jQuery:轻松掌握的实用技巧
发表时间: 2019-03-22 17:01
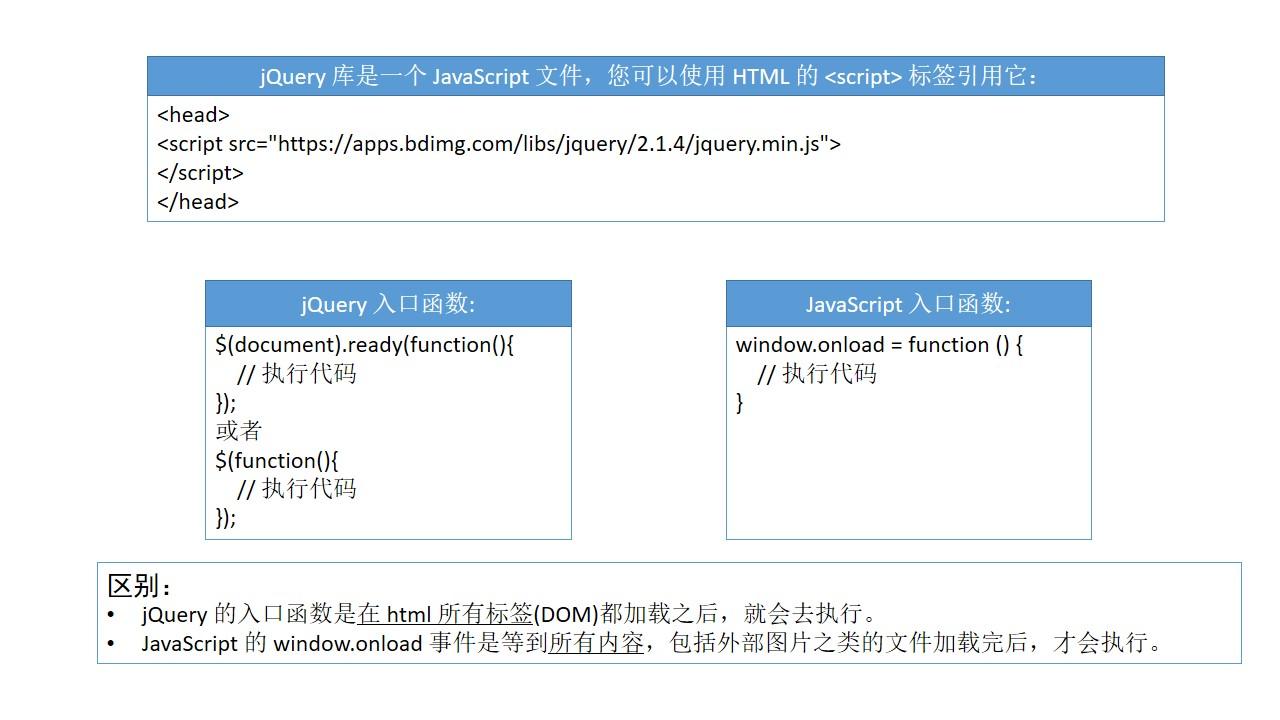
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:
<head><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script></head>
jQuery 入口函数:
$(document).ready(function(){ // 执行代码});或者
$(function(){ // 执行代码});JavaScript 入口函数:
window.onload = function () { // 执行代码}区别:
• jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
• JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。
Query 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
美元符号定义 jQuery选择符(selector)"查询"和"查找" HTML 元素jQuery 的 action() 执行对元素的操作
实例:
$(this).hide() - 隐藏当前元素$("p").hide() - 隐藏所有 <p> 元素$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素$("#test").hide() - 隐藏所有 id="test" 的元素