
作者|Jimmy Breck-McKye
译者|胡红星
编辑|覃云 - 前端之巅
我们都有这样的经历:当学习了一种前端技术的时候,同时会有几种新的前端技术诞生。 还有,你选择的那种前端技术,也许已经过时了。
然而我们似乎也从来没有关注为什么会这样。
典型的解释似乎是 web 开发者天生不耐烦,永远追求最前沿的技术,赶时髦。总的来说:前端技术更迭如此之快是整个开发者社区的不明智(而你的不明智行为完全取决于你无法控制的因素)。
不管真实原因是否是这样,前端开发确实存在这样的问题。
前端开发有多不稳定?
在探讨原因之前,有必要验证这个问题是否真实。 前端技术是否真的变化如此之快?
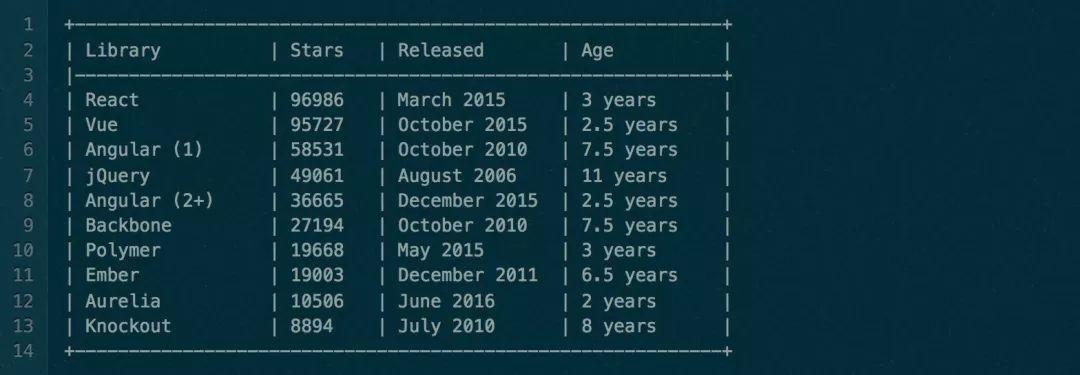
考虑一下 Github 上星号最多的 JavaScript 前端技术列表:

最短的 2.5 年也不是那么久 - 不到传统桌面系统迭代周期的一半,这足以说明问题。 那么是什么原因导致了这种快速的,甚至是不可持续的变化?
React
造成这个问题的原因可能是 React。 作为一款功能强大的工具,它需要大量的辅助模块和支持库,而这正是问题出现的地方。React 社区是一个很大的微型库架构组织,其中应用程序由许多独立的单一功能 JavaScript 库组成,该架构是为了致敬 Unix 哲学。
这种架构的优势在于,随着新的实践的出现,可以轻松地进行调整,这对快速创新(如过去几年一样)是有意义的。 缺点是增加了变化的影响范围,并且需要大量的审查。
这就是我的核心观点:JavaScript 的问题不在于语言,网络或其他任何特定技术,而是选择的架构无法让开发者跟上变化趋势。
NPM 问题
现代 JavaScript 最大的资产是 NPM。它提供了大量的模块,可以满足任何人的特定需求,但是很难过滤和决策。哪些库真的被支持?哪些库的功能是正确的?哪些不是有恶意的库? JavaScript 开发人员真正作为唯一的参考标准就是流行度 - 下载数量和 star 数量 - 这加速了库的传播。
当然,还有其他验证库的方法:可以通过 Github 问题阅读并搜索 StackOverflow。你可以做一些测试,甚至自己检查源代码。但是这需要很多时间。
这是 JavaScript 开发人员的弱点。作为一名面试官,我经常会问面试者是如何选择技术,但回答往往让我失望,因为知名度几乎总是他们选择某个库的唯一标准。软件工程至少部分是研究工作,我们需要培养初级程序员的研究能力。但即使这样做了,这些可能性仍然会出现在他们身上。
设想成为一名初级开发人员
把自己设想为一个初级到中级的 JavaScript 开发者,首次编写一个新的应用程序。
从完全空白,这让事情变得简单。你很佛系,所以从选择一个简单的框架开始。听起来不错(这也是你的唯一选择)。
作为准系统它没有什么作用,所以选择辅助库的任务落在你肩上。如果你在做前端工作,它可能是 Redux 的表单和 API 请求的库。如果是后端,它可能是 Express 的中间件。
然后你开始搜索,搜索结果中的一篇来自 Medium(译注:博客网站) 的博客推荐 X.js。该博客的作者是 X,但她从未表明这种特殊的利益冲突。Medium 上所有的博客都一样,所以永远不能用知名度来作为我们的参考标准。
你错过了指出了 X.js 中的一些重要不足之处的答复,因为 Medium 在有意忽略。然后继续搜索,发现了 Y.js.
这次你在 Twitter 上找到一个链接 - 超过一百个点赞!这应该值得信赖了吧,毕竟这么多人为自己"把关"了。你在感谢中点了个赞,然后跳转到了 Github 的链接。
但不是那么快。这个链接太老了 - 该库现已弃用。你可以看出,DEPRECATED 这个词无处不在,十分醒目。
Y.js 是“面向对象”的。你认为这是一件好事,隐约回想起 ComSci 第一年关于 Smalltalk 和消息传递的一些东西。但显然这是非常糟糕的。
另一篇 Medium 上的博客试图解释为什么,虽然推理有些模糊,并且用你不认识的密集术语来包装。后来事实证明,这个术语是由该博客的作者发明的,文中权威的参考链接也来自他自己的博客。
更糟糕的是,该帖称,即使在 JavaScript 面试中提到 OOP 也会使你完全失业!你现在已经迷失方向了。值得庆幸的是 - 有他的 $ 50 美元的 JavaScript web 开发课程。你很庆幸找到这么好的资源,记下了链接,并点了赞。
所以,你将转向 Z.js,这个库有更多的 star,文档似乎不太有用。 尽管列出了很多方法,但如何实际使用? 至少看到它使用了一种叫做“标准 JS”的东西,你认为它与 ECMA 标准委员会有关? 其实并没有。
但怎样才能避免这些坑呢? 谁来帮助你避免采坑? 高级开发人员也正在学习。 我们都卷入了追求最新技术,追赶潮流的旋涡中,只是为了保持最新并保持就业。
所以,你采取了看似最可靠的标准:Github 项目 star 最多。 这就是为什么 JavaScript 开发受到随波逐流的影响。
应该怎么做?
像大多数抱怨者一样,我只想表达不满,而不是解决它们。 但我有一些想法:
警惕 Medium
Medium 上有点难以区分权威内容。以前博客允许优秀的作者创建自己的视觉主题,帮助访问者识别之前帮助过他们的来源。
警惕自我推销
在过去的几年里,JavaScript 世界出现了激进的自我营销,这可能是因为付费在线培训材料的兴起以及作为 Github名人的就业、咨询优势。
我对好的内容没有任何问题,但也出现了很多不诚实的手段:自我引用 ,发明专有术语(例如'Standard.js')
考虑非微型库架构
尝试能提供大面积的功能,并且不需要很多插件来提高生产力的框架来开始你的项目 - 这将立即减少变化的影响范围。 这是我对 Vue.js 非常感兴趣的原因之一。 您也可以将 React 用作入门工具包或较大框架的一部分,如 Next。
不要过分满足无理需求
唯一需要知道整个公司技术栈细节的是自由身承包商,他们获得了可观的工资来完成项目。 否则,大多数雇主不需要你了解最新 React 的细节。 所以,避免学习所有东西的要求:大部分都是没用的。
原文链接
http://www.breck-mckye.com/blog/2018/05/why-is-front-end-development-so-unstable/
 鲁公网安备37020202000738号
鲁公网安备37020202000738号