Vue.js模块化开发:轻松掌握,一学即会
发表时间: 2020-07-10 20:42
常见的模块化规范
CommonJS、AMD、CMD,也有ES6的Modules

1.commonJS
CommonJS的导出 :
modul.exports = { lazy: true, test(a, b) { return a + b }, demo(a, b) { return a * b }}CommonJS的导入:
//CommonJs模块let {test, demo, lazy} = require('moduleA')//等同于let _mA = require('moduleA')let test = _mA.textlet demo = _mA.demolet lazy = _mA.lazy2.ES6
info.jsexport let name = 'why'export let age = 18export let height = 1.78或let name = 'why'let age = 18let height = 1.78export {name, age, height}或不给功能命名,而且让导入者可以自己来命名export default function () { console.log('default function')}注:export default在同一个模块中,不允许同时存在多个引用:
import myLazy from './info.js'注引用的步骤:
<script src="info.js" type="module"></script><script src="main.js" type="module"></script>import {name, age, height} from "./info.js" //引用变量或import * as info from './info.js' //引入所有加别名引入外部JS文件

1.定义JS库
var Velocity = function (string) { // 这里是Velocity的具体实现算法 }2.导出JS函数
export { Velocity}3.导入JS脚本
import { Velocity } from '../config/velocity.js'4.调用函数
enter: function (el, done) { Velocity( el, {opacity: 1, fontSize: '1.4em' }, {duration: 300 } ); Velocity( el, { fontSize: '1em' }, { complete: done } ); },模块化应用实例

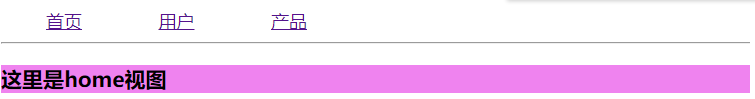
案例效果

main.js文件
main.js: import Vue from 'vue' import App from './App' // 引入路由组件、自定义路由组件 import VueRouter from "vue-router" import router from "./router" //使用路由组件 /*如果是直接在html页面中使用,引入js文件后,会自动安装*/ /*在模块工程中使用vue-router,需要通过Vue.use()明确的安装路由功能。*/ Vue.use(VueRouter) new Vue({ el: '#app', template: '<App/>', /*注意在 ES2015+ 中,在对象中放一个类似 ComponentA 的变量名其实是 ComponentA: ComponentA 的缩写,和Babel以及webpack有关系*/ components: { App }, router:router })App.vue
App.vue: <template> <div> <nav class="top-menu"> <ul> <li v-for="item in menulist"> <router-link :to="item.url">{{item.name}}</router-link> </li> </ul> </nav> <hr> <div> <router-view></router-view> </div> </div> </template> <script> export default { name:'app', data:function(){ return { menulist:[ {name:'首页',url:'/home'}, {name:'用户',url:'/user/18'}, {name:'产品',url:'/product/20'} ] } } } </script> <style> #app { } .top-menu ul, .top-meun li{list-style:none;} .top-menu{overflow:hidden;} .top-menu li{float:left; width:100px;} </style>router.js
router.js: /*import语法是ES6标准规范,使用export指令导出接口,import指令导入模块。*/ /*直接写文件名,则从node_modules下面开始找。*/ import VueRouter from 'vue-router' /*使用./、../等相对路径写法时,按相对路径来找export出来的内容*/ import Home from "./components/home.vue" /*路径中使用@开头,这时webpack配置的路径别名。默认配置为src路径。*/ import User from "@/components/user.vue" import Product from "@/components/product.vue" /*如果最终找到的是一个文件夹,则首先看文件夹下是否有package.json。有的话会加载main字段指向的文件。没有的话,找文件夹下的index文件并加载*/ /*定义注册3个路由*/ /*导出创建的VueRouter对象,创建时传入配置参数*/ export default new VueRouter({ routes:[{path:"/home",component:Home}, /*动态路径参数,以冒号开头*/ /*当匹配到一个路由时,参数值会被设置的到this.$route.params中,可以使用this.$route.params.id来取出参数值*/ {path:"/user/:id",component:User}, {path:"/product/:id",component:Product}] })home.vue:
<!--模板部分--> <template> <div class="home"> <h3>{{message获取到的参数是{{$route.params.id}}h3> </div> </template> <!--js代码部分--> <script> /*导出接口。default表示采用默认导出的方式*/ export default{ name:'home', data(){ return { message:'这里是home视图' } } } </script><!--css样式部分--> <style scope> h3 { background-color:#c5c5c5} </style>user.vue\product.vue 与home.vue大同小异