转载:
https://mp.weixin.qq.com/s/2vWq707YguwijM4pHSKwdw
作者孤独烟
引言
最近撸Vue的项目,感觉的有点心累。恰巧近日,有读者来信,就是想咨询一下
现在还有必要学习jQuery么?
我明白,现在MVVM框架逐渐占据了主要市场,很多老项目也逐渐的从jQuery转向了MVVM架构!
例如,知名网站github在2018-09-06发了一篇文章叫《Removing jQuery from GitHub.com frontend》就提到了,GitHub已经改版并放弃了jQuery。
于是一些读者就有此疑问啦!
so,针对这个问题,想都不用想!
jQuery必须学!
正文
jQuery的那些事
光阴似箭,岁月如梭…时间回到了2005年8月!
一个帅气的小伙子John Resig(不用说了,比烟哥帅多了,这是我男神),如下图所示

他在自己博客上发了一个文章,对Prototype的“Behavior”部分的一些语法改进意见。然后呢没过多久,他就开发出了jQuery,并迅速的风靡全球!
ps:Prototype也是一个JavaScript基础类库。
OK,好,我们先来看看Jquery当时能迅速的风靡全球的原因有哪些!
我想了想,无外乎下面三条
(1)出色的DOM操作封装
例如原来你要修改样式,原生JavaScript是这么写的
var dom = document.getElementById('test');dom.style.color = 'blue';用上jQuery后,一行搞定
$('#test').css('color', 'blue');(2)便捷的Ajax操作
原生的JavaScript在ajax请求上的代码,嗯,我就不贴代码了!具体多复杂,懂前端的人都明白。
用上了jQuery后,简洁了不少!如下所示
$.ajax({url:"/guduyan", success:function(result){ //dosomething }});(3)出色的动画效果
例如,我们需要把一个<div>元素移动到左边,直到left属性等于250像素为止。
使用Jquery,我们可以这么写
$("div").animate({left:'250px'});总而言之,jQuery作为一个JavaScript库。这个库里有很多函数,可以简化你的DOM操作,提供一些特效功能…等等!它的目的就是让一些你不会写,不想写,没时间写的代码,那么库帮你准备好一些函数接口,让你调用直接完成功能。
MVVM的框架
而Vue、React之类,它们是JavaScript框架,引入了组件化、模块化的概念,采用虚拟DOM取代原来的DOM操作!在Vue这类MVVM框架中,数据和视图完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,达到了解耦的目的!
针对原来的jQuery的几个优点
(1)针对jquery里便捷的DOM操作
在Vue和React这类MVVM框架中,采用一种绑定元素渲染的概念,基本不用怎么操作DOM,某些特殊操作除外。
ps:Dom操作不可能完全消失,否则Vue没必要再提供$refs属性。某些文章中说可以完全替代,我不敢苟同。
(2)针对jQuery里出色的动画效果
这个有CSS 3可以取代。另外,还有专门的动画库Velocity.js可以负责这些动画效果!
(3)针对jQuery便捷的Ajax操作
这个被Axios等库完全替代,而且API都差不多,功能也一样。
除了上面几点以外。像Vue这类的MVVM框架为了性能,不让开发者直接操作DOM树,引入虚拟DOM的概念。
可能有的读者不太理解这个虚拟DOM,顺便扯一下这个虚拟DOM。
传统DOM操作有一个问题,假设你一个js方法里涉及到对十个节点的更新操作,如下所示
node1.style.marginTop=50+'px'; node2.style.width=50+'px';node3.style.height=50+'px';.......10次
那么,每次DOM改变的时候,都需要在浏览器中进行渲染。每一次DOM改变的时候,浏览器都需要重新计算CSS,进行布局处理,然后重新渲染页面。这都需要时间。
虚拟DOM就是为了解决这个浏览器性能问题而被设计出来的。例如前面的例子,假如一次操作中有10次更新DOM的动作,虚拟DOM不会立即操作DOM,而是将这10次更新的内容保存到本地的一个js对象中,最终将这个js对象一次性attach到DOM树上,通知浏览器去执行绘制工作,这样可以避免大量的重复工作。毕竟js对象是内存对象,直接操作js对象,比操作真实DOM,快很多。
可能还是比较抽象,我拿vue来说明。
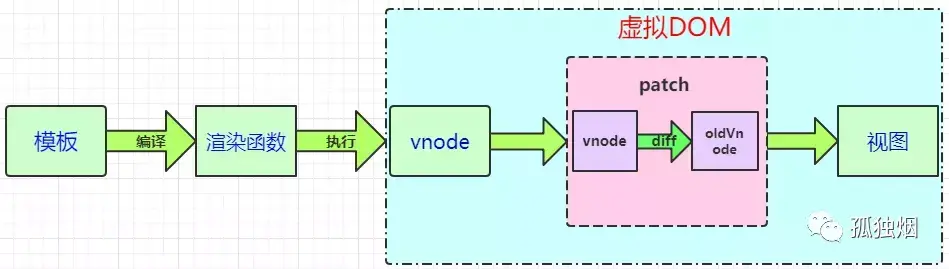
如下图所示(图片出自浪里行舟)

如上图所示,在Vue的底层实现上,Vue将模板编译成虚拟DOM渲染函数。结合Vue自带的响应系统,在状态改变时,Vue能够智能地计算出重新渲染组件的最小代价并应到DOM操作上。
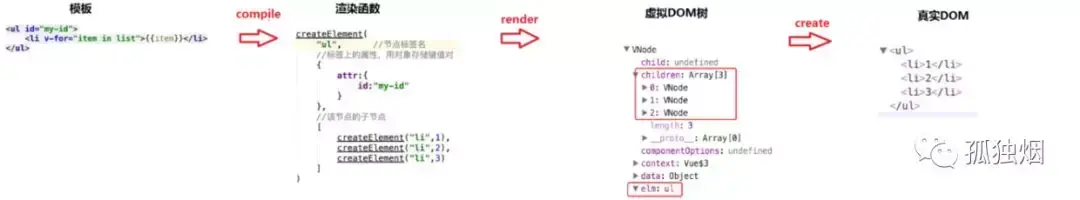
那么,实例图如下

OK,上面两张图看完,应该能明白Vue这类MVVM框架使用虚拟DOM的好处了。我就不继续拓展了。因为再细节下去,我还可以扯一些怎么写这种虚拟DOM,如何映射到真实的DOM。考虑到写了也没人看,我还是不写了。
那个那个那个,插播一下!!!!
讲到这里,思考一下
面试官:"可以说说你们项目为什么用Vue这种MVVM框架么?"
现在,可以回答这个问题了么?
接下来我们来谈一谈,既然MVVM框架这么好,那为什么还要学jQuery呢?
学jQuery的必要性
(1)目前大量网站在用jQuery
虽然目前大量文章鼓吹什么jQuery不行啦,要退出潮流啦!
然而,各位随便去个网站,按f12输入一个$,大部分还是会返回一个
"function(a,b){return new r.fn.init(a,b,h)}"
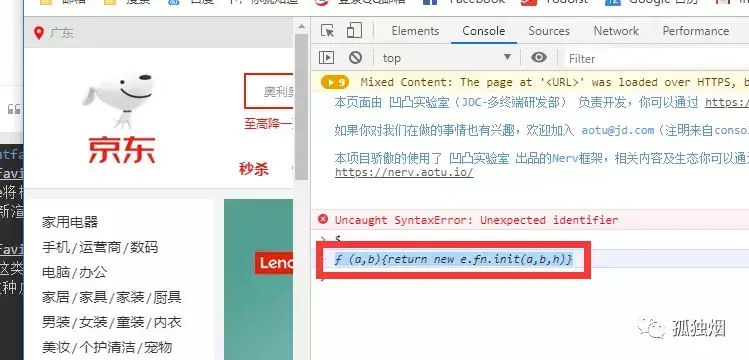
烟哥在写这段话的时候,特意跑去京东试了一下,返回值如下

至于其他的博客园啊,巴拉巴拉的,自己去试试,看看返回值是啥!
这种时候你应该要问
我勒个去,说好的要退出历史舞台呢?怎么这么多网站还在用jQuery!
很简单,因为jQuery已经占领了市场。一个产品如果已经趋于稳定,再让他换另一套架构又是一笔成本。
正是因为目前市面上还是大量网站在用jQuery,所以学好jQuery还是很有必要的!
(2)Jquery能支持IE8以下版本
由于Vue之类的框架,只能支持IE8以上的版本。所以老实说,我也不懂现在鼓吹什么,市面上都是什么IE8浏览器啊。
实际情况是,现在很多那种事业单位里头的古董电脑,很多都还是IE7,像这种情况下,用Vue之类的MVVM框架显然不适合。
ps:你给政府做项目用Vue试试看,绝对被找茬!挣钱才是重点!技术是为金钱服务的!
(3)jQuery适合快速入门
曾记得我有一个同事,会点jQuery,就在那吹嘘自己全栈。对于这类人,我们应该是:"啊,你真棒,可以教教我们嘛!"没错,就是要让他膨胀,然后让他无心学习!
当然,这反应出一点,其实jQuery很好上手。当然,如果职业是前端,那当然要懂mvvm,但更多公司甚至不请前端,后端处理,那后端处理其实都是jQuery。
总结
任何鼓吹jQuery要退出舞台的文章,都不能信,绝对是忽悠大家。jQuery目前还是很有必要学习的。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号