
近日,Mybridge 对 Github 上将近 250 个 JavaScript 开源项目进行了排名,并从中挑选出了 Top 10,旨在帮助开发者能找到一个对自己有所启发的有趣的项目。
Top 10 的项目包含了日历、验证、人脸识别、3D 游戏、货币值、热键、走马灯效果、AWE Amplify、VS 代码主题以及 Magenta.js。
▌No.1:Tui.calendar 1.0 版
Javascript 日历,可以满足你的所有需求。
- Github 地址:https://github.com/nhnent/tui.calendar
- Github star:5,455

▌No.2:Ow
为人类设计的的函数参数验证。
- Github 地址:https://github.com/sindresorhus/ow
- Github star:2,078

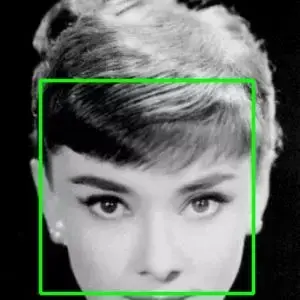
▌No.3:Picojs
用 200 行 Javascript 编写的人脸识别库。
- Github 地址:https://github.com/tehnokv/picojs
- Github star:4,014

▌No.4:Babylon.js
完整的 Javascript 框架,可以通过 HTML 5 和 WebGL 创建 3D 游戏。
- Github 地址:https://github.com/BabylonJS/Babylon.js
- Github star:6,819

▌No.5:Dinero.js 1.0版
该代码库支持 immutable 对象,用于创建、计算和整理货币值。
- Github 地址:https://github.com/sarahdayan/dinero.js
- Github star:1577

▌No.6:Hotkeys 第3版
一个强大的Javascript库,可以捕捉键盘的输入,且没有任何依赖。
- Github 地址:https://github.com/jaywcjlove/hotkeys
- Github star:2553

▌No.7:Glide 3.0
JavaScript ES6 实现的幻灯片和跑马灯效果,不包含任何依赖。优点有:轻量级、灵活性好、速度快。仅为幻灯片做的设计,恰到好处。
- Github 地址:https://github.com/glidejs/glide
- Github star:3277

▌No.8:AWS Amplify GraphQL客户端
用于云服务应用程序开发的声明式 JavaScript 库。
- Github 地址:https://github.com/aws/aws-amplify
- Github star:3079
- AWS Amplify GraphQL客户端的详细介绍:https://hackernoon.com/introducing-the-aws-amplify-graphql-client-8a1a1e514fde

▌No.9:Subliminal
面向 JavaScript 的个性化简约 VS 代码主题。
- Github 地址:https://github.com/gaearon/subliminal
- Github star:490

▌No.10:Magenta-js
在浏览器中使用机器智能生成音乐和艺术。
- Github 地址:https://github.com/tensorflow/magenta-js
- Github star:237
- Magenta-js 的详细介绍:https://magenta.tensorflow.org/js

原文:
https://medium.mybridge.co/top-10-javascript-open-source-of-the-month-v-may-2018-d6ccb4940fda作者:Mybridge
译者:弯月,责编:屠敏
征稿啦!
CSDN 公众号秉持着「与千万技术人共成长」理念,不仅以「极客头条」、「畅言」栏目在第一时间以技术人的独特视角描述技术人关心的行业焦点事件,更有「技术头条」专栏,深度解读行业内的热门技术与场景应用,让所有的开发者紧跟技术潮流,保持警醒的技术嗅觉,对行业趋势、技术有更为全面的认知。
如果你有优质的文章,或是行业热点事件、技术趋势的真知灼见,或是深度的应用实践、场景方案等的新见解,欢迎联系 CSDN 投稿,联系方式:微信(guorui_1118,请备注投稿+姓名+公司职位),邮箱(guorui@csdn.net)。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号