作者:RickyLong
出处
:https://segmentfault.com/a/1190000019241607
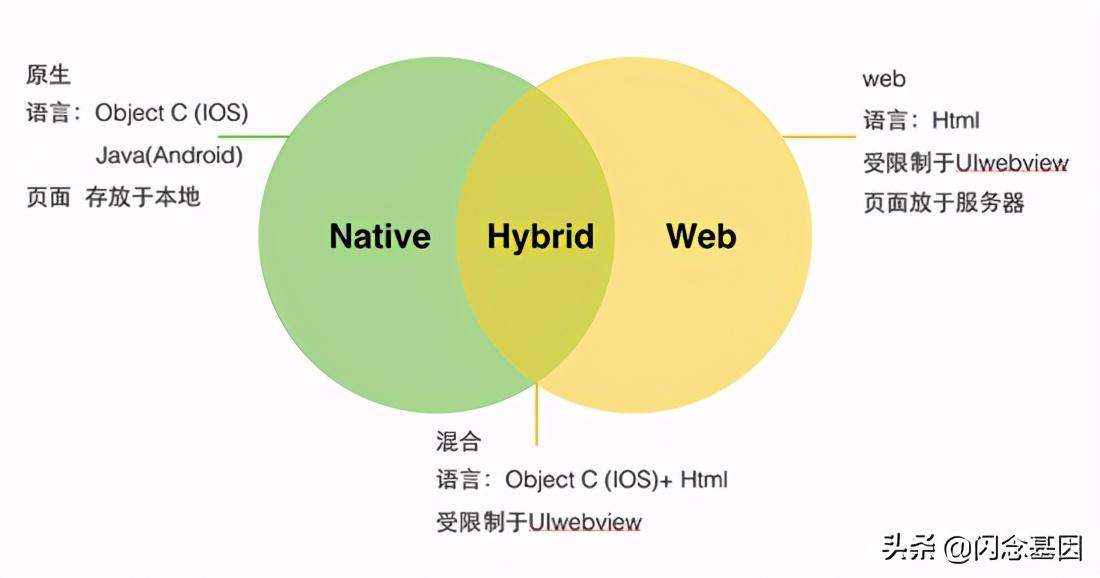
App 分类

如上图, Native app 是使用原生开发的 app, 优点是性能更好,还能调用系统的 api ,但是发布 app 流程繁琐,而且不跨平台。
而 Web app , 优点是跨平台,修改方便,缺点是不能调用原生的 api, 而且用户体验不如原生 app, 好。
而 Hybrid app , 结合了上面两个的优点,可以说是很 nice。
尺寸相关概念
CSS 像素
又称为设备 独立像素、逻辑像素 。CSS中使用的一个抽象的概念,单位是 px 。
值是相对的, 并不是绝对的 ,根据 dpr 来确定一个 CSS 像素代表几个物理像素,还有一些情况,例如用户缩放的时候,, dpr 也会跟着变为 2, 此时一个 CSS 像素代表两个物理像素。
注意: 电脑当中的一个设备像素一般是等于一个 CSS 像素。所以我们在 PS 当中的切图大小,一般也代表物理像素表示的大小。
设备像素
又称为物理像素,任何设备屏幕的物理像素的数量自出场开始就是固定不变的,单位是 pt (点)。一个物理像素即屏幕上一个发光的点。物理像素单个点的大小由厂商决定,大小不固定。
屏幕尺寸
指的是屏幕对角线的长度,单位为 英寸 ,注意英寸是长度单位,不是面积单位。 1英寸(inch)=2.54厘米(cm) 。
屏幕尺寸=屏幕斜边的像素/PPI。

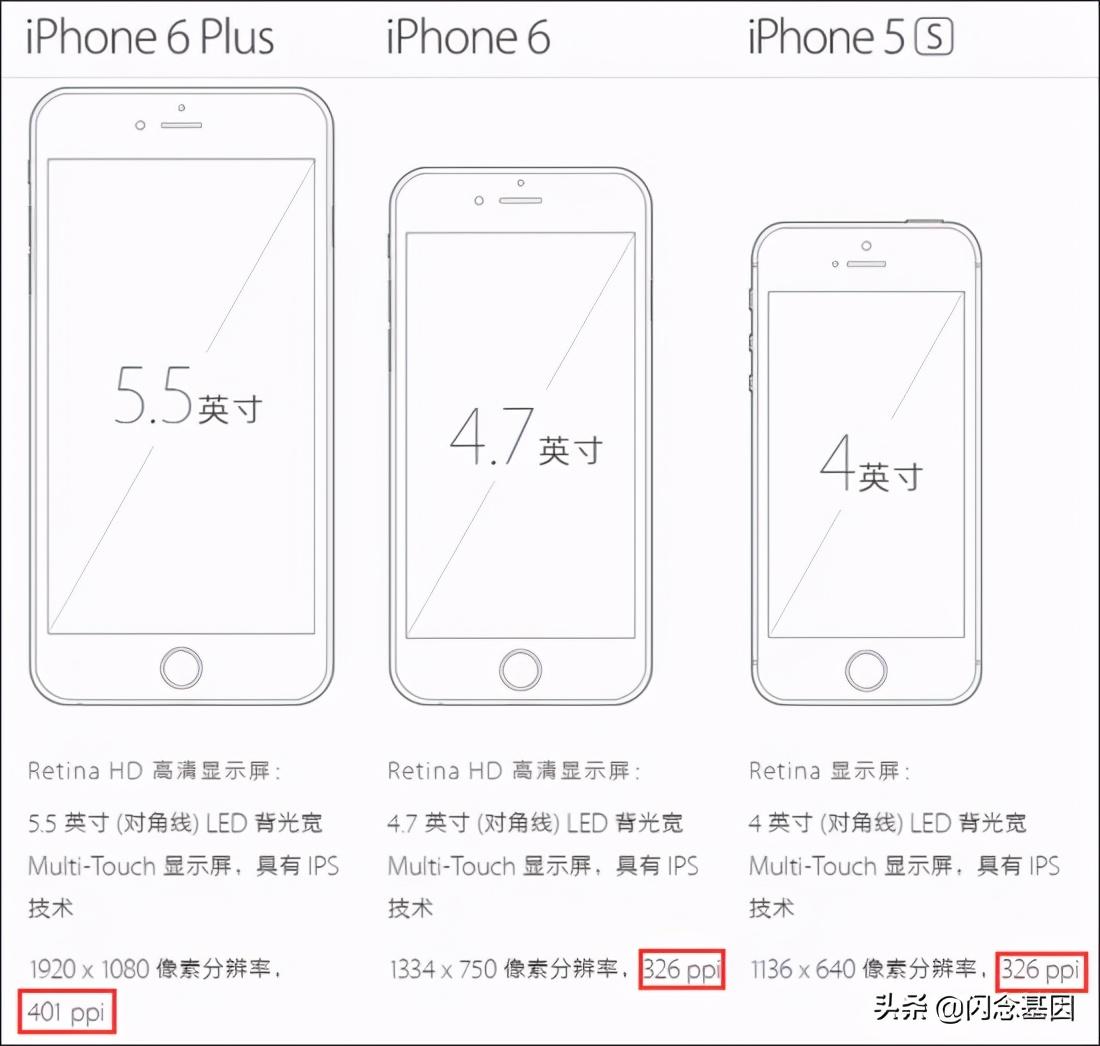
像素密度 PPI
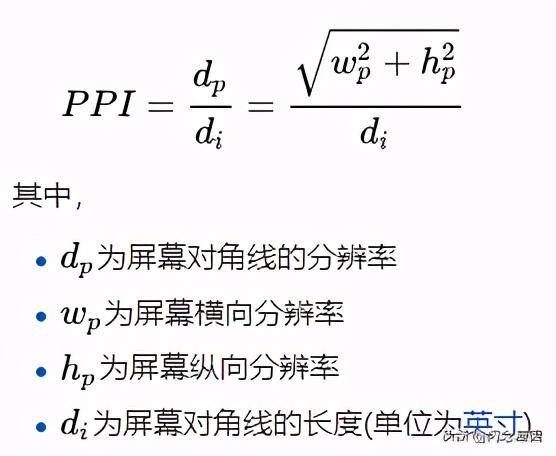
单位面积上(英寸)像素(设备像素)的数量。它是一个定值,是一个固定的参数。 PPI=屏幕斜边的像素/屏幕尺寸 。如下:

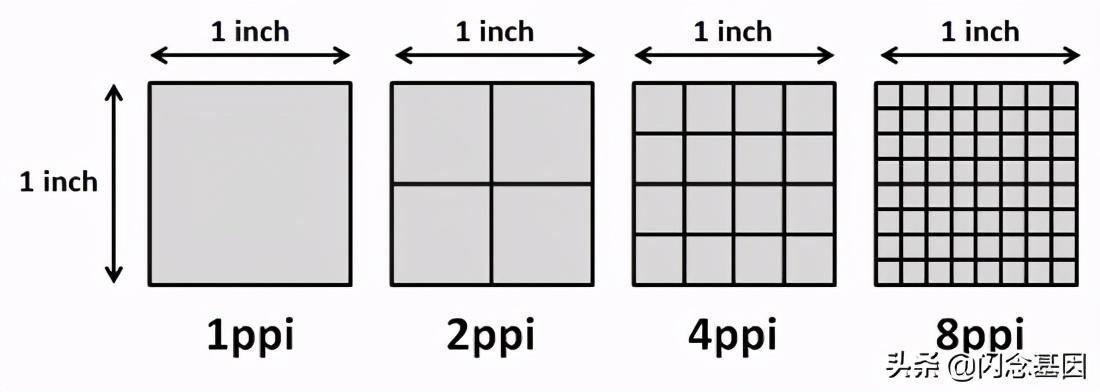
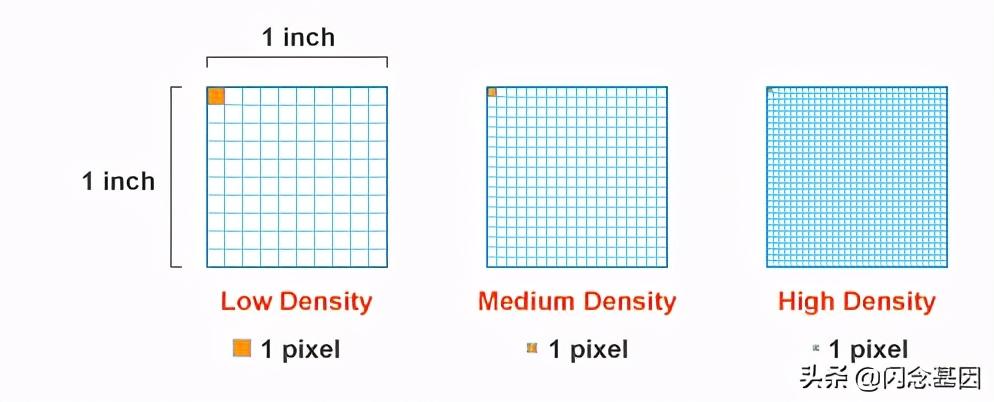
所以要提高 PPI 的话,需要增加水平和竖直方向的像素点数量。因此,同一尺寸(inch)下,PPI提高了一倍,那像素会变为原来的 4倍 ,也就是所 PPI 增加 N 倍,单位面积上的像素点的数量变为原来的 N^N 倍,如下图。 查询不同设备的 ppi

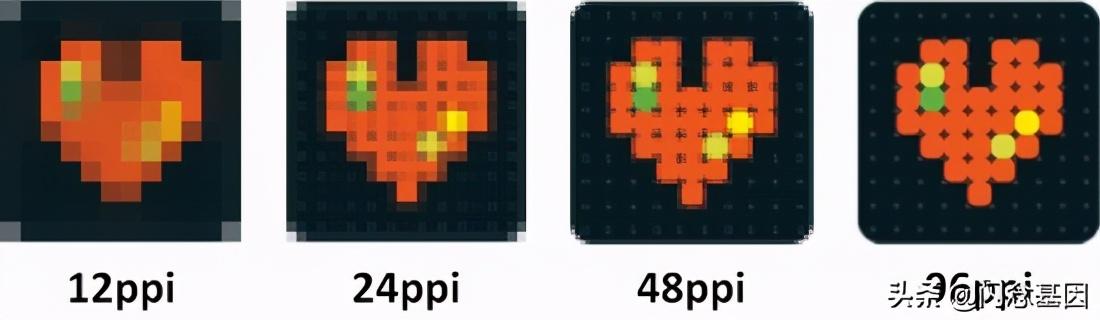
PPI的值越高,代表在一定尺寸的屏幕上像素数量越多,屏幕越清晰。如下同一张图片。

但同时,由于单位面积(英寸)并没有变,由于 PPI 的变大,对应的物理像素点会缩小。和上面的物理像素点的规律相反,PPI 增加 N 倍,单位面积上的像素点的大小将变为原来的 1 / N^N 倍。如下图:

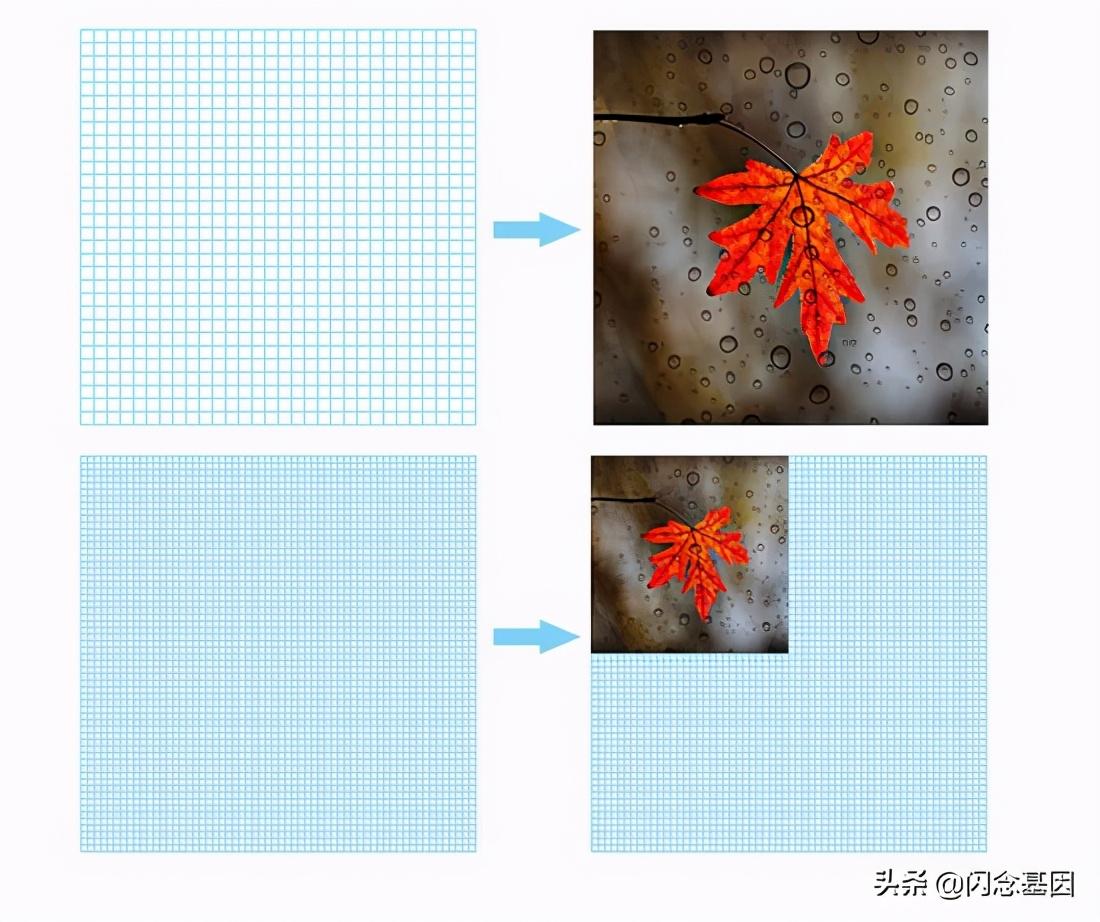
同时对于一张图像,放到比当前 PPI 大的设备上时,也将按照上面的比例变小。例如一个放到一个 PPI 为自己的 2 倍的设备上时,图像将缩小 四倍 ,如下图。

但是在实际当中我们更希望图片保持原有大小,并且最好是也不变模糊,保持原有的清晰度。对于上面的情况,解决方案是设备的 DPR 需要是原来设备的 2 倍,即使一个 CSS 像素 需要代表的物理像素点需要变为原来的 2 倍,这就保持了图像的大小未发生改变,同时图片的 分辨率 也需要变为原来的 两倍 ,这样就保持图像的清晰度未发生改变。
像素比 DPR
DPR=物理像素/css像素 。获取: window.devicePixelRatio 。 查询1 。 查询2
它的本质是指一个 CSS 像素代表几个 物理像素。它的意义是为了让图像能够早高清屏上显示。
其实上当像素比超过 2 后,肉眼是识别不出来的。
视口 ViewPort
只针对 PC 端的页面直接放到移动端的情况的话,默认会进行缩小。首先是因为移动端的像素点一般比 PC 端更加的密集,所以相应的物理像素点都会变得很小,同时在 这个缩放的基础之上 ,浏览器还会根据情况继续进行缩小。 缩放比=物理像素(即设备像素)/ 视口宽度(html 的宽度,默认是 980px, 用 document.documentElement.clientWidth 方法获取) 。所以在移动端开发的时候,我们需要正确的设置 ViewPort 的值。
典型的 ViewPort 的设置值为下面这样:
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">- width : device-width (设备的实际宽度--即 设备的 css 像素 )。
- user-scalable : 是否允许用户在 设置或者默认 的视口宽度上进行页面缩放,值为no或yes,代表不允许与允许。
- initial-scale : 页面初始缩放值,值为一个数字(可以带小数)。
- minimum-scale : 页面最小能够缩放的比例,值为一个数字(可以带小数)。
- maximum-scale : 页面最大能够缩放的比例,值为一个数字(可以带小数)。
需要注意的是,在移动端,如果 不限制缩放 ,那么为了保证页面全部可见,会对页面 整体 进行缩放, 缩放的计算方式为: 缩放比(initial-scale)=css像素(设备css像素)/viewport宽度(html宽度) 。
initial-scale = 1 ,可以达到和 width=device-width , 一样的效果。如果都设置了,取两者的最大值。
一般当我们都禁止用户进行缩放,如下:
minimum-scale=1,maximum-scale=1,user-scalable=no一般根据上面的公式,我们可以通过设置缩放比,动态的设置 viewport 的宽度。
作者:RickyLong
出处
:https://segmentfault.com/a/1190000019241607
 鲁公网安备37020202000738号
鲁公网安备37020202000738号