JQuery入门教程:01
发表时间: 2021-09-22 11:51
JQuery 是将 JS 的一些代码块进行封装,方便使用。
1.JQ的引入
(1)link 导入
先进入 https://www.bootcdn.cn/ 网站进行查找,找到后复制到一个 js 中,进行引用。
(2)直接复制标签
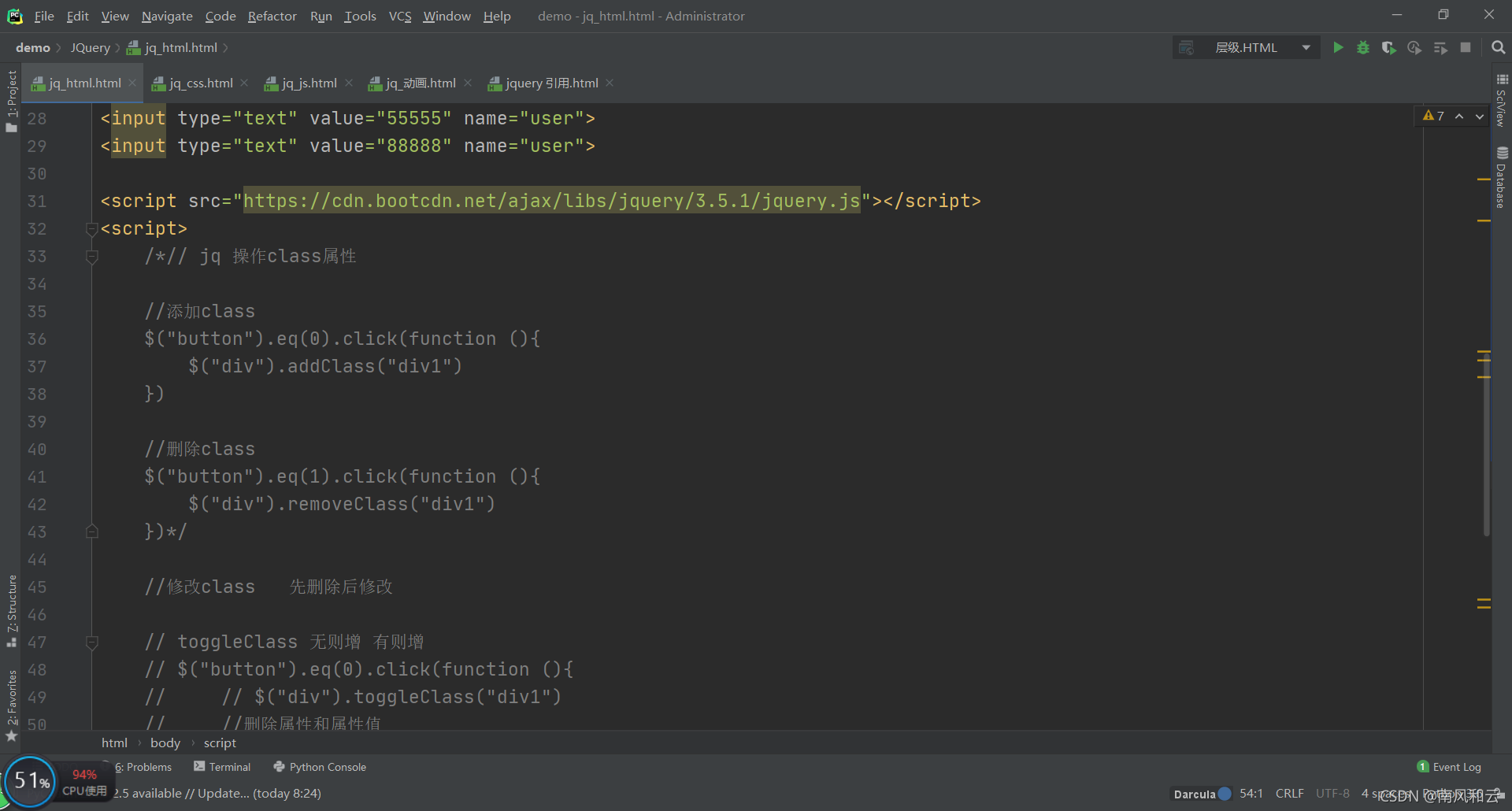
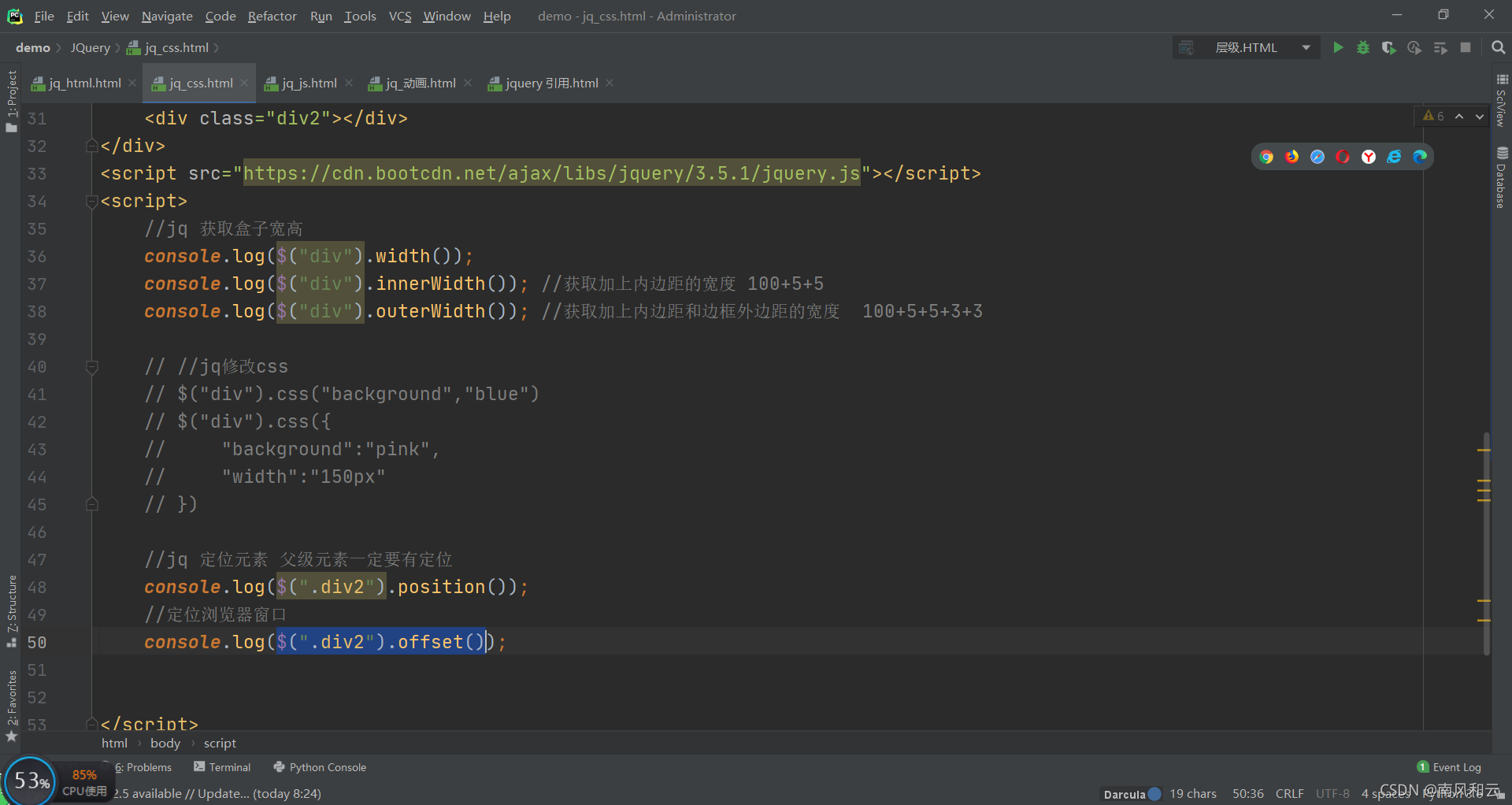
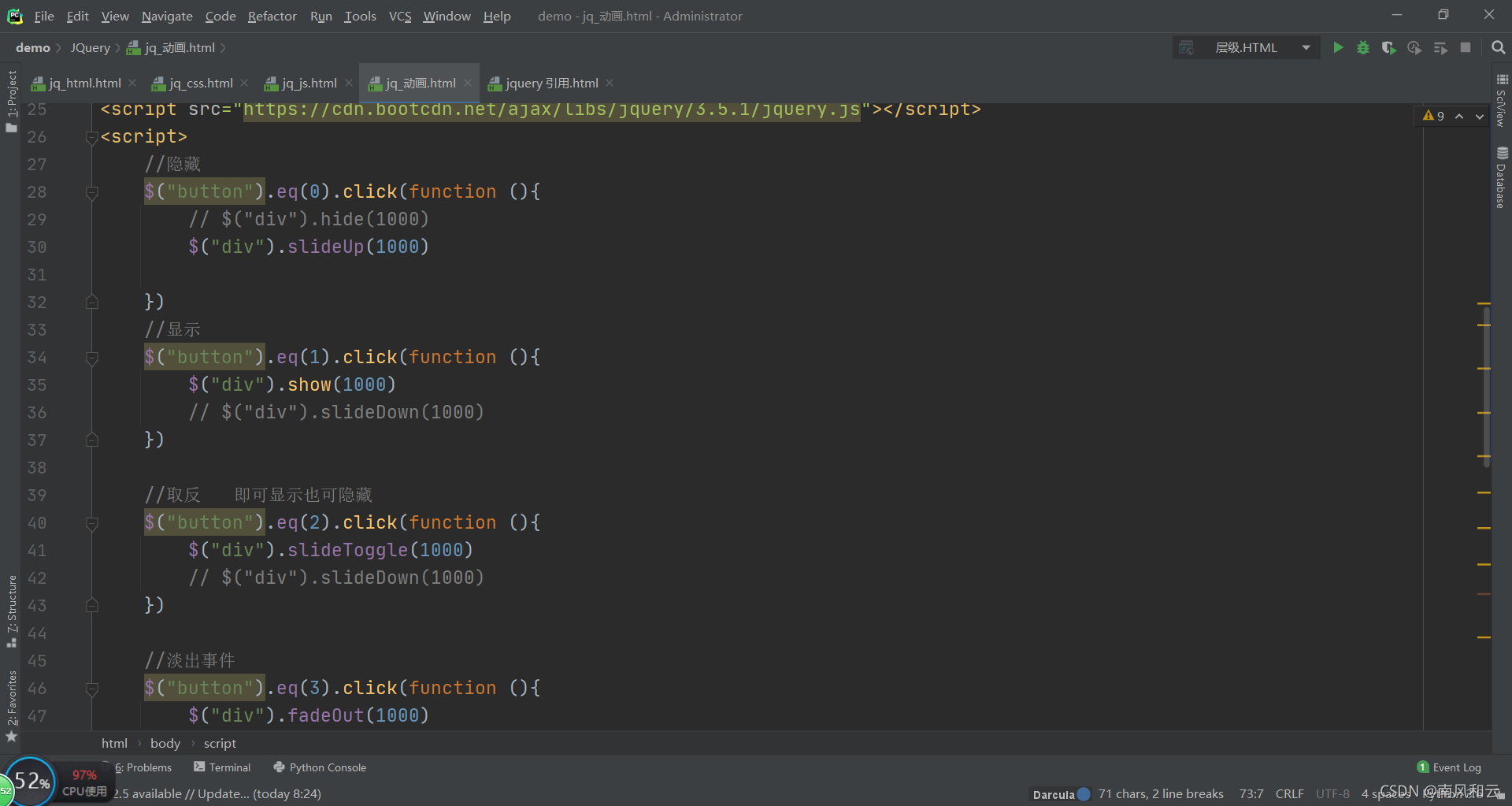
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>1. JQ 获取元素
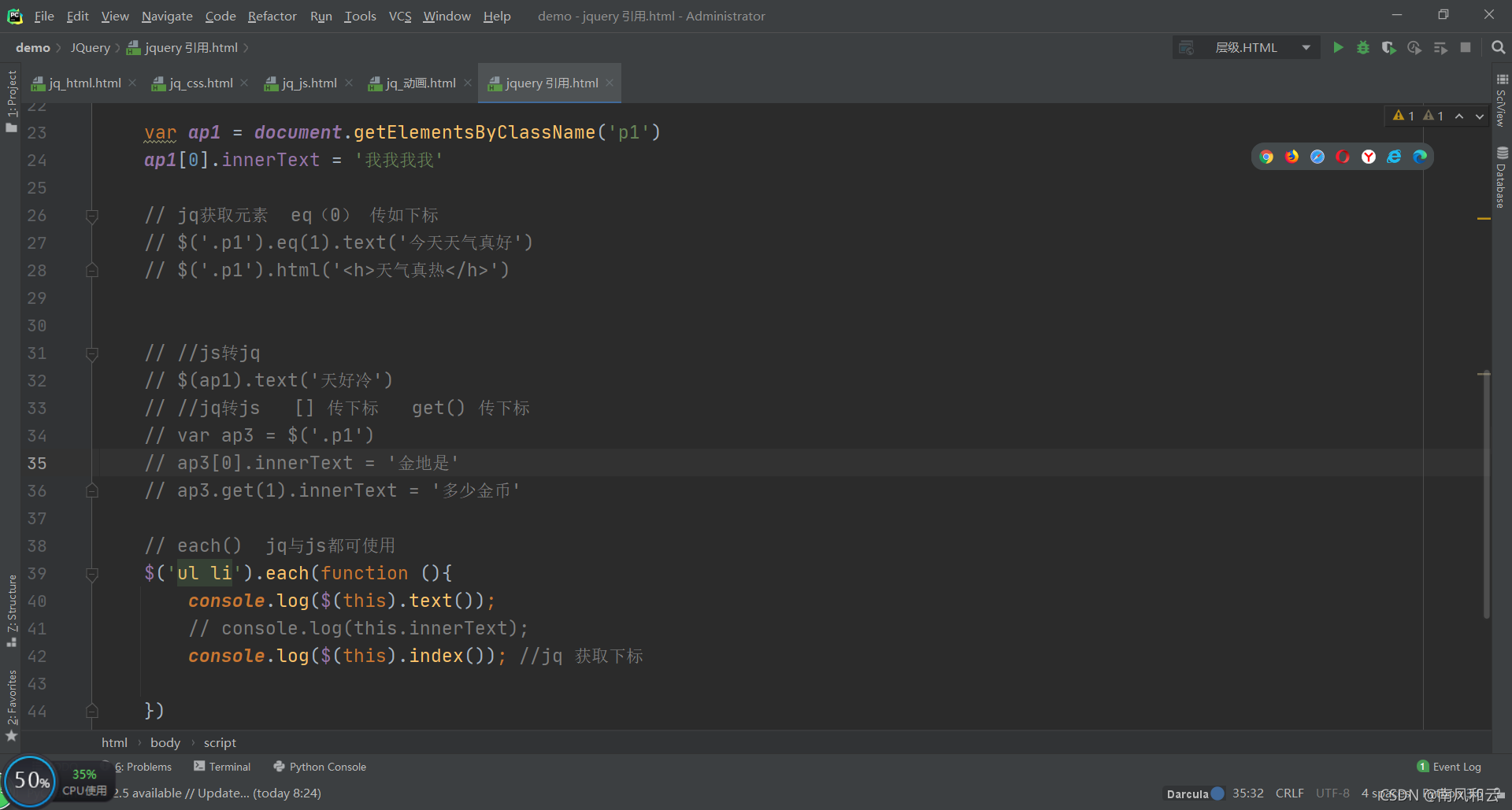
$('.p1').eq(1).text('今天天气真好') $('.p1').html('<h>天气真热</h>')2.JS 转 JQ
$(ap1).text('天好冷')3. JQ 转 JS
var ap3 = $('.p1') ap3[0].innerText = '金地是' ap3.get(1).innerText = '多少金币' //get() 传下标4. JQ JS 都可用
$('ul li').each(function (){ console.log($(this).text()); // console.log(this.innerText); console.log($(this).index()); //jq 获取下标 })<button>添加</button><button>删除</button>1. 添加 class
//添加class $("button").eq(0).click(function (){ $("div").addClass("div1") })2. 删除 class
(1)removeClass
//删除class $("button").eq(1).click(function (){ $("div").removeClass("div1") })(2)removeAttr
//删除属性和属性值 $("button").eq(1).click(function (){$("div").removeAttr("class")3. 修改 class
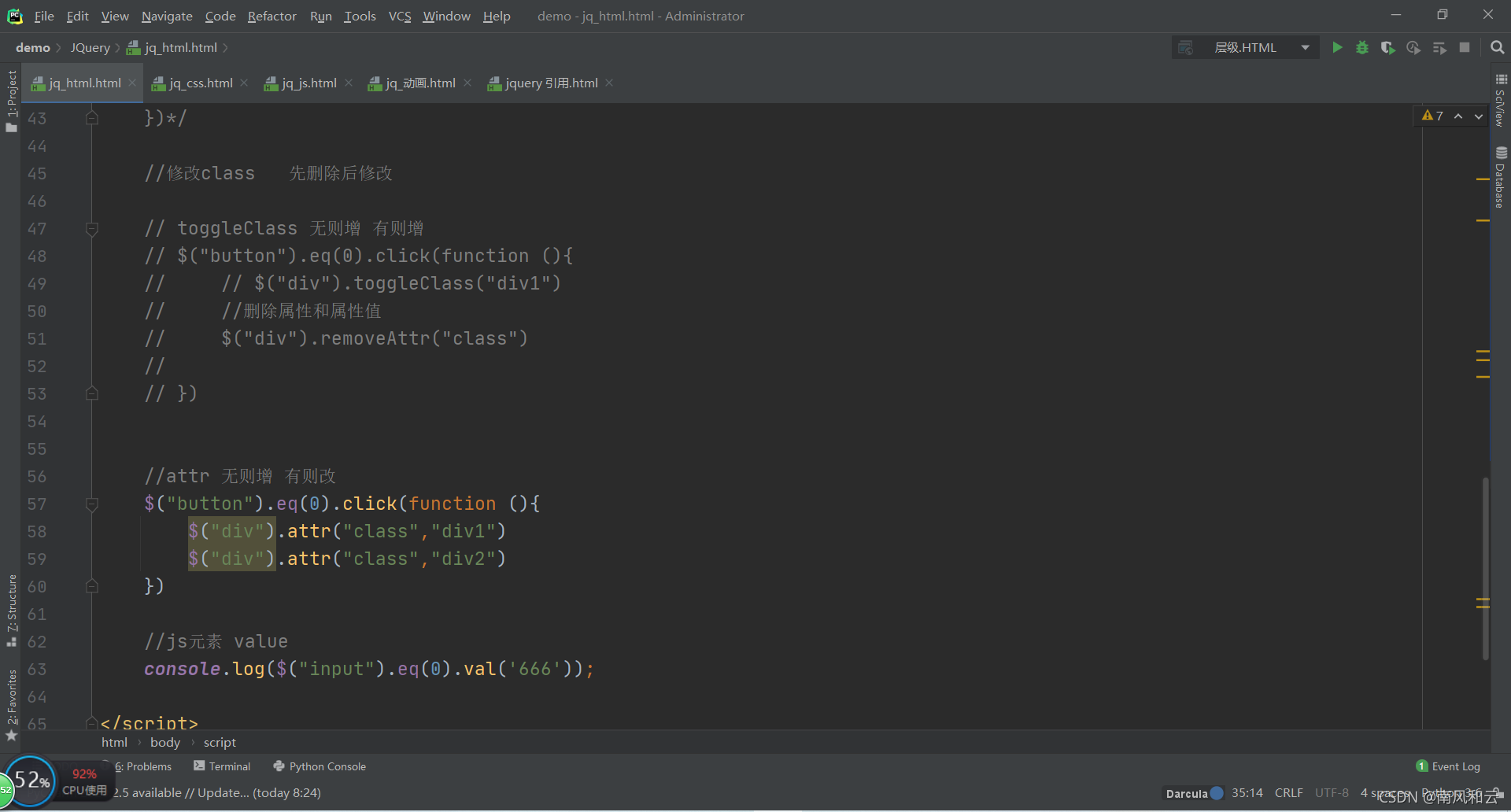
(1)toggleclass
//无则增 有则增 $("button").eq(0).click(function (){ $("div").toggleClass("div1")(2)attr
//无则增 有则改$("button").eq(0).click(function (){ $("div").attr("class","div1") $("div").attr("class","div2") })4.获取 value
$("input").eq(0).val('666');1. 获取盒子宽高
(1)获取宽
console.log($("div").width());(2)获取内边框加宽
$("div").innerWidth()(3)获取内边框,边框外边距和宽的宽度
$("div").outerWidth()2. JQ 修改 CSS
// jq修改css $("div").css("background","blue") $("div").css({ "background":"pink", "width":"150px" })3.定位元素(父级元素一定要有定位)
$(".div2").position()4.定位浏览器窗口
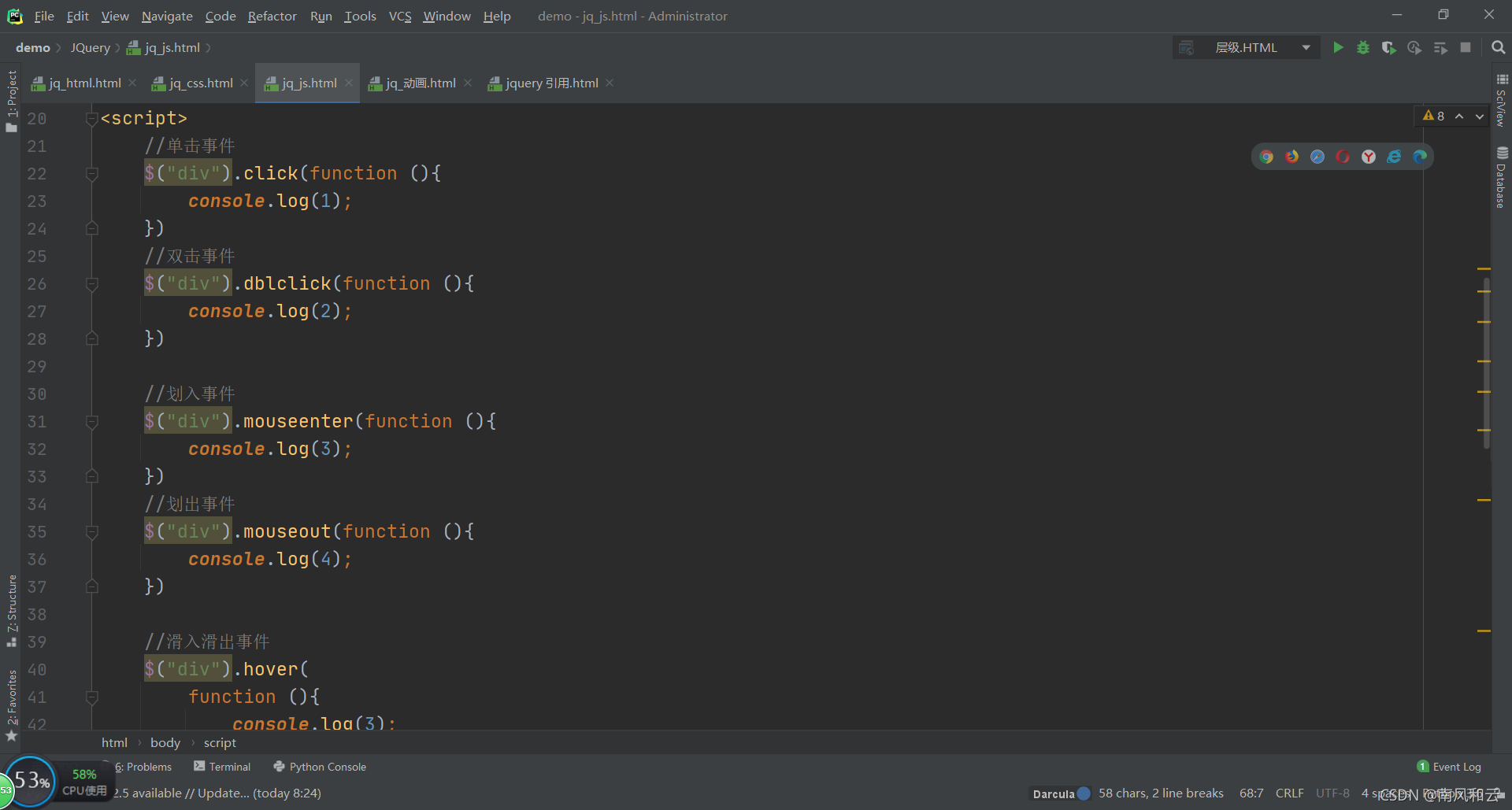
$(".div2").offset()1.单击事件
$("div").click(function (){ console.log(1); })2.双击事件
$("div").dblclick(function (){ console.log(2); })3.划入事件
$("div").mouseenter(function (){ console.log(3); })4.划出事件
$("div").mouseout(function (){ console.log(4); })5.划入划出事件
$("div").hover( function (){ console.log(3); },function (){ console.log(5); } )6.绑定事件
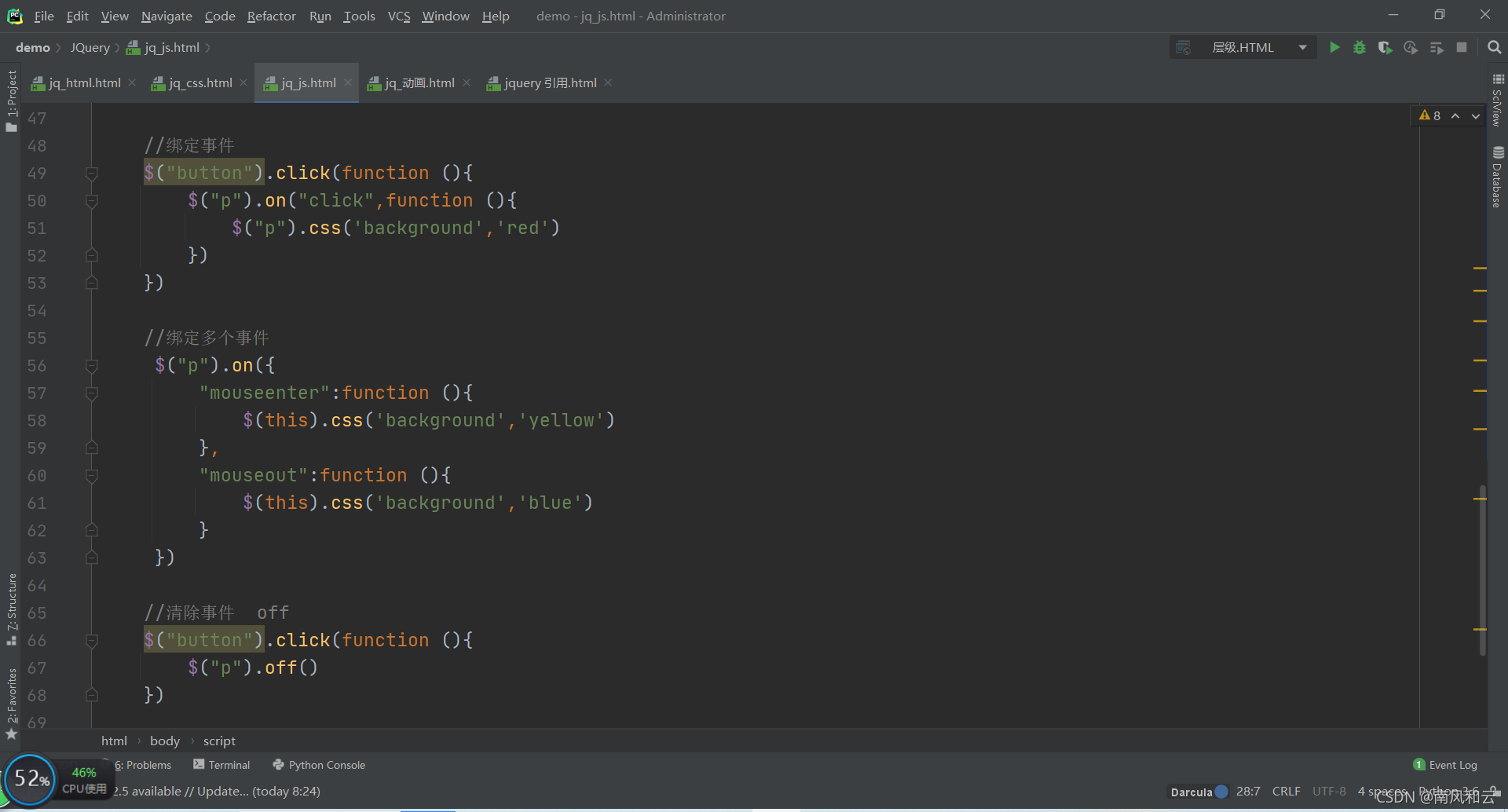
$("button").click(function (){ $("p").on("click",function (){ $("p").css('background','red') }) })7.绑定多个事件
$("p").on({ "mouseenter":function (){ $(this).css('background','yellow') }, "mouseout":function (){ $(this).css('background','blue') } })8.清除事件
$("button").click(function (){ $("p").off() })1. 隐藏
$("button").eq(0).click(function (){ // $("div").hide(1000) $("div").slideUp(1000) })2.显示
$("button").eq(1).click(function (){ $("div").show(1000) // $("div").slideDown(1000) })3.取反
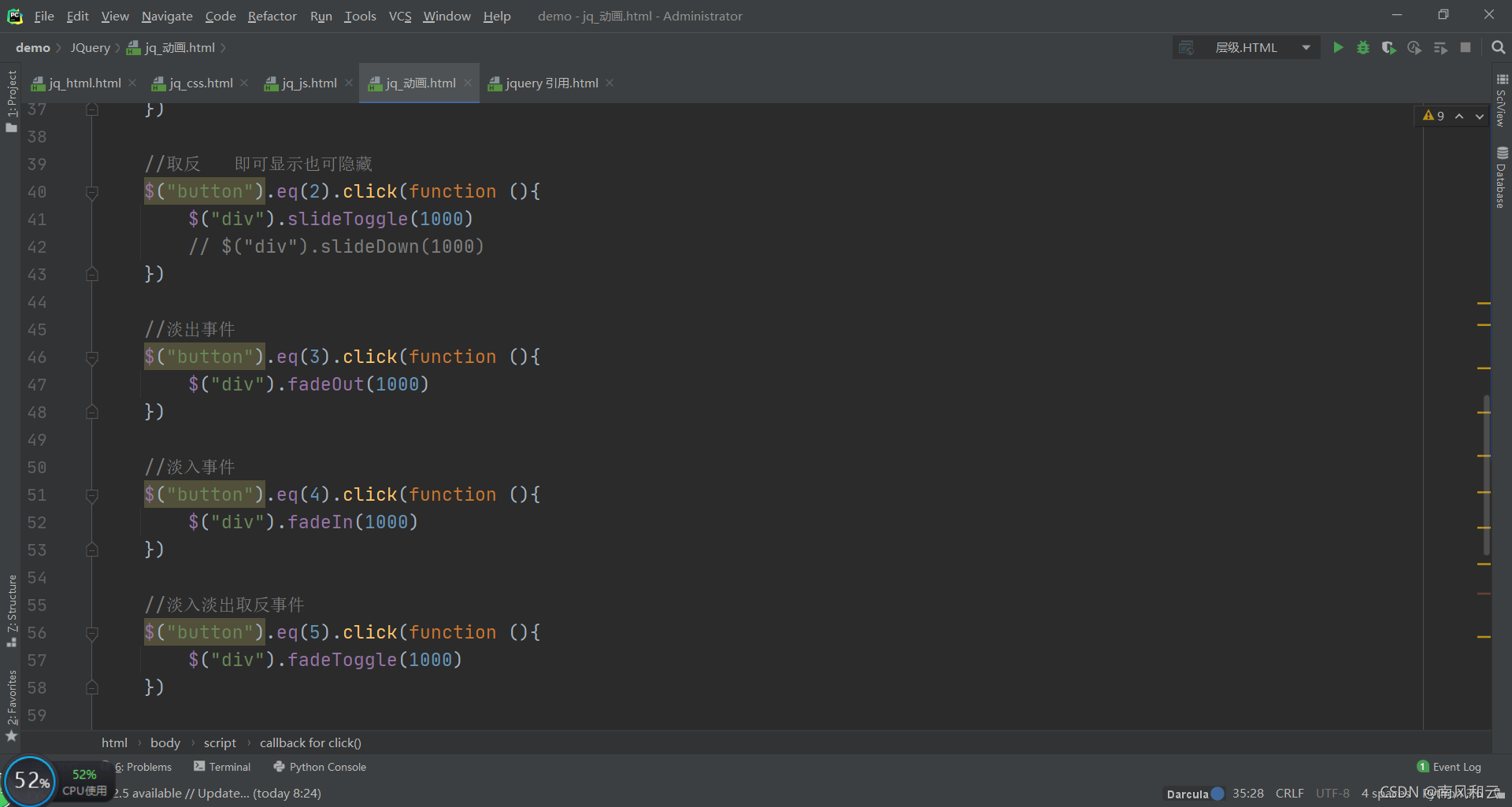
$("button").eq(2).click(function (){ $("div").slideToggle(1000) // $("div").slideDown(1000) })4.淡出事件
$("button").eq(3).click(function (){ $("div").fadeOut(1000) })5.淡入事件
$("button").eq(4).click(function (){ $("div").fadeIn(1000) })6.淡入淡出取反事件
$("button").eq(5).click(function (){ $("div").fadeToggle(1000) })7.动画效果
$("button").eq(6).click(function (){ $("div").delay(100).animate({ "width":"130px", "height":"130px", "top":"50px", "left":"20px", }) })8.停止
$("button").eq(7).click(function (){ $("div").stop(1000) })附(今日份学习):