Vue.js的探索之旅:初识Vue.js「601」
发表时间: 2019-06-05 13:19
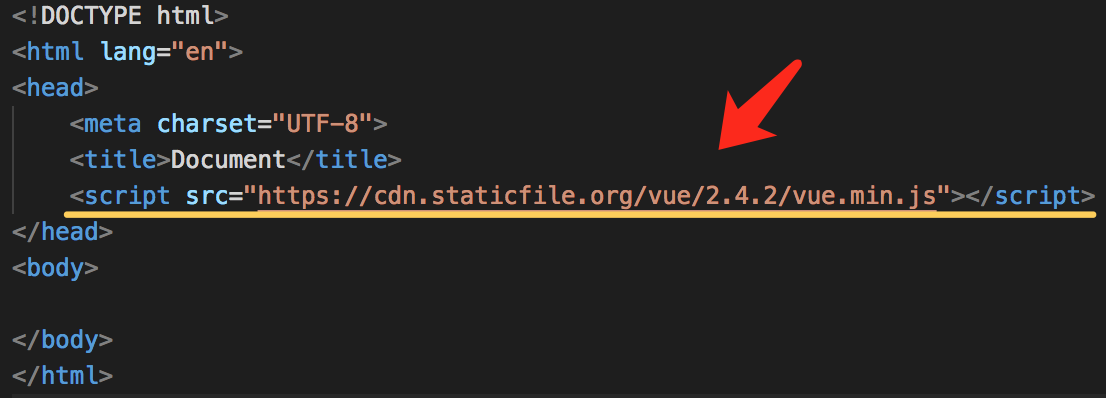
一、 我们开始去认识Vue吧,为了便于学习,我们还是用链接网络上的vue.js形式去学习吧。

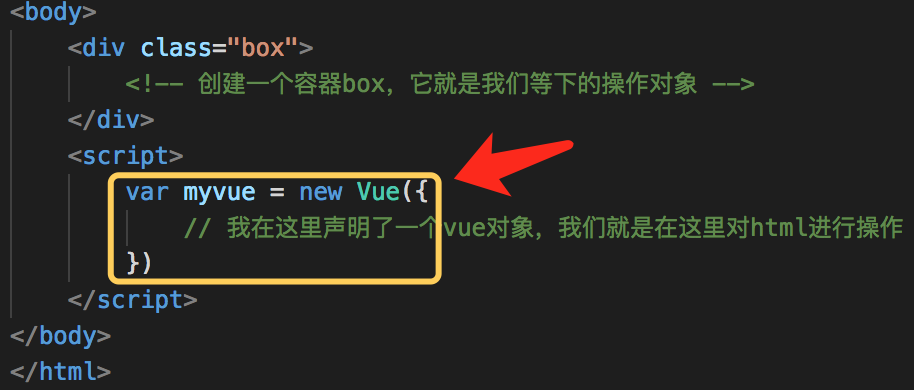
二、创建一个盒子box等下我们就用vue对它进行操作。

三、这就是一个简单的vue构造。

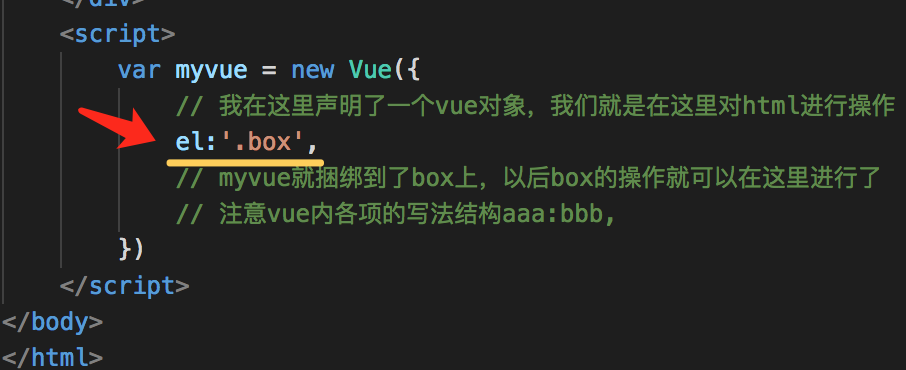
四、我们把vue捆绑到html元素中。

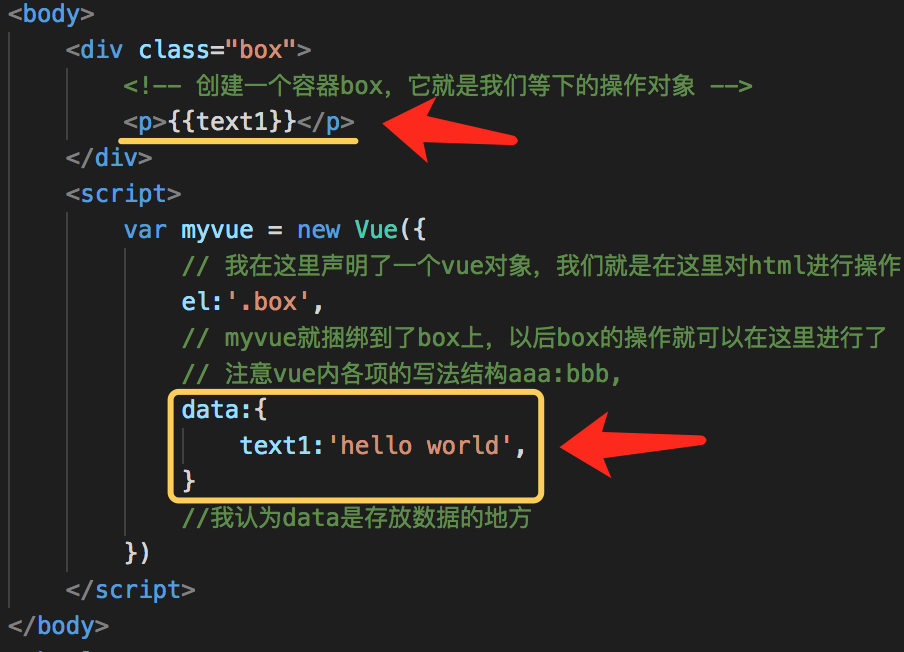
五、试着对html界面进行修改。


六、数据不仅可以一个,也可多个,怎么样,感觉和js的取得dom对象再进行innerHTML操作相比,让你几乎感受不到了DOM的存在。


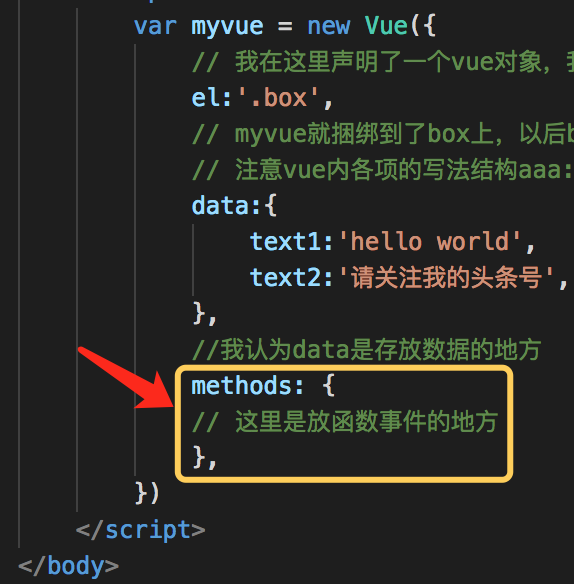
七、除了可以放数据,还可以放函数事件。

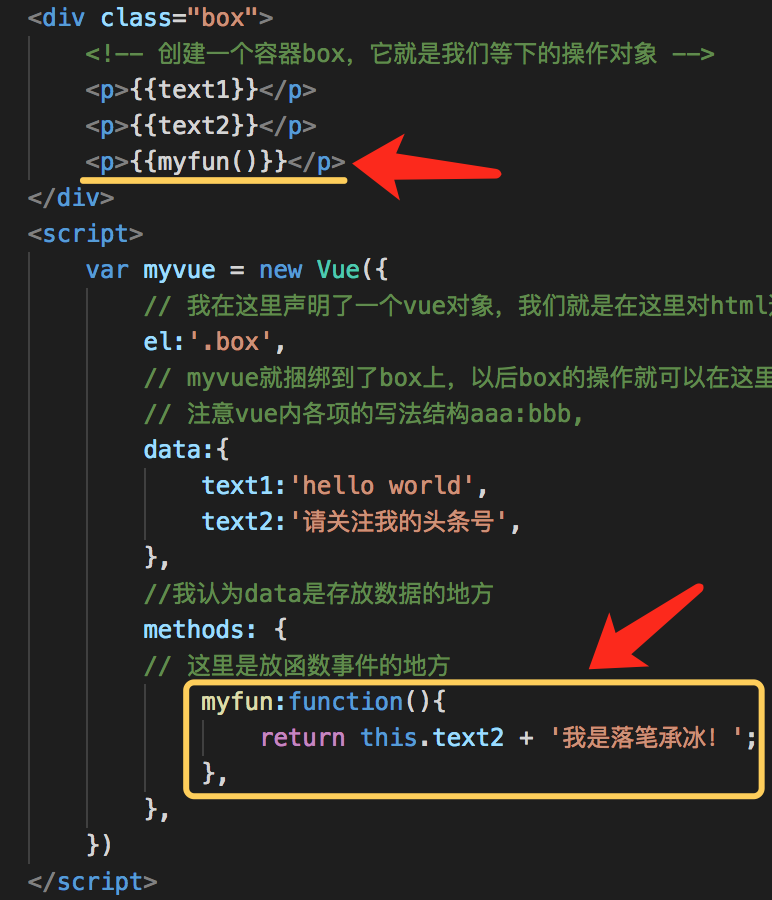
八、我们做个简单的返回数据的函数吧。


<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script></head><body> <div class="box"> <!-- 创建一个容器box,它就是我们等下的操作对象 --> <p>{{text1}}</p> <p>{{text2}}</p> <p>{{myfun()}}</p> </div> <script> var myvue = new Vue({ // 我在这里声明了一个vue对象,我们就是在这里对html进行操作 el:'.box', // myvue就捆绑到了box上,以后box的操作就可以在这里进行了 // 注意vue内各项的写法结构aaa:bbb, data:{ text1:'hello world', text2:'请关注我的头条号', }, //我认为data是存放数据的地方 methods: { // 这里是放函数事件的地方 myfun:function(){ return this.text2 + '我是落笔承冰!'; }, }, }) </script></body></html>