设计移动应用程序,有很多事情需要考虑。本文总结了许多可以应用于设计的实用建议,供大家一起参考和学习。

应用程序之间的好坏区别通常在于其用户体验(UX)的质量。如今,移动用户对应用程序寄予厚望:加载时间短,易于使用且在交互过程中倍感愉悦。
如果要使应用程序成功,则UX必须是产品策略的重要组成部分。
一、最小化用户认知负荷
认知负荷是指使用该应用所需的脑力。人脑的处理能力有限,当应用程序一次提供太多信息时,可能会使用户不知所措,从而使他们放弃任务。
1. 清除杂乱
消除杂乱是“ 移动UX设计的十大原则 ”中的主要建议之一。页面杂乱是优秀设计的最大敌人之一,杂乱的页面会给用户增加过多的信息:每个添加的按钮,图像和图标都会使屏幕更加复杂。
页面杂乱在PC端上非常糟糕,但在移动设备上则更加糟糕(这是因为我们在移动设备上的空间远没有PC端那么多)。在移动设计中去除任何不必要的东西是很重要的,因为减少杂乱会提高理解能力。
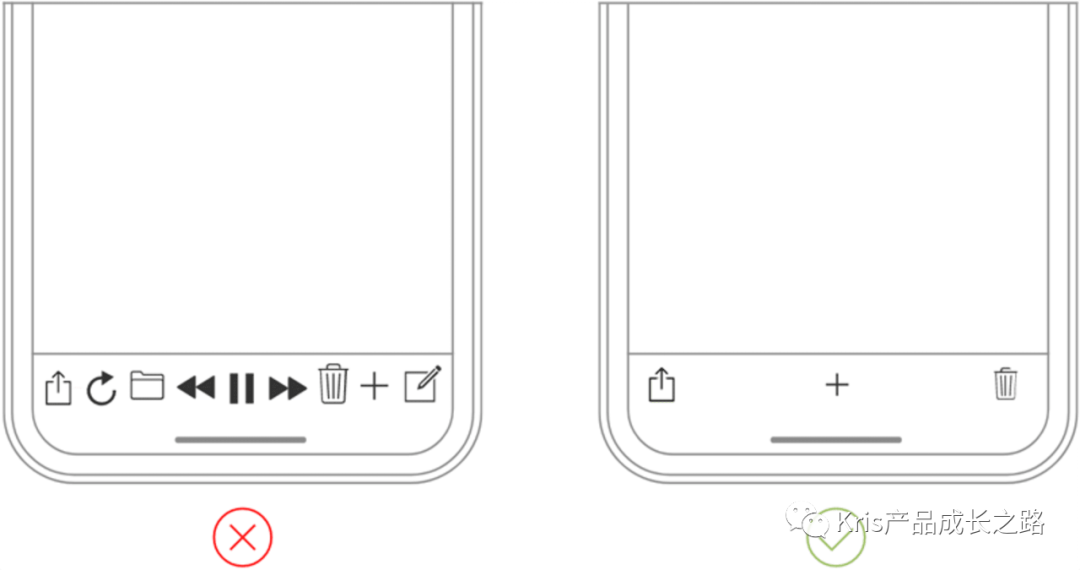
1)极简主义可以帮助你处理凌乱的UI问题:
- 尽量减少内容(仅向用户提供他们需要知道的内容)
- 尽量减少界面元素,简单的设计将使用户放心使用该产品

(简洁的标签栏(右)比凌乱的标签栏(左)好得多)
2)使用渐进式呈现技术显示更多选项

2. 减少重复性任务
在设计中寻找需要用户努力的任何事物(这可能是输入数据,做出决定等),并寻找替代方法。
例如,在某些情况下,你可以重复使用以前输入的数据,而不必要求用户键入更多数据,或使用已有的信息来设置智能默认值。
3. 将任务分解为小任务
如果任务需要用户执行大量的步骤和操作,则最好将此类任务划分为多个子任务。该原则在移动设计中非常重要,因为你不想一次为用户带来太多复杂性。
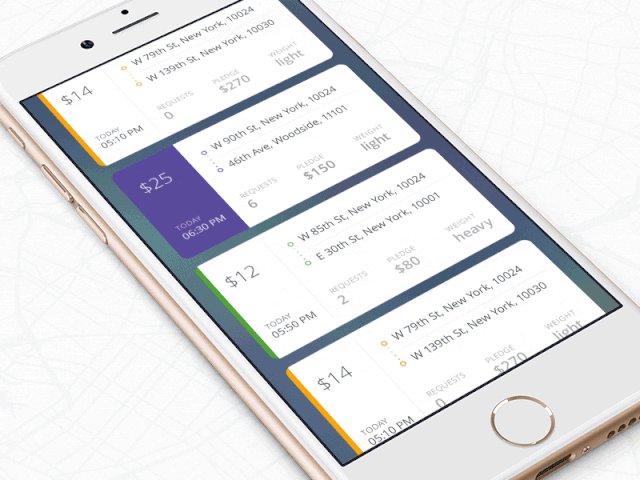
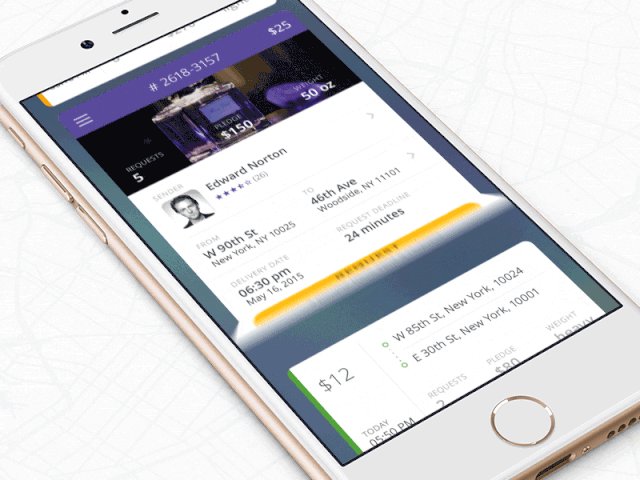
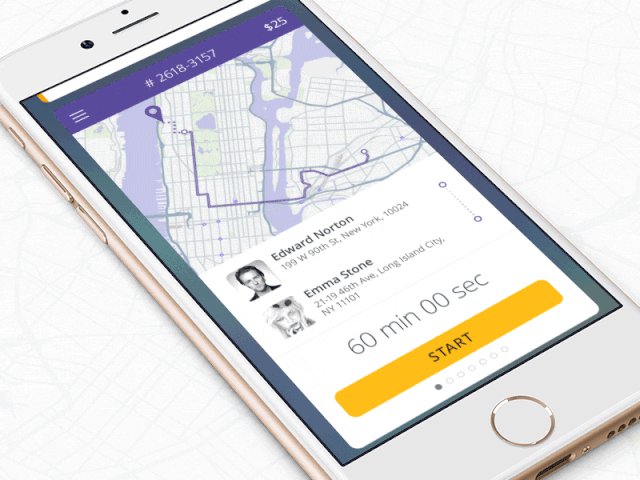
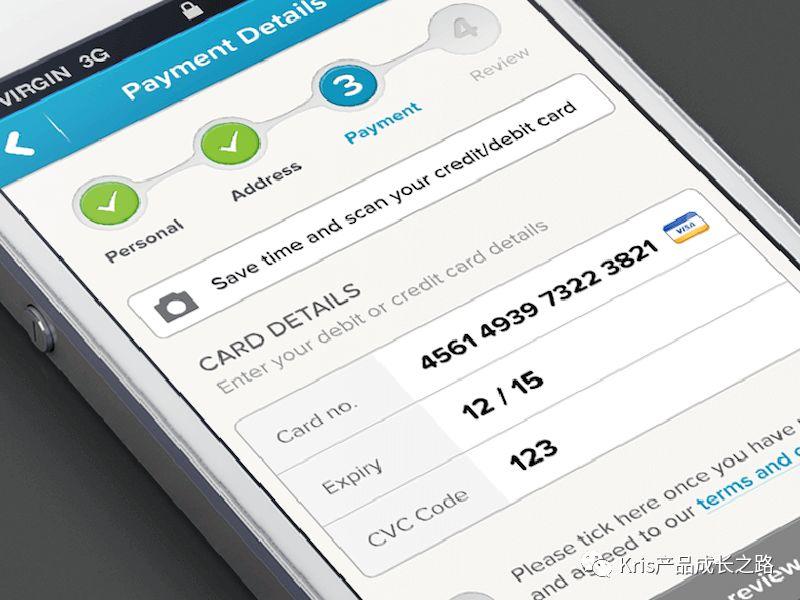
一个很好的例子是电子商务应用程序中的分步付款流程,其中设计人员将复杂的结帐任务分解成若干个小任务,让用户完成每个小任务。

不同的小任务还可以帮助连接两个不同的活动(例如浏览和购买)。当一个流程被表示为逻辑上相互连接的多个步骤时,用户可以更轻松地进行操作。
(查找电影并购买电影院门票)
4. 使用熟悉的屏幕
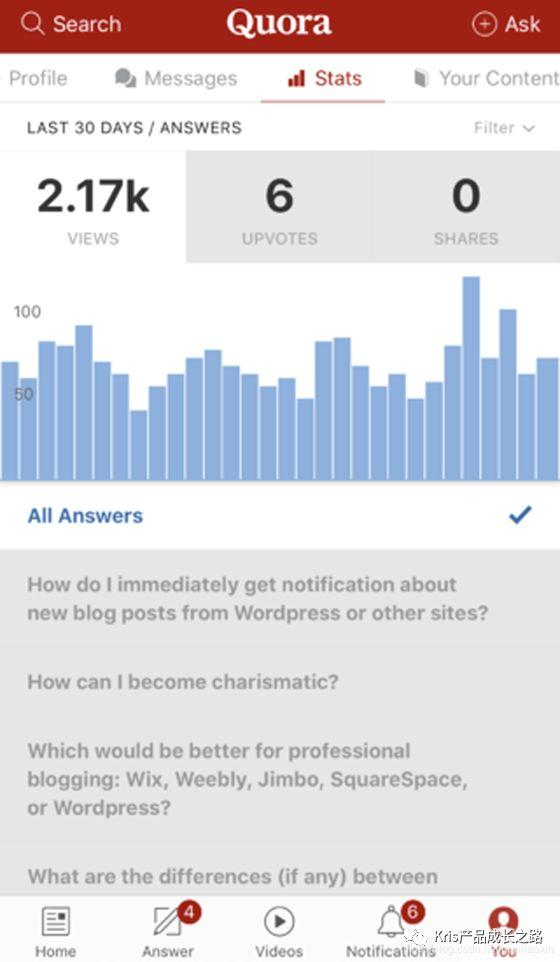
熟悉的屏幕是指用户在许多应用程序中都会看到的屏幕。“入门”,“新功能”和“搜索结果”等屏幕已成为移动应用程序的实际标准。它们不需要额外的解释,因为用户已经很熟悉它们。这使用户可以使用以前的经验与该应用进行交互,而无需学习。

(Quora应用程序中的用户个人资料屏幕)
5. 最小化用户输入
在小巧的手机屏幕上打字不是最舒适的体验。实际上,它经常容易出错。用户输入的最常见情况是填写表格。以下是一些实用的建议,可简化此过程:
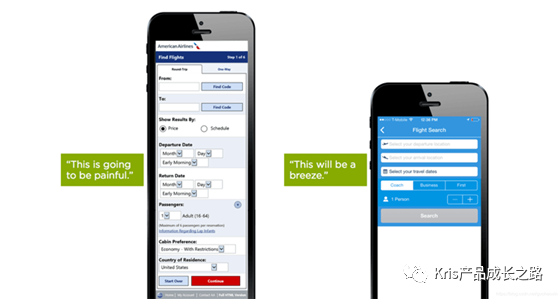
1)删除任何不必要的字段,使表格尽可能短

(表单设计的经验法则是,越短越好。将多个字段合并为一个易于填充的字段)
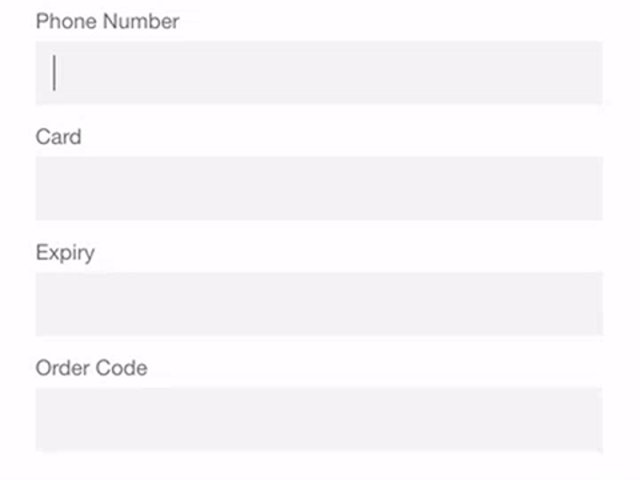
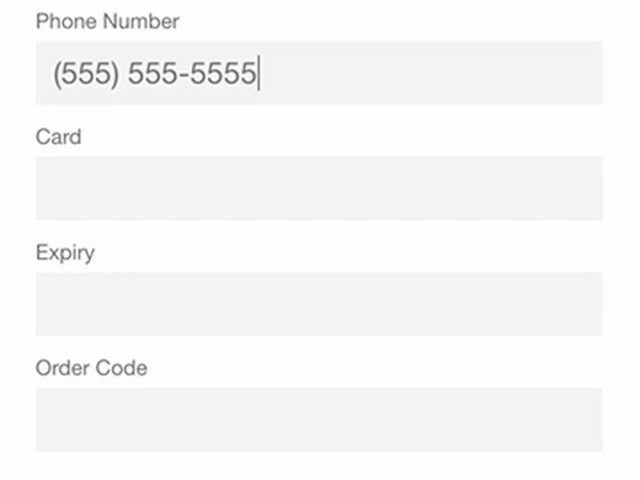
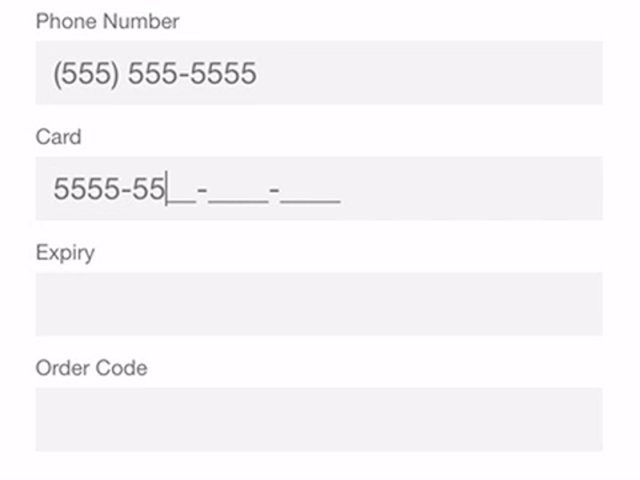
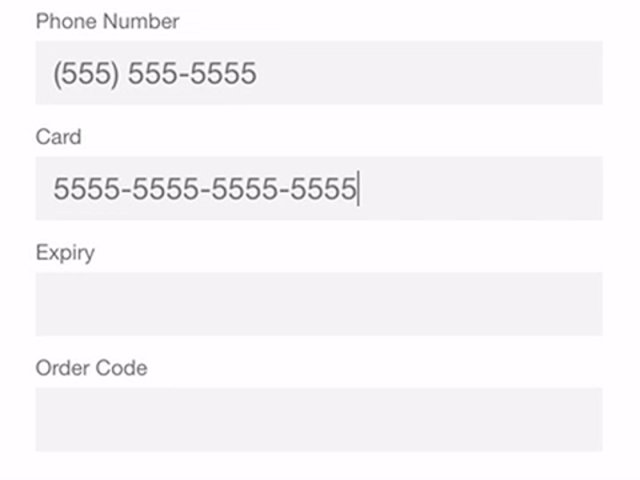
2)提供输入原型
字段原型是一种帮助用户格式化输入文本的技术。一旦用户将注意力集中在某个字段上,就会出现一个需要输入的格式,该原型会在填写该字段时自动设置文本格式,从而帮助用户专注于所需的数据并更容易地注意到错误。

3)使用自动填写等智能功能
例如,填写地址字段通常是任何注册表单中最有问题的部分。使用“ 自动填写地址”工具,使用户能够以比常规输入字段更少的击键次数输入他们正确的地址。
4)动态验证字段值
在提交数据后,当你不得不返回并更正错误时,这很令人沮丧。尽可能在输入后立即检查字段值,以便用户立即进行更正。

(内联验证)
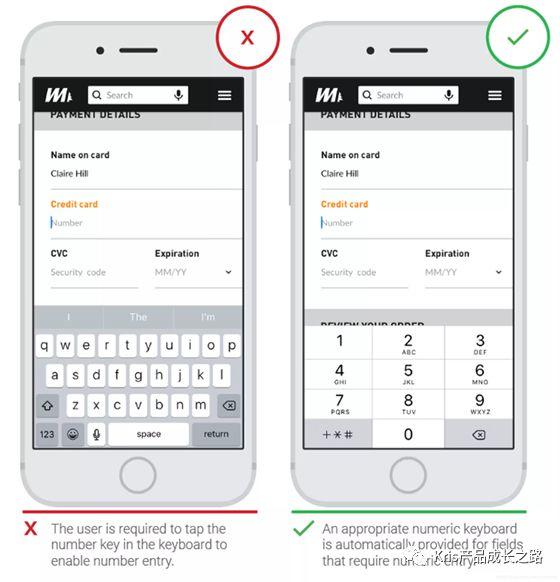
5)为填写字段的类型自定义键盘
询问电话号码时显示数字键盘,询问电子邮件地址时显示@按钮。确保该特性在整个应用程序中得到一致的实现,而不是只针对某些表单。

(使键盘与所需的文本输入匹配)
5. 预测用户的需求
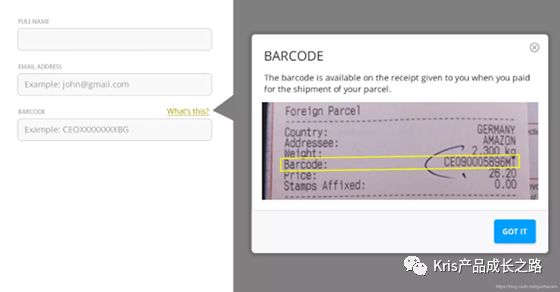
主动寻找用户使用中可能需要帮助的步骤。例如,下面的屏幕快照显示了用户需要提供特定信息的部分。

(输入字段旁边的简明帮助文本将帮助用户找到条形码的信息)
6. 利用视觉权重来表示重要性
屏幕上最重要的元素应该具有最大的视觉权重。通过字体的粗细、大小和颜色,可以roid或 iOS 构建应用程序时,不要从其他平台移植UI元素。
图标,功能元素(输入字段,复选框,开关)和字体应具有原生感,尽可能多地使用自己的组件,这样人们才会信任你的应用。
1)使移动应用程序与网站保持一致
这是外部一致性的一个例子。如果你具有Web服务和移动应用程序,请确保它们都具有相似的特征。这将使得用户在移动应用程序和web之间进行平滑的过渡。设计不一致(例如,不同的导航方案或不同的配色方案)可能会引起混乱
二、让用户来控制
1. 保持交互元素熟悉且可预测
可预测性是用户体验设计的基本原则。当事情按照用户预期的方式运行时,他们会有一种更强的控制感。与PC不同,在PC上,用户可以使用悬停效果来了解事物是否是交互式的,而在移动设备上,用户只能通过点击某个元素来检查交互性。这就是为什么,对于按钮和其他交互元素,必须考虑设计如何传达可视性。
2. “返回”按钮应正常工作
创建不正确的“返回”按钮会给用户带来很多问题。防止在一个多步骤的过程中点击“返回”按钮把用户带回到主屏幕。
好的设计可以使用户更轻松地返回并进行修改。当用户知道可以再次查看他们提供的数据或选择的选项时,这使他们可以轻松地继续。
3. 有意义的错误提示
人非圣贤孰能。人们与应用互动时会发生错误。有时,它们的发生是因为用户犯了一个错误。有时,它们的发生是因为应用程序失败。无论是什么原因,这些错误及其处理方式都会对UX产生巨大影响。不当的处理错误消息加上无用的错误信息会让用户感到沮丧,这可能是用户放弃应用程序的原因。
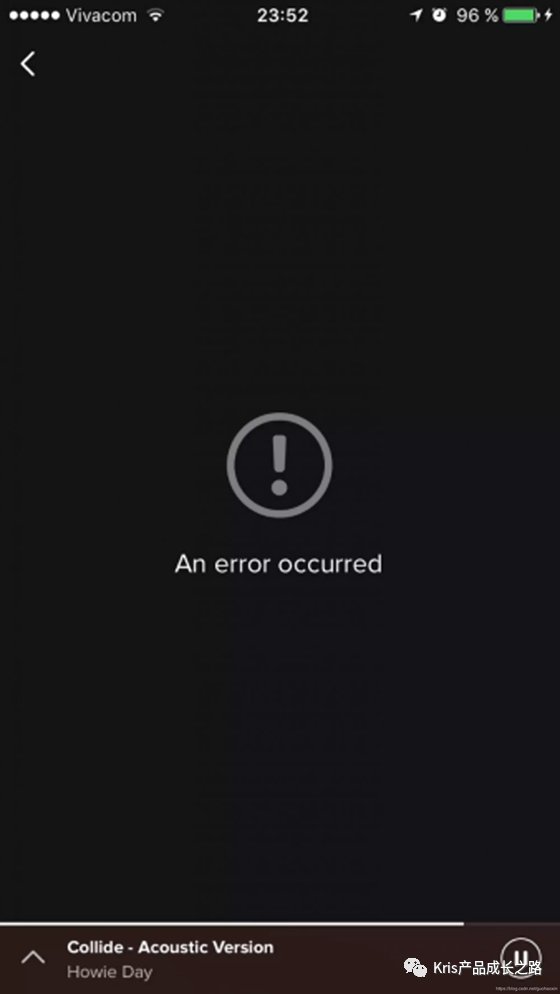
以Spotify中的错误状态为例。它不能帮助用户理解上下文,也不能帮助他们找到“我能做什么?”这个问题的答案。

(屏幕仅显示“发生错误”,并未提供有关解决问题的任何建设性建议)
不要假设用户有足够的技术知识来解决问题。总是用直白的语言告诉别人哪里不对。每个错误消息应该告诉用户:
- 哪里出错了,为什么?
- 用户应该采取什么措施来修复错误?
三、设计无障碍的界面
无障碍设计使所有能力的用户都能成功使用产品。考虑有视力障碍,听力障碍和其他残疾的用户如何与你的应用互动。
1. 注意色盲人群
全球人口中有4.5%患有色盲(每12名男性中有1名,每200名女性中有1名),有4%的人视力低下(每30人中有1人),有0.6%的人是盲人(每188人中有1人)。很容易忘记我们是为这类用户设计的,因为大多数设计师都不会遇到此类问题。
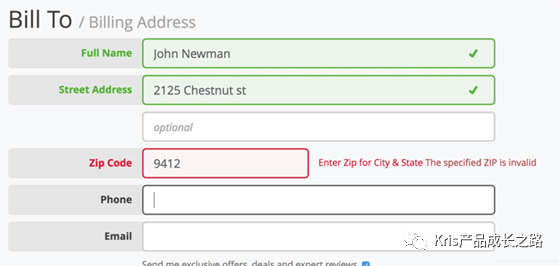
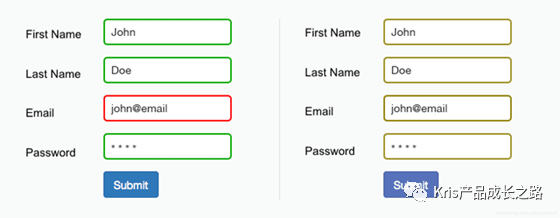
举一个简单的例子。移动端表单的成功和错误消息通常分别以绿色和红色显示,但是红色和绿色是受色觉不足影响最大的颜色。填写表格时,你很可能已经看到以下错误消息:“红色字段为必填项”?虽然这看起来似乎不是一件大事,但此错误消息与以下示例中的表格相结合,对于色觉不足的人来说可能是极其令人沮丧的体验。

(色盲用户无法区分以红色突出显示的字段)
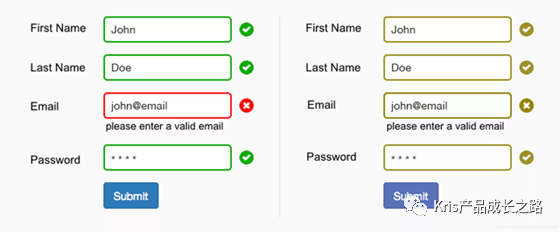
正如 W3C的指导原则所指出的那样,颜色不应该用作传达信息,指示操作,提示响应或区分视觉元素的唯一视觉手段。使用其他视觉指示符以确保用户能够与界面进行交互非常重要。

(使用图标和标签显示哪些字段无效可以更好地将信息传达给色盲用户)
2. 将动画设为可选
晕车的用户通常会在其OS设置中关闭动画效果。在辅助功能偏好设置中启用减少动作选项后,你的应用应最小化或消除其自己的动画。
四、简化导航
每个应用程序都应优先考虑帮助用户使用导航。如果人们找不到它们,则应用程序具有的所有出色功能和引人入胜的内容都将无关紧要;同样,如果花太多时间或精力去发现如何使用你的产品,你很可能会失去用户。
用户应该能够直观地探索该应用程序,并且无需任何解释即可完成所有主要任务。
1. 使用标准导航组件
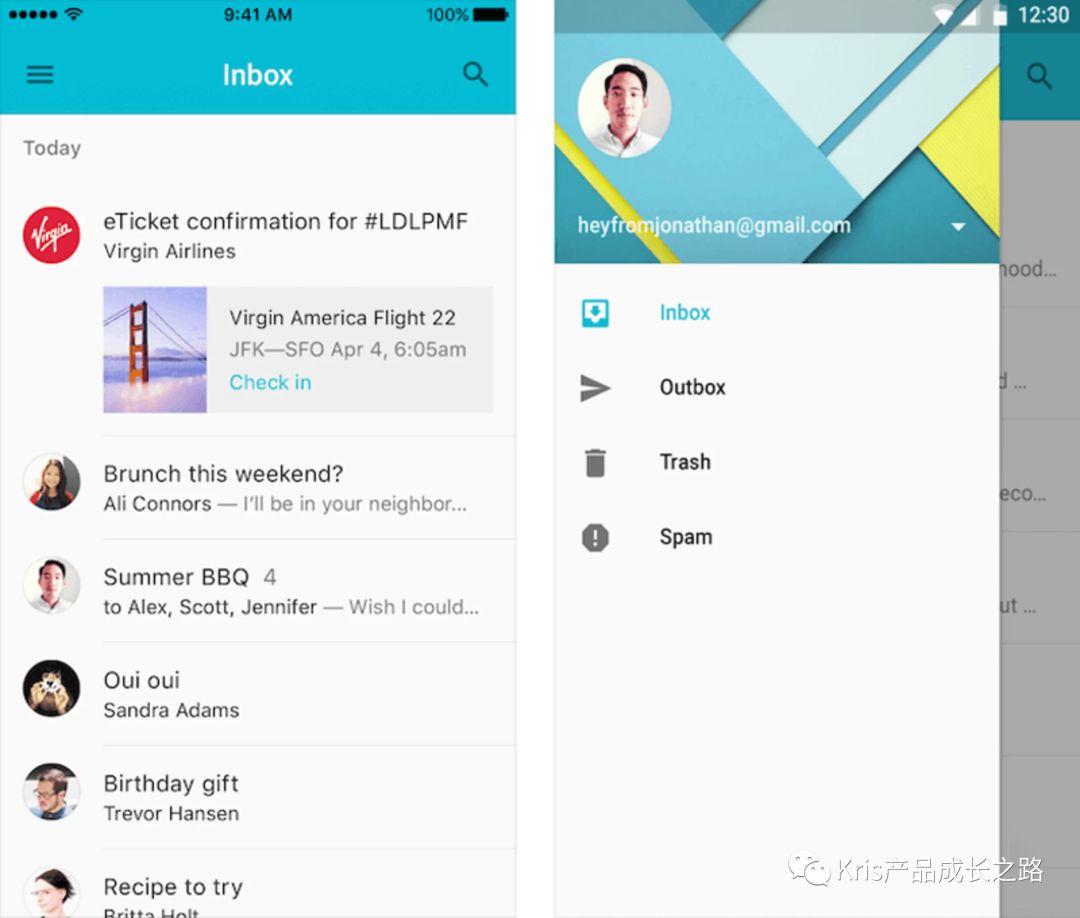
最好使用标准的导航模式,例如标签栏(对于iOS)和抽屉式导航栏(对于Android)。大多数用户都熟悉两种导航模式,并且会直观地知道如何使用你的应用程序。

(侧抽屉(Android))

(标签栏(iOS))
2. 优先考虑导航选项
根据用户与你的应用互动的方式确定导航的优先级。为常见的用户任务分配不同的优先级(高,中,低)。在UI中突出显示具有高优先级和频繁使用的路径和目的地。使用这些路径定义导航。以一种需要最少数量的单击、滑动和屏幕来组织你的信息结构。
3. 不要混杂导航模式
当你为你的应用选择一个主要的导航模式时,要始终如一地使用它。不应该有这样的情况,你的应用程序的一部分有一个标签栏,而另一部分有一个抽屉式导航栏。
4. 导航可见
正如雅各布·尼尔森所说,认识某件事比记住它容易。通过使操作和选项可见来最小化用户的使用负担。导航应该在任何时候都可用,而不仅仅是在我们预期用户需要它的时候才可用。
5. 明确当前位置
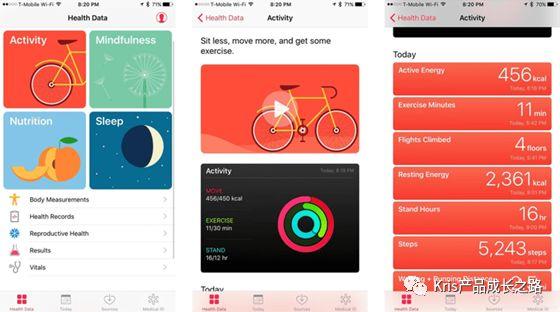
在许多移动应用程序菜单中,不指明当前位置是一个非常常见的问题。人们随时都应该知道他们在应用程序中的位置。

(Health data被突出显示和Activity在布局的顶部可见)
6. 使用功能性动画阐明导航的转换
动画是描述状态转换的最佳工具。它可以帮助用户了解页面布局中的状态更改,触发更改的原因以及在需要时如何再次发起更改。

(复杂的过渡易于理解)
7. 在UI中小心使用手势
在交互设计中使用手势可能很诱人,但是在大多数情况下,最好避免这种诱惑。当手势用作主要导航选项时,它们会导致糟糕的UX。为什么?因为手势是隐藏的控件。
正如托马斯·约斯指出的在用户界面中使用手势的最大缺点是学习曲线。每次将可见控件替换为手势时,应用程序的学习曲线就会上升。发生这种情况是因为手势的可发现性较低——它们始终是隐藏的,并且人们需要能够识别这些选项才能使用它们,这就是为什么仅使用广泛接受的手势的原因。
在UI中使用手势时,请遵循一些简单的规则:
1)使用标准手势
“标准”是指你所在类别中最适合应用的手势。人们熟悉标准手势,因此无需额外的努力即可发现或记住它们。
2)提供手势作为可见导航选项的补充,而不是替代
手势可以用作导航的快捷方式,但不能完全替代可见菜单。因此,即使这意味着一些额外的操作,也始终提供一种简单可见的导航方式。
本文作者:Nick Babich
原文地址:
https://www.smashingmagazine.com/2018/02/comprehensive-guide-to-mobile-app-design/
本文由 @Kris 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
 鲁公网安备37020202000738号
鲁公网安备37020202000738号