我经常想,如何花费极少的精力避免可用性错误。在做了这么多项目之后,我意识到在我准备设计一件东西之前,我犯了很多常见的错误。当我专注于设计时,可用性问题已经悄无声息地形成了。它们在我的工作流程中扎根,现在我正试图改变我的工作方式。

在这篇文章中,你可以了解以下内容:
- 在不断变化的项目中用户体验设计师的经验
- 鲜为人知的关于可用性错误的观点
- 改进工作流程的6个提示,以避免可用性错误和网站转换率低的问题
几个月前,我设计在线商店的时候,阅读了如何避免可用性错误的相关文章。几天后,我一遍又一遍地发现同样内容的旧文章。显然,它们都故意收集了同样的错误:经常出现并容易避免的错误值得反复提及。
问题是,它们似乎是临时性的解决方案,因为我项目的基本属性每周都在不断变化——信息架构、导航机制等所有东西。我每周都在寻找新的技巧,所以我决定寻找可用性错误的本质,而不是一种避免它们的方法。
可用性错误排序的低效性
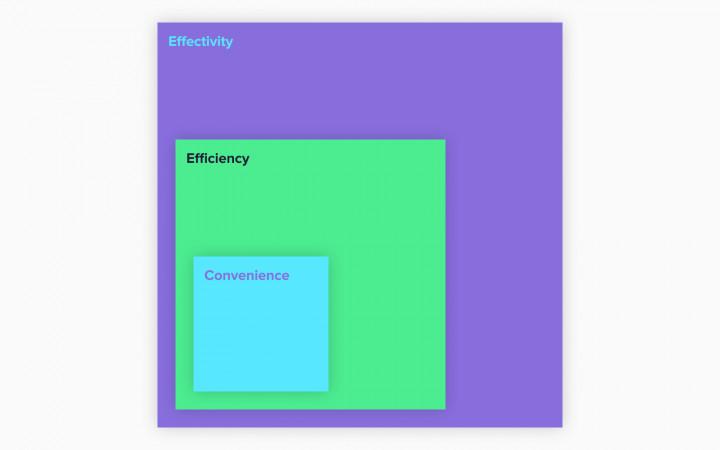
识别可用性错误需要花费很多时间。它以消极的、妥协的方式影响有效性、效率性和便利性。
一个小问题可能会让用户在完成任务时感到不愉快,巨大的问题甚至会让你无法完成任务。在本文中,我将把它们称为不正确的设计选择。

可用性错误会影响用户便捷、高效或有效地完成任务
问题在于可用性问题有许多不同的形式和严重程度。那么为什么不对它们进行分类和优先级排序呢?它不能那么混乱,对吗?不久前我就是这么想的。在混乱中创建秩序会非常有意义,但是当涉及可用性错误时,这个概念就失败了。
制作群组或列出最常用的群组并不能提供有效的解决方案。为什么?用户体验设计不断变化,并且有多个变量。想想在过去二十年中我们与界面交互的方式是如何变化的。
我们已经从显示器转移到小型移动屏幕,而平板电脑和带有圆形屏幕的智能手表则拓宽了这一领域。而这只是以一种更复杂的方式去看待一个变量。
也就是说,在不断变化的设计领域,任何规则或原则都不会永远存在。这意味着查找和排序最常见的错误只是一个临时解决方案。这可能行得通,但不会持续太久。为了给用户体验设计遥不可知的未来做好准备,请查看您的工作流程以获得最终答案。
如何在考虑可用性错误的情况下改善工作流程

几年前,没有人会对设计一个可以从屏幕底部向上滑动即可访问的购物车功能感到惊讶。2017年,iPhone X 诞生了。从那时起,大多数用户都使用此手势(指滑动手势)进入主屏幕。
资料来源:support.apple.com
1. 将意识集成到您的工作流程中
我以前不会浏览设计趋势,以免影响自己。我仅仅检查情绪板和配色组合,完全忽略导航结构和其他用户体验解决方案。我相信在看过流行趋势中的解决方案之后,我们会下意识地放弃我们的创新想法。
经过这么多年,整个概念在我脑海中浮现。忽略当前的用户行为模式和技术变化,您虽然不会让自己暴露在犯关键设计错误的可能性中,但你也会错过所有其他的机会,使你的设计真正有用。
2. 获取背景信息
好的,所以你要规划未来用户的行为,你就必须坚持到底。进行探索性访谈作为一种良好的开端,提出问题并发现痛点和欲望背后的动机为您提供了完美的素材:背景信息。
在设计界面时,这将成为宝贵资源。它产生的数据量可能看起来很可怕。您可能会发现很难驾驭或使用,但里面总是隐藏着无限的可能性。
找到一个可行的方法获取一些有趣的背景信息。如果您没有时间进行面试,请查找类似产品的案例研究,从中找出结果。看看现有的基准研究或类似产品的成功特征。虽然不完全相同,但它们可以为您提供一些帮助。在考虑设计线框图之前进行此项研究,可以让您为用户设计。
3. 消除你的偏见
我正在设计一个食品配送应用程序,想要试验一下按钮的位置,这个按钮可以把你带到餐馆的完整列表中。我通过几次测试尝试了很多变化,但没有引起太多关注,因为用户还有其他几种方法可以做到这一点。
尽管接下来的测试进行得很顺利(这样受试者就能完成任务),但这种体验仍然不能让人满意。找出问题的症结所在是个难题,因为他们无法确定问题(反正不是他们的工作)。
几天后,我正在看着我的女朋友在一个完全不相关的网站上订餐,我注意到她是如何避免定制的套餐和推荐的餐馆。
她说它们看起来像广告,她认为主页是一个受控制的环境,所以她进入了餐馆列表,在那里她可以在不受控制的情况下对它们进行排序和过滤。
这是我项目的关键:控制。我在测试期间错过了这点,因为我对用户应该如何使用应用程序有一种偏见。
做出风险设计决策的最简单方法是什么?清醒的意识到您的桌面和移动设备用户想要如何使用您的产品,为用户构建而不是告诉他们应该如何思考,总是变得更容易。宏观看待目标群体期望如何与产品交互,将帮助您创建直观的界面,同时简单地避免关键错误。这是一笔很好的交易。
4. 接受你的错误
设计师证明自己和他们设计的用户一样人性化。虽然很难,但我们必须接受这个事实。这个微小的错误至今仍困扰着我。接受你的错误,尤其你是完美主义者。我们不可能一直十全十美。
此外,我们无法避免较小的可用性问题,没有人可以在设计时不考虑这些问题。它们只是过程的一部分。
当然,使用各种经过验证的实践或(在这种情况下)改进工作流程有助于避免关键问题。但我们很可能无法解决与满意度相关的不便。因为我们以独特的方式感知世界,所以我们期望结果和行为不同。
5. 理解你的错误并加以改进
分析出了什么问题和错误的原因。了解糟糕的设计选择背后的原因比错误本身更重要。这让我们回到简单地排序可用性错误“低效性”的问题。如果你能说出你为什么一开始就犯了错误,那么无论平台或观众如何,你都可以避免在未来犯同一个错误。
追溯你的错误可能会让在工作流程中养成习惯(或相反,缺乏习惯,从而导致很多麻烦)。就我而言,使用假设进行设计会导致许多小的可用性问题。反过来,它们以明显妥协的方式影响了整体用户体验。所以我写这篇文章。把你的错误视为你工作方式的副产品,这可以帮助改进方法,摆脱并根治问题。
6. 验证您的更改
然而,单独根除错误并不能减少错误。就像设计和测试一样,重建工作流也需要验证。我们只需通过各种后续技术来做到这一点。您可以选择是向客户发送简单的电子邮件,创建完整的问卷,或是进行另一轮测试。确定获得有关工作的相关信息的最有效方式取决于您的项目和客户。
获得关于工作的反馈,以了解改进的程度。通过这种方式,您可以衡量更改的有效性并对其进行微调,以便在第一轮不满意时获得更好的结果。此外,它也为你的简历锦上添花,但这只是奖励。
结论和回顾
以下没有特别的顺序,我通过改进您的设计工作流程来提高可用性。相反,它们提供了一个指南,告诉我们应该在哪些地方派上用场。让我们快速回顾一下:
- 将意识集成到您的工作流程中:了解当前的用户行为模式和技术变化。
- 获取背景信息:找到一种可行的方法来了解有关选择和偏好背后的动机。
- 消除你的偏见:随时准备学习新的东西,并密切关注新的观点。
- 接受你的错误:设计师对用户的评价和用户对设计师的评价是一样的,犯错并不会让你逊色。
- 理解你的错误并加以改进:理解糟糕的设计选择背后的原因,比错误本身更重要。
- 验证您的更改:重建工作流程需要验证以确定有效性。
我仍然试图将这些技巧正确地整合到改进您的工作流程中,并且需要花费很多时间去精确的设计。但我的产出已经感觉更具战略性和准备性。我希望它对你也有帮助。
原文作者:Sándor Zelenka
原文地址:
https://uxstudioteam.com/ux-blog/usability-mistakes/
编译作者:shmilyJ | 合肥 | UI设计师作者介绍:2年+设计经验,电子商务、网页设计,后台界面设计,原江湖CMS公司UI设计师;编辑整理:三分设运营编辑 | 九十九
本文由 @三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号