轻松提升开发效率:15个JavaScript实用技巧
发表时间: 2023-03-20 20:33

本文从网络上收集了一些常见的 JavaScript小技巧。我在项目中使用了所有这些技巧,给大家安利一下。
1.数字分隔符
为了提高数字的可读性,可以使用下划线作为分隔符。
const largeNumber = 1_000_000_000;console.log(largeNumber); // 1000000000如果你想添加一个事件监听器并且只运行一次,你可以使用 once 选项。
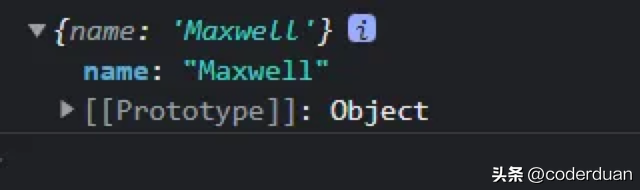
element.addEventListener('click', () => console.log('I run only once'), { once: true});在 console.log() 中,将参数括在花括号中,以便您可以看到变量名和变量值。
const name = "Maxwell";console.log({ name });
可以使用
KeyboardEvent.getModifierState() 来检测 Caps Lock 是否打开。
const passwordInput = document.getElementById('password');passwordInput.addEventListener('keyup', function (event) { if (event.getModifierState('CapsLock')) { // CapsLock is open }});可以将 Math.min() 或 Math.max() 与扩展运算符结合使用来查找数组中的最小值或最大值。
const numbers = [5, 7, 1, 4, 9];console.log(Math.max(...numbers)); // 9console.log(Math.min(...numbers)); // 1可以使用 MouseEvent 对象的 clientX 和 clientY 属性的值来获取有关当前鼠标位置坐标的信息。
document.addEventListener('mousemove', (e) => { console.log(`Mouse X: ${e.clientX}, Mouse Y: ${e.clientY}`);});可以使用剪贴板 API 创建“复制到剪贴板”功能。
function copyToClipboard(text) { navigator.clipboard.writeText(text);}如果函数只在条件为真时才执行,可以使用&&简写。
// Common writing methodif (condition) { doSomething();}// Abbreviationscondition && doSomething();语法:
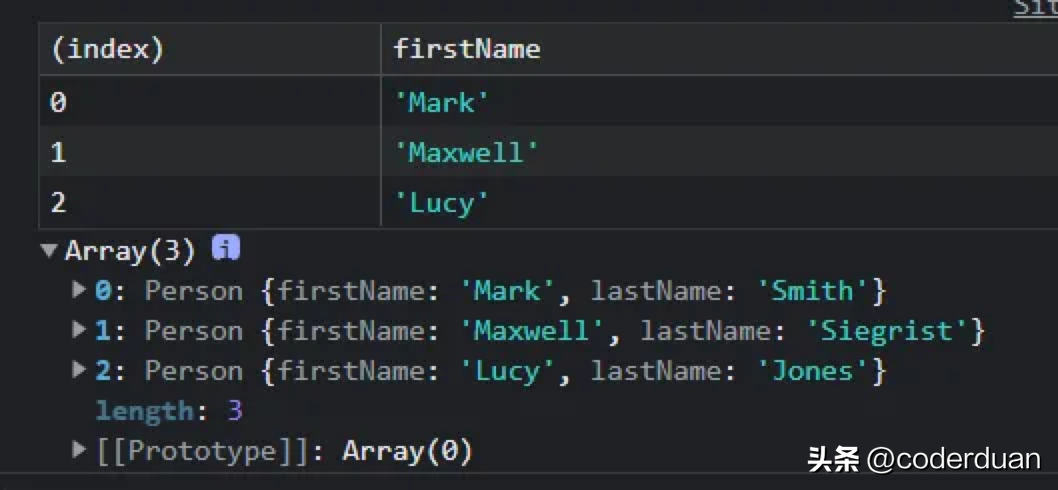
console.table(data [, columns]);参数:
function Person(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } const p1 = new Person("Mark", "Smith"); const p2 = new Person("Maxwell", "Siegrist"); const p3 = new Person("Lucy", "Jones"); console.table([p1, p2, p3], ["firstName"]);
const str = '508';console.log(+str) // 508;const numbers = [2, 3, 5, 5, 2];console.log([...new Set(numbers)]); // [2, 3, 5]const myArray = [1, undefined, NaN, 2, null, '@maxwell', true, 5, false];console.log(myArray.filter(Boolean)); // [1, 2, "@maxwell", true, 5]const myTech = 'JavaScript';const techs = ['HTML', 'CSS', 'JavaScript'];// Common writing methodif (myTech === 'HTML' || myTech === 'CSS' || myTech === 'JavaScript') { // do something}// includes writing methodif (techs.includes(myTech)) { // do something}const myArray = [10, 20, 30, 40];const reducer = (total, currentValue) => total + currentValue;console.log(myArray.reduce(reducer)); // 100使用数据集属性访问元素的自定义数据属性 (data-*)。
<div id="user" data-name="Maxwell" data-age="32" data-something="Some Data"> Hello Maxwell</div><script> const user = document.getElementById('user'); console.log(user.dataset); // { name: "Maxwell", age: "32", something: "Some Data" } console.log(user.dataset.name); // "Maxwell" console.log(user.dataset.age); // "32" console.log(user.dataset.something); // "Some Data"</script>