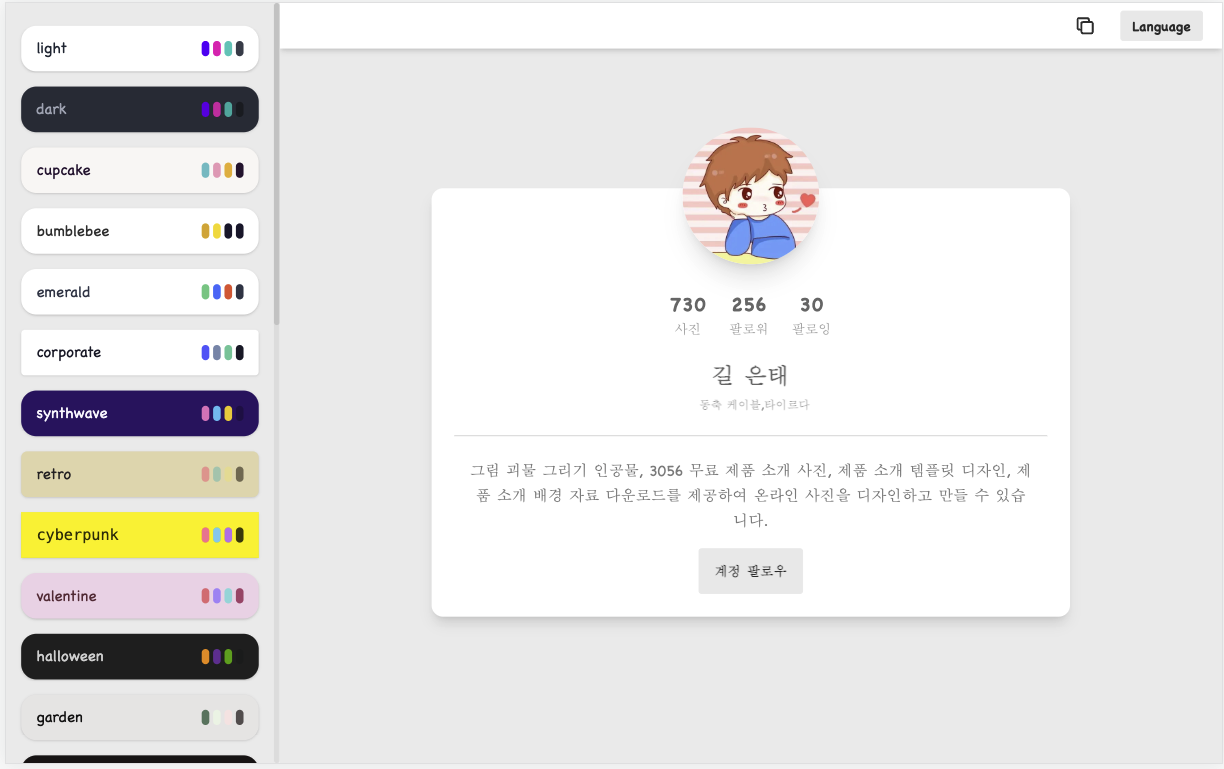
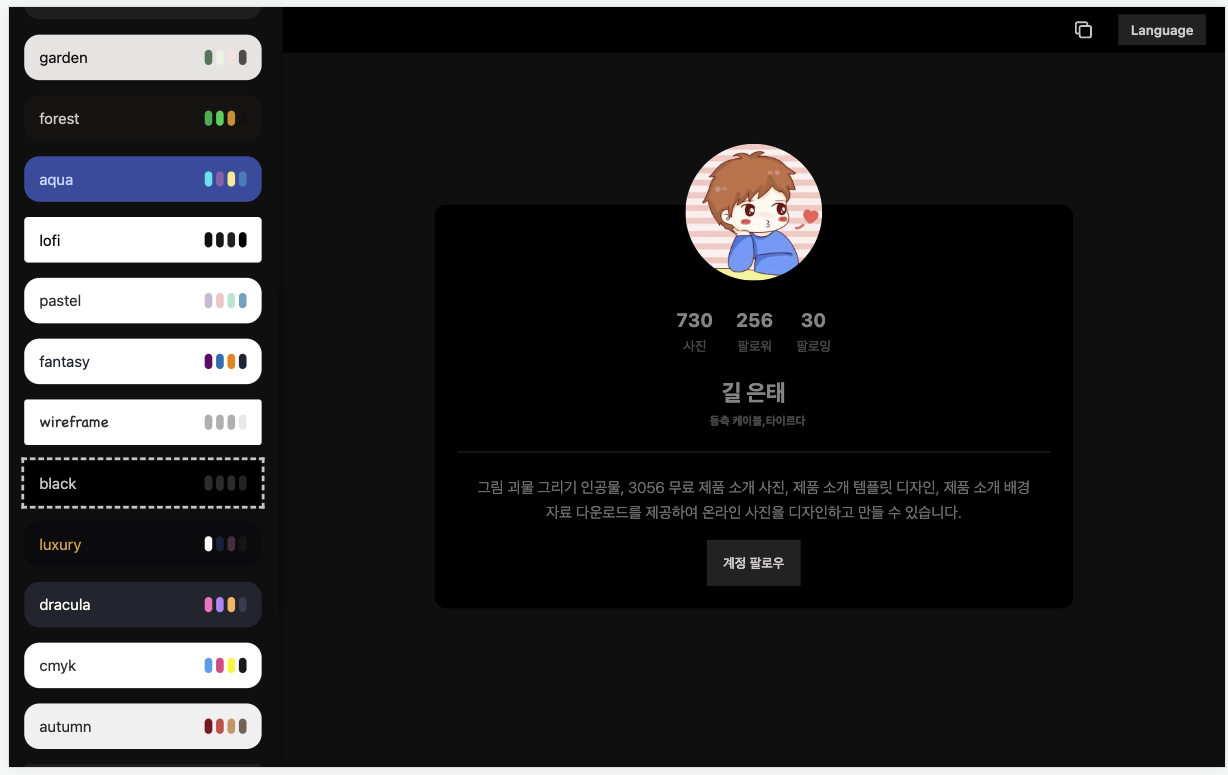
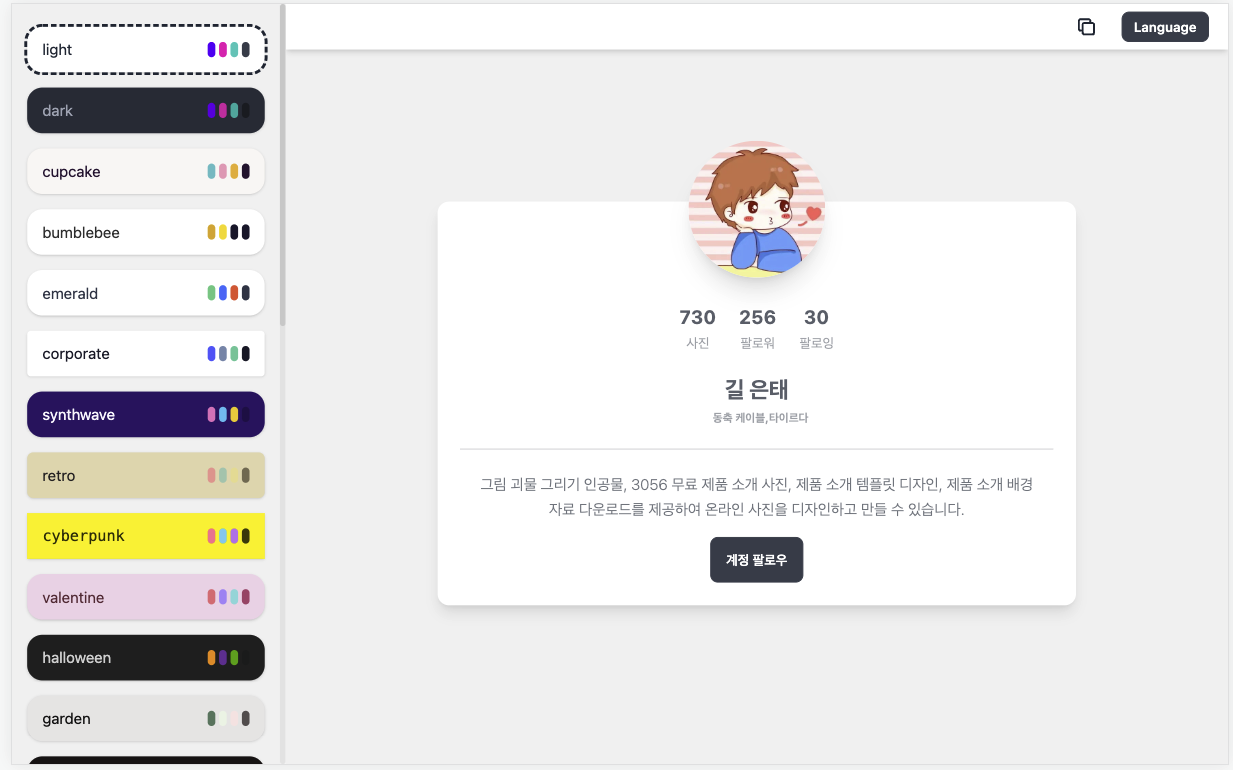
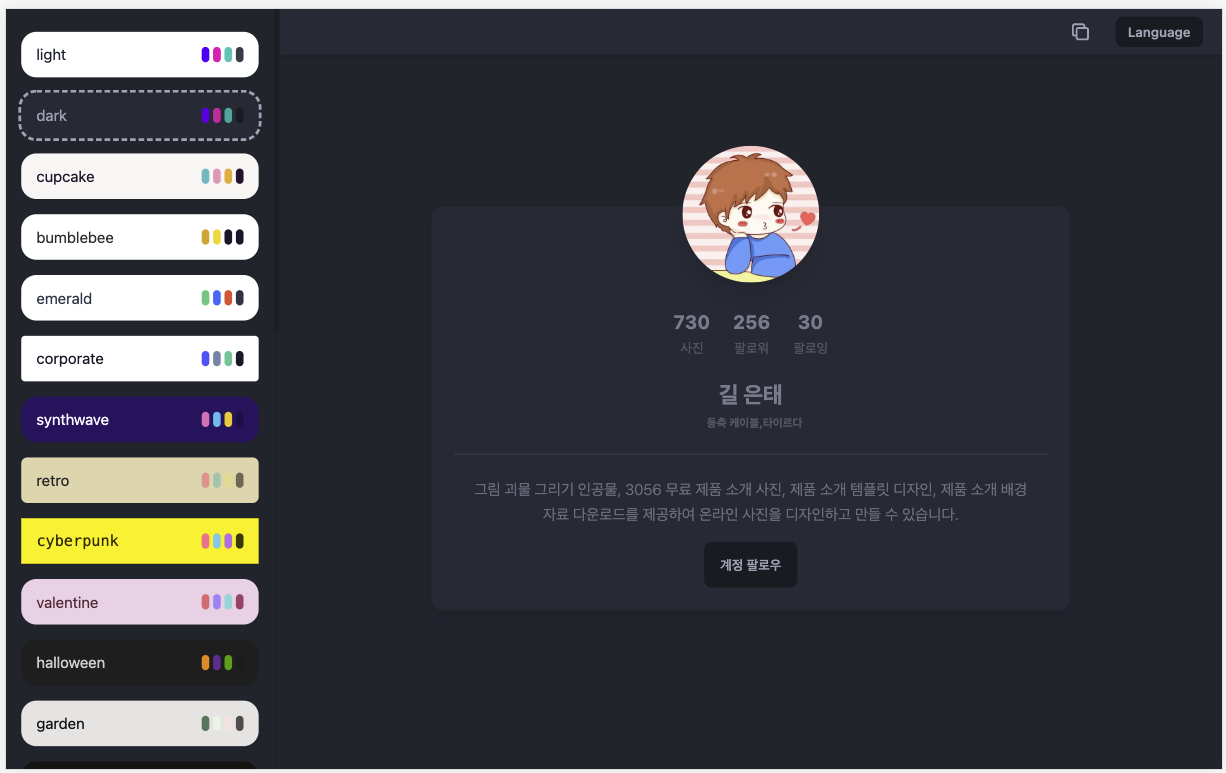
响应式个人主页:纯HTML模板,基于Tailwind CSS
发表时间: 2022-07-08 15:14
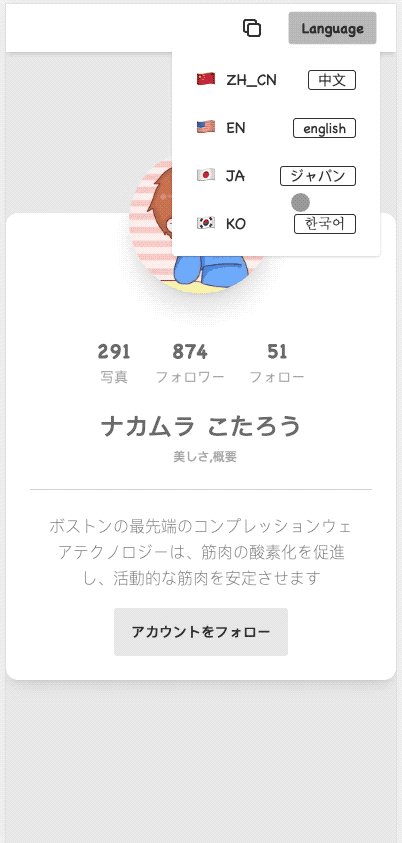
HelloWebUI 分享多主题、多语言、响应式web网页模板






<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link href="https://cdn.jsdelivr.net/npm/daisyui@2.17.0/dist/full.css" rel="stylesheet" type="text/css" /> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- 更多响应式多主题模板: https://wcao.cc --> <!-- 切换主题: <body data-theme='dark'> --> <!-- 可用主题列表: https://daisyui.com/docs/themes/ --> <div class="relative max-w-md mx-auto md:max-w-2xl min-w-0 break-words bg-base-100 w-full mb-6 shadow-lg rounded-xl mt-16"><div class="px-6"><div class="flex flex-wrap justify-center"><div class="w-full flex justify-center"><img src="https://wcao.cc/r/a/avatar" class="shadow-xl flex-shrink-0 w-36 h-36 -top-16 rounded-full align-middle border-none absolute"></div><div class="w-full text-center mt-20"><div class="flex justify-center lg:pt-4 pt-8 pb-0"><div class="p-3 text-center"><span class="text-xl font-bold block uppercase tracking-wide text-base-content text-opacity-70">622</span><span class="text-sm text-base-content text-opacity-40">사진</span></div><div class="p-3 text-center"><span class="text-xl font-bold block uppercase tracking-wide text-base-content text-opacity-70">452</span><span class="text-sm text-base-content text-opacity-40">팔로워</span></div><div class="p-3 text-center"><span class="text-xl font-bold block uppercase tracking-wide text-base-content text-opacity-70">68</span><span class="text-sm text-base-content text-opacity-40">팔로잉</span></div></div></div></div><div class="text-center mt-2"><h3 class="text-2xl text-base-content text-opacity-70 font-bold leading-normal mb-1">왕 현모</h3><div class="text-xs mt-0 mb-2 text-base-content text-opacity-40 font-bold uppercase"><i class="fas fa-map-marker-alt mr-2 text-base-content text-opacity-40 opacity-75"></i> 우연한,통풍</div></div><div class="mt-6 py-6 border-t border-base-content border-opacity-20 text-center"><div class="flex flex-wrap justify-center"><div class="w-full px-4"><p class="font-light leading-relaxed text-base-content text-opacity-60 mb-4">상품소개 게시판은 어디서 구매하나요? 물론 해외 타오바오로 오세요. 현재 타오바오에는 167개의 제품소개 게시판 관련 상품이 판매되고 있습니다.</p><a href="javascript:;" class="btn">계정 팔로우</a></div></div></div></div></div> </body> </html>