Flutter、Tauri 和 Electron 都是现代桌面应用程序开发的流行选择,每种技术有其独特的优缺点,本文将对它们进行技术对比。
Flutter

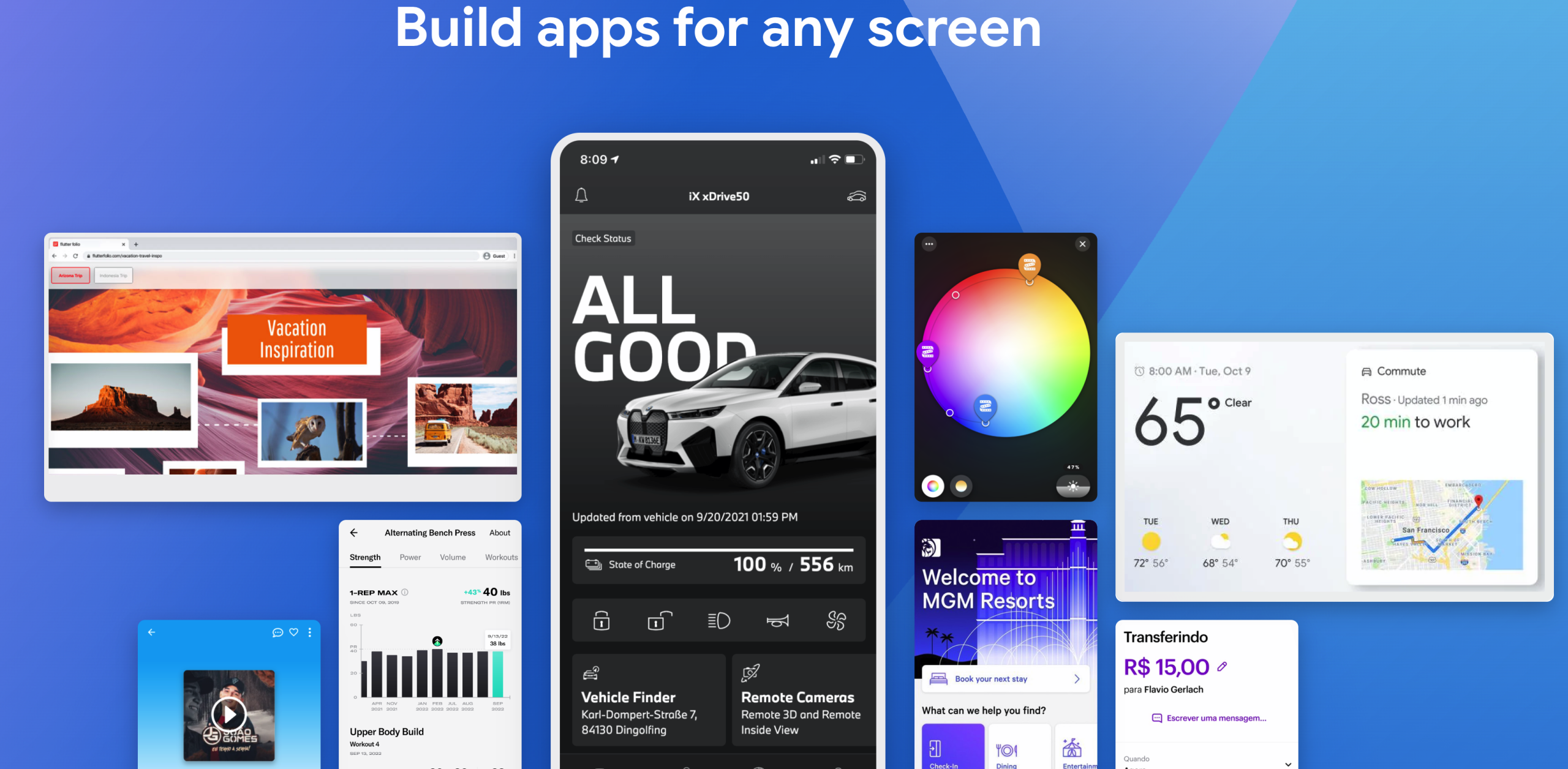
Flutter 是 Google 推出的一款开源的 UI 工具包,用于构建高性能、高保真度的移动、Web 和桌面应用程序。Flutter 使用自己的渲染引擎来绘制 UI,从而提供更快的性能和更好的用户体验。Flutter 还提供了丰富的构建工具、库和插件,使得开发者可以更快速地构建应用程序。
Flutter优点
- Flutter 的渲染引擎可以提供高性能的 UI 渲染,支持 60fps 的动画效果,据说,性能比原生都强。
- Flutter 多端体验一致性强,因为他有自己的渲染引擎,脱离原生那套UI束缚。
- Flutter 使用 Dart 语言,具有强类型、高效和易于学习的特点,基本上,你会写JS,这个上手很快。
- Flutter 支持快速迭代和热重载,使得开发者可以更快速地进行开发,Ctrl+S马上就看到你的变更。
- Flutter 支持跨平台开发,可以在 Android、iOS、Web 和桌面上运行,你没看错,真正的全平台啊,可谓是一网打尽。
- Flutter 提供了丰富的 UI 组件和插件,使得开发者可以更快速地构建应用程序。
- Flutter 社区插件也非常丰富 ,https://pub.dev/,基本上你能想到的所有插件他都有,就是算没有,自己懂Android和iOS开发,封装一个也非常简单,都有套路模版。
- Flutter 有取之不尽,用之不竭的icon https://www.fluttericon.com/,也就是说,即便你没有重构和美工同学加持,写一个美观的应用也不是什么难事。
- Flutter 开源,start多达150k,而且Google在维护,且更新非常频繁,这说明Google是把他当重点在培养。

Flutter缺点
- 初学者可能需要花费时间来学习 Dart 语言和 Flutter 框架,但好在上手难度非常低,24小时就可以看到搞App的那种。
- 打的包比Tauri要大,因为自身做了一套渲染引擎需要打进去的缘故,但是要比Election要小很多。
- Flutter 的桌面应用程序开发仍处于实验阶段,可能存在一些稳定性和兼容性问题,但是做一个简单的桌面版本App,必须不在话下呀,可以参考我写的 flutter_chat_box ,https://github.com/bravekingzhang/flutter_chat_box。相信,随着Google巨硬的版本迭代,这些问题很快被解决

Tauri
我用Tauri也做了一个可以和chatGPT聊天的桌面端App,界面风格简洁,可以围观

https://github.com/bravekingzhang/tauri-chat-box

Tauri 是一款用 Rust 编写的桌面应用程序开发框架,它结合了 Web 技术和本地应用程序的优点,可以使用常见的 Web 技术(如 HTML、CSS 和 JavaScript)来构建应用程序,并将其封装在一个本地应用程序中。
Tauri优点
- Tauri 提供了一种易于使用的方式来构建跨平台的桌面应用程序,可以使用常见的 Web 技术来构建应用程序,这点和election打个平手,可能略好于Flutter,毕竟会JS就可以玩的那种。
- Tauri 的本地应用程序提供了更好的性能和更好的用户体验,与传统的 Web 应用程序相比,具有更快的加载速度和更好的响应能力,因为本地加载资源码,但仅仅是对比web应用而已,对比Flutter这不算什么优势,作为三个端都趟过坑的人,Flutter的启动速度绝对是最快的。
- Tauri 的本地应用程序可以借助rust与操作系统进行交互,可以访问操作系统的原生 API,如文件系统、网络和系统通知等。
- Tauri 后端使用 Rust 语言,具有高效和安全的特点。
- Tauri github start数量也不低,更新也比较频繁,这点还算挺不错的

Tauri缺点
- Tauri 的文档和社区支持相对较少,可能需要开发者花费更多的时间来解决问题。
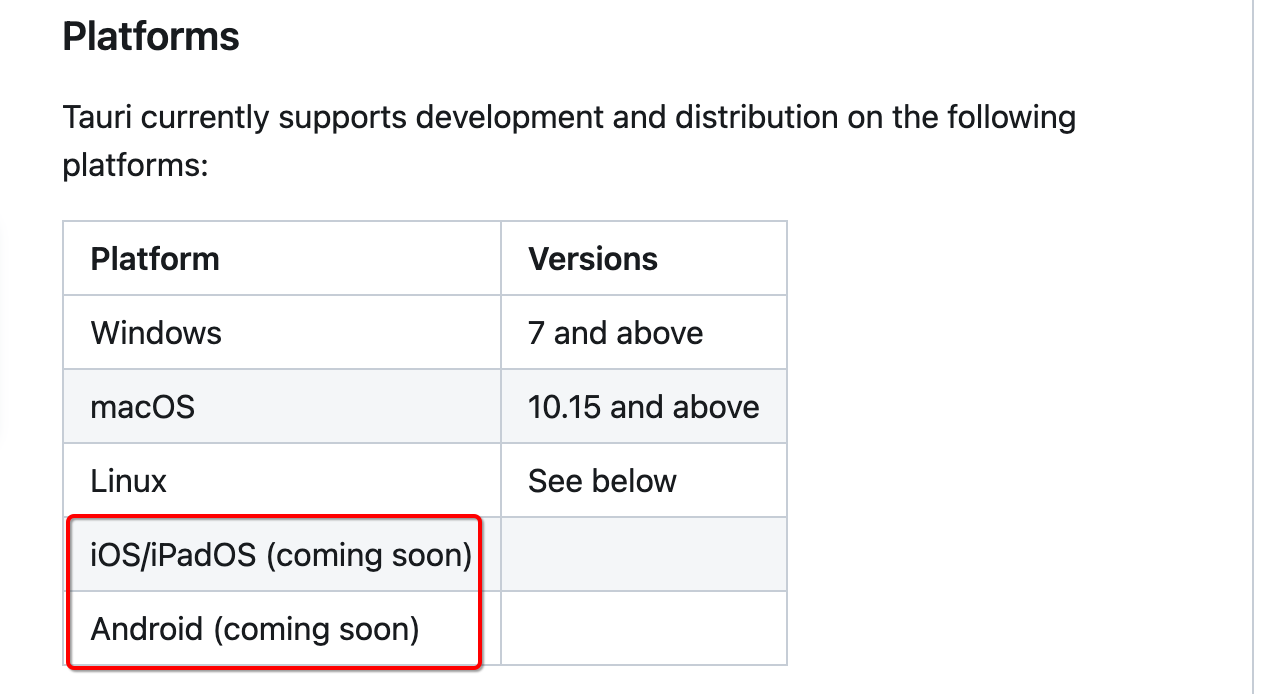
- Tauri 的跨平台支持可能不如 Flutter 和 Electron 那么广泛。
- Rust 语言上手难度应该来说比较陡峭,比go会难上很多,主要是所有权等概念会吓到一大片人,不过玩好了,也是想到不错的利器,至少能够编译,就不怕出什么大问题,build出来肯定很稳定。
- Tauri 在各平台上交互体验可能有较大差别,因为他基于平台自带的 WebView2 内核渲染,这就决定了不同平台可能会有较大差异,而Flutter可能在这点上就完胜,Flutter自己实现UI渲染,因此在多端都可以保持一致的体验。
- 不支持,移动端!!!,虽然说提出了计划,但是迟迟没看到退出,等的有点心凉了。

Electron

Electron 是一款基于 Chromium 和 Node.js 的桌面应用程序开发框架,可以使用 HTML、CSS 和 JavaScript 来构建跨平台的桌面应用程序。Electron 提供了丰富的构建工具、库和插件,使得开发者可以更快速地构建应用程序。
Electron优点
- Electron 提供了易于使用的方式来构建跨平台的桌面应用程序,可以使用常见的 Web 技术来构建应用程序。
- Electron 的文档和社区支持非常丰富,可以快速解决问题。
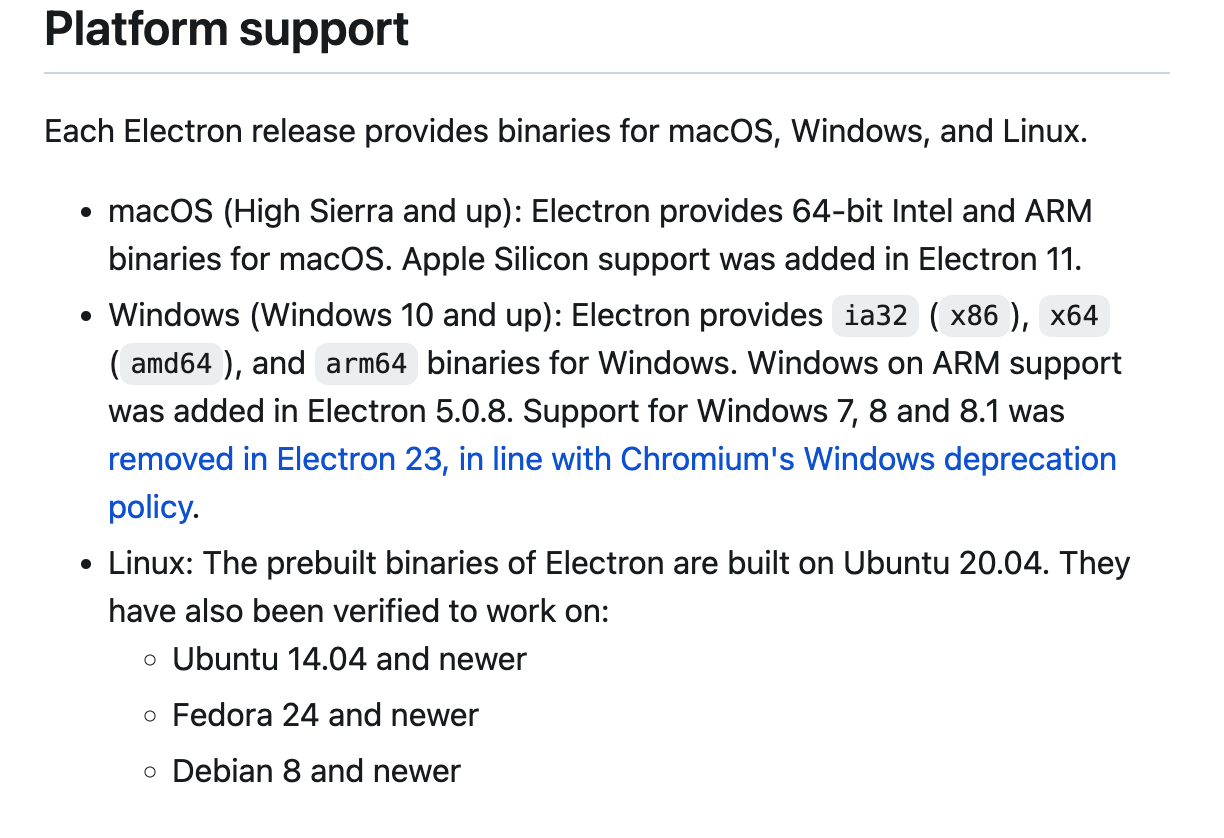
- Electron 的跨平台支持非常广泛,可以在 Windows、macOS 和 Linux 上运行,很遗憾也没有移动端。
- Electron 提供了丰富的构建工具、库和插件,使得开发者可以更快速地构建应用程序。
Electron缺点
- Electron 的性能可能不如 Flutter 和 Tauri 那么好,尤其是在处理大量数据和复杂 UI 的情况下,性能会相对差一些。
- Electron 使用 JavaScript,可能存在一些安全和性能方面的问题,就说,如果想保护商业机密,保护一些代码实现,这点上可能很难做到,不像tauri,rust实现是打包为二进制的,flutter也可以打包加加密,让别人难以窥探,而election这个不太安全的点背诟病很多。
- Electron 打包巨大,一个hello World 就上百M 了,这个受限于他的实现原理。他打包会把chrome内核一起打进去,也正因为如此,所以Election相对tauri来说,这点又算个优势,保证各个平台交互体验基本一致!
- Electron 直接就没提出要支持 移动端

总结
应用场景 | Flutter | Tauri | Electron |
构建高性能和高保真度的桌面应用程序 | ✔️ | ❌ | ❌ |
支持移动端和桌面端 | ✔️ | ❌ | ✔️ |
交互一致性 | ✔️ | ❌ | ✔️ |
使用常见的 Web 技术构建桌面应用程序 | ❌ | ✔️ | ✔️ |
需要较好的性能和用户体验,打包轻量 | ✔️ | ✔️ | ❌ |
快速构建跨平台的桌面应用程序,注重交互一致性,需要广泛的文档和社区支持 | ✔️ | ❌ | ✔️ |
 鲁公网安备37020202000738号
鲁公网安备37020202000738号