验证和图标的工作原理。
当您安装FormKit时,您还会安装一套免费的、MIT许可的图标。您可以通过在输入字段的 prefix-icon 和 suffix-icon 属性中指定图标的名称来在您的表单中使用这些图标。
要对输入应用验证,您需要将一组验证规则(用竖杠“|”分隔)提供给验证属性,并通过冒号(“:”)为每个验证规则提供参数。
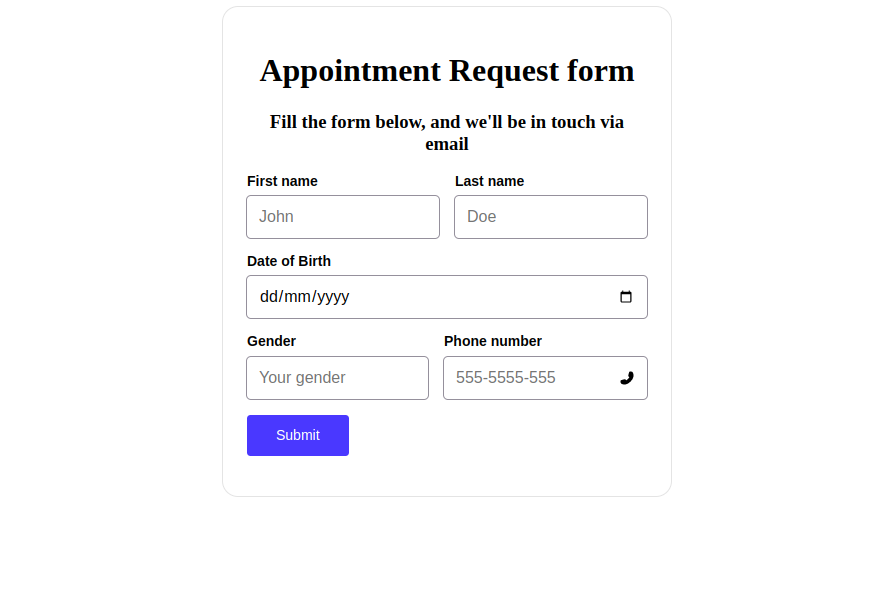
添加此代码后,您的表单应该是这样的:

当您填写每个字段时,一旦输入违反验证规则,您将看到显示错误。当您尝试提交表单时,所有剩余的错误都将显示,无论输入值是否已被修改。
接下来,您将编写类似的代码来创建地址和电子邮件地址字段。将以下代码添加到您的模板中:
<FormKit type="text" label="Address" placeholder="21st Random Street" validation="required"></FormKit><FormKit type="email" label="Email address" placeholder="JohnDoe@gmail.com" suffix-icon="email" validation="required|email"></FormKit>新字段将显示如下:

为了你的下一个技巧,你将要构建一些新的东西:一个有条件渲染的输入框。如果用户在询问是否有首选医生的单选按钮上选择了“是”,我们希望出现一个文本输入框,询问你想要选择哪位医生。
将以下代码添加到您的模板末尾:
<FormKit type="radio" label="Do you have a doctor you would prefer to attend to you?" name="preferred" :options="['Yes', 'No']" validation="required"></FormKit><FormKit v-if="value.preferred === 'Yes'" type="text" label="What's the name of this doctor?" validation="required"></FormKit>这段代码使用默认插槽的 value 对象来访问每个输入字段的值。因此,在后续的输入中,你只需要使用v-if来根据值对象隐藏输入,直到单选按钮的值为“是”。
只剩下一个 select 和一个 date-time 输入框来完成您的表单。像这样添加它们:
<FormKit type="select" label="Which procedure do you want done?" :options="['Check up', 'Result analysis', 'Medical exam']" placeholder="Select a procedure" validation="required"></FormKit><FormKit type="datetime-local" label="Preferred appointment date and time" validation="required"></FormKit>你已经填写完整了!

结束
总之,FormKit为现代Web开发提供了一个强大而灵活的构建表单的解决方案。该库使开发人员能够轻松创建复杂的表单,并具有许多功能和工具来简化表单构建过程。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号