转载说明:原创不易,未经授权,谢绝任何形式的转载

Midjourney 创作,未来API
大家好,随着技术的迅速发展,开发者们拥有了越来越多的令人惊叹的新工具和API。但是,我们发现在100多个API中,只有5%的API被开发者们积极地使用。
下面让我们来看看一些有用的Web API,它们可以帮助你将你的网站推向未来的巅峰!
1、屏幕捕获API
屏幕捕获API,正如其名,允许你捕获屏幕内容,让制作屏幕录像变得轻而易举。你需要一个视频元素来显示捕获的屏幕。点击开始按钮即可开始屏幕捕获。
<video id="preview" autoplay> Your browser doesn't support HTML5.</video><button id="start" class="btn">Start</button>// 获取HTML元素const previewElem = document.getElementById("preview"); // 预览元素const startBtn = document.getElementById("start"); // 开始按钮元素// 异步函数,开始录制屏幕和声音async function startRecording() { previewElem.srcObject = // 将预览元素的srcObject属性设置为获取到的屏幕和声音媒体流 await navigator.mediaDevices.getDisplayMedia({ video: true, // 录制视频 audio: true, // 录制声音 });}// 为开始按钮添加点击事件监听器,点击时调用startRecording函数startBtn.addEventListener("click", startRecording);2、Web Share API
Web Share API 允许你从一个网页分享文本、链接甚至是文件到设备上安装的其他应用程序。
// 异步函数,处理分享事件async function shareHandler() { // 调用navigator.share方法进行分享,传入分享内容的相关信息 navigator.share({ title: "Tapajyoti Bose | Portfolio", // 分享标题 text: "Check out my website", // 分享文本 url: "https://tapajyoti-bose.vercel.app/", // 分享链接 });}// 给某个元素添加点击事件监听器,点击时调用shareHandler函数someElement.addEventListener("click", shareHandler);注意:要使用 Web Share API,你需要从用户那里获得互动,例如按钮点击或触摸事件。
3、Intersection Observer API
Intersection Observer API 允许你检测元素何时进入或离开视口。这对于实现无限滚动非常有用。
简单的例子
// 创建一个IntersectionObserver实例,观察特定元素const observer = new IntersectionObserver((entries) => { // 遍历每个entry,判断是否在视口内 entries.forEach((entry) => { if (entry.isIntersecting) { // 元素进入视口,执行相应操作 } else { // 元素离开视口,执行相应操作 } });});// 将需要观察的元素传递给IntersectionObserver实例const target = document.querySelector(".target");observer.observe(target);一个复杂的分页滚动(React版本)
<div id="root"></div>/* The entire styling is totally optional */* { font-family: Roboto;}body { margin: 0; padding: 0; display: flex; flex-direction: column; align-items: center; text-align: center;}.item { width: 80vw; margin: 12px 0; padding: 32px; border-radius: 8px; font-size: larger;}.loader { border: 8px solid #cccccc; border-top: 8px solid #3498db; border-radius: 50%; width: 40px; height: 40px; animation: spin 0.6s linear infinite; display: inline-block; margin: 8px auto;}@keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); }}// 声明常量MAX_PAGES,表示可加载的最大页数const MAX_PAGES = 5;// 生成随机颜色的函数const generateRandomColor = () => { const characters = "0123456789ABCDEF"; let color = "#"; for (let i = 0; i < 6; i++) { color += characters[Math.floor(Math.random() * 16)]; } return color;};// 定义Item组件,接受children、color和reference属性,返回带有颜色的div元素const Item = ({ children, color, reference }) => { return ( <div className="item" style={{ backgroundColor: color }} ref={reference}> {children} </div> );};// 定义App组件const App = () => { // 定义状态变量:items-加载的数据数组、isLoading-是否正在加载数据、hasMore-是否还有更多数据可加载、pages-已加载的页数 const [items, setItems] = React.useState([]); const [isLoading, setIsLoading] = React.useState(false); const [hasMore, setHasMore] = React.useState(true); const [pages, setPages] = React.useState(0); // 定义ref引用observer const observer = React.useRef(); // 在挂载时更新items数组和pages变量 React.useEffect(() => { updateItems(); setPages((pages) => pages + 1); }, []); // 定义lastItemRef回调函数,用于观察最后一个元素是否进入视口 const lastItemRef = React.useCallback( (node) => { if (isLoading) return; if (observer.current) observer.current.disconnect(); observer.current = new IntersectionObserver((entries) => { if (entries[0].isIntersecting && hasMore) { if (pages < MAX_PAGES) { updateItems(); setPages((pages) => pages + 1); } else { setHasMore(false); } } }); if (node) observer.current.observe(node); }, [isLoading, hasMore] ); // 定义updateItems异步函数,更新items数组和isLoading状态变量 const updateItems = async () => { setIsLoading(true); await new Promise((resolve) => setTimeout(resolve, 1000)); setItems((currItems) => { const lastItem = currItems.length; const updatedItems = [...currItems]; for (let i = 1; i <= 5; i++) { const item = { count: lastItem + i, color: generateRandomColor() }; updatedItems.push(item); } return updatedItems; }); setIsLoading(false); }; // 返回页面结构 return ( <React.Fragment> <h1>Infinite Scroll Demo</h1> {items.map((item, index) => index + 1 === items.length ? ( <Item reference={lastItemRef} key={index} color={item.color}> {item.count} </Item> ) : ( <Item key={index} color={item.color}> {item.count} </Item> ) )} {isLoading && <div className="loader" />} </React.Fragment> );};// 将App组件渲注意:此示例使用React,因为这是我个人偏好,但你可以使用任何框架或原生JavaScript。
4、Clipboard API
Clipboard API 允许你读取和写入剪贴板中的数据。这对于实现复制到剪贴板的功能非常有用。
// 定义异步函数copyHandler,将指定文本写入剪贴板async function copyHandler() { const text = "https://tapajyoti-bose.vercel.app/"; navigator.clipboard.writeText(text);}5、Screen Wake Lock API
你是否曾经想过在观看视频时如何防止屏幕关闭?这就是因为使用了 Screen Wake Lock API。
// 声明变量wakeLocklet wakeLock = null;// 定义异步函数lockHandler,请求屏幕唤醒锁定async function lockHandler() { wakeLock = await navigator.wakeLock.request("screen");}// 定义异步函数releaseHandler,释放屏幕唤醒锁定async function releaseHandler() { await wakeLock.release(); wakeLock = null;}// 注意:只有页面已经在屏幕上可见时,才能使用Screen Wake Lock API。否则会抛出错误。6、Screen Orientation API
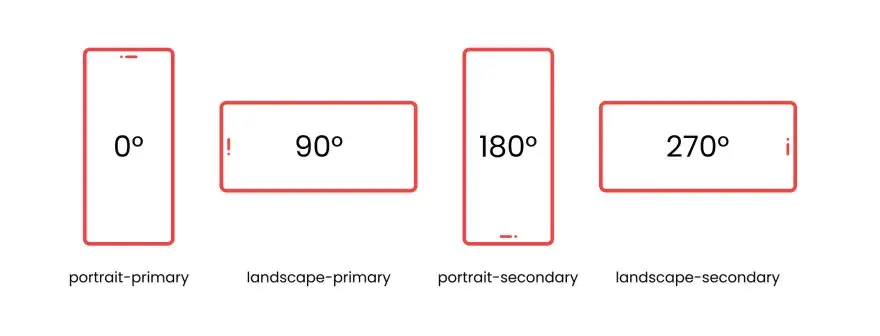
Screen Orientation API 允许你检查屏幕的当前方向,甚至锁定到特定的方向。
// 定义异步函数lockHandler,锁定屏幕方向为竖屏async function lockHandler() { await screen.orientation.lock("portrait");}// 定义函数releaseHandler,解除屏幕方向锁定function releaseHandler() { screen.orientation.unlock();}// 定义函数getOrientation,返回屏幕当前的方向function getOrientation() { return screen.orientation.type;}
7、Fullscreen API
Fullscreen API 允许你将一个元素或整个页面显示为全屏。
// 定义异步函数enterFullscreen,将整个文档元素进入全屏模式async function enterFullscreen() { await document.documentElement.requestFullscreen();}// 定义异步函数exitFullscreen,退出全屏模式async function exitFullscreen() { await document.exitFullscreen();}// 注意:为了使用 Fullscreen API,同样需要用户的交互。注意:同样需要用户的交互才能使用 Fullscreen API。
兼容性
这些API,目前在主流浏览器中都得到了很好的支持,包括Google Chrome、Mozilla Firefox、Safari和Microsoft Edge等浏览器。但是,在旧版浏览器中可能会存在一些兼容性问题。因此,在开发使用时,应该考虑到不同浏览器的兼容性问题,并根据实际情况选择是否使用这些API。
结束
非常棒!通过本文的介绍和代码示例,相信大家已经了解了这些有用的Web API,并且知道如何使用它们来提升网站的用户体验和功能。虽然这些API在不同浏览器中的兼容性可能存在一些问题,但我们可以通过适当的兼容性检查和回退方案来确保网站的稳定性和可靠性。总之,Web API为开发者提供了强大的工具和资源,让我们一起探索并不断尝试新的技术和功能,为用户带来更好的体验和价值。
今天的分享就到这里,感谢你的阅读,希望能够帮助到你,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
原文:
https://tapajyoti-bose.medium.com/7-javascript-web-apis-to-build-futuristic-websites-you-didnt-know-12b737ccf594作者:Tapajyoti Bose
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正
 鲁公网安备37020202000738号
鲁公网安备37020202000738号