介绍
HeyUI 是一套基于 Vue2.0 的开源 UI 组件库,主要服务于一些中后台产品。HeyUI提供的是一整套解决方案,所有的组件提供全局的可配置模式。集成主流的国际化方案以及更加人性化的还支持VSCode扩展。

官网
文档:https://www.heyui.top/Gitee:https://gitee.com/heyui/heyuiGithub:https://github.com/heyui/heyui安装
推荐使用 npm 的方式安装。
npm install heyui示例
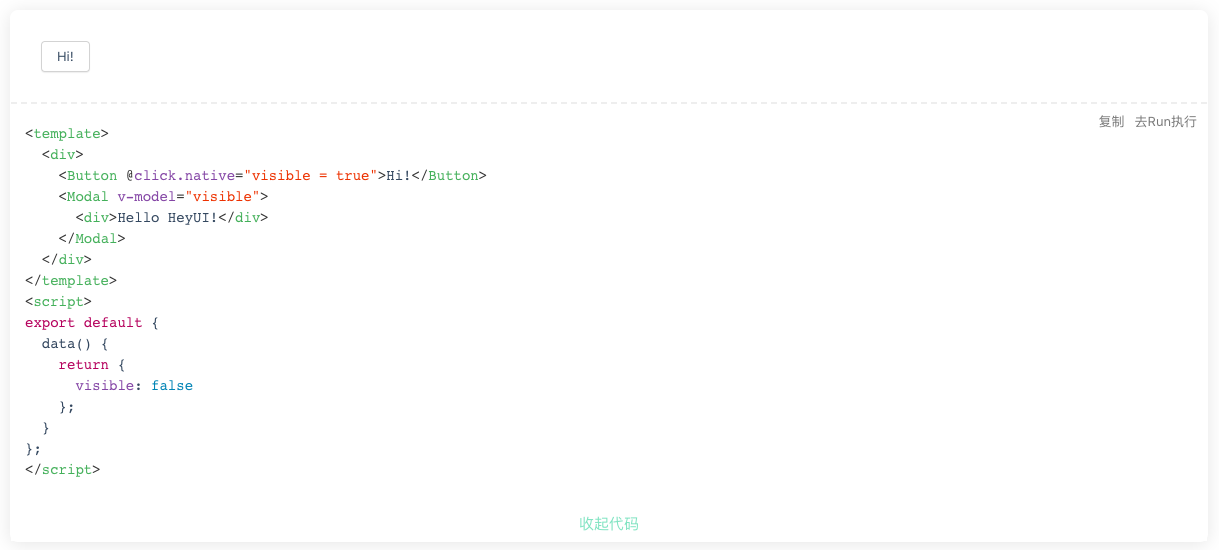
通过引用HeyUI,我们可以简单的写出一个应用界面。

<template> <div> <Button @click.native="visible = true">Hi!</Button> <Modal v-model="visible"> <div>Hello HeyUI!</div> </Modal> </div></template><script>export default { data() { return { visible: false }; }};</script>支持环境
现代浏览器和 IE9 及以上。HeyUI支持 Vue.js 2.x版本
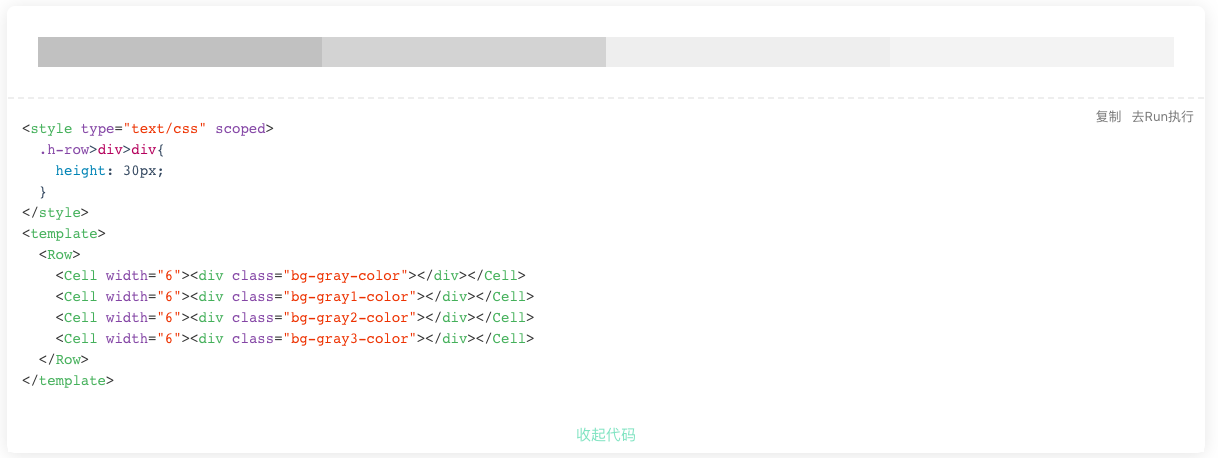
组件预览

以下组件预览不是所有都进行了截图,只是大致将一些组件展示出来:







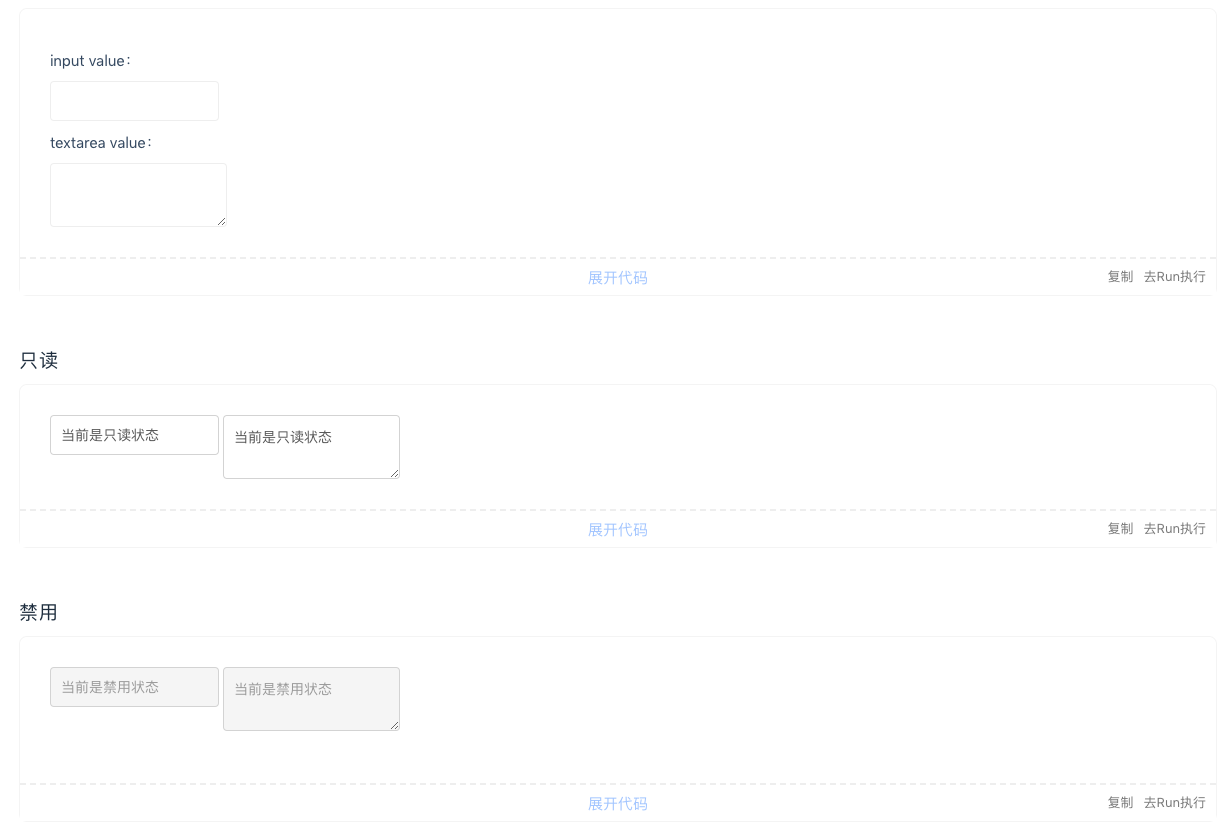
Input 输入框

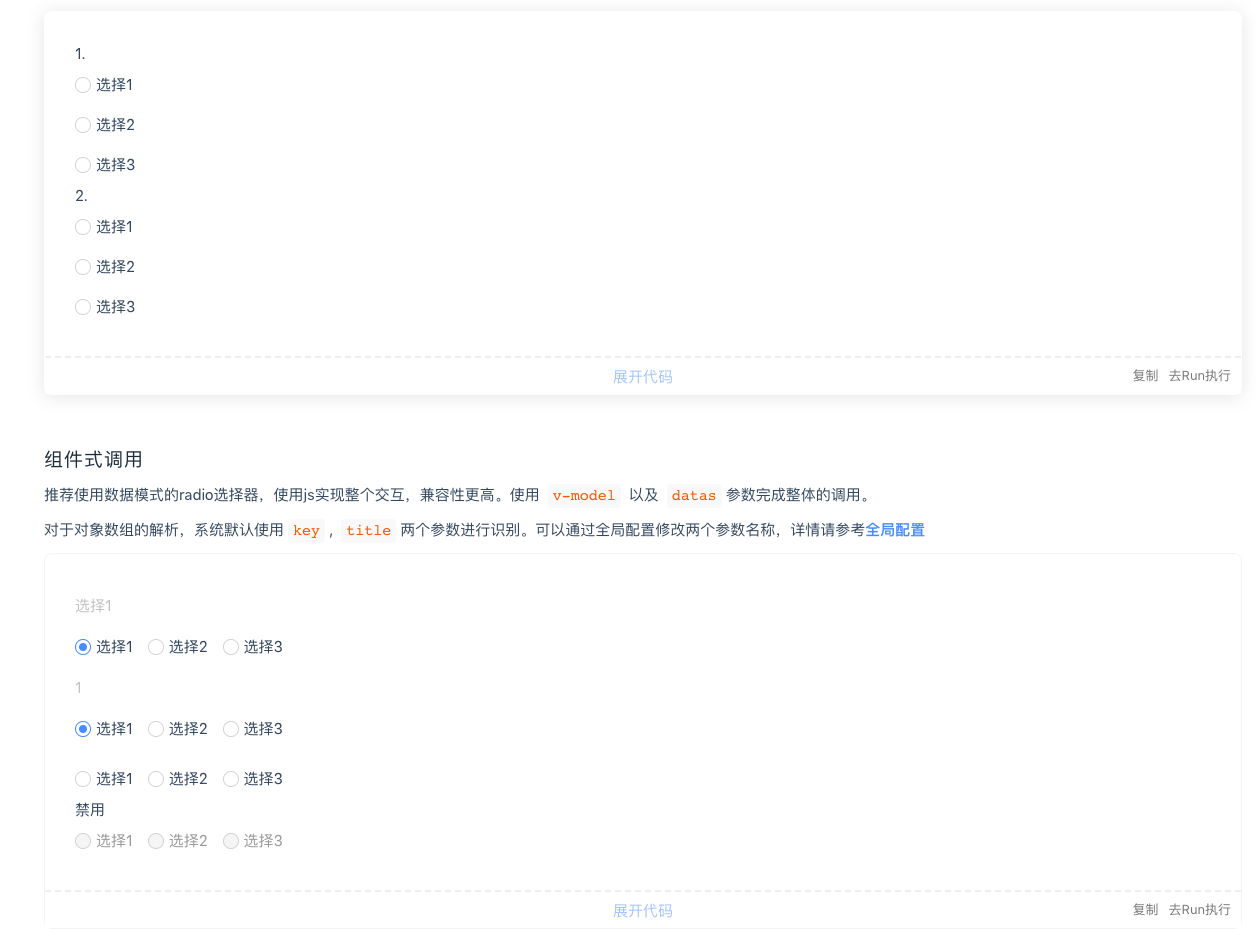
Radio 单选

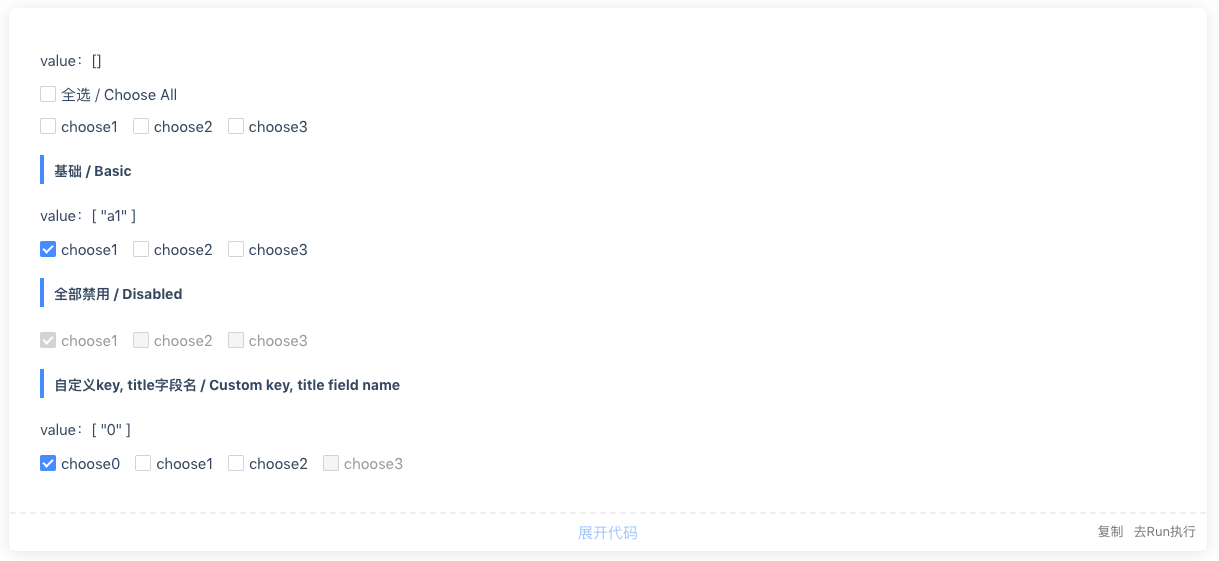
Checkbox 多选

Select 下拉选择

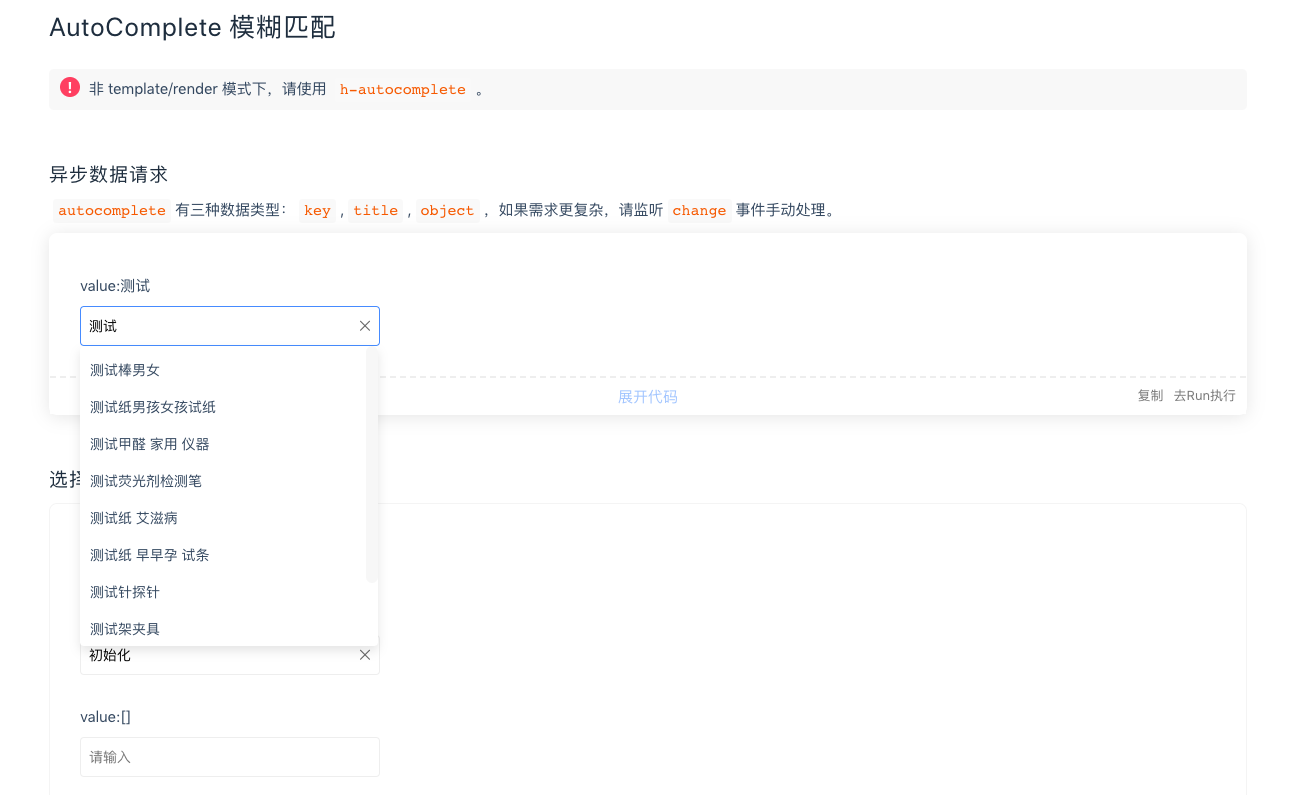
AutoComplete 模糊匹配

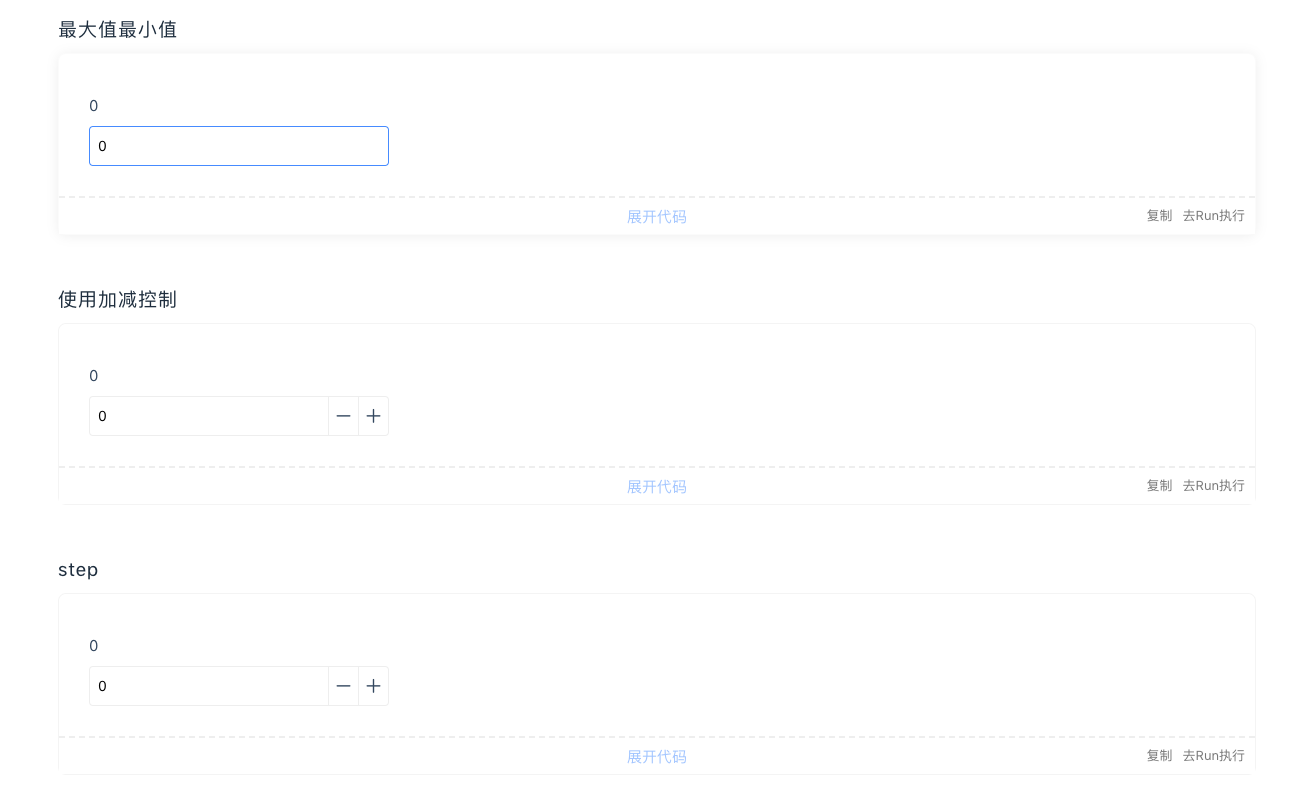
NumberInput 数字输入

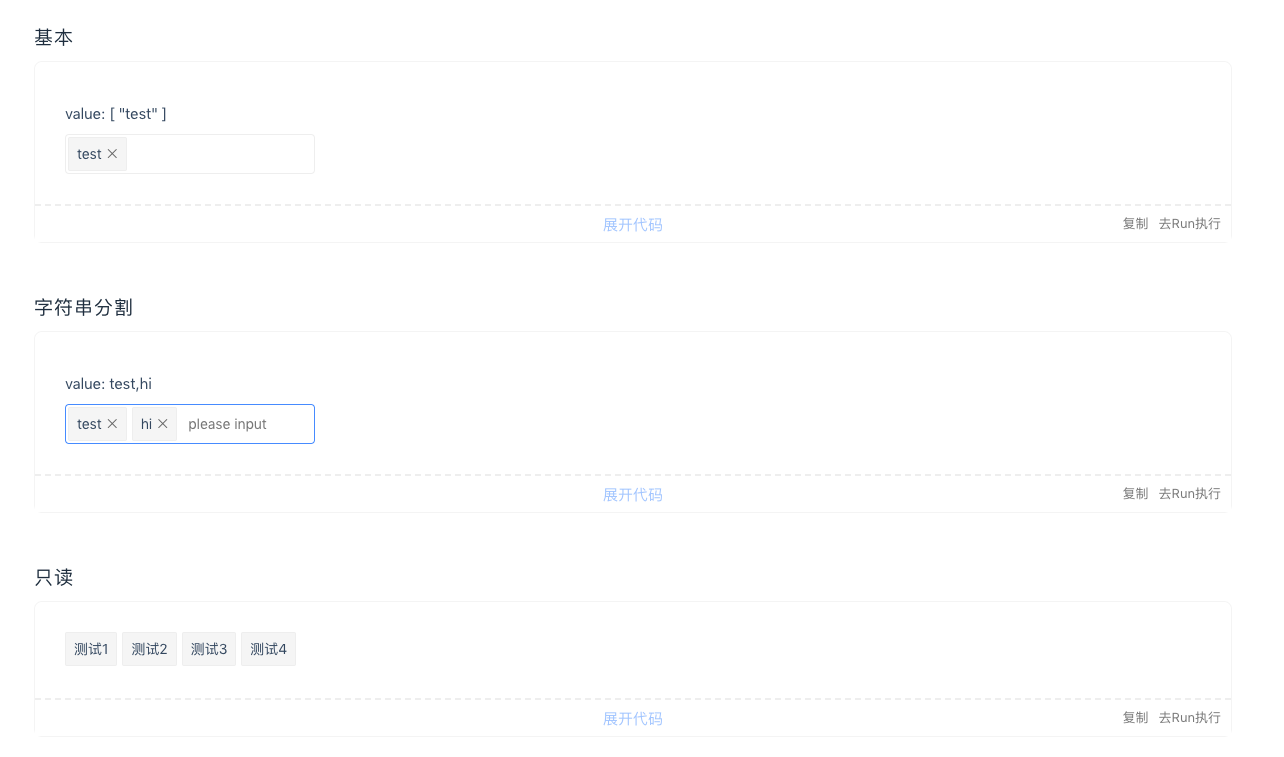
TagInput 标签输入框

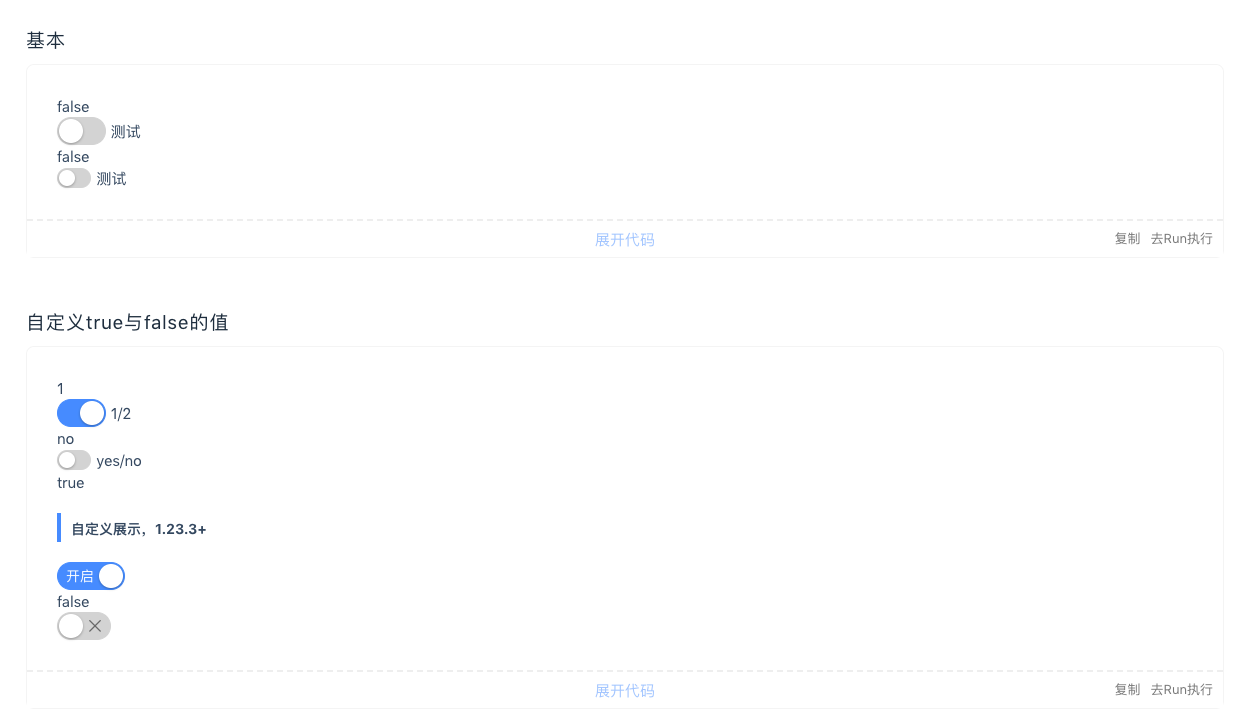
HSwitch 开关

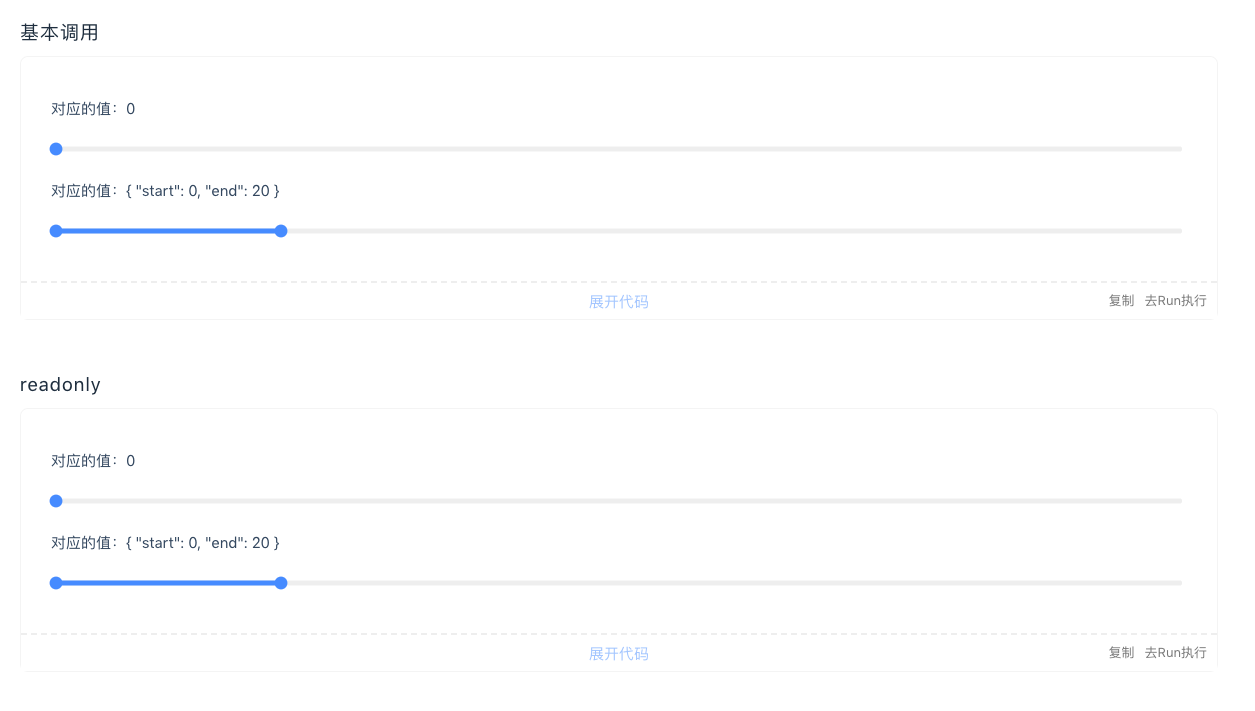
Slider 滑块

Rate 评分

SwitchList 选项切换

Form 表单

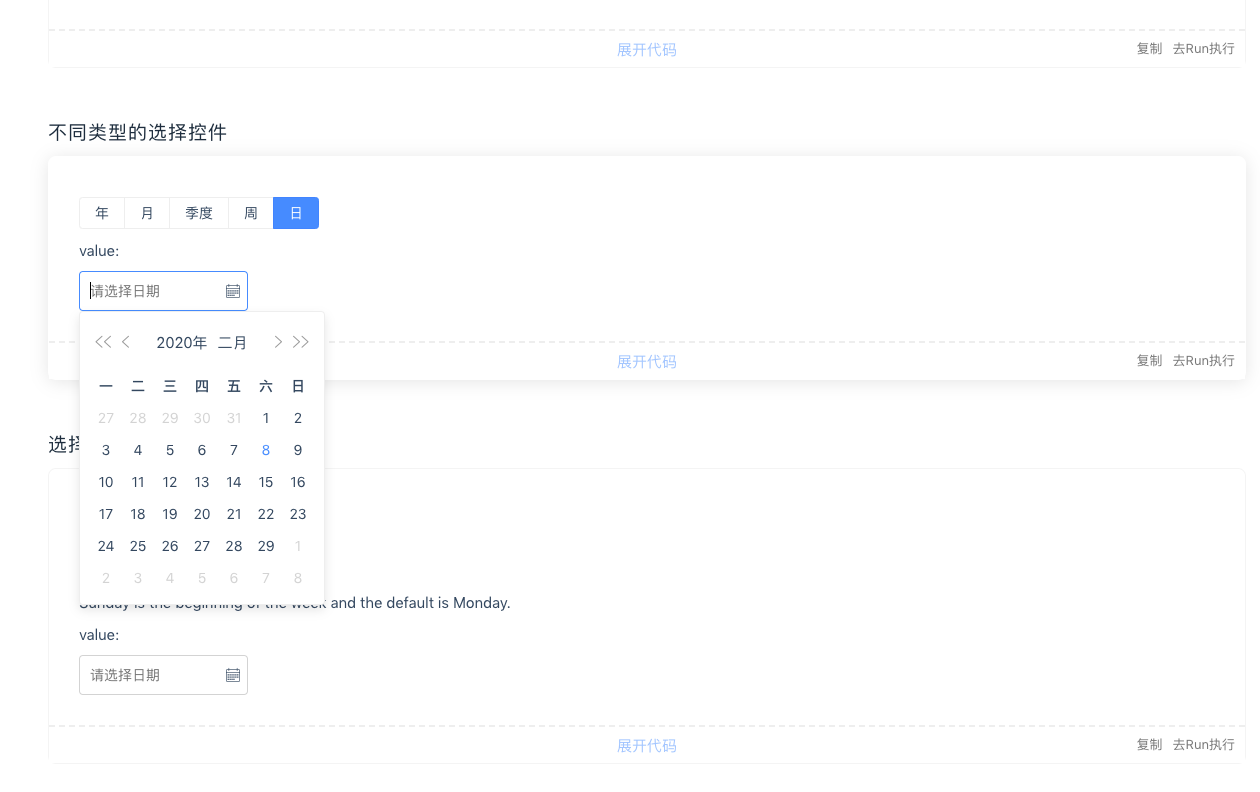
DatePicker 日期选择

TimePicker 时间选择

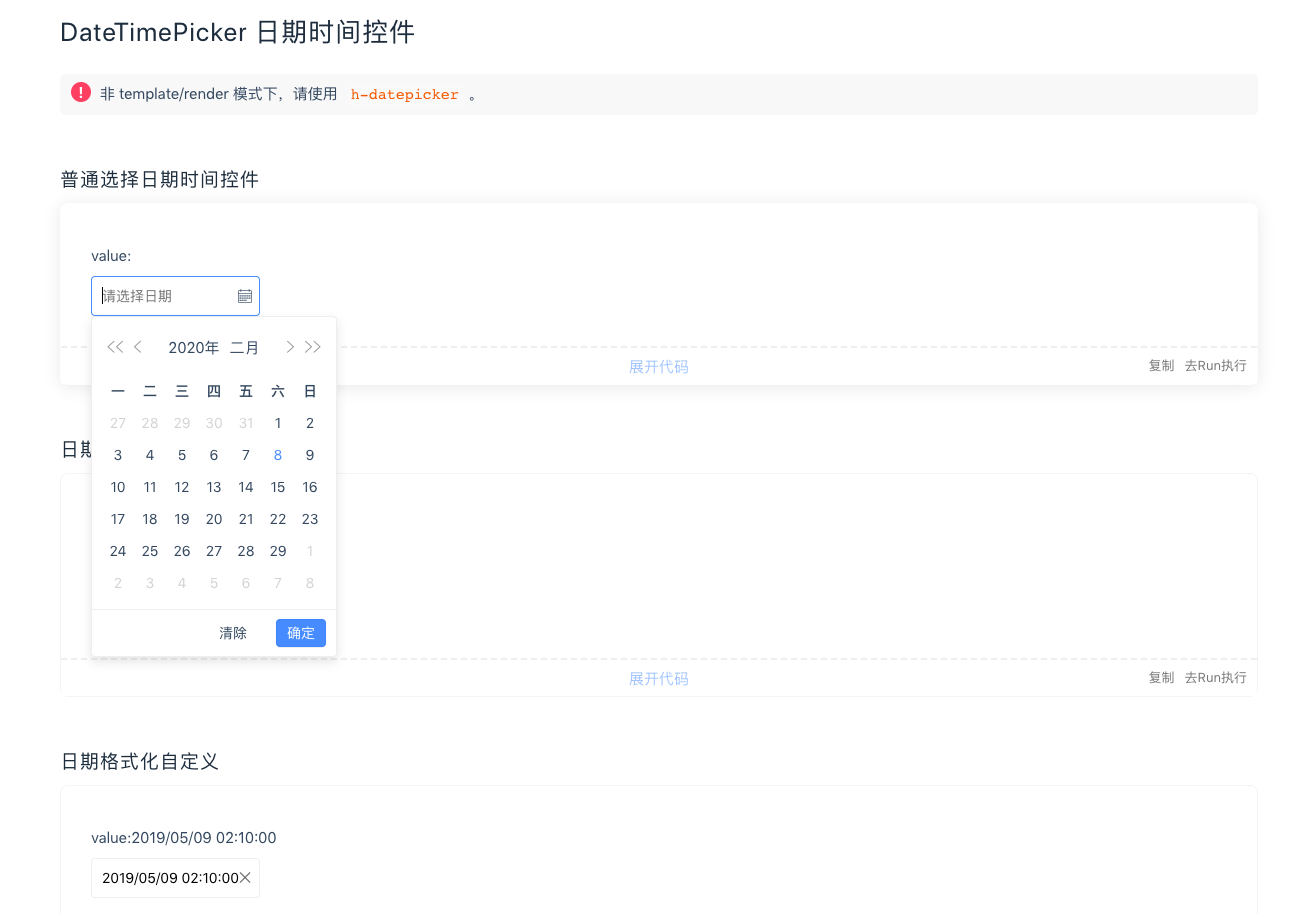
DatetimePicker 日期时间选择

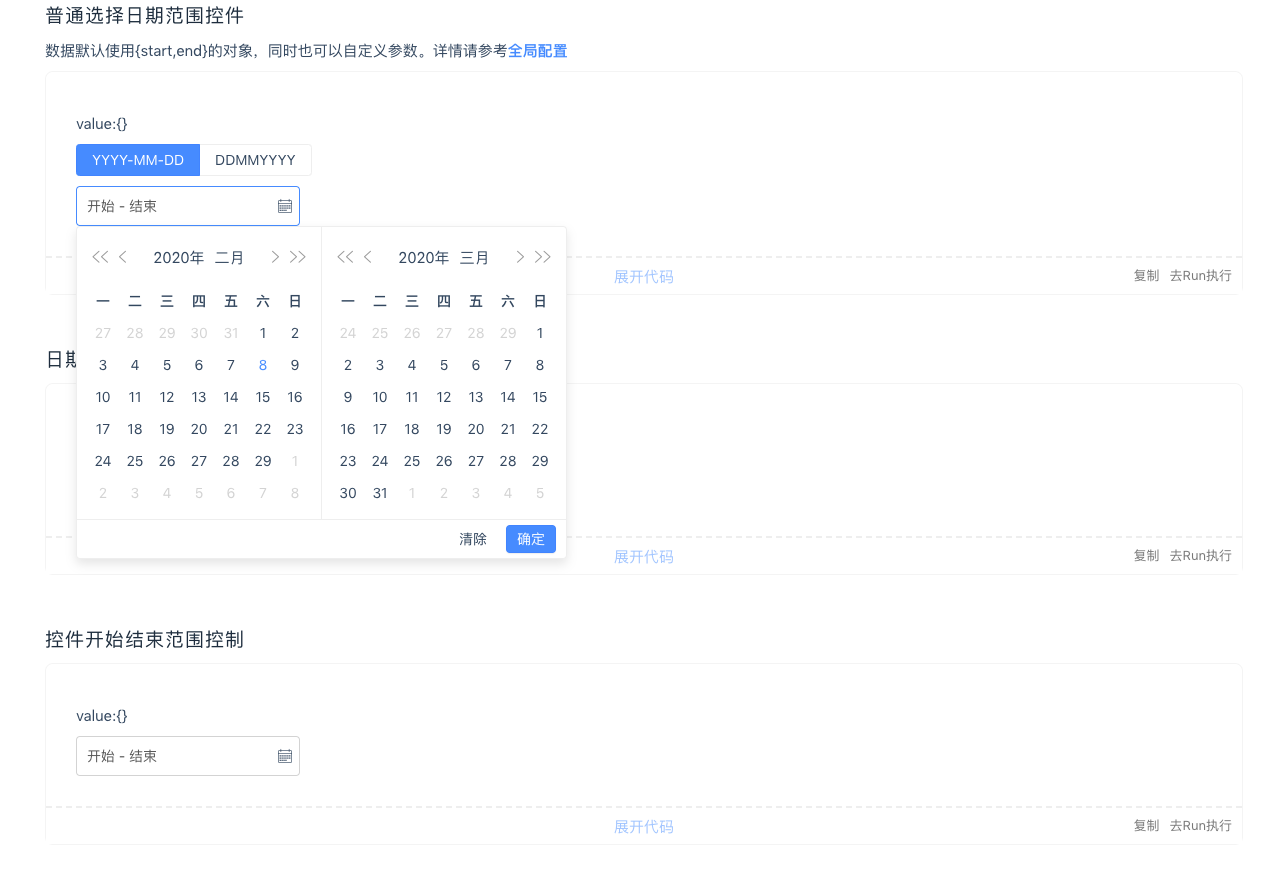
DateRangePicker 日期范围选择

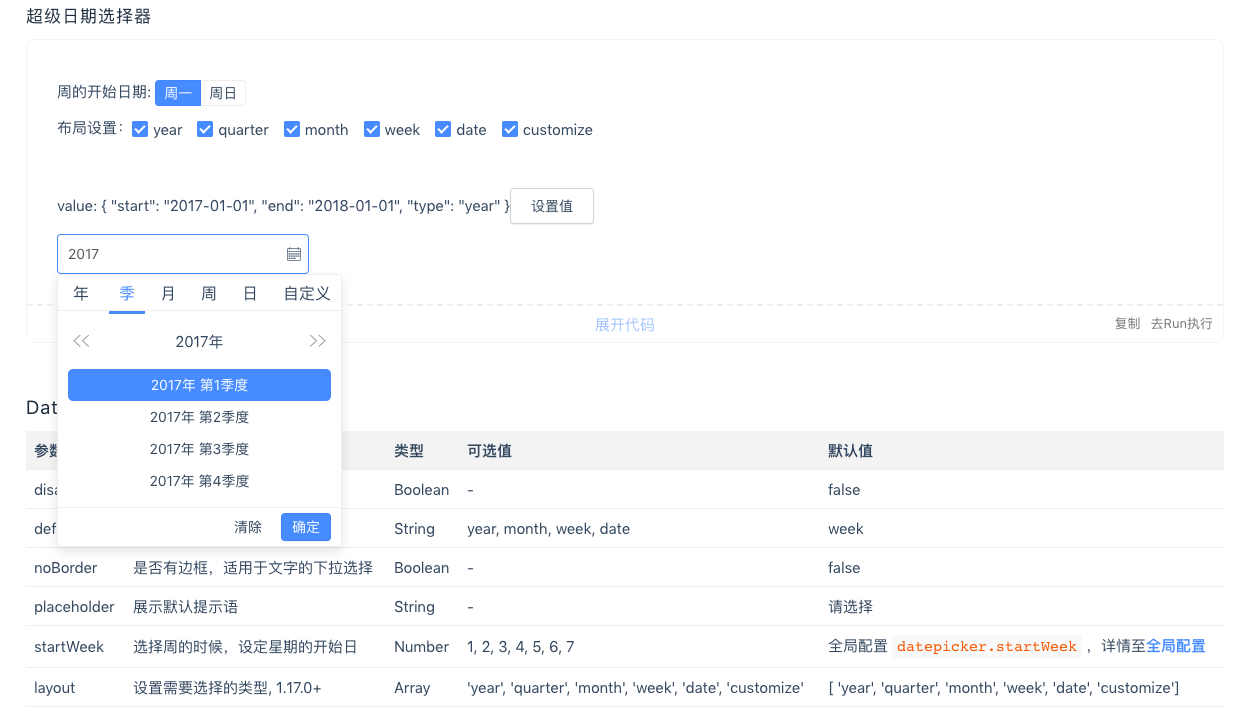
DateFullRangePicker 超级日期

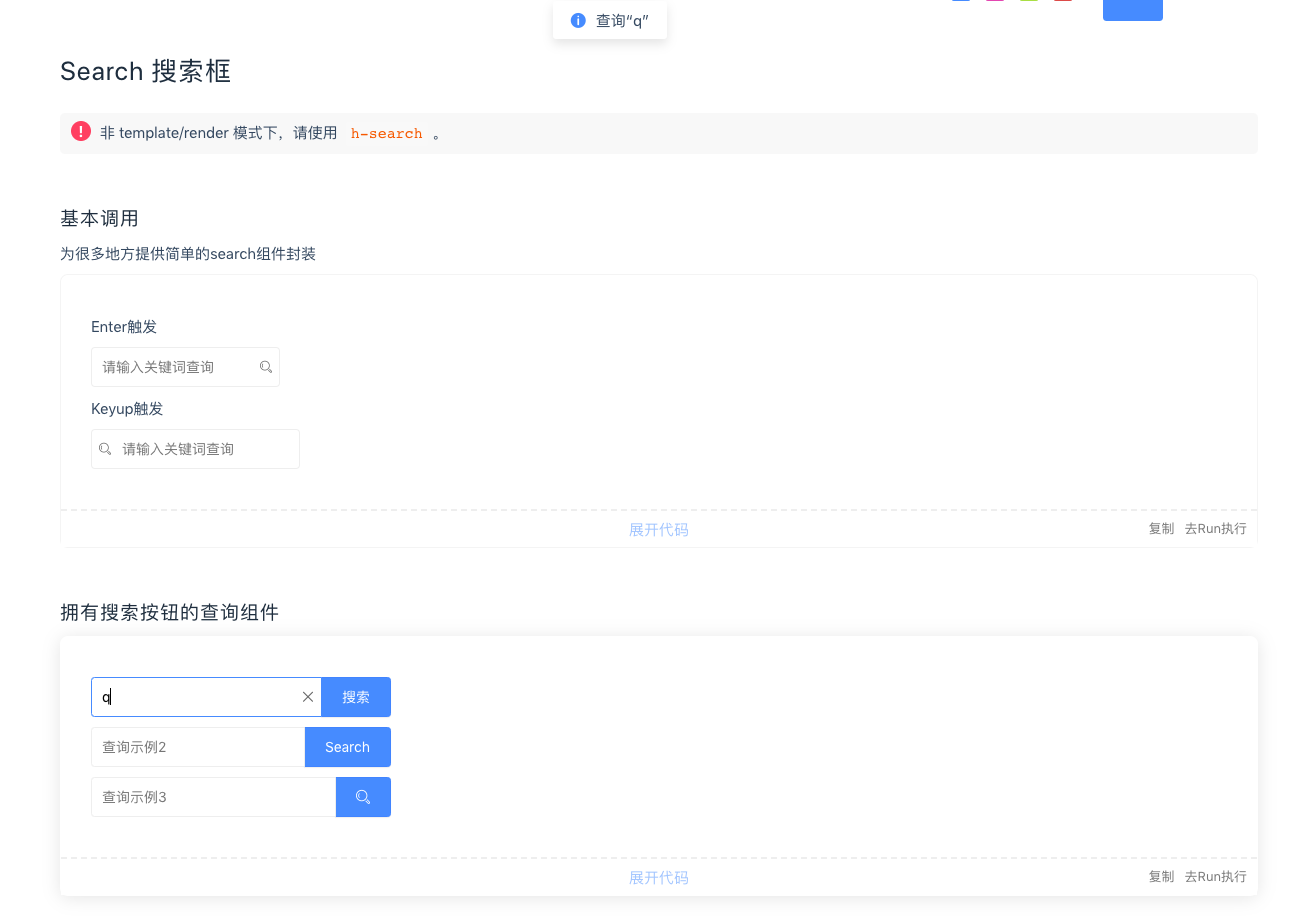
Search 搜索框

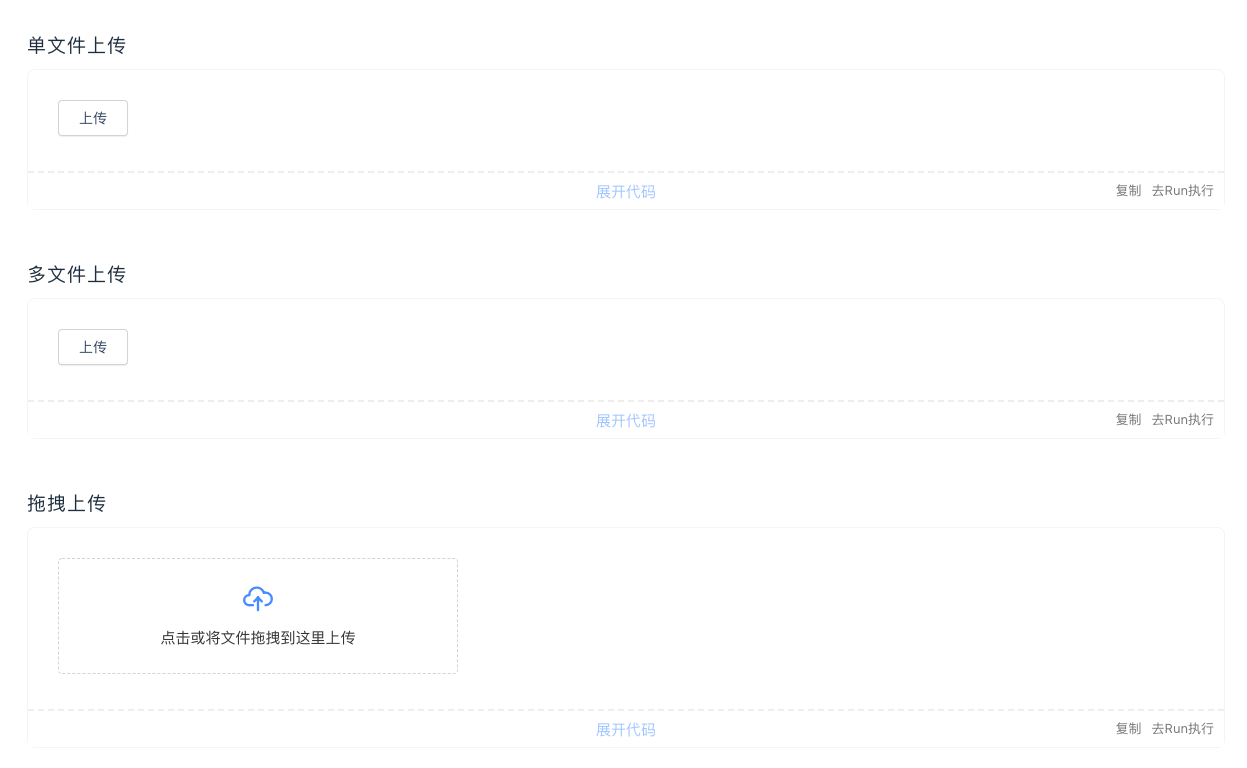
Uploader 上传

Tree 树

TreePicker 树选择

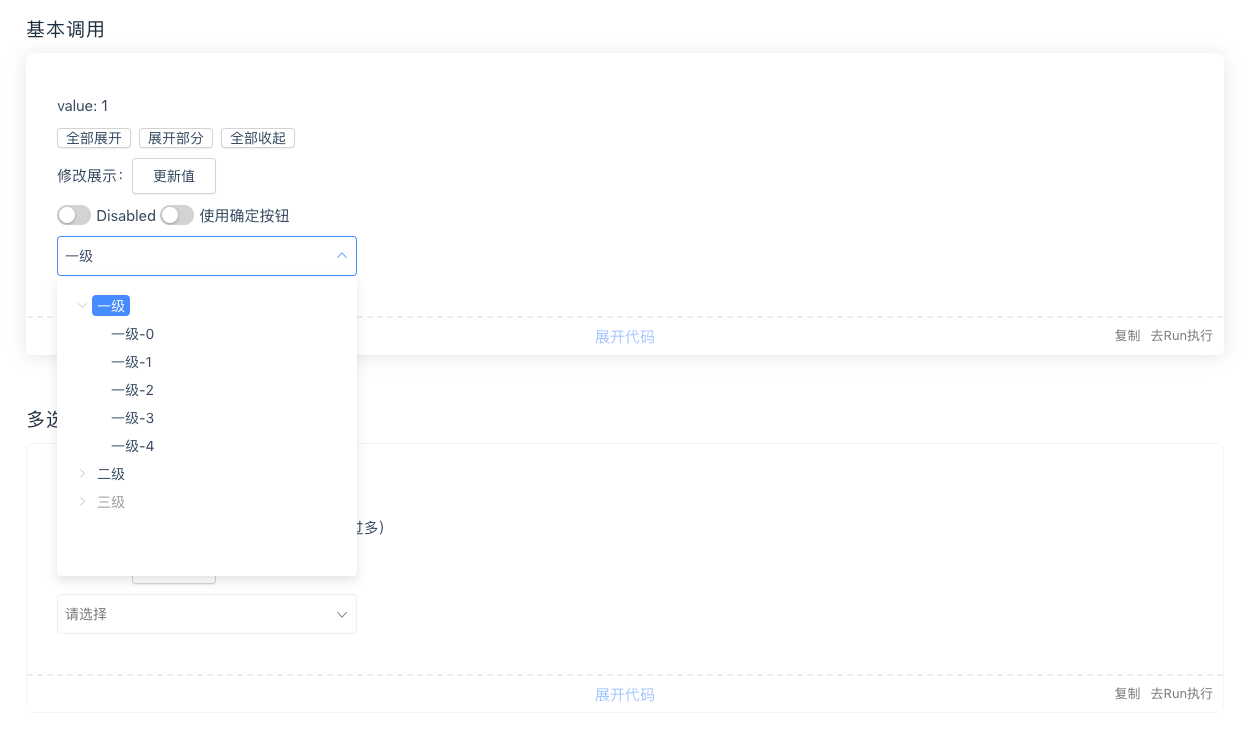
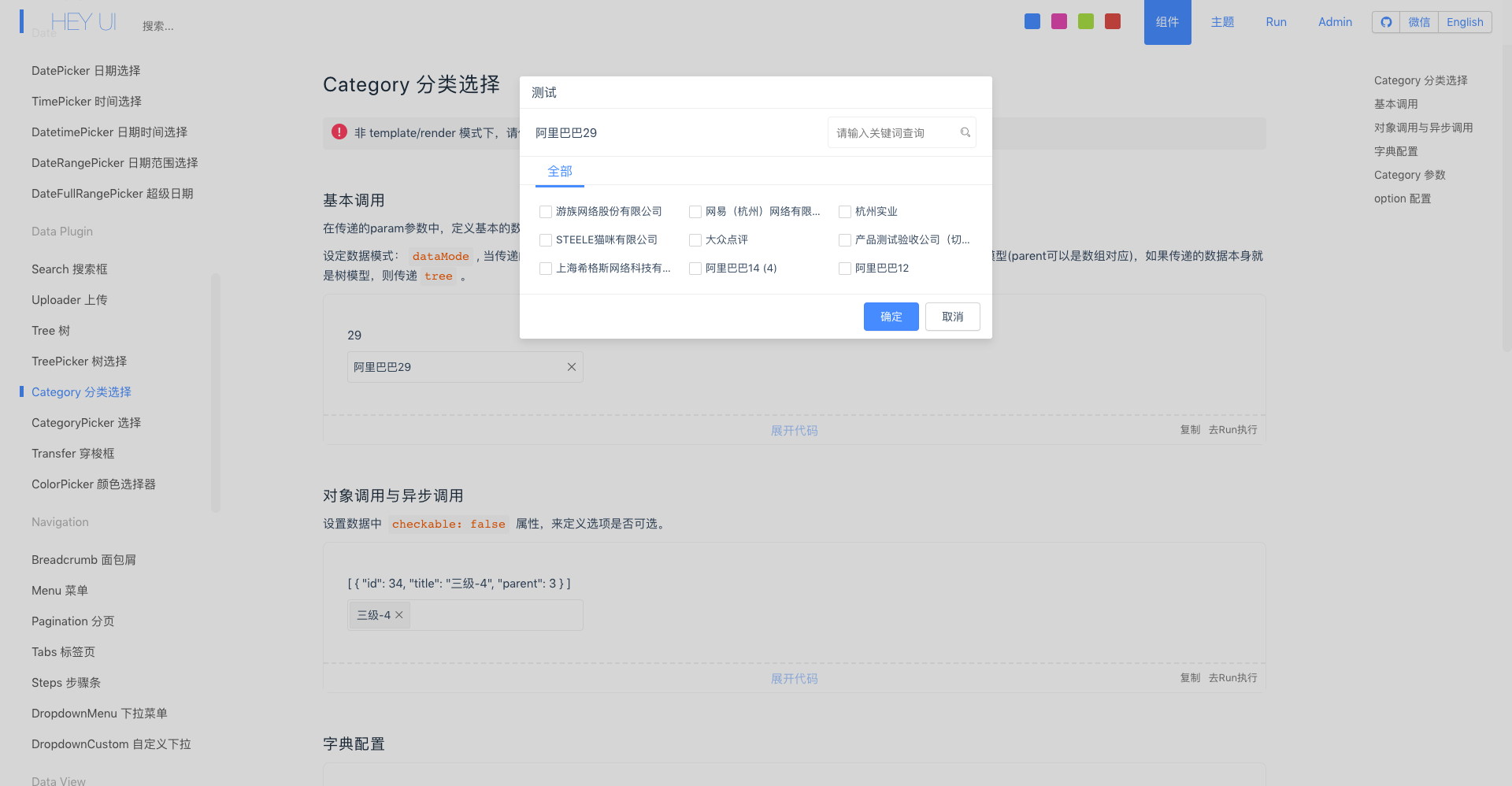
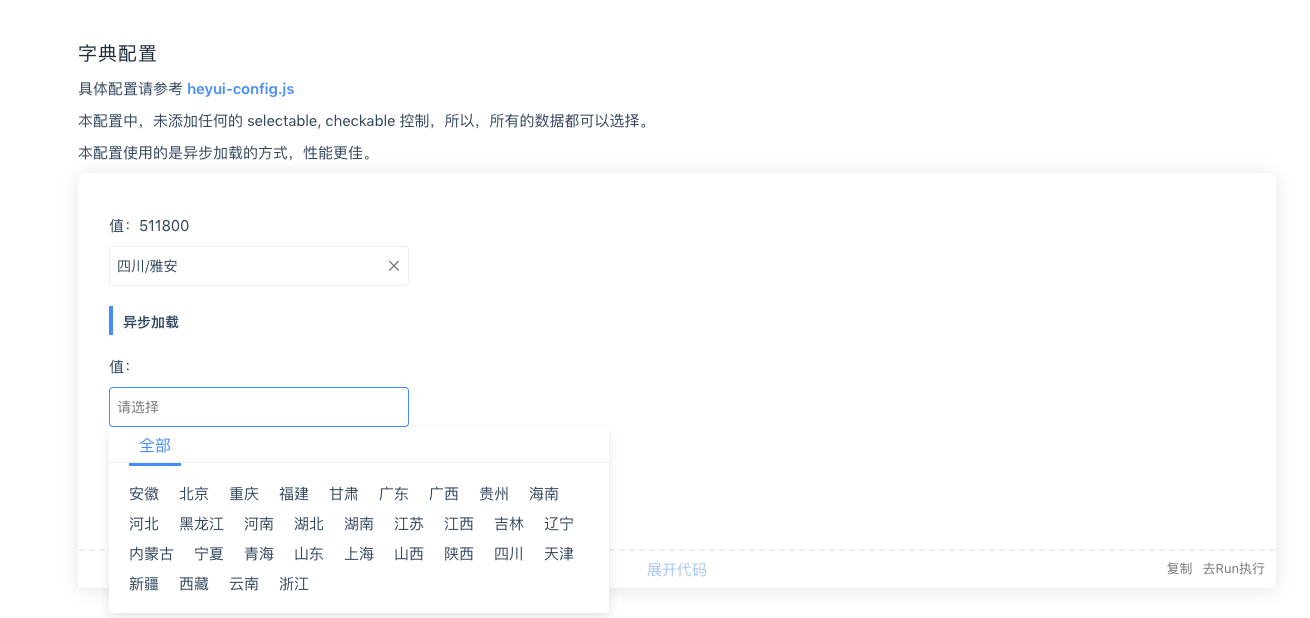
Category 分类选择

CategoryPicker 选择

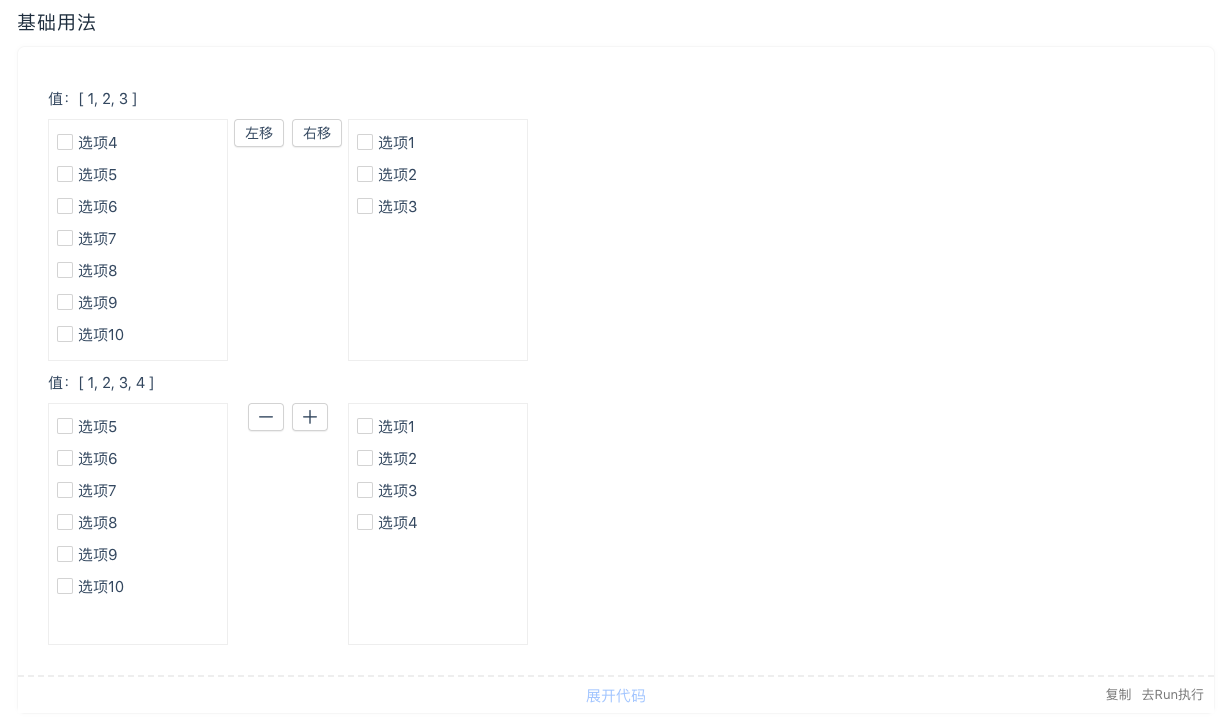
Transfer 穿梭框

ColorPicker 颜色选择器

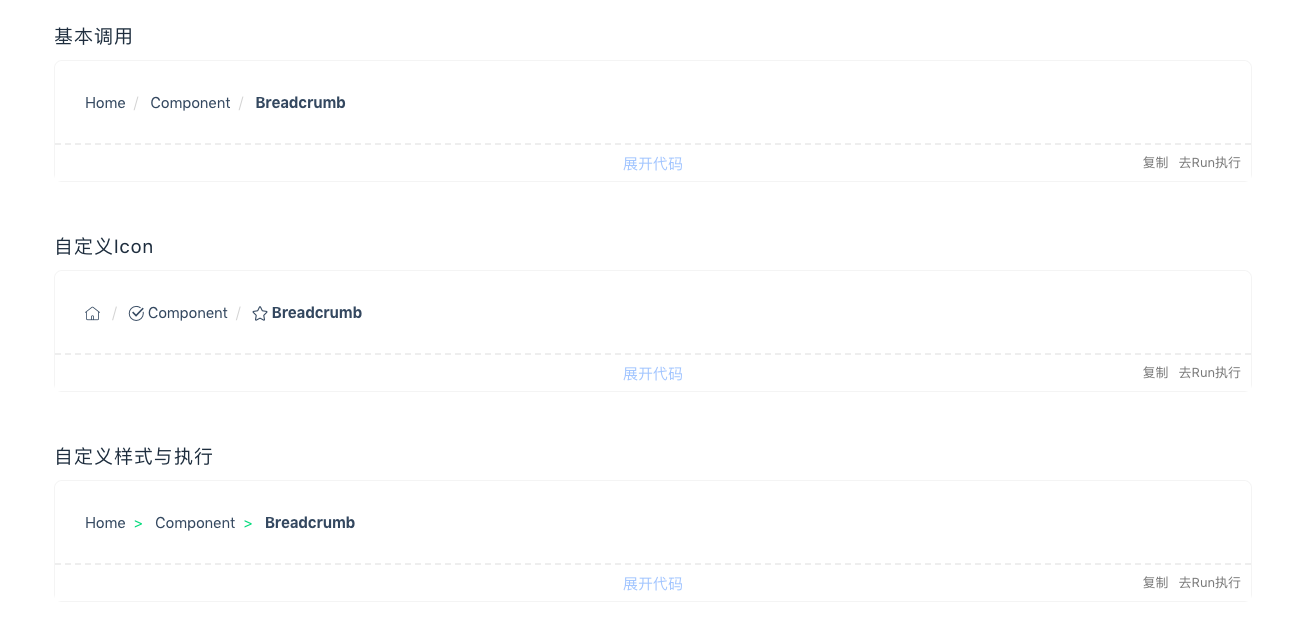
Breadcrumb 面包屑

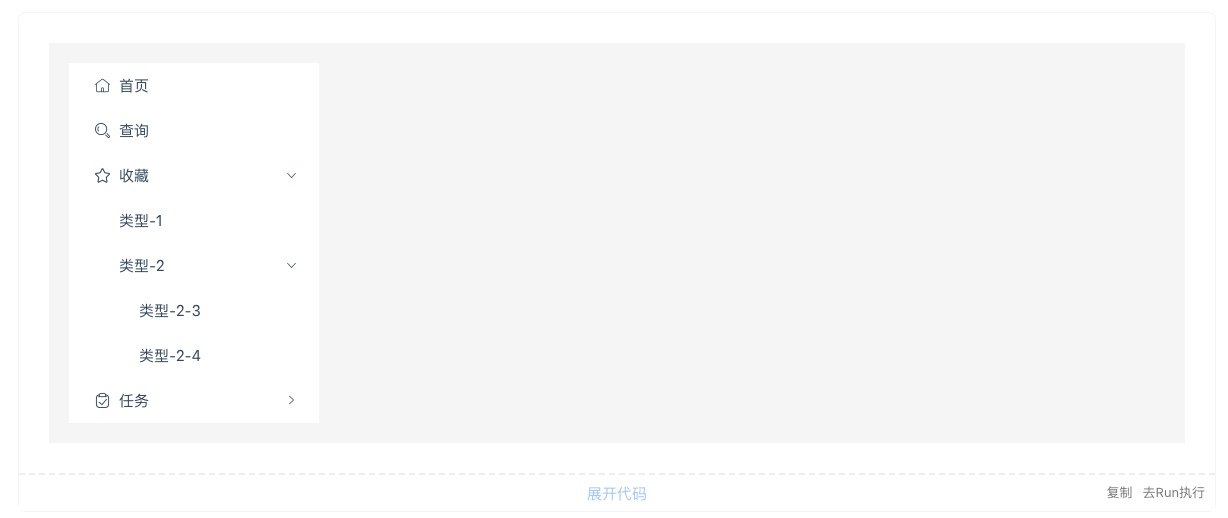
Menu 菜单

Pagination 分页

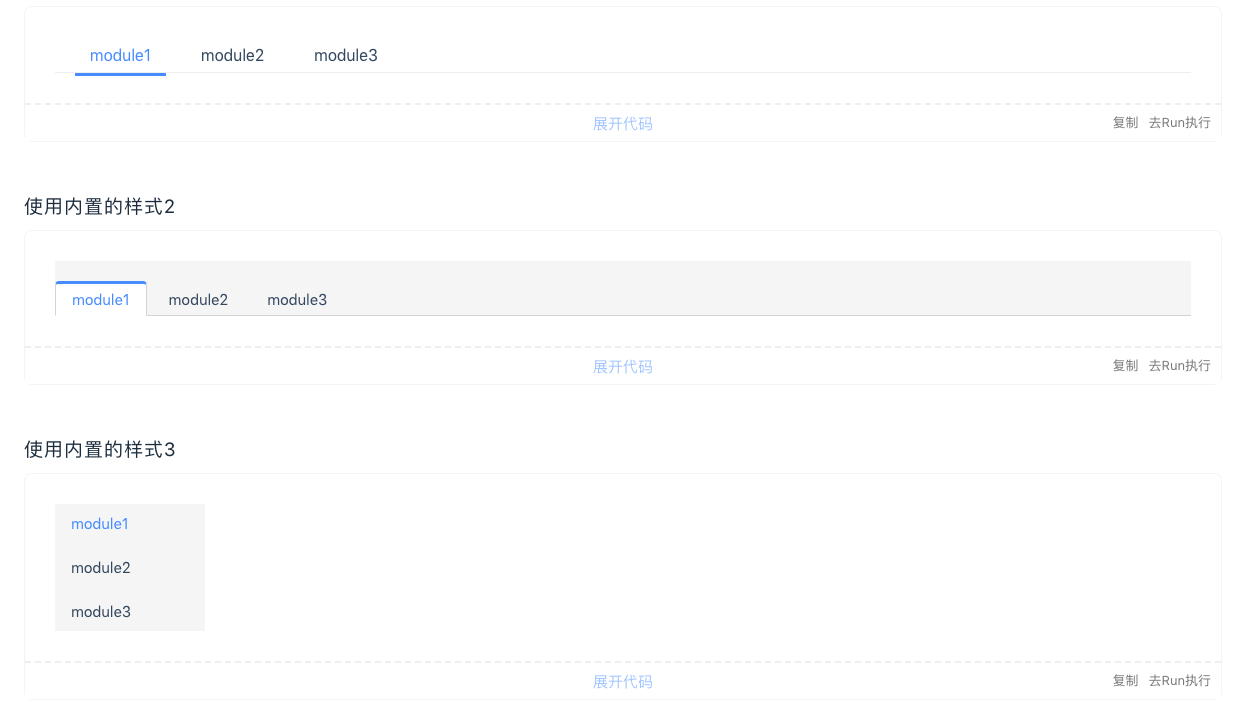
Tabs 标签页

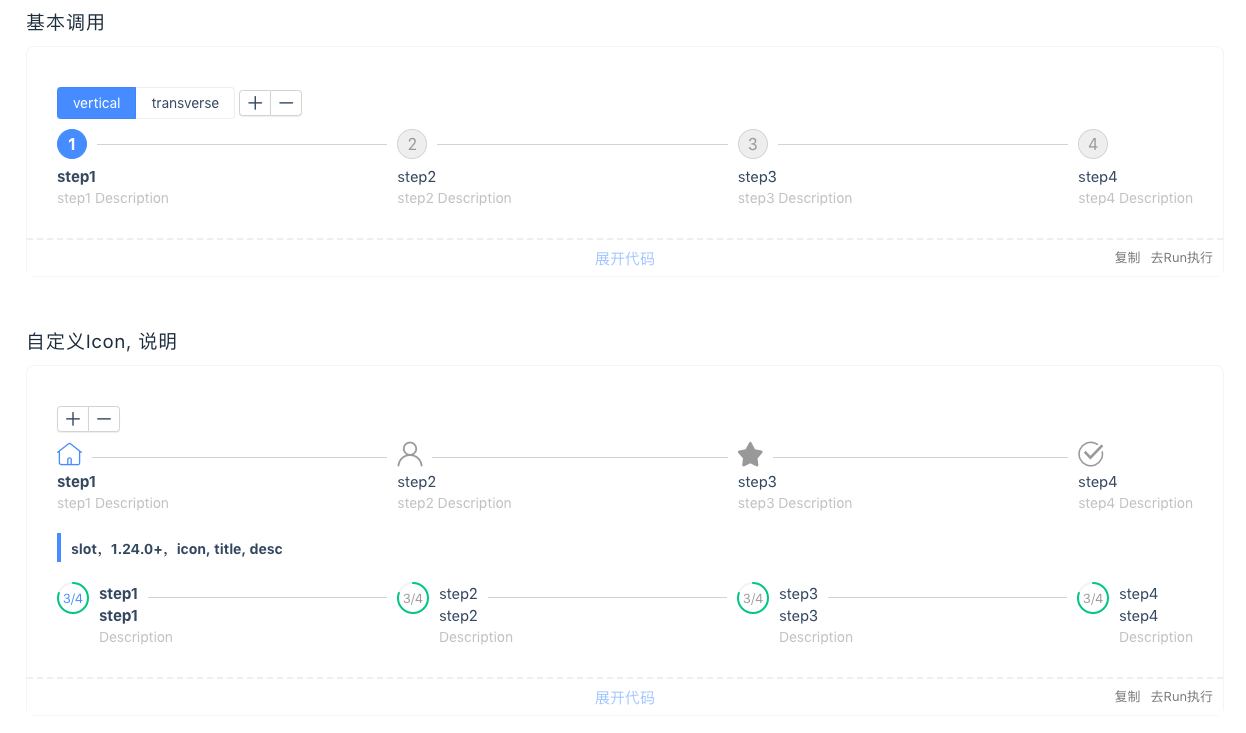
Steps 步骤条

DropdownMenu 下拉菜单

DropdownCustom 自定义下拉

Table 表格

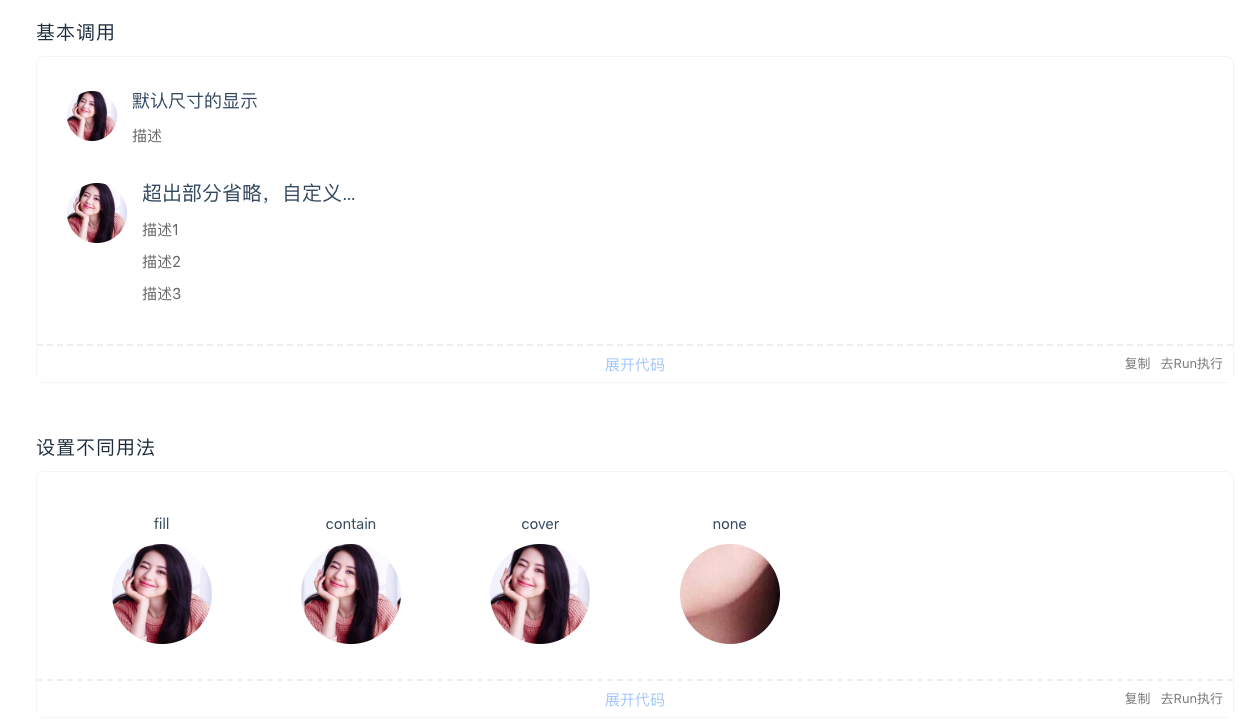
Avatar 头像信息

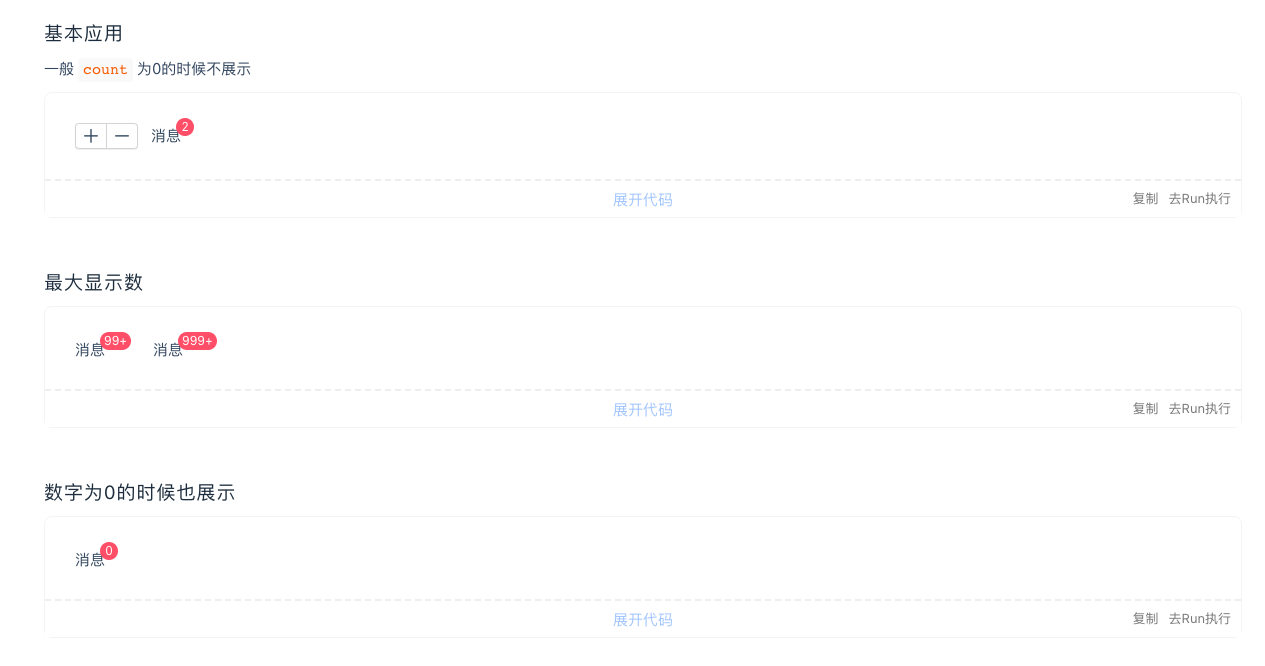
Badge 微标数

Carousel 走马灯

Collapse 折叠面板

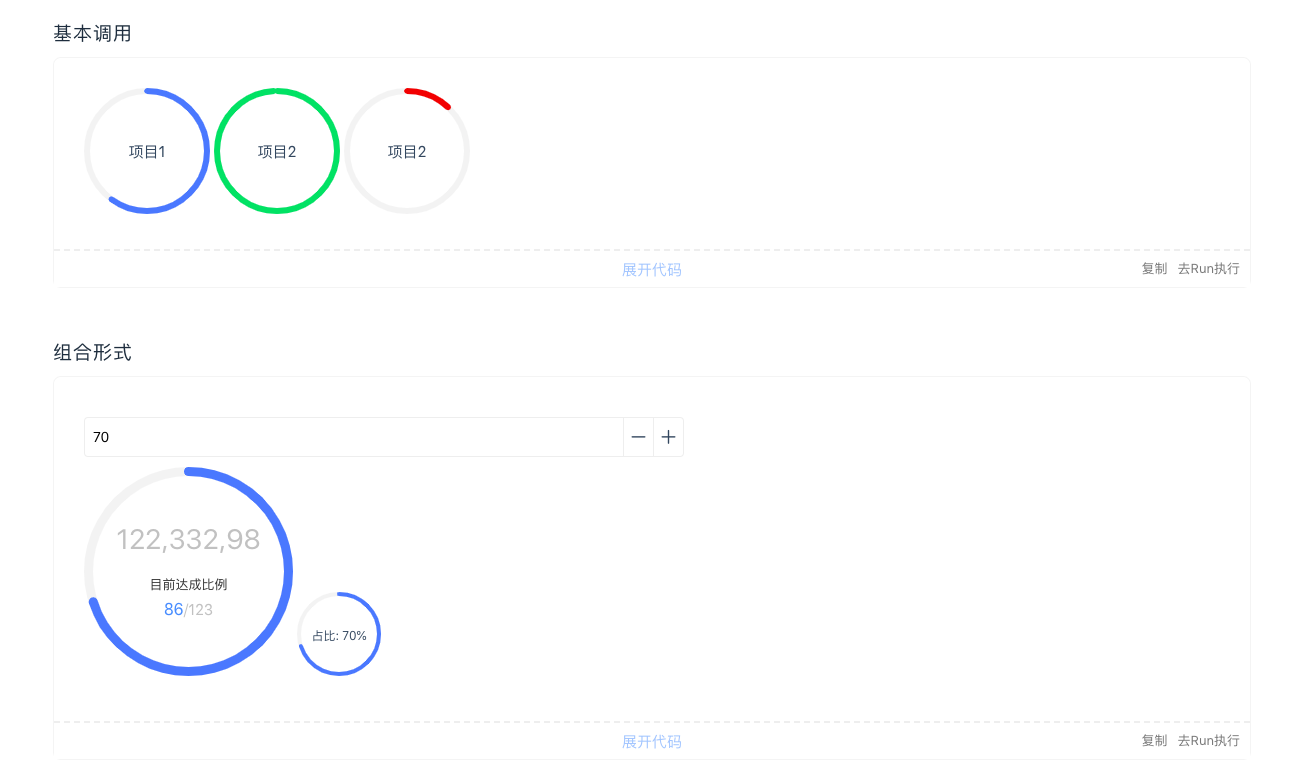
Circle 进度环

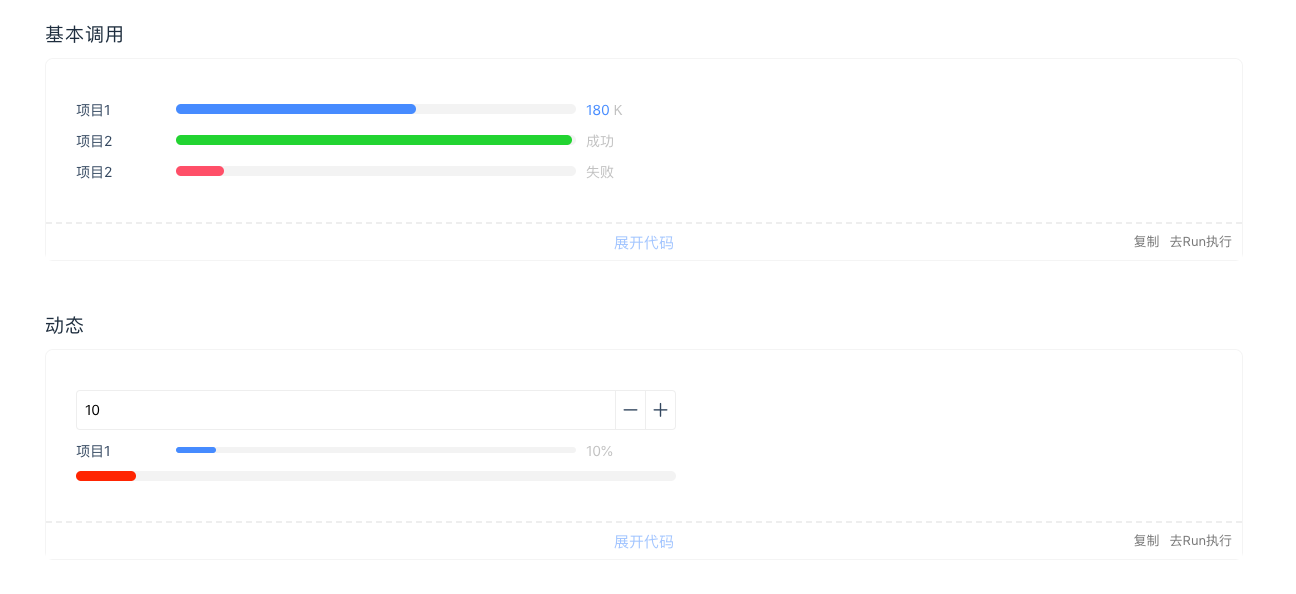
Progress 进度条

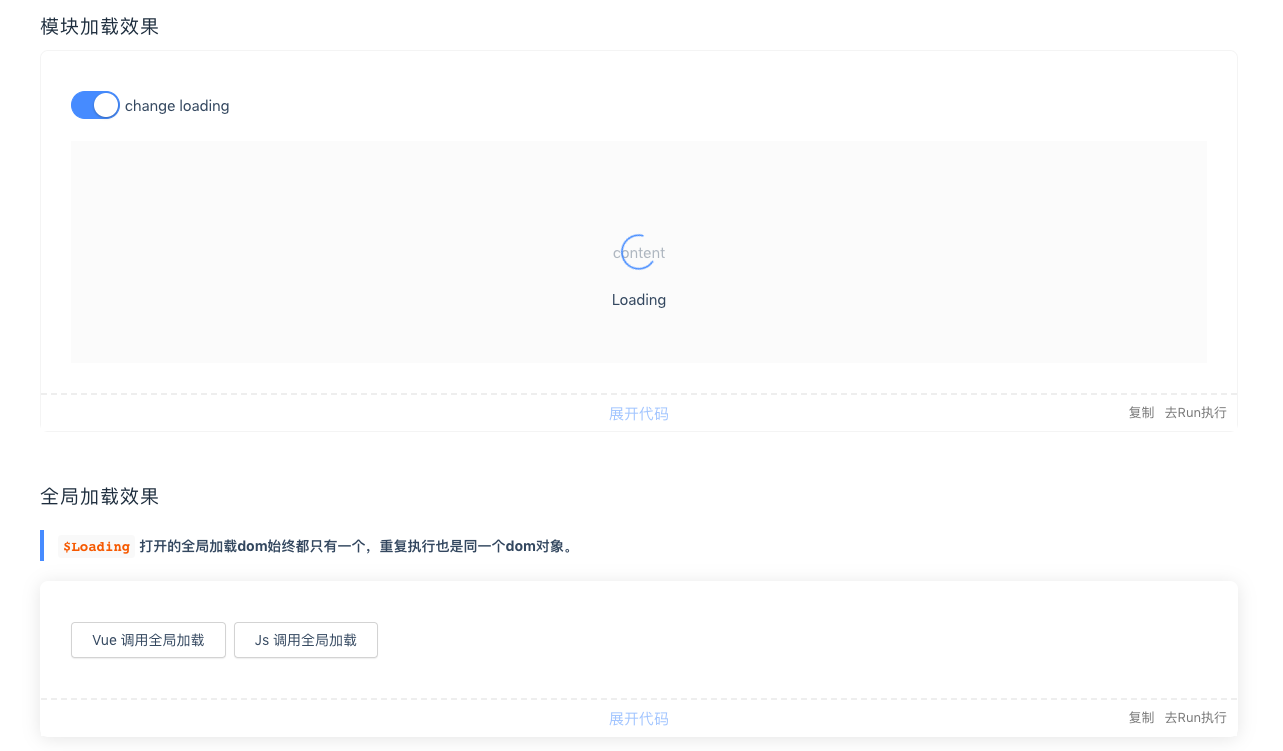
Loading 加载中

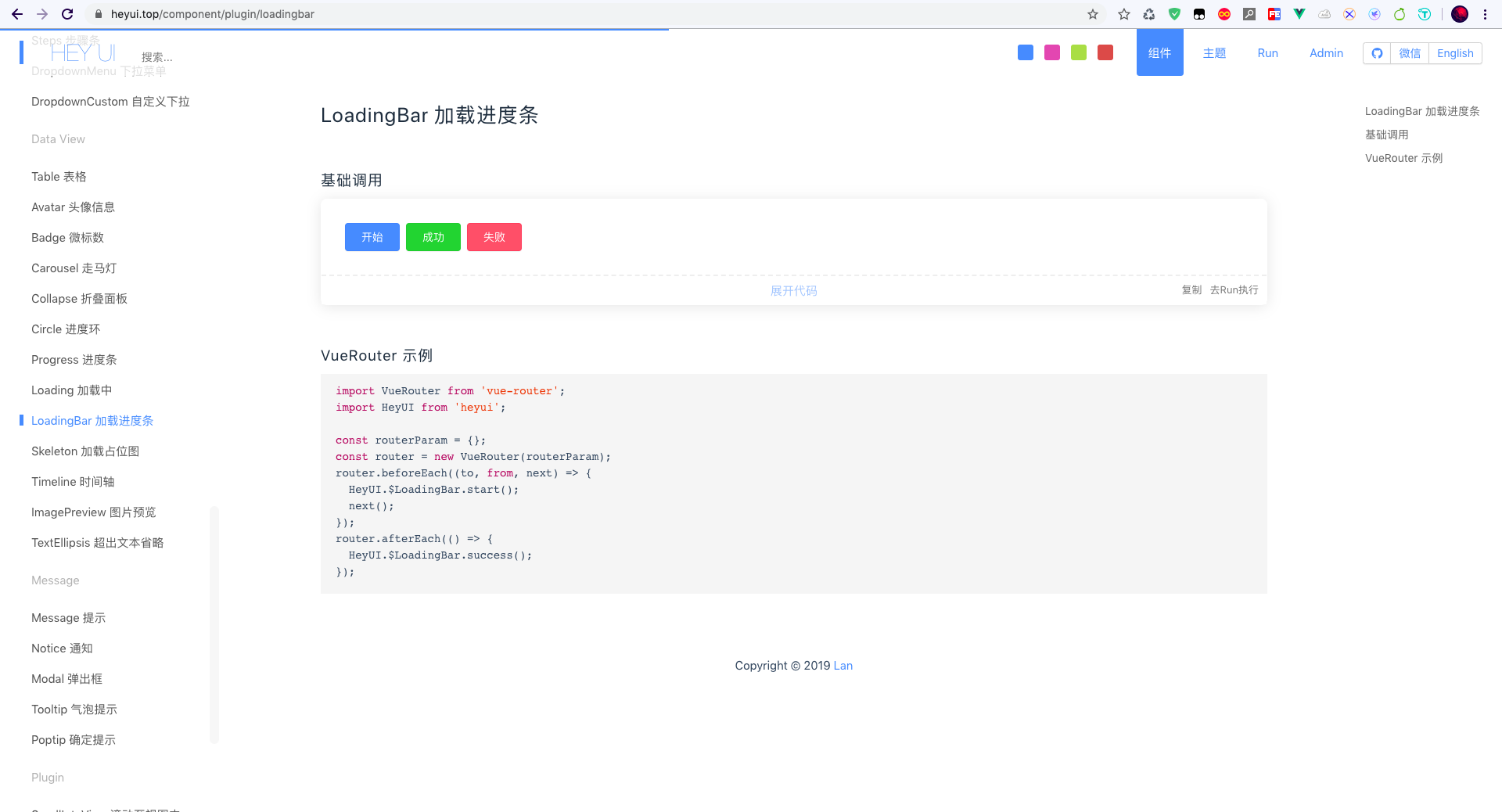
LoadingBar 加载进度条

Skeleton 加载占位图

Timeline 时间轴

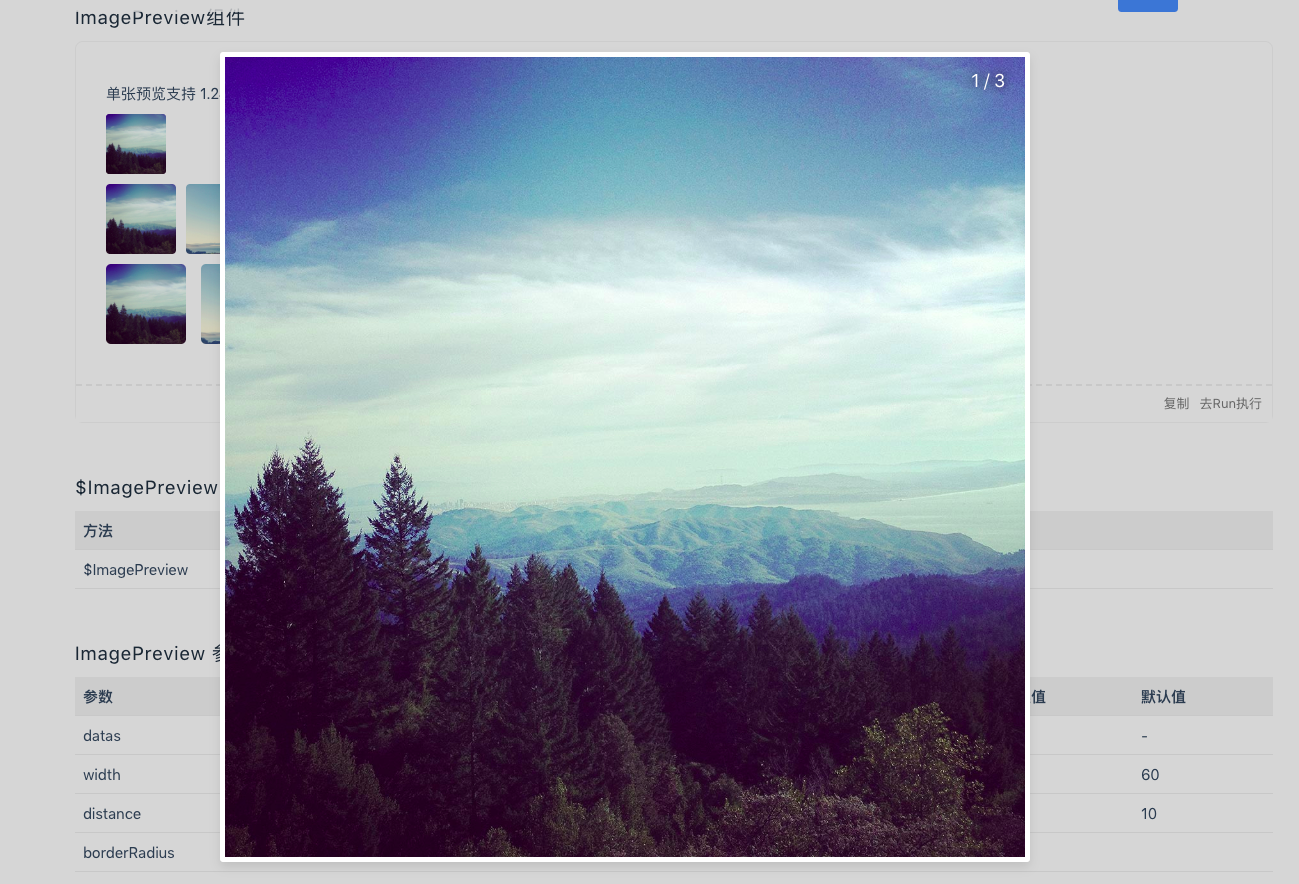
ImagePreview 图片预览

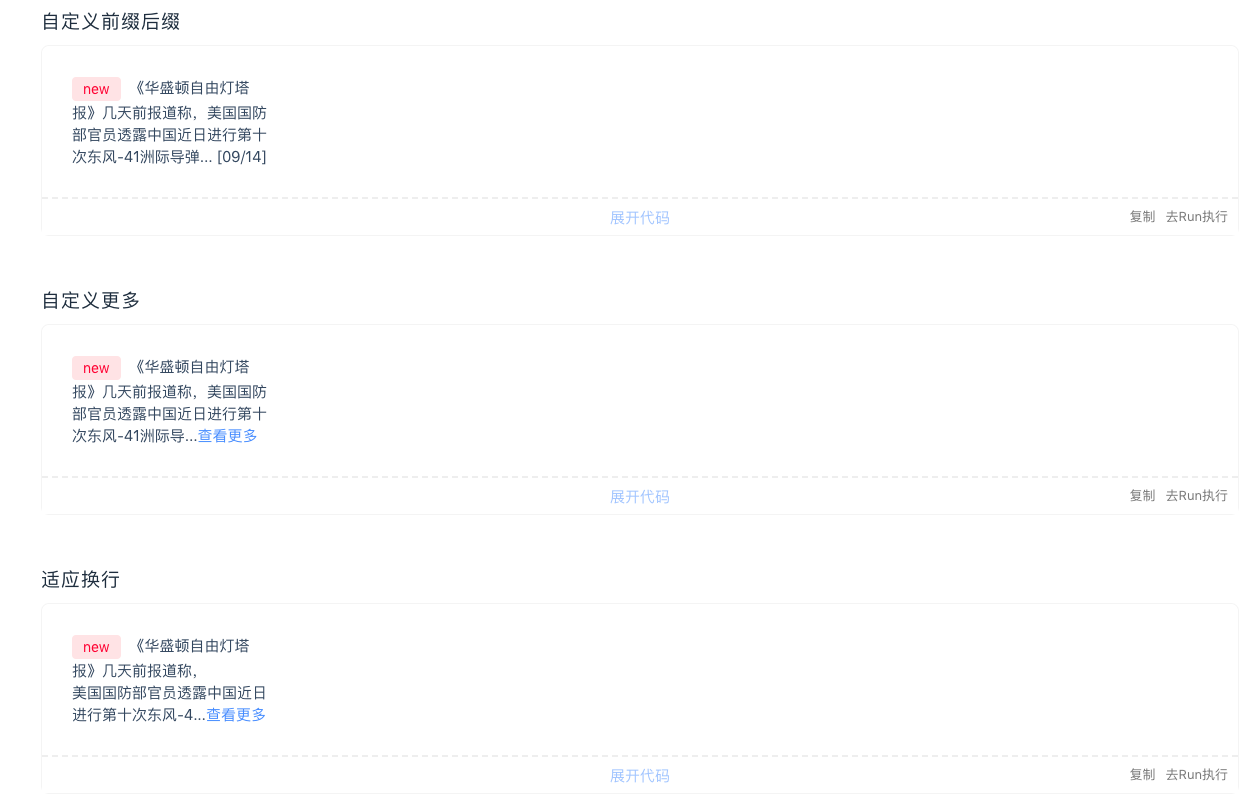
TextEllipsis 超出文本省略

Message 提示

Notice 通知

Modal 弹出框

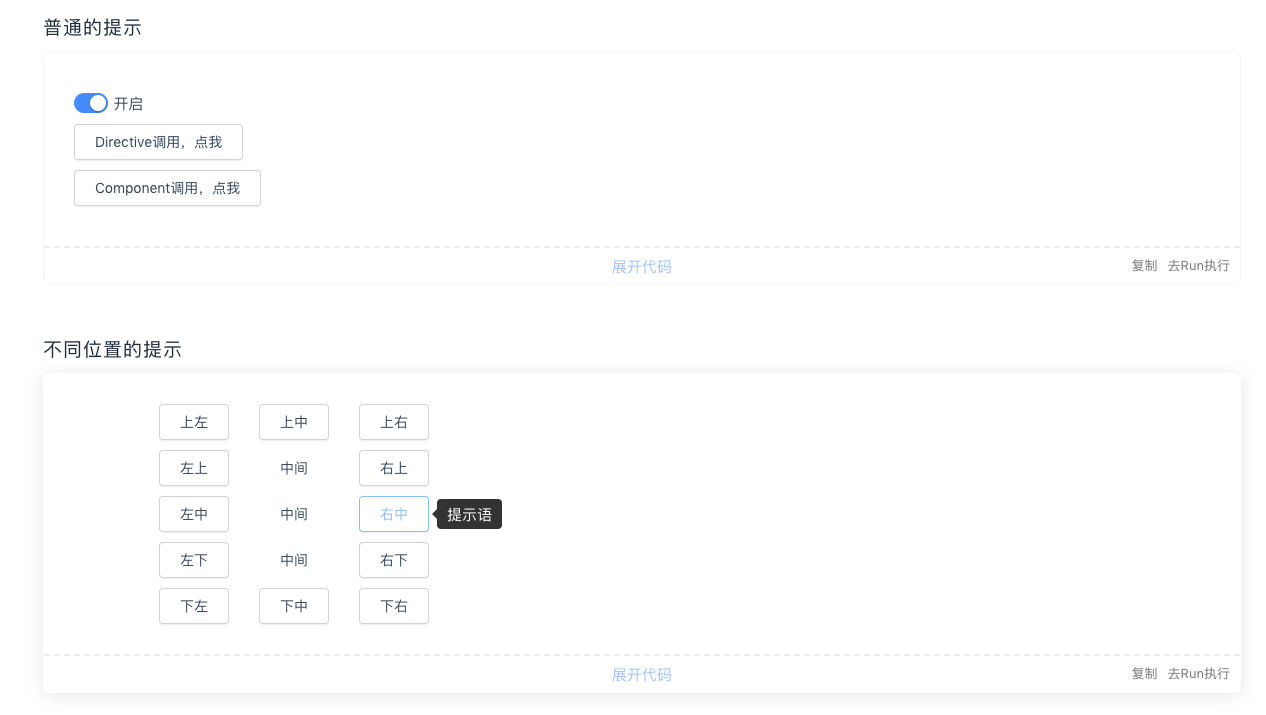
Tooltip 气泡提示

Poptip 确定提示

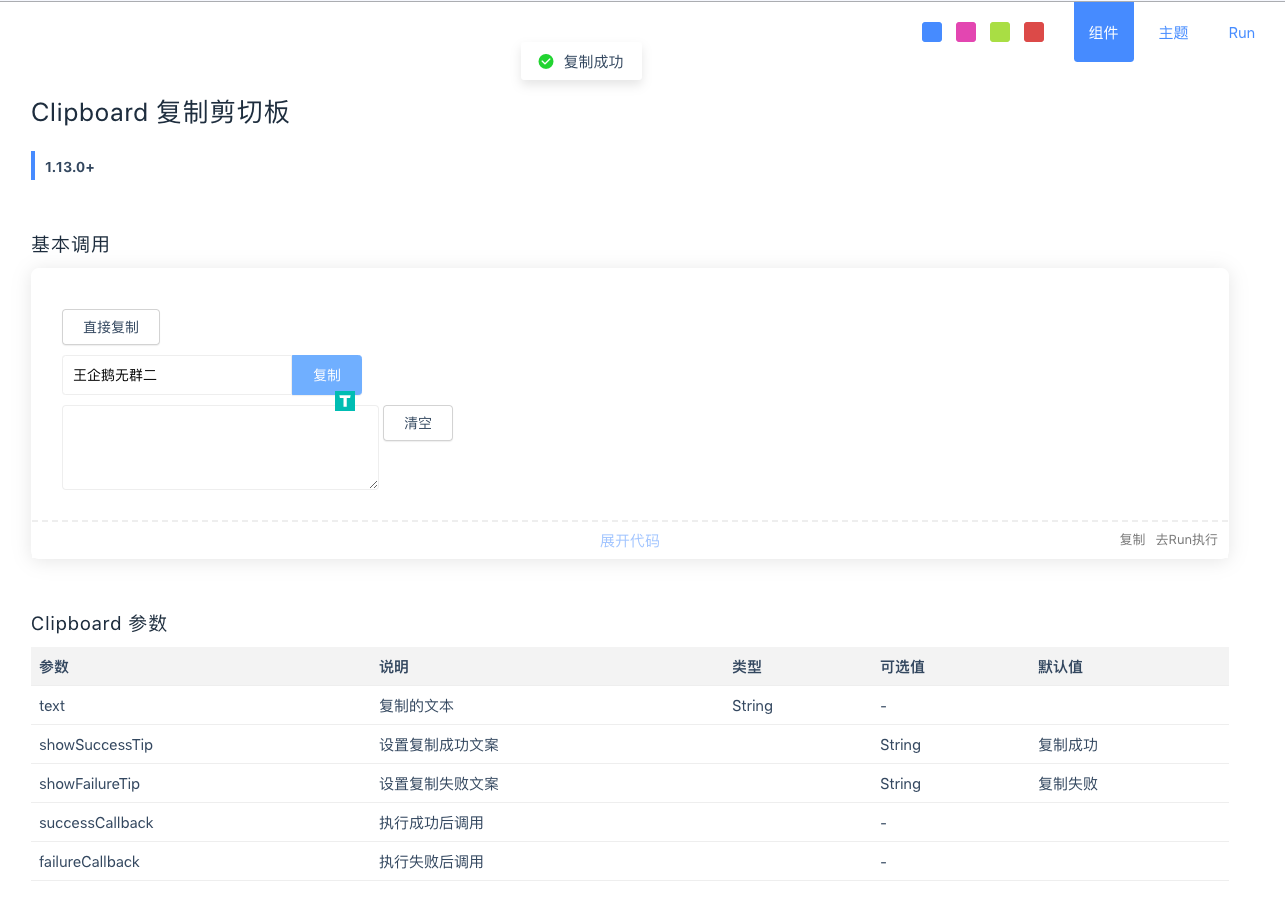
Clipboard 复制剪切板

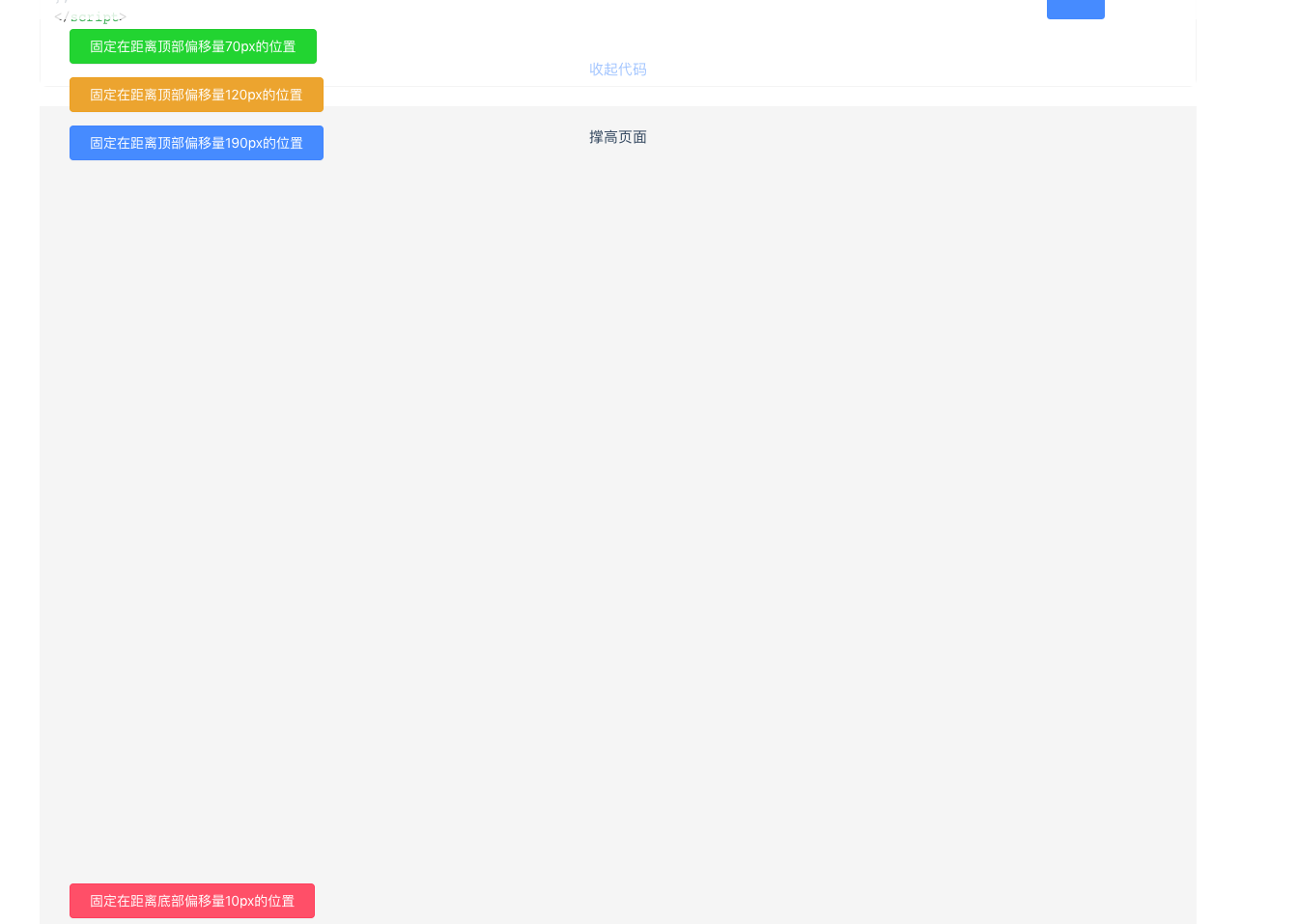
Affix 图钉

BackTop 返回顶部

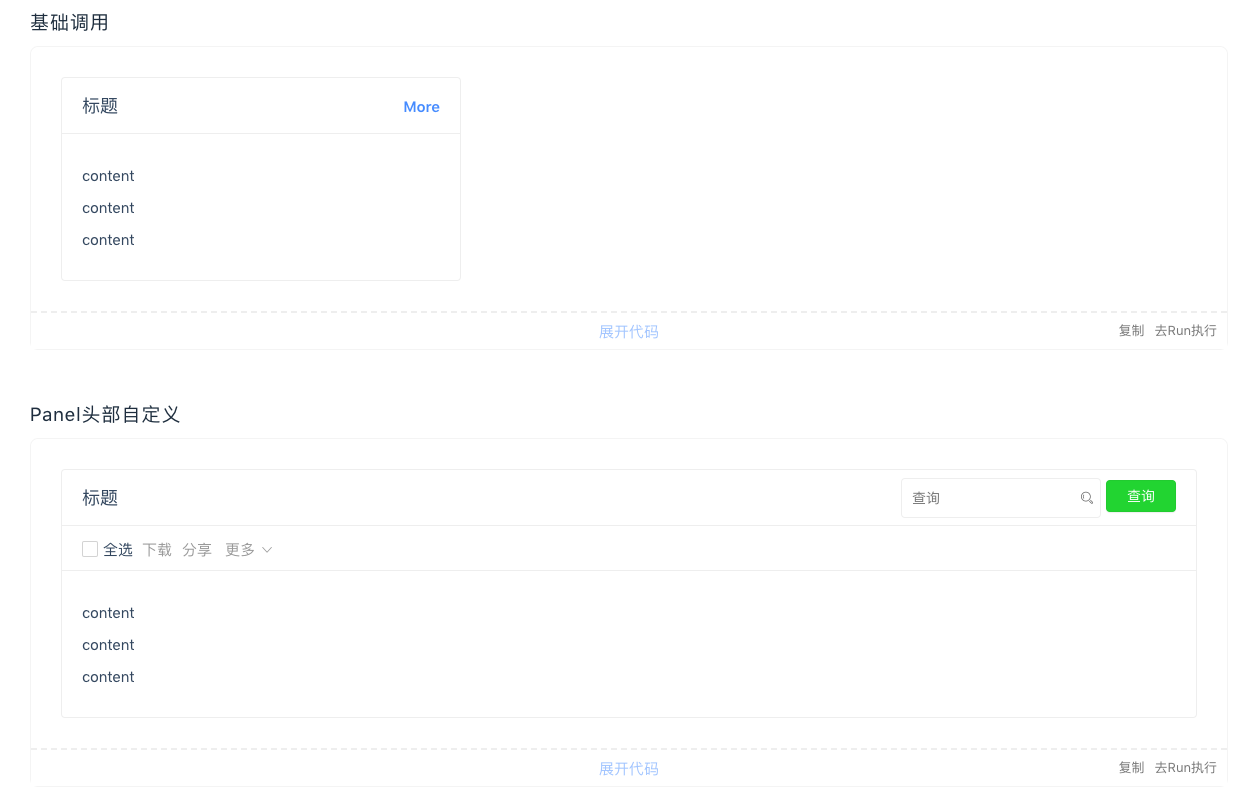
Panel 面板

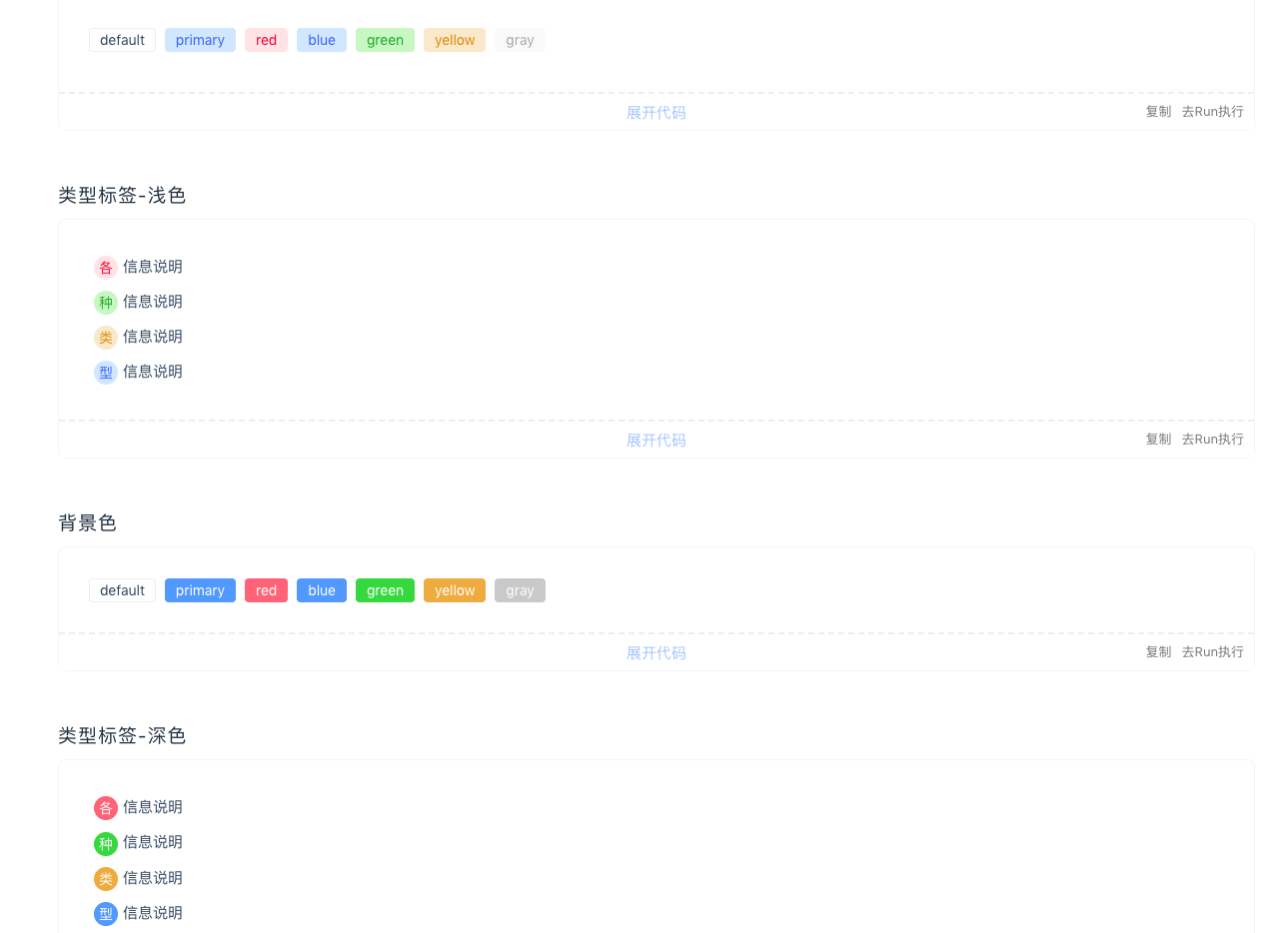
Tag 标签

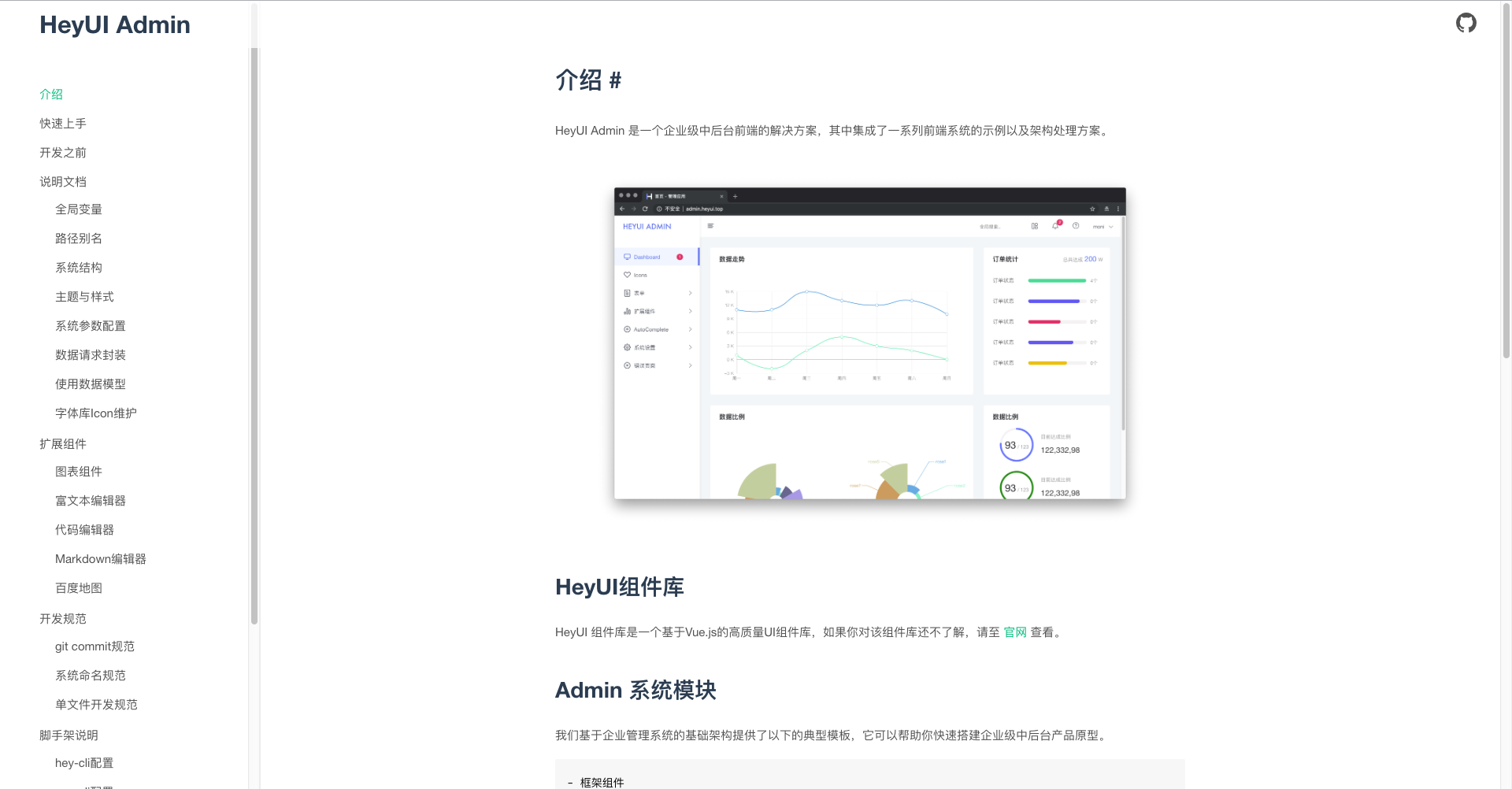
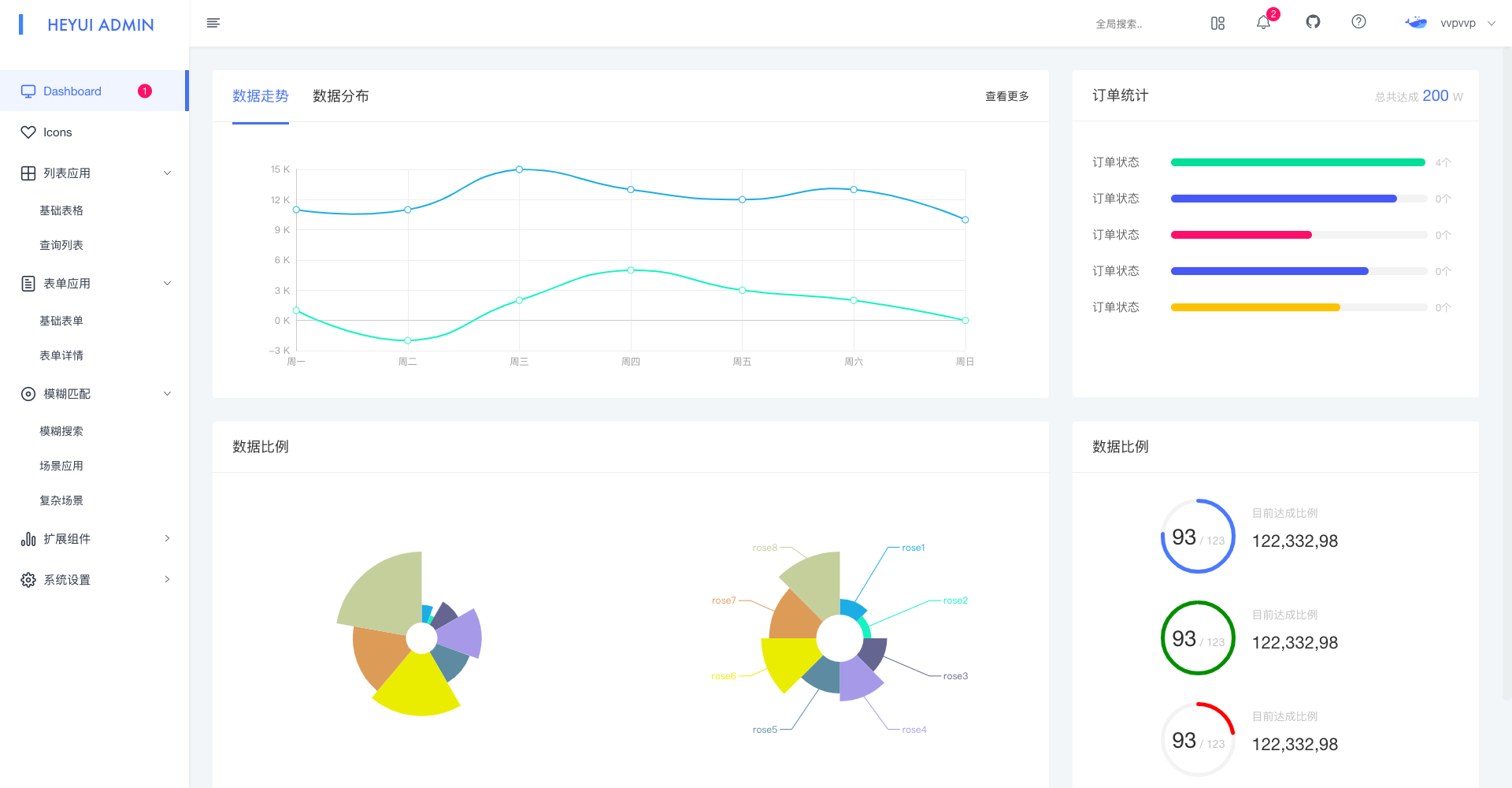
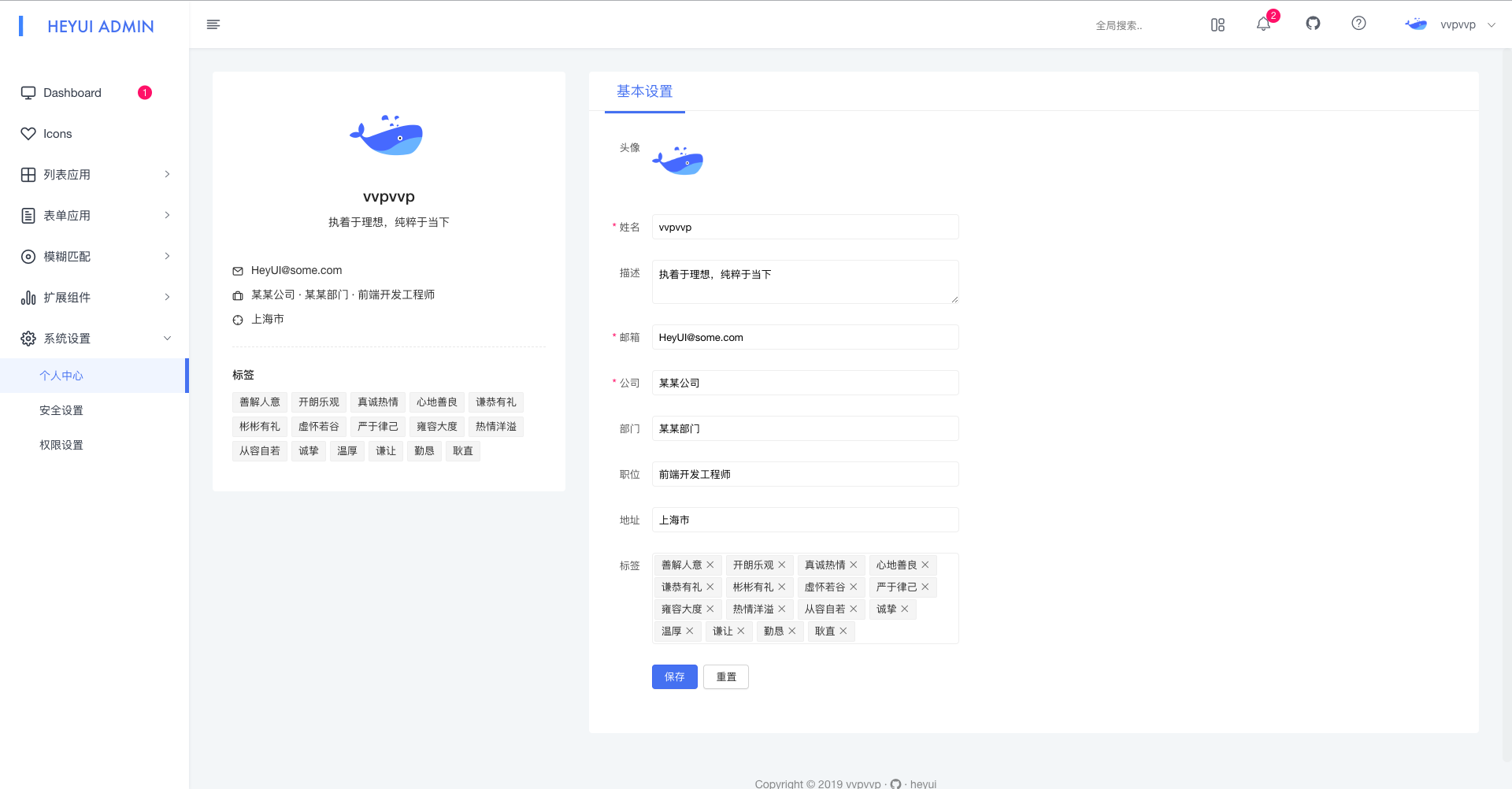
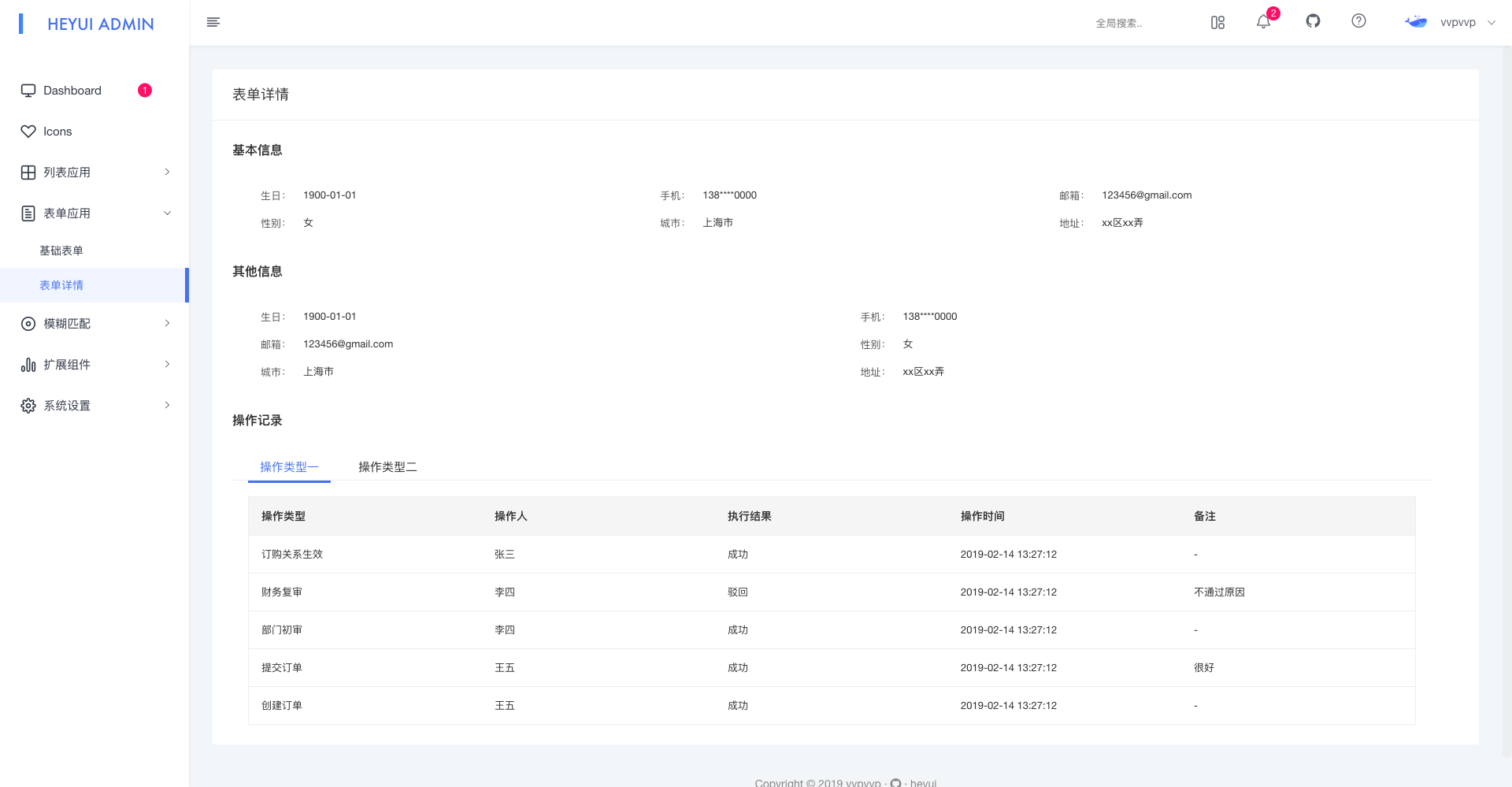
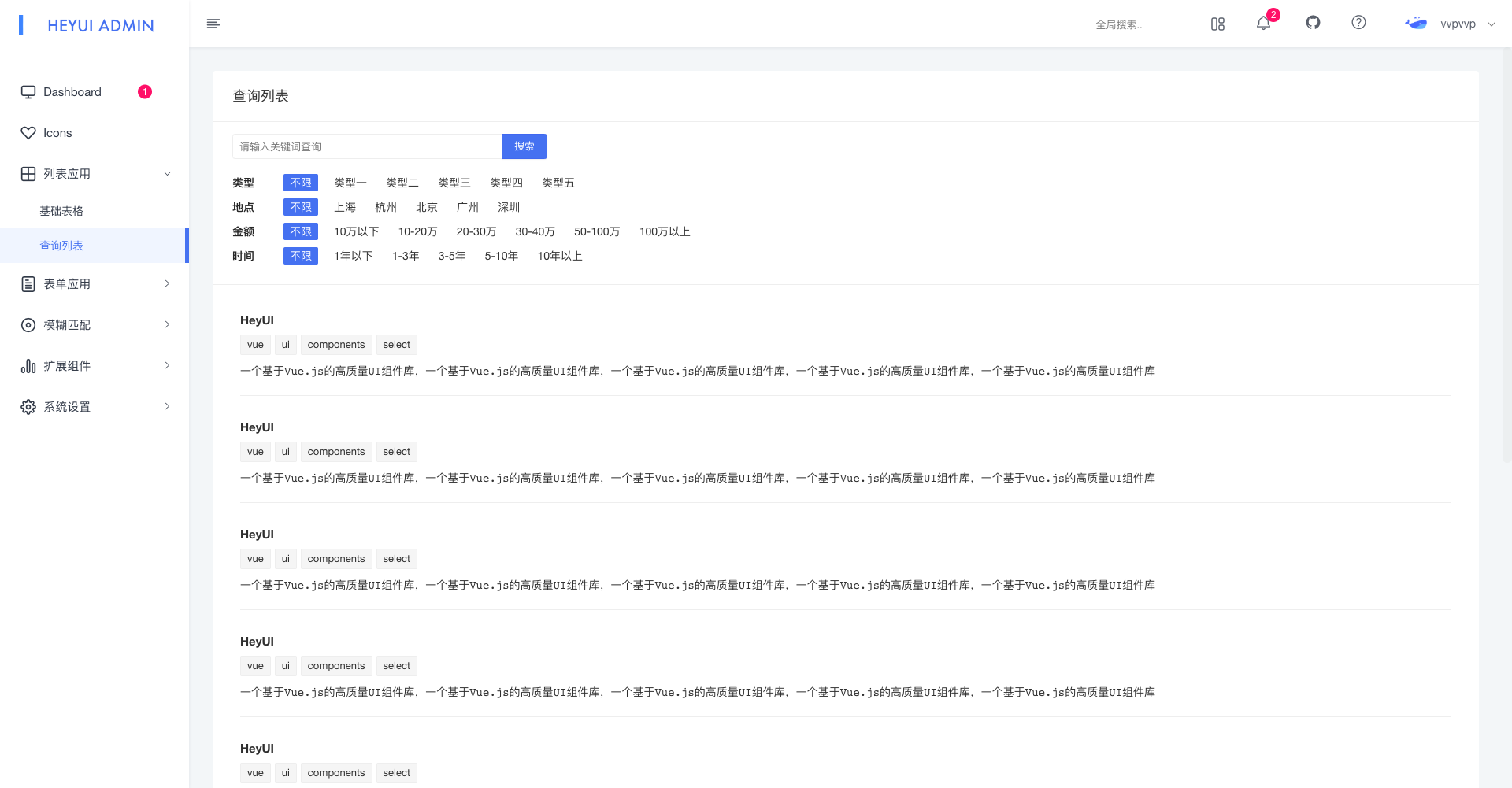
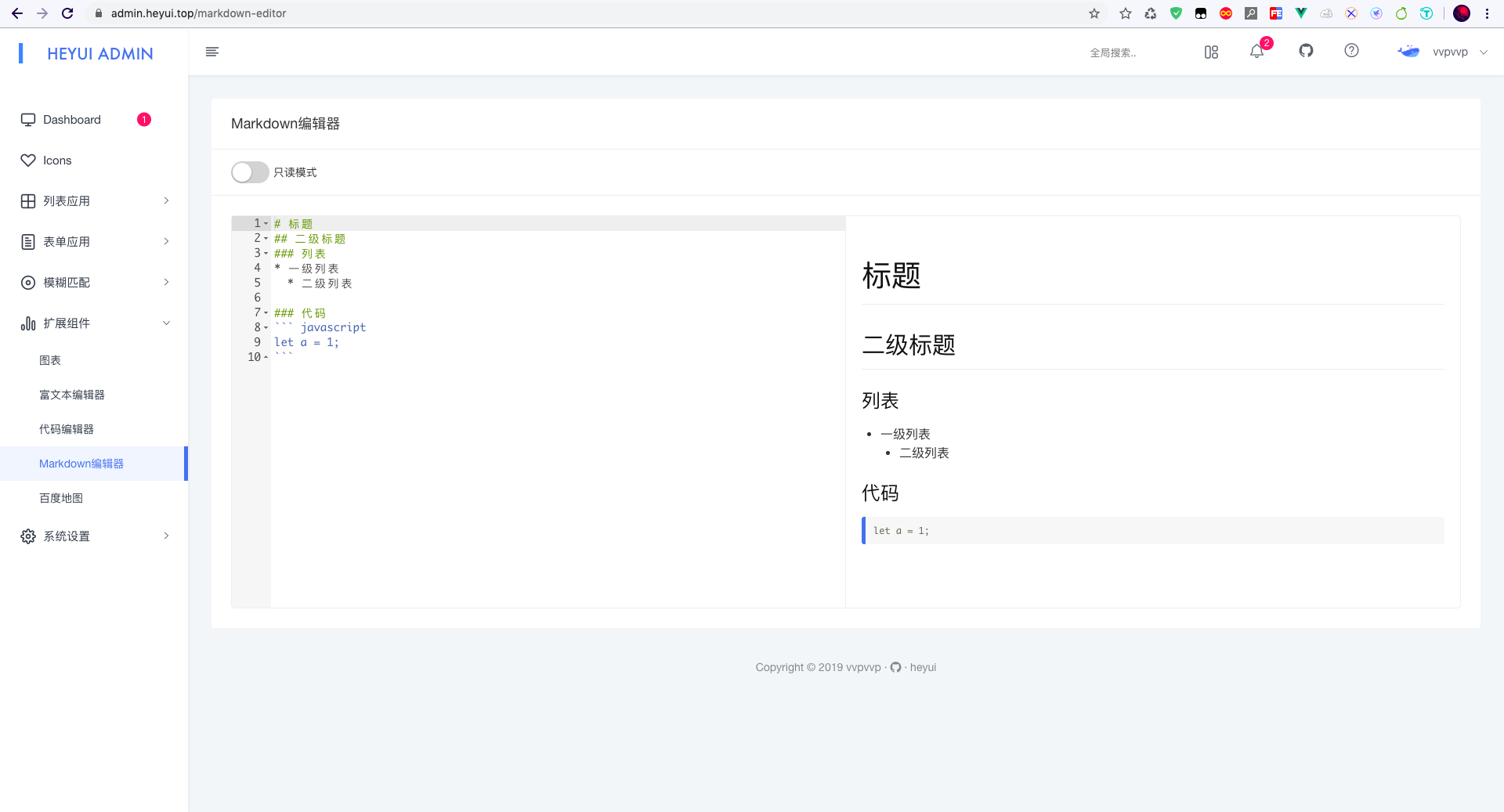
集成解决发难Heyui-admin
https://admin.heyui.top/





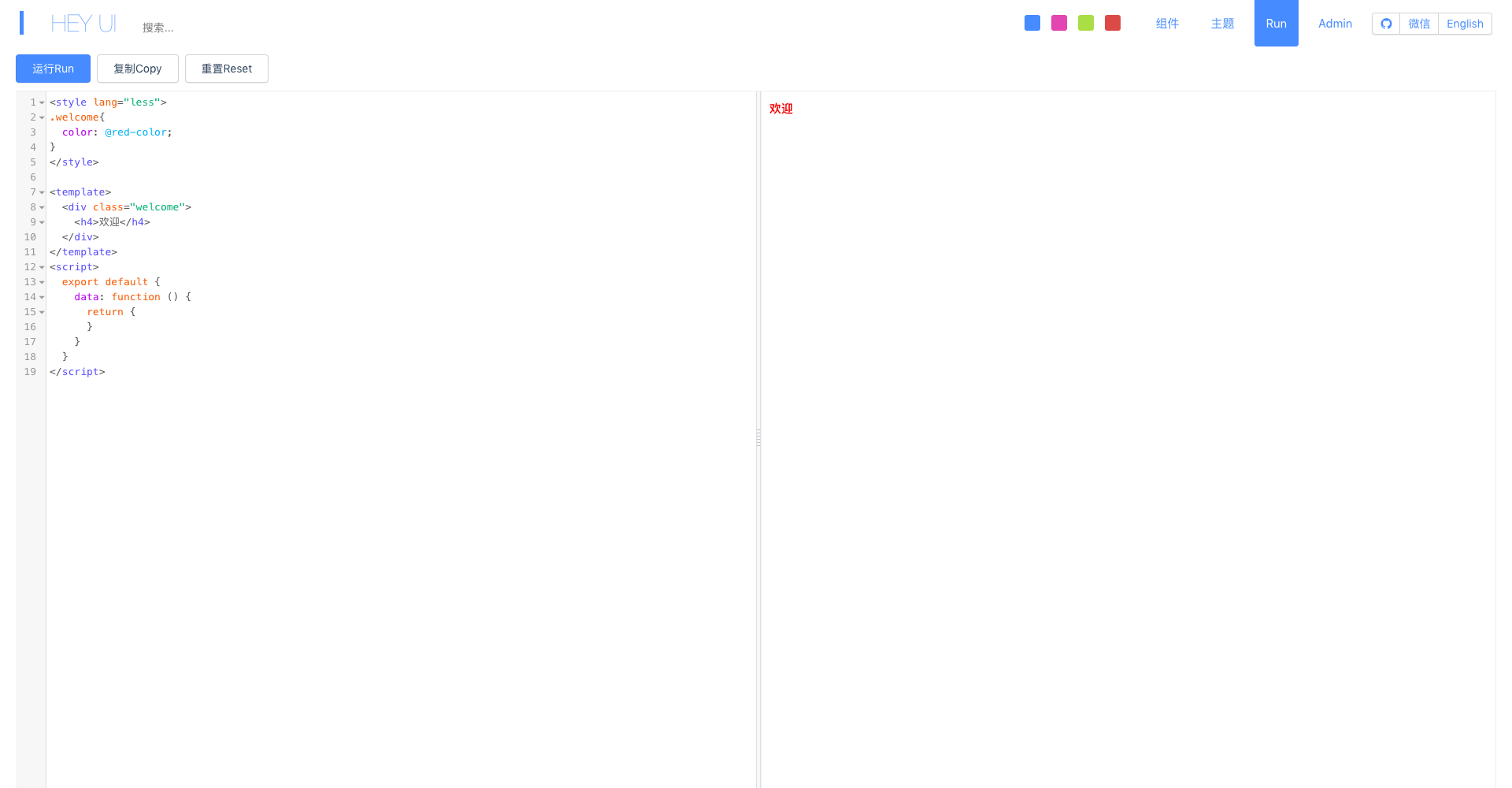
在线运行

总结
Heyui是一个高质量的组件一点也不为过,不仅如此,其还集成了一套适用于大多数中后台的完整集成解决方案,上手很快,而且组件非常丰富,大多数业务场景都能覆盖,非常值得尝试,enjoy it!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号