1. 项目概况
是的,4星。废话不多说,作为后端开发者,我并不喜欢写前端代码,但是又要用系统管理端来配置一些数据等操作,而我又不擅长前端,该怎么办呢?别怕,可以自动生成的!我会提供一个免费快速的工具,一键生成前端功能,前后端分离,无侵入,可以在线使用,也可以本地部署,高效快速。
相信很多朋友在开发后端的时候经常会遇到很多需要动态配置的功能,或者需要一些增删改查的页面,但是又不会写前端,就会出现很尴尬的情况,经常会做一些手动修改数据库等危险的操作。所以我做了一个可以一键生成这些功能的网站,用于生成前端项目。一个针对这些功能的管理系统,三到五分钟就可以生成,而且你不需要懂,直接用就可以了。还在等什么?快来为你的界面生成一个后端页面管理吧。
2.根据数据库结构一键生成
把我们的表结构导出来,上传到工具里,配置接口地址,然后配置接口路径,一键生成系统就可以了,然后手动配置登录接口的输入参数就完成了。
访问网站:网站入口
您需要登录后,输入邮箱获取验证码再登录,无需其他验证。
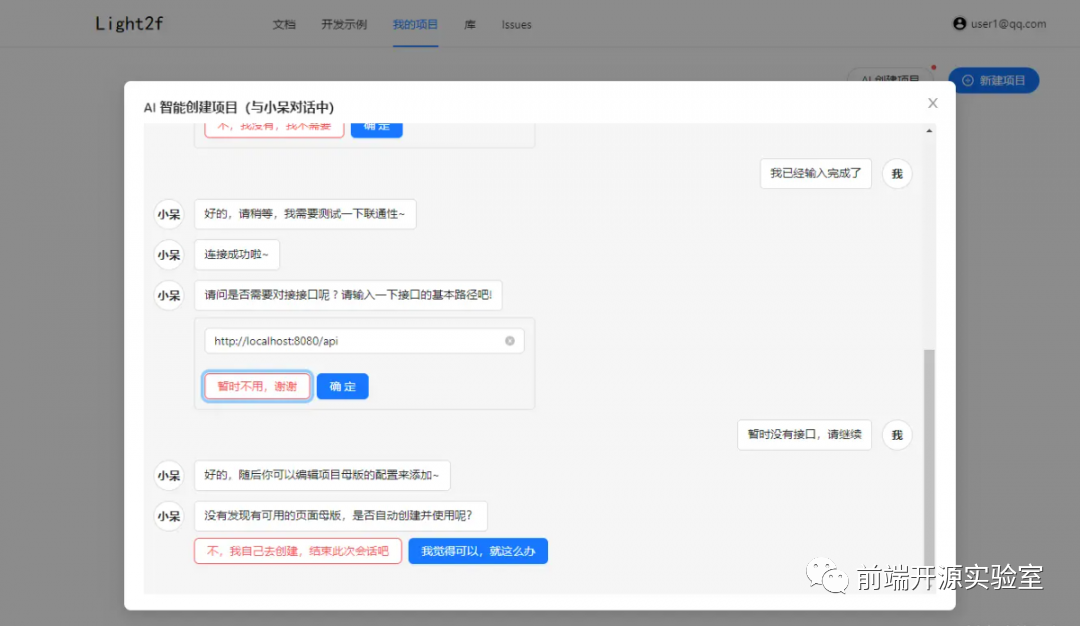
点击我的项目-AI智能项目创建,选择数据库结构导入,上传导出的数据库结构(即创建表的SQL,一个文件,支持多条创建语句)
配置接口基地址(如:8080/test。注意:网上直接访问本地会有跨域问题,所以本地调试的时候可以设置为允许任意域访问。如何设置这里就不介绍了。)
选择或自动创建页面母版。如果自动创建,我们只提供一套 CRUD 模板,足够您使用了。自定义比较复杂,所以不要要求。母版是一个没有元素(参数)的空函数,会自动调用 CRUD 接口和数据处理。
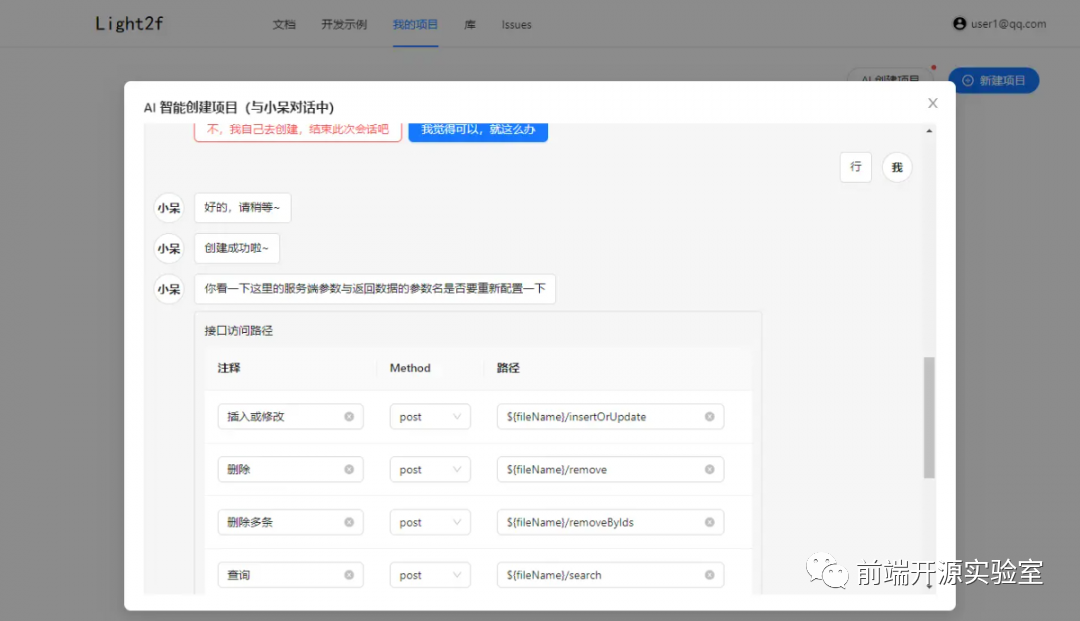
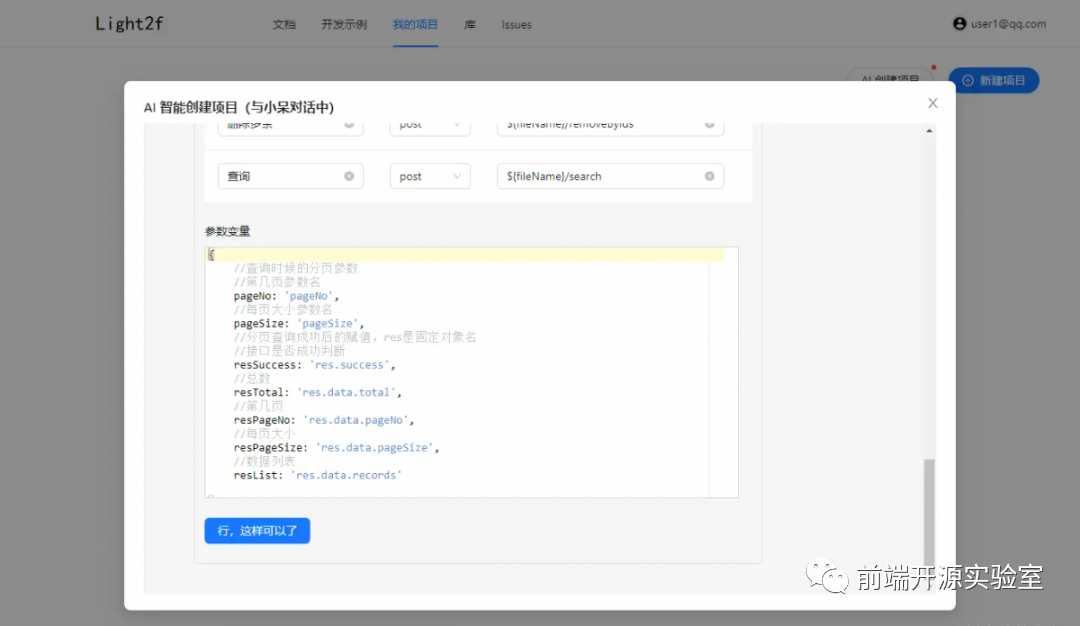
配置接口的路径和参数变量。比如我们的查询接口是/${variable}/search,添加或者更新接口是/${variable}/saveOrUpdate。什么是变量呢?因为我们会生成多个页面,每个页面的接口应该都不一样(每个页面的前导变量都一样),所以${fileName}就是变量,也对应下一步生成的页面名。参数变量是接口输入返回的数据结构,为了支持不同的后端数据结构。比如我们查询时的分页参数名,以及如果接口判断成功等。
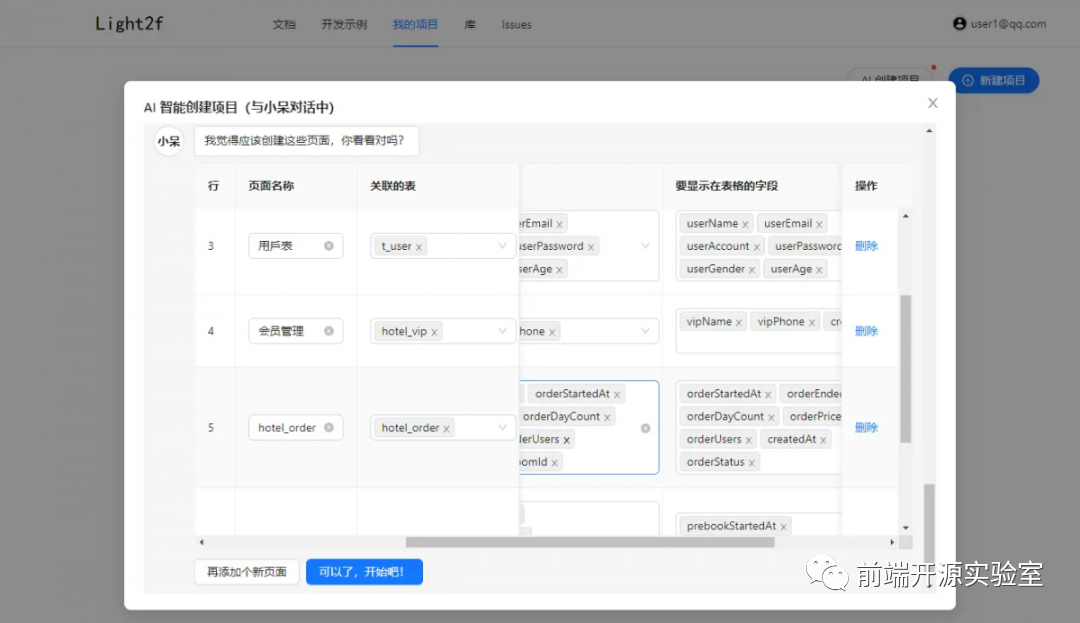
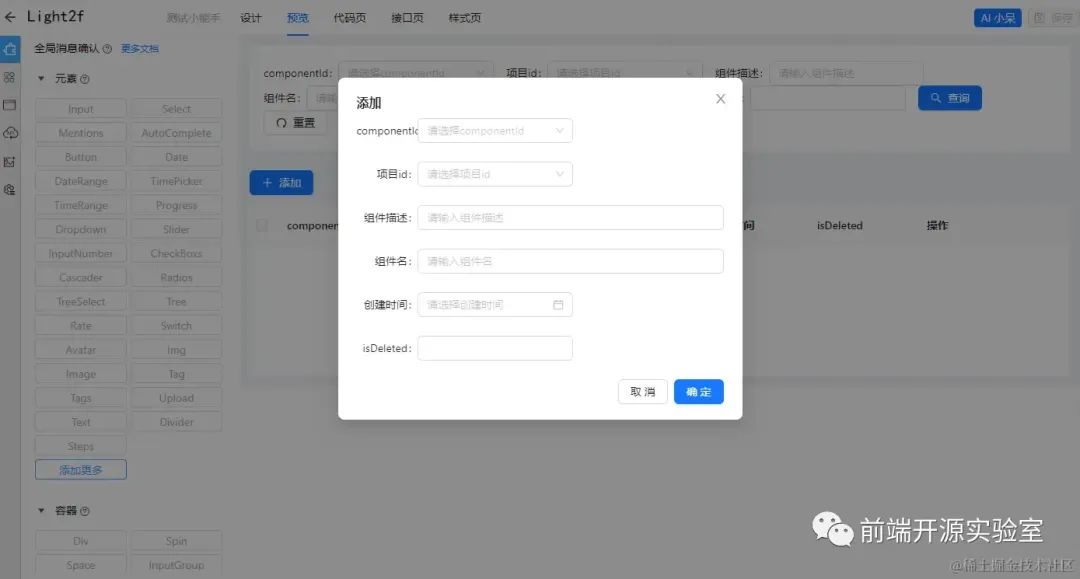
选择生成的页面信息,注意文件名一栏对应上一步的${fileName},若不同请自行修改,然后点击Generate。
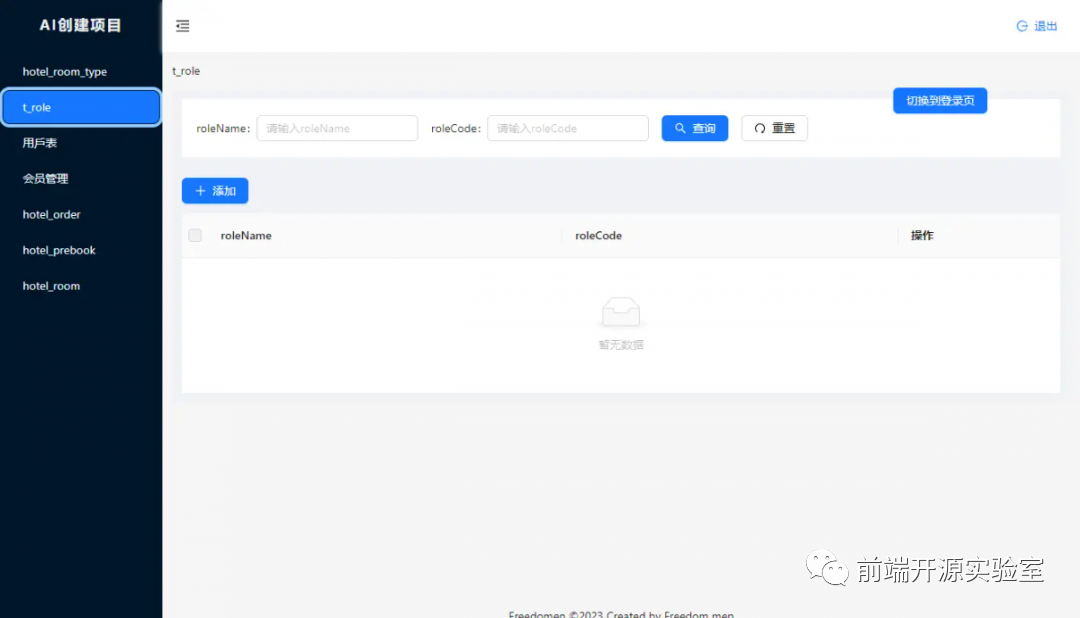
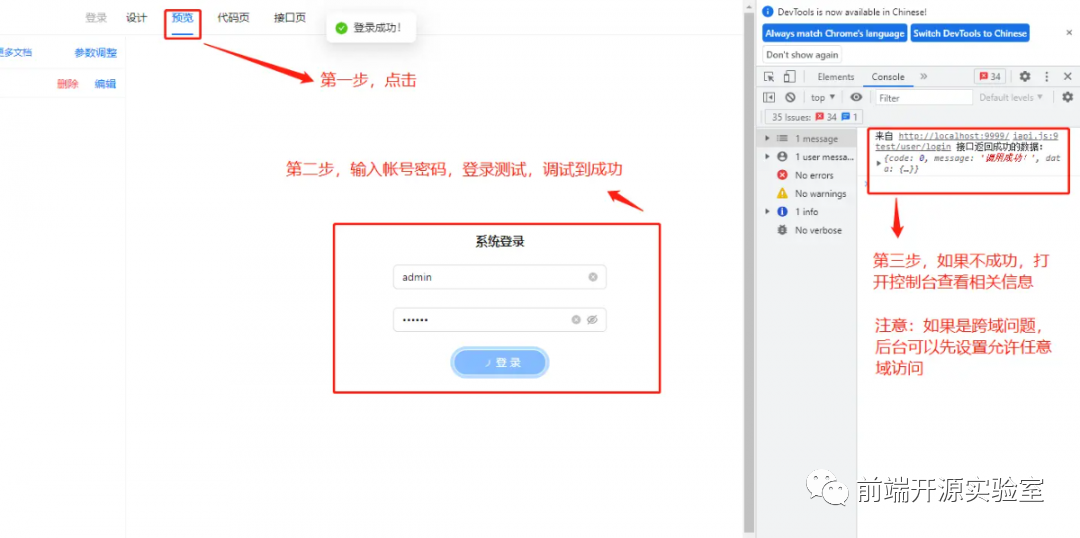
完成!单击“预览”,系统即完成。
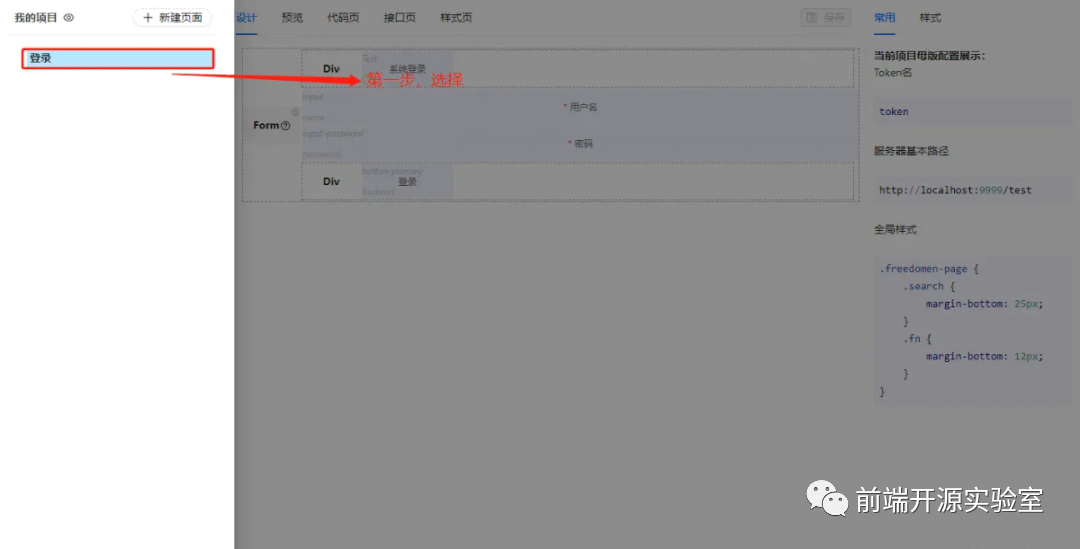
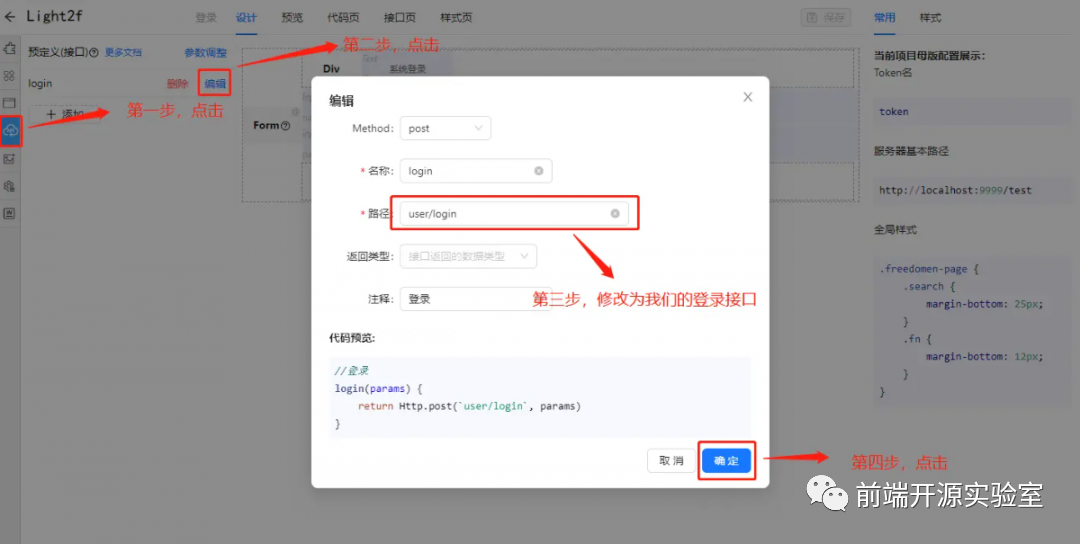
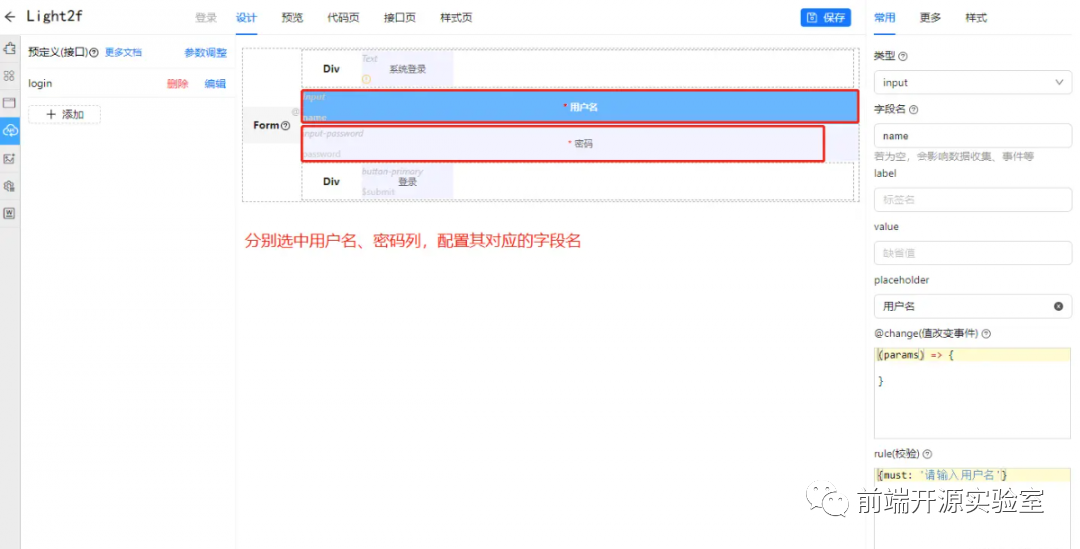
当然,可能需要登录验证权限,我们进入设计页面,配置登录信息,以及登录成功后跳转的页面,系统就制作完成了,我们可以直接在预览中使用,也可以下载到本地部署,一个系统就制作完成了。
3.根据(.sql,.java)文件生成单页
也许我们不想按照数据库来生成,而是想自己控制每个页面,那么我们可以先创建一个项目(先把项目母版和页面母版里面的系统默认的复制过来),然后进入设计工作台
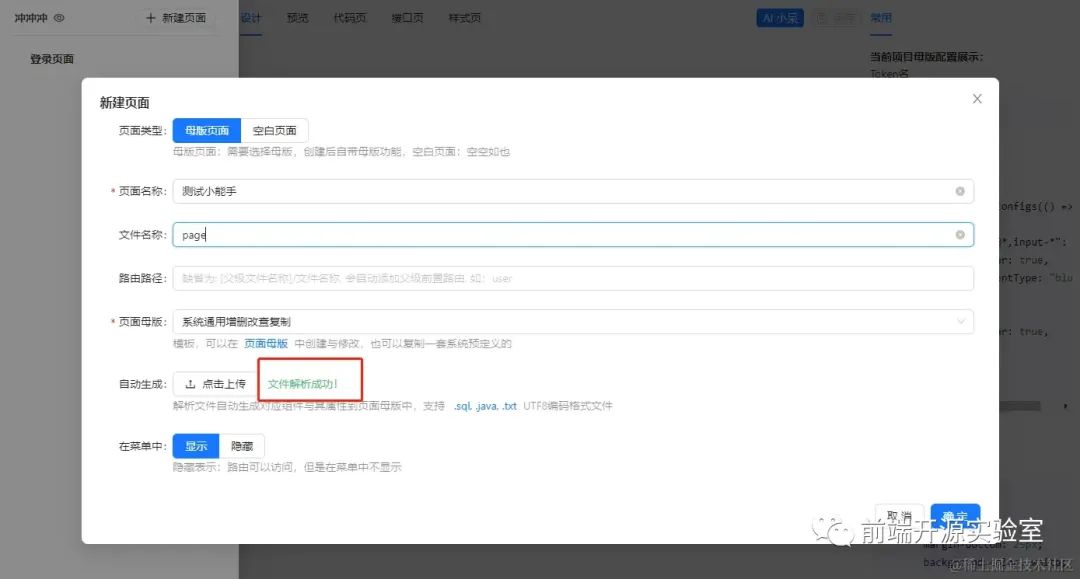
新建一个页面,输入页面名和文件名(对应上面的:{fileName}),然后选择你java对应的表实体,或者单表创建语句,或者文字描述文件。比如先准备好表实体类,然后创建页面输入基本信息,再上传这个类点击确定:
当然您也可以直接登录上面同样的页面。
五、结论
网站:网站入口
简单的系统三五分钟就能搭建完成,复杂的系统需要一些前端 React 的基础知识,可视化编辑帮助后端开发人员拥有管理后端,再也不用手动修改数据库了!
5.原文链接
原文链接:
6.项目源代码
开源地址:
扫描下方二维码,回复[light2f]即可获取项目源代码。
先前的建议
最后的想法
专注于分享开源项目全套解决方案,完全开源、可学习、可商业、可宝库。
完整的开源项目后端技术栈:Spring6、JDK17、SpringBoot、Spring Cloud、Docker、Nginx、Redis、MongoDB、MySql,无论你是完善自己的技术,还是接私活,都可以用到。
完整开源项目前端技术栈:vue3、vite3、TypeScript/4、Ant-Design-Vue/3.2、element-plus/2.2、uniapp、H5网页、PC、微信小程序等最新技术。
每天提供一个精彩的开源项目包括:物联网平台、WMS系统、ERP系统、OMS系统、知识社区、个人博客系列。
欢迎加入【前端开源实验室读者交流群】,群里主要是聊天学习,不定期会分享一些技术点和优质学习资源,这里有一群有趣又有料的小伙伴等着你!
进群方法:添加有子哥微信并回复进群,然后根据提示即可进群。















 鲁公网安备37020202000738号
鲁公网安备37020202000738号