
我的朋友问了我很多问题。那么我应该使用什么样的设计流程呢?如何开始?有多少个步骤?如果我只是在闲聊中说,我相信我的许多朋友会做错。现在我们来把它分解一下。
首先,要明白
“如果我只有一个小时来解决一个问题,我会花三分之二的时间来定义问题是什么。”
- Matthew Wakeman《用户体验研究-设计更好产品的实用技术》
首先定义问题。你需要清楚地了解你想要解决的问题,问问你的客户你是否在一家机构工作,问问商业利益相关者,产品经理你是否在一个产品团队,甚至是CEO你是否在一家初创公司工作。用户体验设计是为用户解决问题的过程,帮助他们轻松实现目标,更重要的是让他们在这样做的时候感到愉快。这第一步是你可以在过程中使用的任何方法的原则,在工作之前理解问题和目标
在理解了问题之后,通常你的下一步是登陆谷歌,开始寻找一些灵感,竞争对手的产品,或任何其他具有相同功能的产品。然后你开始勾画你的想法,画一些线框……
但这不是启动项目的好方法。是的,你可以对这些问题进行研究,但是一旦你这样做了,你可能会对你的设计方向有一个早期的结论。我们应该避免那样做。
1. 不是研究谷歌,而是研究用户
(研究)
这是任何设计过程都需要的第一步。开始考虑你的用户。他们是谁,来自哪里?你在哪里可以找到他们?查看所有的需求,列出关于仍然有疑问的事情的问题,甚至是您确定的事情,然后将其提供给用户。
您可以使用许多可用的工具进行调查,收集用户的意见。并不总是有好的想法,但是用户会有一些真正好的想法。它是思想的无限源泉。
2. 构建用户角色
(分析)
很好,现在你有了一些关于你的用户的第一手数据,他们需要什么,他们期望什么。下一步是将这些用户总结为用户角色,您可以从收集到的数据中获得2、3或更多的角色。等等,什么是角色?
“人物角色是虚构的角色,用来代表不同的用户类型,这些用户可能以类似的方式使用某个网站、品牌或产品。”
“人物角色的目的是为你的关键受众群体创造可靠和现实的表现,以供参考。”
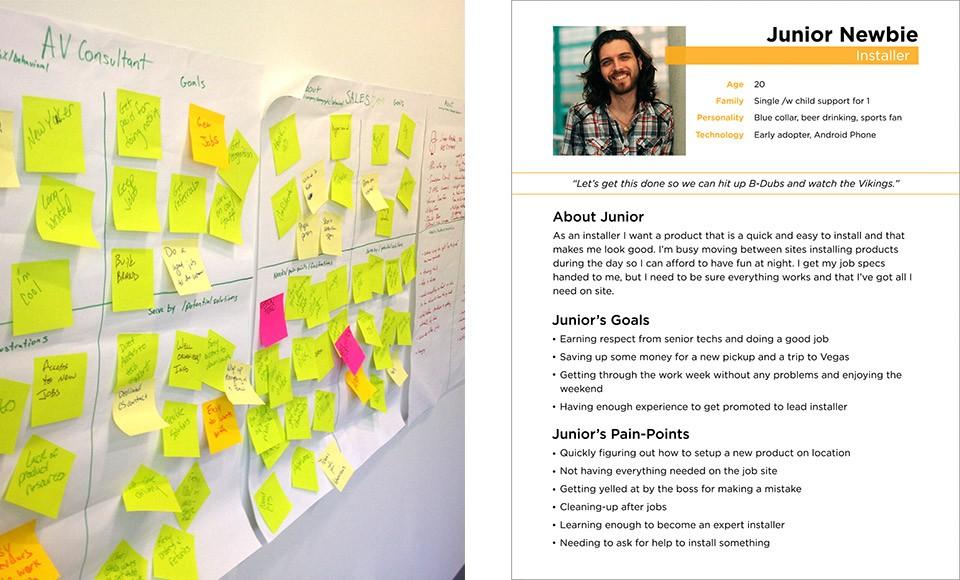
这两句话可以简单地解释什么是人物角色,为什么我们需要人物角色。我们将基于这些角色来构建我们的产品。为那些“人”——我们的目标用户——的需求创建解决方案。然而,当角色在UX设计行业中获得声誉时(它也是为了解决市场营销目的而创建的),我发现一些设计师只关心创建花哨和丰富多彩的角色,并放入一些不相关的信息。在我看来,用户体验设计过程中的用户角色与市场营销过程中的用户角色是不同的。我们的用户角色关注于交付用户目标、模式,并且通常代表一组共享相似目标的人,以及阻止他们实现目标的障碍——这是我们产品的主要目的。我们还包括与我们的产品需求相关的用户的一些特定点。这样我们就可以设计出服务于不同类型用户的产品。所以不要在网上随便找一个人物角色模板,根据你收集的数据,根据用户调查,你在第一步做的调查,建立一个真正的人物角色。
人物角色是用户的代表,通常基于用户研究并结合用户的目标、需求和兴趣。
设计角色关注用户目标、当前行为和痛点,而不是他们的购买或媒体偏好和行为。它们是基于实地研究和真实的人。它们讲述一个故事,并描述人们为什么要这样做,以帮助设计和构建产品或服务的每个人在整个产品开发过程中理解、联系和记住最终用户。设计角色有助于交流研究见解和用户目标,理解和关注特定类型的用户,定义产品或服务,避免弹性用户和自参考设计。
3.创建用户故事/场景地图/站点地图
(分析)
现在是时候让这个团队加入了。我们有角色,我们有用户洞察力。让我们开始吧。
让团队进来的理由;这里的团队包括:视觉设计师,UI设计师,可能任何设计师,产品经理,VPs,开发人员,质量技术员也可以在这个阶段加入;就是在一开始就给每个人一个了解产品的机会,每个人都拥有产品,不仅仅是产品经理。你可能会认为它不需要这样做在这个阶段,因为它需要大量的时间,但它只是没有那么多时间之后当你在设计阶段和一些点突然问一个随机的问题,为什么我们跟那个颜色去吗?为了防止混淆,并确保每个人都清楚我们构建的是什么,以及我们的目标是什么,您总是需要从一开始就包含人员。
更重要的是,有人甚至说这是敏捷时代,设计冲刺,你需要灵活,所以不要一开始就只坚持一些解决方案。为了回答这个问题,我们有一些积压的解决方案。我敢肯定,在一起进行头脑风暴的时候,会有很多疯狂的想法和解决方案,你不会想要扔掉它们,把它们放在待完成的工作中,这样我们就可以稍后再看一看,或者把它当作未来的计划。
创建场景地图
所以现在你刚刚说服了每个人加入,我相信这个团队是非常令人兴奋和渴望加入(然而团队应该有大约10人是完美的)。向他们展示用户洞察力和用户角色。让每个人根据我们的产品需求来定义用户的目标,把这些目标写在独立的笔记里,然后贴在你的头脑风暴板上,就像这样:

不!开个玩笑,这太过分了!这是好:

重要的是把你的想法贴到用户角色上。把它们关在一起。不需要做任何花哨的酷板,只要保持简单。
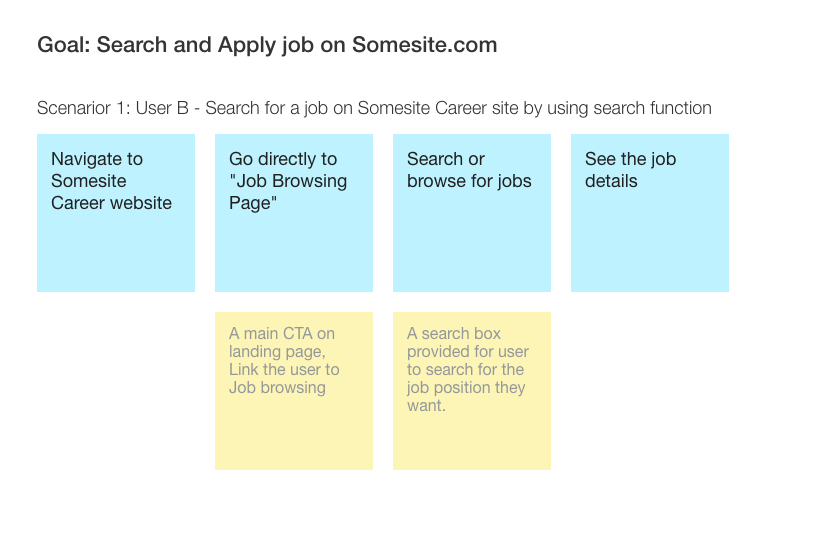
您要做的是尝试为每个用户故事创建一个场景映射。每个用户都有一个要实现的目标,团队需要定义用户实现最终目标所经历的步骤。一个场景地图的例子,我创建了重新设计一个就业网站:

蓝色的是用户需要执行的动作,黄色的是团队中每个人解决或解释网站如何帮助用户执行动作的想法。
您可以看到这是一个非常简单的任务,但对于已经知道自己的意图和如何实现目标的用户来说,这只是一个非常简单的场景。但是会有很多不同的用户角色(你已经研究过了),所以会有更多不同的用户故事和场景。而团队的任务就是为这些用户找到一个简单的方法来完成他们的目标。试着把这些场景图放在一起,最后你就可以看到你产品的全貌了。
当你深入挖掘这些过程时,你会发现有更多的事情需要涉及,它们都属于信息架构,你正在为你的数据构建流程,以及如何驱动用户从头到尾。这些只是基本的步骤,你可能有不同的方法取决于你的产品需求。
创建用户流
一个额外的步骤是创建用户流,当产品很大或涉及来自不同方面的许多数据时,您还需要创建用户流。再次,尝试简化流程,但不要太简单,您希望您的用户经历一个平稳、容易但清晰的流程,从而创建一个更好的体验
建立网站地图
如果你正在设计一个网站,下一步就是创建一个站点地图。我想大家都知道sitemaps,它诞生于UX设计之前。每个网站都需要一个站点地图,给那些迷路的用户。你还需要一个站点地图来帮助你开发一个伟大的产品,防止用户迷失方向。基于场景映射和用户流,为一个或几个主要任务创建一个页面,并将其链接在一起。如果你是为应用程序设计的,创建一些类似于“屏幕流”的东西,即连接在一起的屏幕集合。然后你可以进行下一步
4. 开始创建线框图和交互原型
(设计)
接下来是我们最感兴趣的部分,更多的用户体验设计。没有什么比给每个人对产品的第一印象更好的了。
许多设计师喜欢做高保真的线框图,但在我的过程中,我们先来看看低保真。原因是你不想花太多的时间在画画上,而是花更多的时间在探索设计上。线框图可以帮助你做到这一点。不要过多考虑像素,文本的大小,你只是想探索不同的设计方法,看看什么是最好的解决方案。你可以尝试设计冲刺在这一步,这是一个非常好的方法,快速但高质量的结果。线框图的主要目的是让每个人都给出自己的想法,探索各种选择,一旦每个人都同意一个,我们就可以开始进一步的设计,而不会有任何改变或混乱。
当我将模型导出到Zeplin时,我非常害怕收到来自开发人员的反馈,因为开发人员没有参与设计过程。所以与他们讨论,在线框图上,看到可能出现的技术问题(将会出现),作为一个团队一起解决,当你跳到真正的设计时,你会发现它是快速和清晰的。
我应该使用什么工具?
为了找到灵感,纸和铅笔就足够了。更多的细节和投入原型,我更喜欢素描作为我的主要工具,或Adobe XD(体验设计)。当你开始做模型和UI时,它也很有用。Sketch也有很多可用的插件,可以为Marvelapp, Invision,或者使用镜像工具在你的手机上看到设计。
在这一步还有很多事情要讨论。基本上这取决于你和你的团队想要做什么。您可以遵循设计sprint来获得快速的设计,并在以后对其进行增强。将设计转移到原型工具中,看看它是否真的有效。此时,您可以将原型带给真正的用户,进行一些测试,看看他们如何反应,修复并创建一个新的原型,然后再带给用户。
我认为这是最有趣的部分,但也是最混乱的部分。你会有很多版本,很多选择,人们会有更多的反馈,更多的评论,通常每个人都可能在一开始就迷失了自己想要做什么。密切关注你的第一个用户角色,记住我们仍在为用户开发产品。当然我们都有一个商业目标,但是产品是为用户实现那个商业目标的。
5. UI,视觉设计和交付
一旦完成了线框图,原型,UI人员开始做剩下的工作。
但是,这个UI部分非常复杂。原因是一些初创公司在他们的第一个或测试版中没有尝试做很多工作。但是之后,UX和UI需要保持紧密联系。用户界面是关于美,用户体验有时有不同的方法,所以两者需要达成一致。严格控制颜色、间距、填充、字体大小。我们经常做的是创建一个UI风格指南,这是保持设计一致性的好方法。UX部分还没有完成,我们仍然需要考虑每个UI元素的可用性(表单标签位置、按钮大小……)。UI样式指南是以后设计工作的主要部分。因此,它需要人的努力来维持,不断改进。所以要确保你的UI和UX能够很好地协同工作,易于维护并且始终保持一致。
交付给开发商
我建议使用Zeplin作为设计师和开发人员之间的工具。Zeplin帮助开发人员在不打开设计文件的情况下看到设计的细节,从而使设计人员的生活更加轻松。设计师只需要使设计像素完美,严格遵循指南和出口到Zeplin所有。它支持Android、iOS和网页设计。更重要的是,它对小项目是免费的。试一试,你会爱上它的。
6. 指标分析
(验证设计)
最后,开发人员完成了我们出色的应用程序的第一个版本,让我们向用户推出。接下来是我们工作的重要部分,验证设计。我们需要使用分析工具来跟踪用户如何使用我们的产品,他们如何交互,他们能达到我们想要的目标吗?如果不是,那是什么问题呢?
对于大型的UX团队,他们总是有一个UX研究员来做这项工作。他们的任务是测试新的设计,分析用户使用我们产品的所有数据,然后给出解决方案,建议改进功能,设计。
最后的话
随着我们的产品不断成长,我们将重复我们所做的,从第一步,研究,然后分析,然后设计,然后验证。这是任何数字背景组织都会使用的常见过程之一。取决于你的团队有多大,你的产品有多早,你会发现一些不同的方法或规模。当产品变得足够大时,也会面临不同的挑战,比如如何维护设计,如何在团队更大、产品变得更复杂时保持流程的可用性等等。我只是给你们一个关于用户体验设计过程的第一印象。谢谢你的阅读,如果你不同意,请给我评论。没有评论?你可以这样做:

 鲁公网安备37020202000738号
鲁公网安备37020202000738号