来源:https://www.jianshu.com/p/983818251079
Flutter Web
Flutter已经不仅仅可以运行在Android或者iOS上,还可以运行在Windows, MacOS, Linux, Chrome OS甚至是Web上。
设计框架
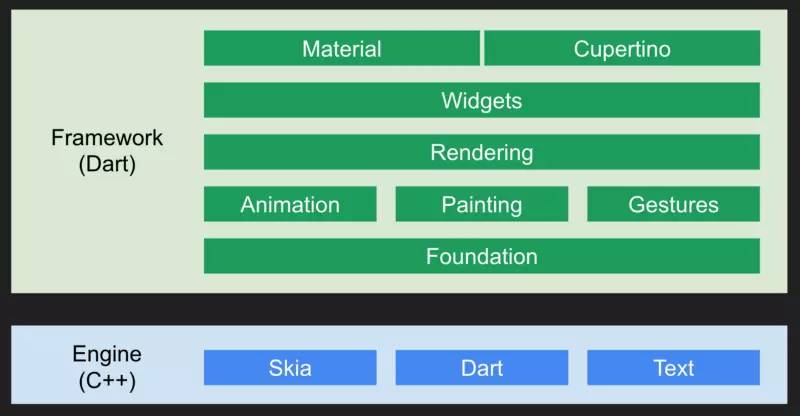
flutter移动架构
Flutter使用多层架构,最底层是C++编写的引擎,之上是用Dart编写的多层框架。引擎通过dart:ui库暴露给上层框架,dart:ui只负责图片绘制,其他工作都由上层框架完成。大部分引擎代码使用C++编写,与特定平台相关的如插件系统等,使用平台对应的语言编写:iOS使用Objective-C,Android使用Java。

flutter_architecture.png
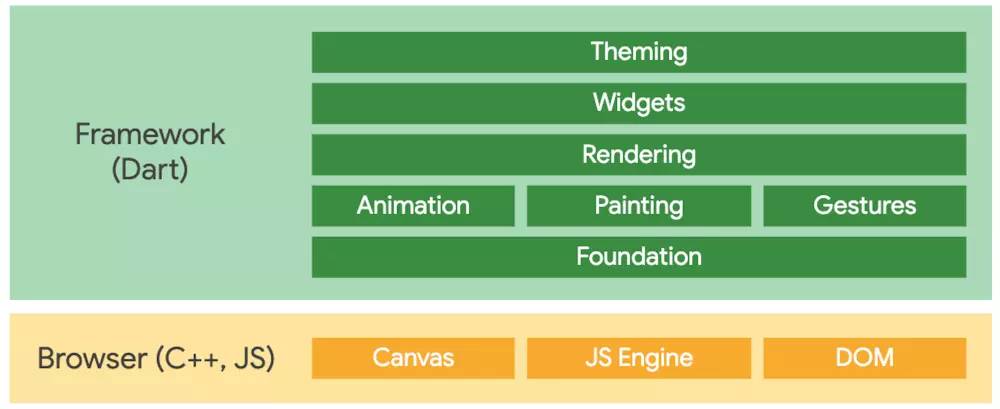
flutter web架构
要使Flutter运行于Web之上,需要解决三个主要问题:1. 编译Dart为JavaScript 2. 选择可运行于Web之上的功能,剔除与特定平台相关的模块 3. 选择合适的Web特性来实现Flutter的功能。为此,Flutter项目组实现了三种原型:纯组件层(widgets)、组件加自定义布局(Widgets + custom layout),以及构建全新的底层Web引擎。诸多尝试后,Flutter项目组发现只有第三种方式才能够保证真正跨平台,即为Flutter实现一个全新的Web引擎。

flutter_web_architecture.png
实现
Web引擎的实现大致需要三个步骤:构建组件、排版以及绘制。
组件的构建过程相对简单直接,将组件载入内存,监控它们的状态变化,并把需要更新的数据输送到排版、绘制阶段即可。得益于Dart最新的super-mixin特性,所有Flutter组件和组件框架都几乎能被完美编译为JavaScript。
排版阶段相对复杂,最大的挑战来自文字排版。Flutter使用段落(Paragraph)的 layout 方法完成文字排版,但Web端却没有相应的文字排版API。此问题的解决方法:将文本插入到html dom中,先让浏览器完成排版,然后再读取回文本的高度、宽度等各种属性。
最后的也是最复杂的绘制阶段。Web端可用的特性有HTML/CSS、Canvas、SVG和WebGL等,其中WebGL过于底层和复杂,而纯HTML/CSS的实现又要求改动Flutter现有的API。项目组还在积极研究此阶段的最优方案,目前的候选方案有两种:HTML+CSS+Canvas 和 CSS Paint API。下面简要概括这两种方案的原理:
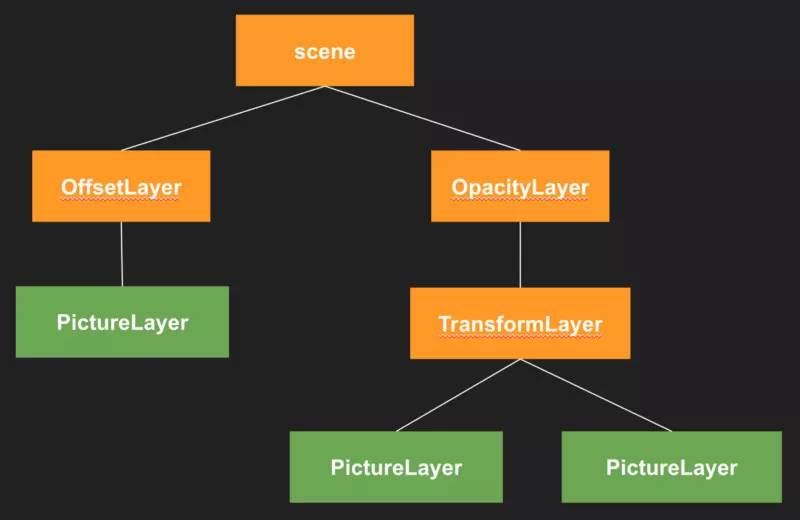
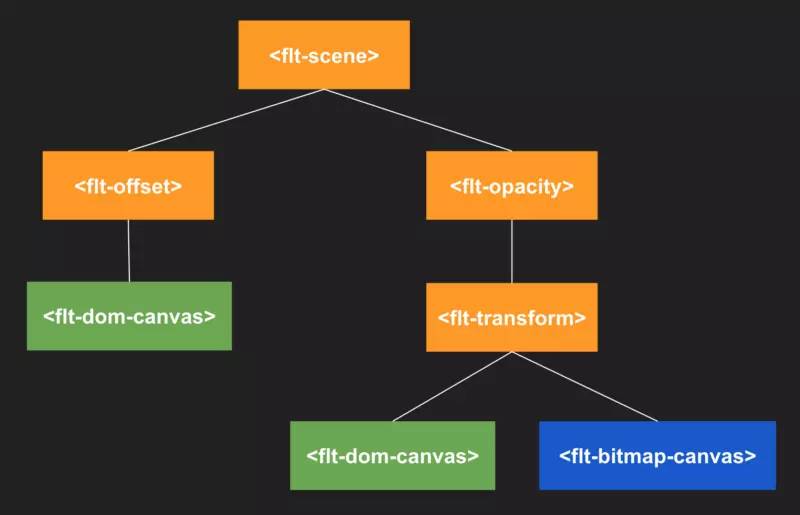
HTML+CSS+Canvas - Flutter上层框架会生成大量层(Layer 3),其中简单的图片层使用HTML+CSS绘制,且称之为DomCanvas实现;复杂的图片层则使用2D Canvas绘制,并称之为BitmapCanvas实现(浏览器底层使用Bitmap实现canvas)。除图片(Picture)外的其他层,会被转换为自定义html标签表示,比如:Opacity 会被转换为 <flt-opacity>。这样,Flutter页面就被转换为由html标签、DomCanvas以及BitmapCanvas组成的树状结构。这种实现方式在所有现代浏览器都可以正常工作,是目前首选的方案。
转换前:flutter_engine_tree.png
转换后:flutter_html_tree.png
CSS Paint API - CSS Paint 10 是众多浏览器厂商合作设计的Web端新API,它的主要特性是使普通的Html元素具备绘图能力,它底层不使用Bitmap,效率高而且不阻塞JavaScript线程。借助此API,可以直接使用<p>和<span>并配合自定义CSS属性完成绘制。CSS Paint API还比较新,不是所有浏览器都支持,但它应该是未来Flutter Web的完美实现方案之一。
其他
Flutter Web应用可以调用所有已有的Dart Web库,而且支持使用dart:js和package:js与JavaScript交互。
出于性能以及可移植性考虑,Flutter Web应用目前不支持直接使用CSS,即跟原生Flutter一样,全部使用组件代码来实现样式。
Flutter Web应用暂不支持嵌入到其他Web应用中,但可能会使用iframe或Shadow Dom方式实现。
其他Web组件如:html自定义标签、React组件、Angular组件等,都还不能嵌入Flutter Web应用中。主要问题是这些组件会引入CSS,可能带来不可预知的影响,项目组还在研究应对方案。
Flutter Web版将保证最大的可移植性,但并不意味所有Flutter应用都不用修改就能运行于Web之上,比如:使用了ARCore等Web端不具备的功能的应用。
安装
更新flutter需要1.5.4以上的版本
flutter channel master && flutter upgrade
检查版本
flutter doctor
把.pub-cache/bin加入PATH中比如
windows:
C:\Users\<your-username>\AppData\Roaming\Pub\Cache\bin
mac或linux$FLUTTER_HOME/.pub-cache/bin
安装webdev
$ flutter pub global activate webdev
webdev --help
实践
强烈推荐Visual Studio Code开发工具,轻量而且强大,支持各种语言开发,做一些代码验证特别方便。以下都是用code操作,如果用android studio是类似的。
创建新项目
前提是安装了flutter和dart插件,这个就略过了,大家自己安装。
打开命令 Ctrl+Shift+P控制,找到选择Flutter: New Web Project,如果没有,则是插件没有安装好。然后等待输入项目名字回车即可。
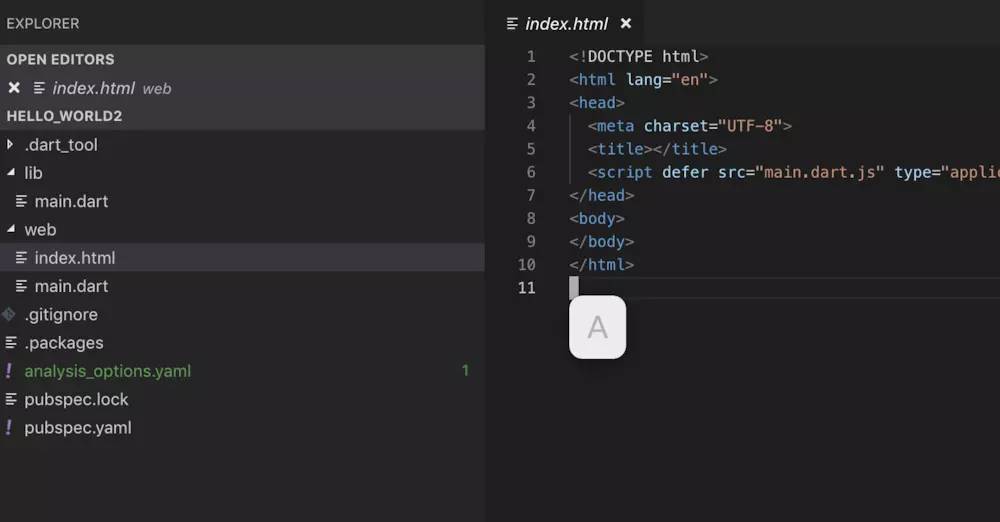
web_hello.png
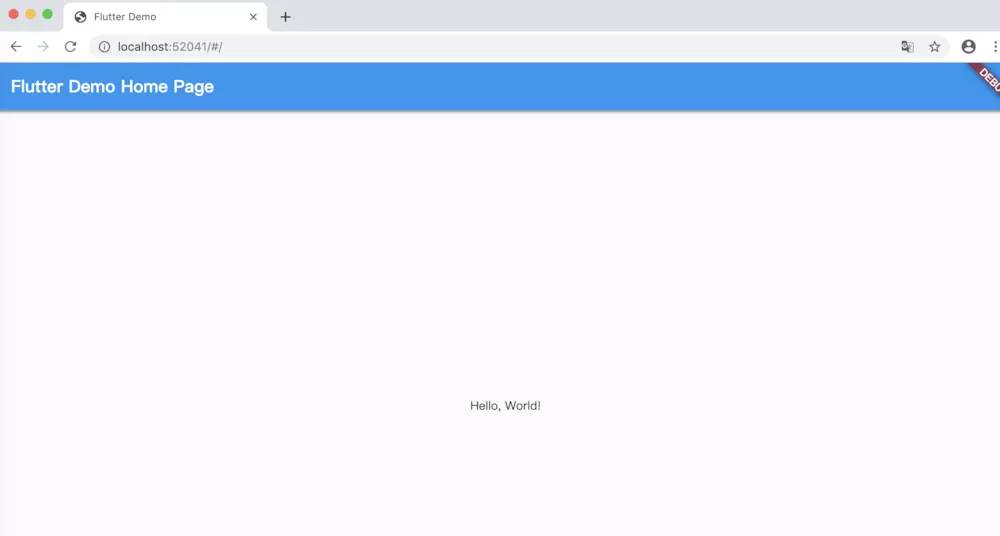
打开菜单的Debug,选择Start Debugging,选择Dart & flutter即可,等待构建完成,会打开默认浏览器看到项目运行
helloworld.png
运行已有的项目
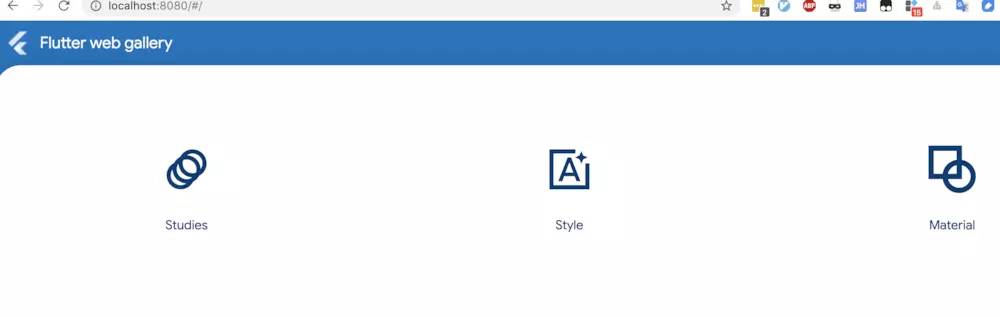
谷歌已经把gallery示例运行到web上,可以看到效果还是很惊人的,后面有资料有链接可以详细参考。下面运行galllery步骤:
把代码下载下来https://github.com/flutter/flutter_web.git
进入到仓库的gallery目录
cd examples/hello_world/更新包
flutter pub upgrade本地运行
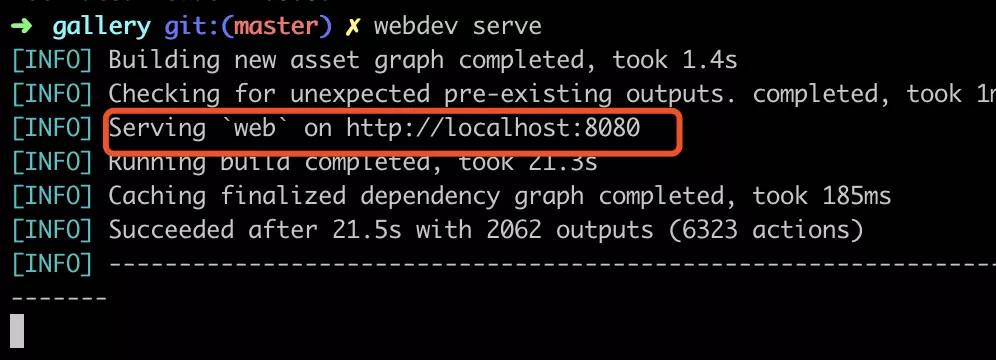
webdev serve
如果提示webdev需要升级,可以再次执行下面的命令即可:
flutter pub global activate webdevwebdev
浏览器访问前面给的链接 http://localhost:8080
gallery
资料
Hummingbird: Building Flutter for the Web
Flutter for Web - Flutter的Web端运行引擎初探
https://github.com/flutter/flutter_web






 鲁公网安备37020202000738号
鲁公网安备37020202000738号