设计一款产品的初衷可能有很多种,「某个人的个人喜好,设计一款自己喜爱的产品」、「一个技术团队利用最前沿技术的科学发明」、「一个企业需要诠释自己品牌与形象的产品」、「完全是领导层个人想法和意见的产品」,这其中各有优缺点,而今天我想谈的是「以用户为中心的产品」。

用户体验综述
创建吸引人的、高效的用户体验的方法称为「以用户为中心的设计」。即在开发产品的每一个步骤中,都要把用户列入考虑范围。
- 概念:「产品如何与外界发生联系并发挥作用」,也就是使用者如何接触并使用它。
- 目的:提高效率。任何在用户体验上所做的努力,都是为了「帮助人们工作得更快」和「减少他们犯错的几率」
- 产品分类:功能型的的平台类产品,关注的是任务,所有操作都被纳入一个过程,去思考人们如何完成这个过程。信息型的媒介类产品,关注的是信息,产品应该提供哪些信息,这些信息对用户的意义是什么。
- 用户体验要素:产品所有涉及用户使用的部分分为五类(JJG理论),战略层,范围层,结构层,框架层,表现层。通过以下示例可以很容易理解。
以某习惯养成类APP示例:
- 战略层:创建一款习惯类手机APP,使人们通过APP达到习惯养成的目的。
- 范围层:打卡为最基本最核心功能,为了增强用户互动增加社交功能,包括登录、分享、社区等。需要统计功能便于用户查看习惯养成信息。
- 结构层:APP的交互设计,分为4个主要模块「签到」、「发现」、「我的」、「更多」,「签到」模块可以编辑习惯、添加习惯、完成习惯等。
- 框架层:每个APP页面的界面设计,例如「签到」界面,左上角为「编辑」入口,右上角为「添加习惯」入口,界面绝大部分为习惯文字列表展示,可以完成习惯。
- 表现层:左上角为蓝色「编辑」按钮,右上角为蓝色的「添加习惯」按钮。中部为文字的习惯列表,可以左右滑动。
五个层面
战略层
在所有讲述产品相关的理论书籍中,最开始的一部分一定是企业战略。没错,一个企业设计的一款产品,是一定要符合企业战略的,不管是开拓新市场、模仿竞争对手产品、吸引低端市场、增强企业形象,产品的最初设计目标都是要符合企业战略。
- 为什么要依据战略?只有依照战略,我们才能知道「我们通过产品能得到什么」,「用户通过产品能得到什么」,产品的设计方向不会偏差。
- 战略目标:所有的战略目标无外乎两个,替公司赚钱、替公司省钱。企业都是逐利的,利润才是王道,而做的那些赞助、公益、宣传,也不过是增强企业形象,让人们更多地去购买他们的产品。
- 用户需求分析:通过用户需求分析,我们才能知道用户想要什么样的产品。方法有很多,例如「人口统计学」、建立「消费心态档案」、「问卷调查」、「用户访谈」、「焦点小组」等,然后创建「用户人群画像」,这种书籍非常之多,这里不再详述。
- 战略文档:一份战略文档是必须,在产品开发阶段,战略文档可以帮助所有的参与者在他们工作中做出正确的选择。
范围层
范围确定了具体需求,即你设计的产品都包括哪些功能,要带给用户什么。范围确定的依据是符合战略的商业需求文档。
- 功能规格:功能型产品中,项目初期描述系统应该做什么,项目末期描述系统真正完成了什么。
- 内容需求:信息型产品中,内容需求通常通过一个内容管理系统来进行管理。
- 定义需求:在获取用户需求时,我们要仔细分辨用户所描述的是否就是他们真正需要的,以下将用户需求分为三种情况
人们讲述他们想要的:在app的登录界面,选择第三方登录时没有微信,但是使用者只希望用微信登录。
人们说出来的、所期望的不是他们想要的:每次习惯完成时忘记打开APP完成习惯。其实是APP没有在系统通知栏或桌面添加小工具的功能,如果增加可视化工具,会解决此类大部分问题(仅针对安卓)。
人们不知道他们是否需要:当定制某个习惯例如健身后,会定期推送健身相关教程文章等,使用者能更好地完成这个习惯。
结构层
产品结构与产品经理设计的功能流程图类似,主要描述的是产品的交互设计和信息架构。在设计产品时,要充分考虑到可能的所有用户行为然后系统对之做出相应的相应。在设计每个环节时,我们都要考虑到用户是否认为每一步都是合理的,即使到达某个页面需要5步,只要每个步骤自然延续了上一个步骤中的任务,也比只有1步的突然跳转更加合理。
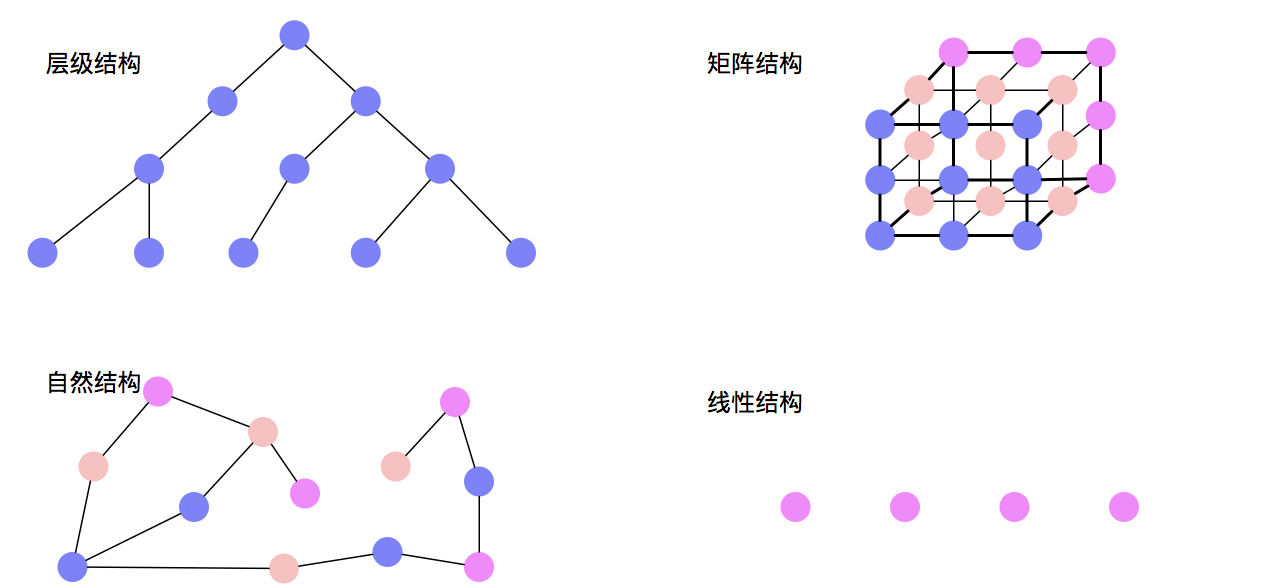
- 结构方法:结构的基本单元是节点,它可以小到一个数字,或者大到一个功能模块,我们在信息架构中需要处理的是节点,而不是页面、文档或组件。
层级结构
又称「树状结构」或「中心辐射结构」——节点与其它相关节点之间存在父级/子级的关系。每一个节点有且仅有一个父节点。

矩阵结构
允许用户在节点与节点之间沿着两个或更多的”维度”移动。能够帮助带着不同需求的用户在相同内容中寻求各自想要的东西。例如在汽车之家中,我们可以通过品牌搜索汽车,也可以通过车型、价格等搜索。
自然结构
不遵循任何一致的模式。适合对于一些想要鼓励用户自由探索感觉的产品。
线性结构
连贯的语言流程。例如你目前阅读的文章,观看的视频等。
- 组织原则:在最高层级使用的组织原则应该紧密地与「产品目标」和「用户需求」相关。在结构中较低的层级,主要依据内容与功能需求。
框架层
框架层是通过什么样的功能和形式来表现,通俗一点就是我们产品设计时的线框图,或者说是界面设计。框架层提供给用户做某些事的能力,例如登录、退出。
设计原则:选择正确的界面元素,让用户一眼就看到「最重要的东西」。例如在「微习惯」中,当用户打开app,绝大部分内容是自己设定的习惯文字列表,用户可以清晰地看见正在养成的习惯。而像时间、模块导航、编辑等信息都被淡化。

导航设计:导航是提供给用户去某个地方的能力,在购物类应用或者新闻类应用中非常多。
目标
- 提供给用户一种在网站间跳转的方法
- 传达出这些元素和他们所包含内容之间的关系
- 传达出它的内容和用户当前浏览页面之间的关系
类型
全局导航、局部导航、辅助导航、上下文导航、友好导航、网站地图、索引表。
- 线框图:对一个页面中所有组成部分以及它们如何结合到一起最直观的描述。

表现层
在表现层中,所有的内容、功能和美学汇集到一起产生了一个最终的设计,它需要完成其它四个层面的目标,又要满足用户的感官感受。
- 感知设计类型:当我们使用手机端的APP产品时,感知类型包括触觉、听觉、视觉。由于触觉和听觉的实现能力有限,用户体验设计的大部分都是涉及视觉设计。
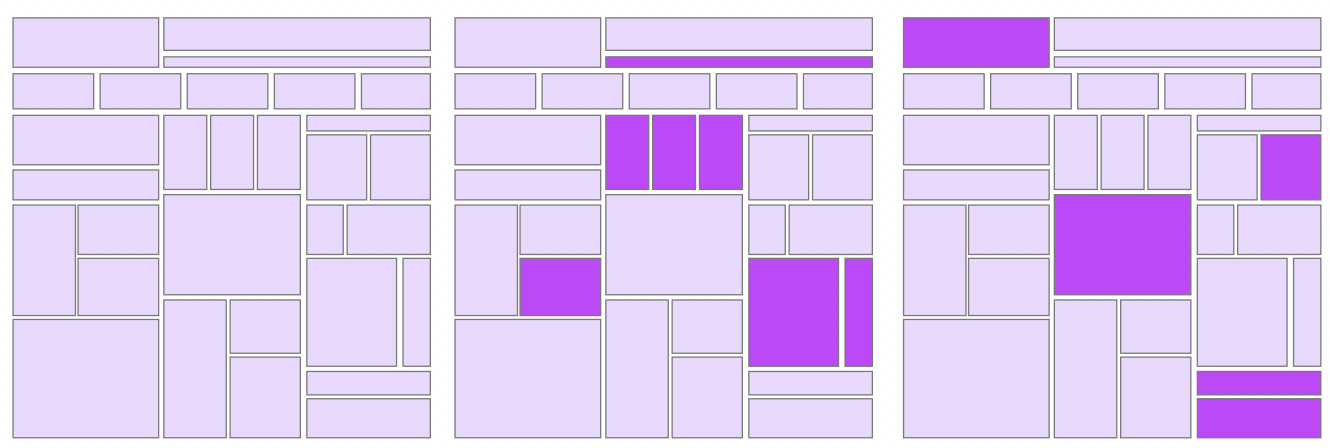
- 对比和一致性:在视觉设计中,我们用于吸引用户注意的一个主要工具就是对比。当一个元素在设计中显得与众不同时,用户就会注意到。下面这3幅图,你第一眼看见的是哪里?

结尾
满足客户的需求才是一个好的设计。而JJG在用户体验要素中提出的五个层面理论,是我们更加清晰地发现整个产品从最开始的设想到最终给用户呈现的产品中需要做什么,怎么做,如何做好。
本文由 @escher 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
 鲁公网安备37020202000738号
鲁公网安备37020202000738号