转载说明:原创不易,未经授权,谢绝任何形式的转载

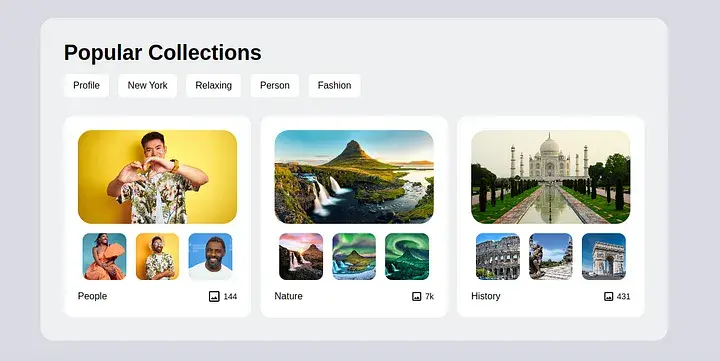
作为人类,我们有一种天生的倾向,喜欢收集不同的物品,并根据兴趣将它们分组。从邮票到书籍,人们收集和分组的物品种类繁多。定义上,收藏是一组事物,通常是由某个人创建的。例如,很多孩子会收集漫画书,还有些人会收集奖杯等等,我相信你可以理解。在本教程中,我们将制作一组图像,并将它们分成不同的类别。这就是它的样子。(当然,你可以根据自己的喜好进行自定义 )
理解任务:
将你的工作或设计划分为不同的部分非常重要,我总是这样做,它可以帮助我将其分解成较小的组件,易于构建,然后再将它们组合起来形成更大的组件。
如果你已经习惯了我的文章,你肯定知道我称其为“分而治之”的方法

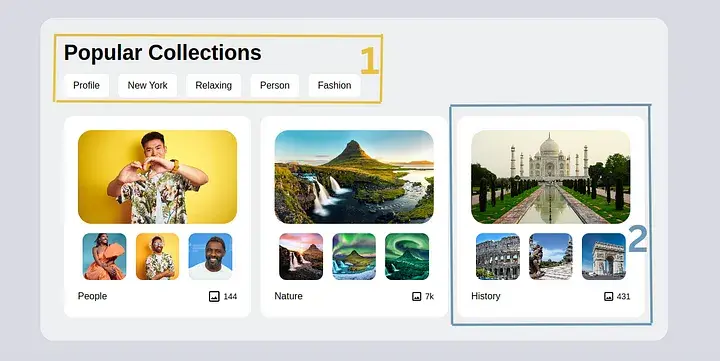
实质上,我们有两个主要部分,为了方便引用,我们将它们称为“收藏分类”和“收藏图像”。
首先使用NPM的方式安装 TailwindCSS
如果已经知道怎么安装 TailwindCSS ,可以忽略这一小节。
原文并没有提及安装方式,我也尝试了官网的建议,也没有达到理想的效果,只能自己在那折腾,现在把安装过程分享给大家。
1、首先建立项目文件夹,初始化项目
mkdir democd demonpm init -y2、接下来在项目的文件夹里安装相关依赖
npm install tailwindcss postcss-cli autoprefixer postcss-cli3、接下来在项目文件夹里新建如下文件夹和文件
mkdir distcd distmkdir csscd csstouch styles.csscd ../touch index.html4、在此文件夹中创建一个新的Tailwind CSS配置文件:
npx tailwindcss init这将在项目根目录创建一个名为“tailwind.config.js”的文件,其中包含一些默认配置,我们需要修改content的内容,如下所示:
module.exports = { content: ['./dist/**/*.html'], theme: { extend: {}, }, plugins: [],}5、接下来我们在项目的根目里新建个 tailwind.css 文件,文件名你可以随意
touch tailwind.css然后在空白的文件里,添加如下代码:
@tailwind base;@tailwind components;@tailwind utilities;6、最后回到 index.html 文件,编写如下代码,注意CSS的引用。
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Mini Project</title> <link rel="stylesheet" href="css/styles.css"></head><body class="bg-red-500 flex items-center justify-center min-h-screen"><h1 class="text-3xl text-white ">欢迎来到前端达人</h1></body></html>7、最后配置 package.json 文件,主要是这部分的修改
"scripts": { "build": "postcss tailwind.css -o dist/css/styles.css", "watch": "postcss tailwind.css -o dist/css/styles.css --watch" }8、最后运行 npm run build ,打开index.html ,一切正常的话就会看到如下效果。

代码结构:
正如我经常说的那样,当设计组件时,我总是采用相同的结构。因为我相信它们在某种程度上有相同的基础。
具体结构如下:
<body> <!-- 第一层 --> <div> <!-- 第二层 --> <div> <!-- 收藏分类 --> <div></div> <!-- 收藏图像 --> <div></div> </div> </div></body>收藏分类:
正如我们之前商量的那样,我们将不同的部分分别称为“收藏分类”和“收藏图像”。
现在,我们来看看“收藏分类”的细节。
<!-- 收藏分类 --><div> <!-- 标题 --> <div class="text-4xl font-bold"> <h2>Popular Collections</h2> </div> <!-- 不同的分类 --> <div class="hidden md:flex items-center gap-4 mt-4 mb-8 [&>*]:bg-white [&>*]:px-4 [&>*]:py-2 [&>*]:rounded-lg [&>*:hover]:bg-slate-900 [&>*:hover]:text-white [&>*]:cursor-pointer"> <div> <h2>Profile</h2> </div> <div> <h2>New York</h2> </div> <div> <h2>Relaxing</h2> </div> <div> <h2>Person</h2> </div> <div> <h2>Fashion</h2> </div> </div></div>让我们理解这个小小的代码片段。
标题:对于标题,我们仅仅设置了一个 text-4xl 的字体大小,并加粗了字体,使用了 font-semibold。简单明了,不是吗?
不同的分类:你还记得 [&>] 的威力吗?它的意思是从父元素中选择所有直接子元素,并对其应用此样式。 所以,对于每个分类子元素,我们分别设置了 px-4 的内联内边距、py-2 的块内内边距,给它添加了圆角边框(rounded-lg),并使用 [&>:hover] 添加了一些悬停效果。
至此,我们可以说第一部分已经完成了。继续往下看。
收藏图像:
这个部分实际上有 3 个相同结构的收藏集合,但是内容(分类)不同。因此,如果我们构建其中一个,只需要复制并更改内容即可创建其他的。
收藏集合元素
<div class="w-full max-w-[20rem] p-6 bg-white rounded-2xl"> <!-- 图片 --> <div> <img src="https://thumbs.dreamstime.com/b/asian-chinese-man-holiday-wearing-summer-shirt-over-isolated-yellow-background-smiling-love-showing-heart-symbol-shape-212738466.jpg" alt="" class="h-40 w-full rounded-3xl object-cover object-center cursor-pointer hover:scale-105 hover:-rotate-3"> </div> <!-- 分类列表 --> <div class="flex items-center py-4 justify-between [&>*]:mx-2 [&>*>img]:h-20 [&>*>img]:aspect-square [&>*>img]:object-cover [&>*>img]:object-center [&>*>img]:rounded-xl [&>*>img:hover]:scale-110 [&>*>img:hover]:-rotate-12 [&>*>img]:cursor-pointer"> <div> <img src="https://images.prismic.io/ddhomepage/9643a4bb-cc11-468e-8441-36e67308a6aa_people-main-image.jpg?auto=compress,format&rect=0,0,570,684&w=570&h=684&fit=clip&cs=srgb" alt=""> </div> <div> <img src="https://media.istockphoto.com/id/1167770957/photo/indian-man-on-vacation-wearing-floral-shirt-hat-sunglasses-over-isolated-yellow-background.jpg?b=1&s=170667a&w=0&k=20&c=gX1Sd-0BL2kACkdcQNlgCjj98M_1jhdnSt3UeXQm97s=" alt=""> </div> <div> <img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRna0Yn_AMMEcnVGFuHNG0-UENJAFjsGKO8RQ&usqp=CAU" alt=""> </div> </div> <!-- 分类名称 --> <div class="flex items-center justify-between"> <h2>People</h2> <div class="flex items-center justify-center gap-1 cursor-pointer"> <div class="text-2xl"> <svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"> <path fill="currentColor" d="M19 5v14H5V5h14m0-2H5c-1.1 0-2 .9-2 2v14c0 1.1.9 2 2 2h14c1.1 0 2-.9 2-2V5c0-1.1-.9-2-2-2zm-4.86 8.86l-3 3.87L9 13.14L6 17h12l-3.86-5.14z" /> </svg> </div> <p class="text-sm">144</p> </div> </div></div>所以这就是每个“收藏品”元素的外观。当然,你可以将图片源更改为你的收藏图片。更好的是,你可以完全重新设计收藏品元素以符合你的喜好。这样更有趣
对于其他两个收藏品元素,基本上是相同的,只是图片来源不同。
<!-- Collection-Images --><div class="flex items-center gap-4 flex-wrap"><!-- First Collection Element --> <div class="w-full max-w-[20rem] p-6 bg-white rounded-2xl"> <div> <img src="https://thumbs.dreamstime.com/b/asian-chinese-man-holiday-wearing-summer-shirt-over-isolated-yellow-background-smiling-love-showing-heart-symbol-shape-212738466.jpg" alt="" class="h-40 w-full rounded-3xl object-cover object-center cursor-pointer hover:scale-105 hover:-rotate-3"> </div> <div class="flex items-center py-4 justify-between [&>*]:mx-2 [&>*>img]:h-20 [&>*>img]:aspect-square [&>*>img]:object-cover [&>*>img]:object-center [&>*>img]:rounded-xl [&>*>img:hover]:scale-110 [&>*>img:hover]:-rotate-12 [&>*>img]:cursor-pointer"> <div> <img src="https://images.prismic.io/ddhomepage/9643a4bb-cc11-468e-8441-36e67308a6aa_people-main-image.jpg?auto=compress,format&rect=0,0,570,684&w=570&h=684&fit=clip&cs=srgb" alt=""> </div> <div> <img src="https://media.istockphoto.com/id/1167770957/photo/indian-man-on-vacation-wearing-floral-shirt-hat-sunglasses-over-isolated-yellow-background.jpg?b=1&s=170667a&w=0&k=20&c=gX1Sd-0BL2kACkdcQNlgCjj98M_1jhdnSt3UeXQm97s=" alt=""> </div> <div> <img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRna0Yn_AMMEcnVGFuHNG0-UENJAFjsGKO8RQ&usqp=CAU" alt="" > </div> </div> <div class="flex items-center justify-between"> <h2>People</h2> <div class="flex items-center justify-center gap-1 cursor-pointer"> <div class="text-2xl"> <svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"> <path fill="currentColor" d="M19 5v14H5V5h14m0-2H5c-1.1 0-2 .9-2 2v14c0 1.1.9 2 2 2h14c1.1 0 2-.9 2-2V5c0-1.1-.9-2-2-2zm-4.86 8.86l-3 3.87L9 13.14L6 17h12l-3.86-5.14z" /> </svg> </div> <p class="text-sm">144</p> </div> </div> </div> <!-- Second Collection Element --> <div class="w-full max-w-[20rem] p-6 bg-white rounded-2xl"> <div> <img src="https://www.celebritycruises.com/blog/content/uploads/2022/01/most-beautiful-mountains-in-the-world-kirkjufell-iceland-1024x580.jpg" alt="" class="h-40 w-full rounded-3xl object-cover object-center cursor-pointer hover:scale-105 hover:-rotate-3"> </div> <div class="flex items-center py-4 justify-between [&>*]:mx-2 [&>*>img]:h-20 [&>*>img]:aspect-square [&>*>img]:object-cover [&>*>img]:object-center [&>*>img]:rounded-xl [&>*>img:hover]:scale-110 [&>*>img:hover]:-rotate-12 [&>*>img]:cursor-pointer"> <div> <img src="https://www.hostelworld.com/blog/wp-content/uploads/2018/12/kirkjufell-1313x875.jpg" alt=""> </div> <div> <img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSlah-eof7BDtWTo1gtz8F6Xe3z341c-yv-oc25SHzksBzDv-QPGMVpqn0omwvEvHYQ0OU&usqp=CAU" alt=""> </div> <div> <img src="https://cdn.europosters.eu/image/750/posters/aurora-borealis-i47499.jpg" alt="" > </div> </div> <div class="flex items-center justify-between"> <h2>Nature</h2> <div class="flex items-center justify-center gap-1 cursor-pointer"> <div class="text-xl"> <svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"> <path fill="currentColor" d="M19 5v14H5V5h14m0-2H5c-1.1 0-2 .9-2 2v14c0 1.1.9 2 2 2h14c1.1 0 2-.9 2-2V5c0-1.1-.9-2-2-2zm-4.86 8.86l-3 3.87L9 13.14L6 17h12l-3.86-5.14z" /> </svg> </div> <p class="text-sm">7k</p> </div> </div> </div> <!-- Third Collection Element --><div class="w-full max-w-[20rem] p-6 bg-white rounded-2xl"> <div> <img src="https://www.holidify.com/images/cmsuploads/compressed/Taj_Mahal_20180814141729.png" alt="" class="h-40 w-full rounded-3xl object-cover object-center cursor-pointer hover:scale-105 hover:-rotate-3"> </div> <div class="flex items-center py-4 justify-between [&>*]:mx-2 [&>*>img]:h-20 [&>*>img]:aspect-square [&>*>img]:object-cover [&>*>img]:object-center [&>*>img]:rounded-xl [&>*>img:hover]:scale-110 [&>*>img:hover]:-rotate-12 [&>*>img]:cursor-pointer"> <div> <img src="https://abtoi.com/wp-content/uploads/2020/02/Famous-monuments-in-Italy-colosseum-scaled.jpg" alt=""> </div> <div> <img src="https://www.crtv.cm/wp-content/uploads/2022/04/0BE1E695-A727-4A0A-ACDA-F7B47587892A.jpeg" alt=""> </div> <div> <img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSQ6sHVW_qhWwGbinzhVWWYRLq_SvlE6JfrsQ&usqp=CAU" alt="" > </div> </div> <div class="flex items-center justify-between"> <h2>History</h2> <div class="flex items-center justify-center gap-1 cursor-pointer"> <div class="text-xl"> <svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"> <path fill="currentColor" d="M19 5v14H5V5h14m0-2H5c-1.1 0-2 .9-2 2v14c0 1.1.9 2 2 2h14c1.1 0 2-.9 2-2V5c0-1.1-.9-2-2-2zm-4.86 8.86l-3 3.87L9 13.14L6 17h12l-3.86-5.14z" /> </svg> </div> <p class="text-sm">431</p> </div> </div></div> </div>那应该一切都好!

结束
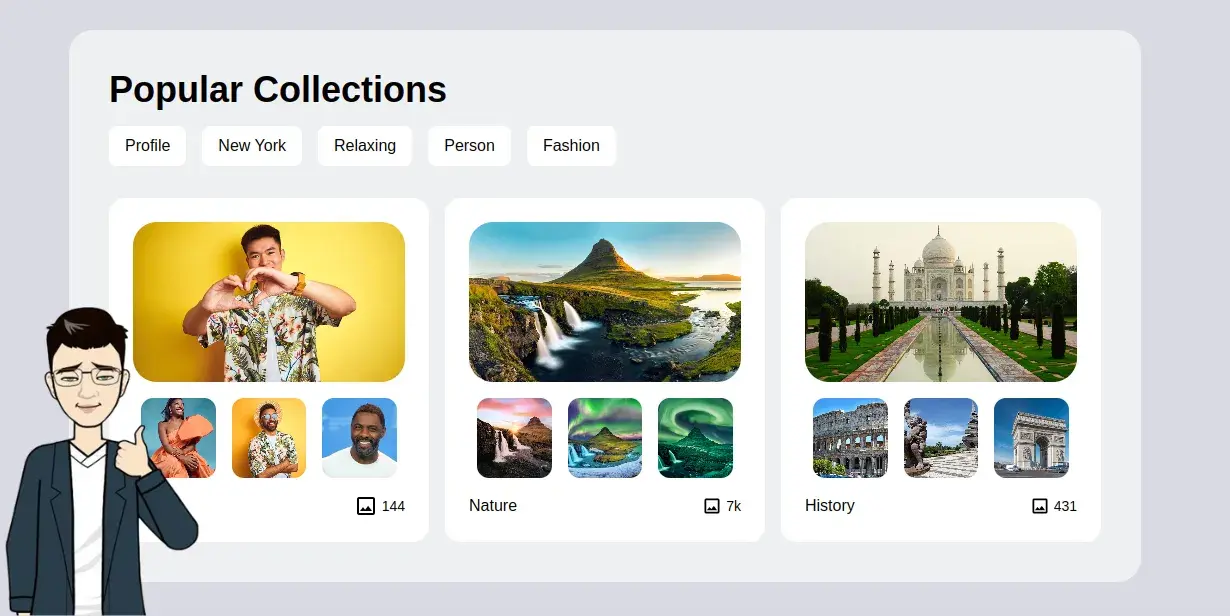
我们刚刚使用了惊人的图像构建了一个惊人的收藏品列表组件,而且这一切都是不需要打开 CSS 文件的。感谢 Tailwindcss。
许多雇主都需要在他们的网站上添加这样的组件,而现在你应该感到自豪,因为你是那些可以在不到5分钟内构建它的少数人之一,而且你可以在不离开 HTML 文档的情况下完成它 。
你可以在 Codepen 上获得实时预览。
https://codepen.io/mbianou-bradon/pen/JjBYBdr
在文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注「前端达人」,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
原文:https://medium.com/@
mbianoubradon/how-to-build-a-fully-responsive-popular-collection-list-using-tailwindcss-1aa02034fec6作者:Mbianou Bradon
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正
 鲁公网安备37020202000738号
鲁公网安备37020202000738号