作者通过实践来阐述HTML 优先原则的主要目标是扩大能够从事 Web 软件编程工作的人员范围。
原文链接:https://html-first.com/
未经允许,禁止转载!
HTML优先是一组原则,旨在通过以下方式使构建 Web 软件更容易、更快、更具包容性且更易于维护:
利用现代网络浏览器的默认功能。
利用 HTML 属性语法的极致简单性。
利用 Web 的查看源代码功能。
目标
HTML优先原则的主要目标是扩大能够从事 Web 软件编程工作的人员范围。从个人角度来看,这是件好事,因为这可以让更多的人成为Web 程序员,构建出色的 Web 软件,并提高他们的收入。从业务角度来看,这些原则也有好处,因为这可以降低构建软件的成本,并减少招聘所需的资源量(众所周知,这是一个资源密集型流程)。
HTML优先原则的第二大目标是让构建 Web 软件的工作变得更加愉快和无缝。对于大多数 Web 程序员来说,在快速构建产品期间能够流畅地在文本编辑器和浏览器之间来回切换,而不会遇到各种磕磕绊绊,也不需要切换上下文,他们会感到非常兴奋。但如今程序员需要几年的时间来掌握工具和框架才能达到这个阶段。HTML 优先原则能够让人们在学习编程的早期阶段体会这种感觉,并达到这种水平。
为了实现这些目标,首先必须承认 HTML 非常容易理解,因此我们将 HTML 作为产品的基石,不仅用 HTML 来定义内容和结构,还用它来设置样式和行为。
原则
1. 推荐使用 HTML 原生的方法。
2. 使用 HTML 属性来设置样式和行为。
3. 使用利用了 HTML属性的库。
4. 避开构建过程。
5. 推荐使用“裸” HTML。
6. 保留查看源代码的功能。
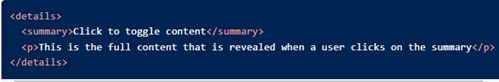
1.使用 HTML 原有的方法通过外部框架实现所需的功能
浏览器支持的开箱即用的功能范围很广,而且数量还在不断增长。在将库或框架添加到代码库之前,请检查是否可以使用原汁原味的 html/css 来实现它。
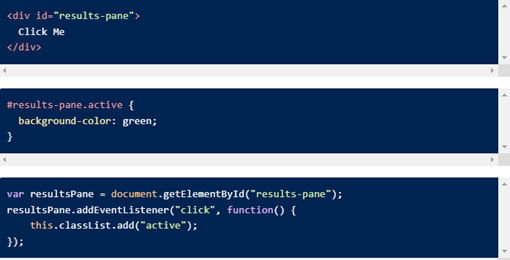
鼓励的写法:
不鼓励的写法:
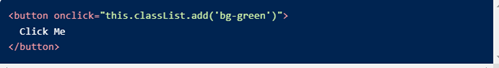
2.如有可能,默认使用内联 HTML 属性定义样式和行为
我们可以使用 Tailwind 或 Tachyons等 SPC 库来实现样式。同时使用 hyperscript、Alpine 或类似的库来实现行为。这意味着很多功能都需要使用 HTML 来实现。但这也意味着其他开发人员更容易找到和理解行为、浏览并修改它们。
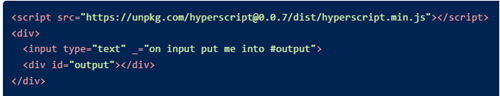
鼓励的写法:
不鼓励的写法:
你可能会注意到,这种方法似乎违反了关注点分离——备受吹捧的软件设计原则之一。我们认为,非黑即白的关注点分离原则是有缺陷的,因此我们提倡采用一种考虑到行为局部性以及两者之间权衡的方法。
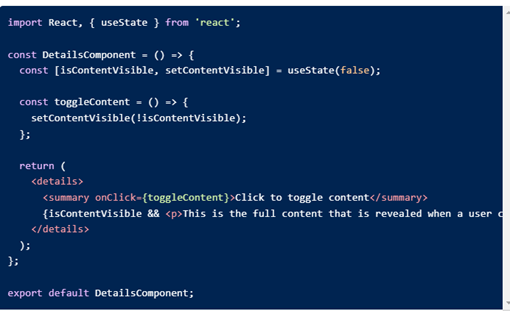
3.如果需要库,请使用利用 html 属性的库,不推荐使用围绕 JavaScript 或自定义语法构建的库
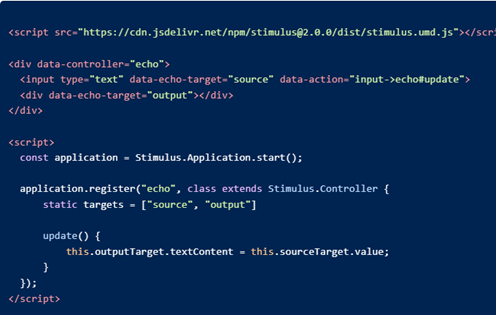
鼓励的写法:
不鼓励的写法:
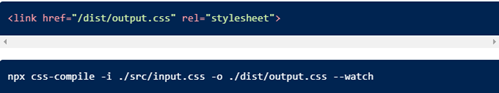
4.避开构建过程
需要将文件从一种格式转换为另一种格式的库会导致维护开销增加大量,严重影响查看源代码的功能或导致其无法使用,而且通常开发人员需要学习新工具才能使用它们。现代浏览器已不再有当初引入这些实践时的性能限制。如果我们使用 HTML 优先的库(例如 static tailwind 或 htmx),则额外所需的 CSS 和JS 量为最少。
鼓励的写法:
不鼓励的写法:
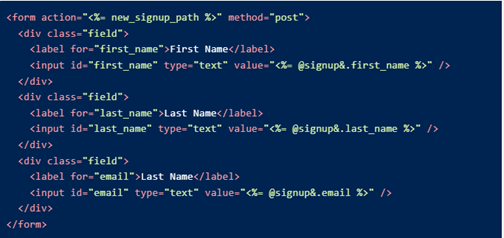
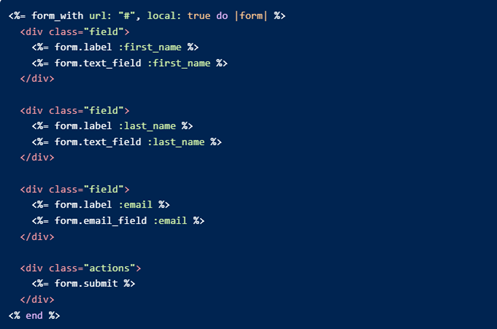
5.推荐使用“裸” HTML,不推荐编译为 HTML的各个混乱层
这条原则适用于后端实现。基本思想是可读性。熟悉 HTML 但不熟悉后端框架的开发人员查看视图文件,仍然应该能够理解 90% 以上的内容。如上所述,这意味着牺牲简洁性而换取易于理解性。
鼓励的写法:
不鼓励的写法:
6.如有可能,保留右键单击查看源代码的功能
早期网络的美妙之处在于,我们总能 "窥探 "到网页任何部分的代码。对于有抱负的开发人员来说,这是一项福利,因为这为我们在理论(阅读代码如何工作)和实践之间架起了一座桥梁,将代码和界面并排展示在我们眼前。对于许多网站来说,我们只需复制并粘贴 html 或 css,然后放到自己的网站上运行,就可以获得近乎相同的复制品。新旧代码的混合不仅是一种学习方式,而且往往也是我们创作新作品的基础。
后来,业界采用了一些 "改进 "方法,导致这种做法变得更为罕见。例如,如果我们使用流行的前端框架 React,就不能点击 "查看源代码",复制代码并重新混合,因为首先 React 有构建过程,这意味着我们在开发人员工具中看到的代码与开发人员编写的代码不同;其次,React 代码片段必须封装在 react 应用程序中才能工作。
遵循 HTML 优先原则的网站能够重新获得查看源代码的功能。事实上,HTML 优先的网站往往更进一步。因为如果使用 HTML 属性定义用户界面交互,那么在复制粘贴到新的代码库时,也可以保留这些交互(前提是目标文件包含相同的 js 库)。我们打算将来将其扩展到 HTML 优先的代码片段库。
总结
本文中描述的实践和原则在整个行业中仍然很小众,而且使用的社区也很少。我希望通过建设网站(https://html-first.com/)的方式来寻找同道合的人,共同探讨并完善这些想法。















 鲁公网安备37020202000738号
鲁公网安备37020202000738号